作品介绍1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。总共10个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
- HTML5期末大作业:个人博客网站设计——一个前端设计的热血青年(10页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
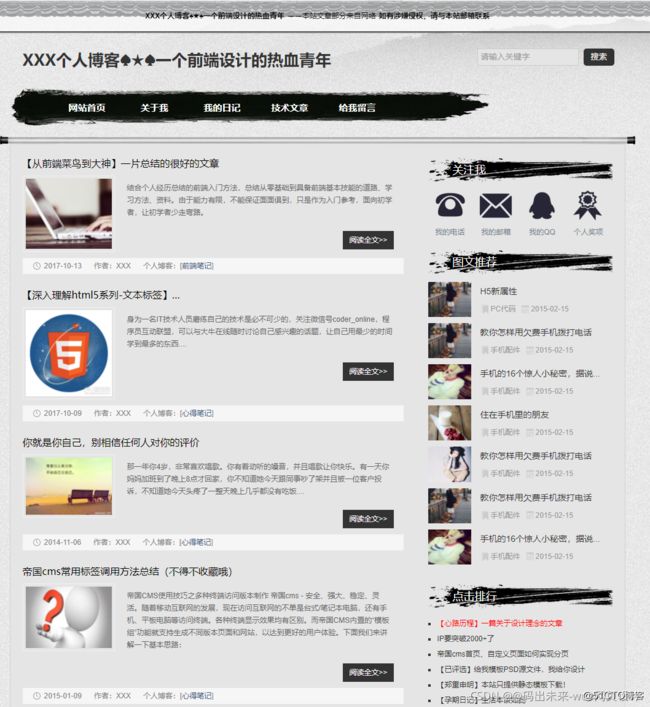
- 1.首页
- 2.关于我
- 3.我的日记
- 4.技术文章
- 5. 给我留言
- 6.技术文章
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
1.首页
2.关于我
3.我的日记
4.技术文章
5. 给我留言
6.技术文章
二、文件目录 三、代码实现
<html>
<meta name="description" content="XXX个人博客,本站会给大家不定时更新关于web前端的一些小技巧。如大家有不懂得问题,也可以与我们联系,我们会尽力帮助您。">
<head>
<link rel="shortcut icon" href="images/logo.png">
<meta charset="utf-8">
<meta name="author" content="order by dede58.com/" />
<meta name="keywords" content="个人博客" />
<meta name="keywords" content="博客搭建" />
<meta name="keywords" content="博客网站" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="baidu-site-verification" content="CtYt4injW1" />
<meta name="360-site-verification" content="a75dcb147688915b4cc7cfaa71e996a2" />
<title>XXX个人博客♠★♠一个前端设计的热血青年title>
<meta name="keywords" content="XXX个人博客♠★♠一个前端设计的热血青年" />
<meta name="description" content="XXX个人博客♠★♠一个前端设计的热血青年" />
<link href="css/base.css" rel="stylesheet">
<link href="css/index.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.js">script>
head>
<body>
<div class="topnav">
<a href="http://www.tthcclove.cn" target="_blank">XXX个人博客♠★♠一个前端设计的热血青年a>――本站文章部分来自网络<a href="http://www.tthcclove.cn" target="_blank">如有涉嫌侵权,请与本站邮箱联系a>
div>
<div id="wrapper">
<header>
<div class="headtop">div>
<div class="contenttop">
<div class="logo f_l">XXX个人博客♠★♠一个前端设计的热血青年div>
<div class="search f_r">
<form action="/e/search/index.php" method="post" name="searchform" id="searchform">
<input name="keyboard" id="keyboard" class="input_text" value="请输入关键字" style="color: rgb(153, 153, 153);" onfocus="if(value=='请输入关键字'){this.style.color='#000';value=''}" onblur="if(value==''){this.style.color='#999';value='请输入关键字'}" type="text">
<input name="show" value="title" type="hidden">
<input name="tempid" value="1" type="hidden">
<input name="tbname" value="news" type="hidden">
<input name="Submit" class="input_submit" value="搜索" type="submit">
form>
div>
<div class="blank">div>
<nav>
<div class="navigation">
<ul class="menu">
<li><a href="index.html">网站首页a>li>
<li><a href="#">关于我a>
<ul>
<li><a href="about.html">个人简介a>li>
<li><a href="listpic.html">个人相册a>li>
ul>
li>
<li><a href="404.html">我的日记a>
<ul>
<li><a href="newslistpic.html">个人日记a>li>
<li><a href="newslistpic.html">学习笔记a>li>
ul>
li>
<li><a href="404.html">技术文章a> li>
<li><a href="404.html">给我留言a> li>
ul>
div>
nav>
<SCRIPT type=text/javascript>
// Navigation Menu
$(function() {
$(".menu ul").css({
display: "none"}); // Opera Fix
$(".menu li").hover(function(){
