HTTP协议笔记整理
有人说过,精通HTTP协议能赢过95%的前端工程师,所以我毅然的踏上这条路,哈哈哈,接下来把自己的学习笔记整理出来。
我会从比较底层的模型开始:
1、网络的五层模型
2、TCP/IP协议
3、HTTP协议
4、端口的作用
5、响应码
6、HTTPS协议
7、资源跨域共享(CORS)
一:网络的五层模型
网络的五层模型如下图:
物理层主要功能:为数据端设备提供传送数据通路、传输数据。数据通路可以是一个物理媒体,也可以是多个物理媒体连接而成,物理层的媒体包括架空明线、平衡电缆、光纤、无线信道等,处于最底层,却是整个开放系统的基础。
数据链路层:在物理层提供的服务的基础上向网络层提供服务,主要功能有:将数据组合成数据块,控制数据块在物理信道上的传输,在两个网络实体之间提供数据链路通路的建立、维持和释放的管理。
网络层:数据链路层提供的两个相邻端点之间的数据帧的传送功能上,进一步管理网络中的数据通信,将数据设法从源端经过若干个中间节点传送到目的端,从而向运输层提供最基本的端到端的数据传送服务。网络层的目的是实现两个端系统之间的数据透明传送,具体功能包括寻址和路由选择、连接的建立、保持和终止等。
运输层:作用是在优化网络服务的基础上,为源主机和目标主机之间提供可靠的价格合理的透明数据传输,使高层服务用户在相互通信时不必关心通信子网实现的细节,是整个协议中最核心的