$(this).find('ul:first').css({
visibility: "visible",display: "none"}).slideDown("normal");
},function(){
$(this).find('ul:first').css({
visibility: "hidden"});
});
});
SCRIPT>
div>
header>
<div class="jztop">div>
<div class="container">
<div class="bloglist f_l">
<h3><a href="w1.html" target="_blank">【从前端菜鸟到大神】一片总结的很好的文章a>h3>
<figure><img src="images/img_1.jpg" alt="【从前端菜鸟到大神】一片总结的很好的文章">figure>
<ul>
<p> 结合个人经历总结的前端入门方法,总结从零基础到具备前端基本技能的道路、学习方法、资料。由于能力有限,不能保证面面俱到,只是作为入门参考,面向初学者,让初学者少走弯路。p>
<a title="【从前端菜鸟到大神】一片总结的很好的文章" href="w1.html" target="_blank" class="readmore">阅读全文>>a>
ul>
<p class="dateview"><span>2017-10-13span><span>作者:XXXspan><span>个人博客:[<a href="/jstt/bj/">前端笔记a>]span>p>
<h3><a href="/jstt/bj/2015-01-09/740.html">
【深入理解html5系列-文本标签】…a>h3>
<figure><img src="images/img_2.png" alt="【深入理解html5系列-文本标签】…">figure>
<ul>
<p>身为一名IT技术人员磨练自己的技术是必不可少的,关注微信号coder_online,程序员互动联盟,可以与大牛在线随时讨论自己感兴趣的话题,让自己用最少的时间学到最多的东西....p>
<a title="【深入理解html5系列-文本标签】…" href="w2.html" target="_blank" class="readmore">阅读全文>>a>
ul>
<p class="dateview"><span>2017-10-09span><span>作者:XXXspan><span>个人博客:[<a href="w2.html">心得笔记a>]span>p>
<h3><a href="w3.html">
你就是你自己,别相信任何人对你的评价a>h3>
<figure><img src="images/img_3.jpg" alt="【你就是你自己,别相信任何人对你的评价】…">
figure>
<ul>
<p>那一年你4岁,非常喜欢唱歌。你有着动听的嗓音,并且唱歌让你快乐。有一天你妈妈加班到了晚上8点才回家,你不知道她今天跟同事吵了架并且被一位客户投诉,不知道她今天头疼了一整天晚上几乎都没有吃饭....p>
<a title="分" href="w3.html" target="_blank" class="readmore">阅读全文>>a>
ul>
<p class="dateview"><span>2014-11-06span><span>作者:XXXspan><span>个人博客:[<a href="/jstt/bj/">心得笔记a>]span>p>
<h3><a href="w4.html">帝国cms常用标签调用方法总结(不得不收藏哦)a>h3>
<figure><img src="images/img_4.jpg" alt="帝国cms常用标签调用方法总结(不得不收藏哦)" height="100">figure>
<ul>
<p>帝国CMS使用技巧之多种终端访问版本制作 帝国cms - 安全、强大、稳定、灵活。随着移动互联网的发展,现在访问互联网的不单是台式/笔记本电脑,还有手机、平板电脑等访问终端。各种终端显示效果均有区别。而帝国CMS内置的“模板组”功能就支持生成不同版本页面和网站,以达到更好的用户体验。下面我们来讲解一下基本思路:p>
<a title="帝国cms常用标签调用方法总结(不得不收藏哦)" href="w4.html" target="_blank" class="readmore">阅读全文>>a>
ul>
<p class="dateview"><span>2015-01-09span><span>作者:XXXspan><span>个人博客:[<a href="/jstt/bj/">心得笔记a>]span>p>
<h3><a href="w5.html">【你不了解】一篇关于设计理念的文章a>h3>
<figure><img src="images/img_5.jpg" alt="【你不了解】一篇关于设计理念的文章">figure>
<ul>
<p> 设计是从人类生活的开始而不是工业革命之后才产生的。博物馆中文化性收藏品,其作者当
时并未被称为设计师,但他们却是真正的设计者。人类的历史、文化遗产都产生于设计,我们能通过当时的设计看到当时的文化。所以大家的责任重大,设计师是在进行一种文化活动,把设计推向
未来,有人认为,设计师改变的只是景观,而我不这样看,我认为设计师是在改变世界,这是两个
概念。p>
<a title="【你不了解】一篇关于设计理念的文章" href="w5.html" target="_blank" class="readmore">阅读全文>>a>
ul>
<p class="dateview"><span>2017-07-13span><span>作者:XXXspan><span>个人博客:[<a href="/jstt/bj/">心得笔记a>]span>p>
<h3><a href="w6.html">【我的经历】…a>h3>
<figure><img src="images/logo.png" alt="【我的经历】…">figure>
<ul>
<p>博客从最初的域名购买,到上线已经有半年的时间了,这半年的时间,有笑过,有怨过,有悔过,有执着过,也有放弃过…但最后还是坚持了下来,时间如此匆匆,等再回过头已来不及去弥补....
<br><br>
<h1><a href="http:www.tthcclove.cn" style="color:#444">XXX个人博客a>
h1>
p>
<a title="【我的经历】…" href="w6.html" target="_blank" class="readmore">阅读全文>>a>
ul>
<p class="dateview"><span>2017-04-09span><span>作者:XXXspan><span>个人博客:[<a href="/jstt/bj/">心得笔记a>]span>p>
div>
<div class="r_box f_r">
<div class="tit01">
<h3 class="tit">关注我h3>
<div class="gzwm">
<ul>
<li><a class="email" href="tel:XXX" target="_blank">我的电话a>li>
<li><a class="qq" href="mailto:[email protected]" target="_blank">我的邮箱a>li>
<li><a class="tel" href="http://wpa.qq.com/msgrd?v=3&uin=XXX&site=qq&menu=yes" target="_blank" title="如果QQ未被唤起请按照提示添加我的QQ">我的QQa>li>
<li><a class="prize" href="#" title="个人奖项">个人奖项a>li>
ul>
div>
div>
<div class="tuwen">
<h3 class="tit">图文推荐h3>
<ul>
<li><a href="404.html"><img src="images/02.jpg"><b>H5新属性b>a>
<p><span class="tulanmu"><a href="404.html">PC代码a>span><span class="tutime">2015-02-15span>p>
li>
<li><a href="404.html"><img src="images/02.jpg"><b>教你怎样用欠费手机拨打电话b>a>
<p><span class="tulanmu"><a href="404.html">手机配件a>span><span class="tutime">2015-02-15span>p>
li>
<li><a href="404.html" title="手机的16个惊人小秘密,据说99.999%的人都不知"><img src="images/3.jpeg" width="100" width="70" height="57"><b>手机的16个惊人小秘密,据说...b>a>
<p><span class="tulanmu"><a href="404.html">手机配件a>span><span class="tutime">2015-02-15span>p>
li>
<li><a href="404.html"><img src="images/06.jpg"><b>住在手机里的朋友b>a>
<p><span class="tulanmu"><a href="404.html">手机配件a>span><span class="tutime">2015-02-15span>p>
li>
<li><a href="404.html"><img src="images/04.jpg"><b>教你怎样用欠费手机拨打电话b>a>
<p><span class="tulanmu"><a href="404.html">手机配件a>span><span class="tutime">2015-02-15span>p>
li>
<li><a href="404.html"><img src="images/02.jpg"><b>教你怎样用欠费手机拨打电话b>a>
<p><span class="tulanmu"><a href="404.html">手机配件a>span><span class="tutime">2015-02-15span>p>
li>
<li><a href="404.html" title="手机的16个惊人小秘密,据说99.999%的人都不知"><img src="images/3.jpeg" width="70" height="57"><b>手机的16个惊人小秘密,据说...b>a>
<p><span class="tulanmu"><a href="404.html">手机配件a>span><span class="tutime">2015-02-15span>p>
li>
ul>
div>
<div class="ph">
<h3 class="tit">点击排行h3>
<ul class="rank">
<li><a href="404.html" title="【心路历程】一篇关于设计理念的文章" target="_blank">【心路历程】一篇关于设计理念的文章a>li>
<li><a href="404.html" title="IP要突破2000+了" target="_blank">IP要突破2000+了a>li>
<li><a href="404.html" title="帝国cms首页、自定义页面如何实现分页" target="_blank">帝国cms首页、自定义页面如何实现分页a>li>
<li><a href="404.html" title="【已评选】给我模板PSD源文件,我给你设计HTML!" target="_blank">【已评选】给我模板PSD源文件,我给你设计HTML!a>li>
<li><a href="404.html" title="【郑重申明】本站只提供静态模板下载!" target="_blank">【郑重申明】本站只提供静态模板下载!a>li>
<li><a href="404.html" title="【孕期日记】生活本该如此" target="_blank">【孕期日记】生活本该如此a>li>
<li><a href="404.html" title="【【深入理解html5系列-文本标签】…" target="_blank">【【深入理解html5系列-文本标签】…a>li>
<li><a href="404.html" title=" 2014年度优秀个人博客排名公布" target="_blank"> 2014年度优秀个人博客排名公布a>li>
<li><a href="404.html" title="2014年度优秀个人博客评选活动" target="_blank">2014年度优秀个人博客评选活动a>li>
<li><a href="/404.html" title="使用CSS3制作文字、图片倒影" target="_blank">使用CSS3制作文字、图片倒影a>li>
<li><a href="404.html" title="【分享】css3侧边栏导航不同方向划出效果" target="_blank">【分享】css3侧边栏导航不同方向划出效果a>li>
<li><a href="404.html" title="分" target="_blank">分a>li>
ul>
div>
<div class="ad"> <img src="images/xifu.jpeg" height="300" width="110"> div>
div>
div>
<div class="jzend">div>
<div class="comment">
<div id="SOHUCS">div>
<div class="footer">
<div class="f_l">
<p>All Rights Reserved 版权所有:<a href="http://www.tthcclove.cn">XXX个人博客a> 备案号:陕ICP备XXX号p>
div>
<div class="f_r textr">
<p>XXXp>
div>
div>
footer>
div>
body>
html>
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等!
500多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!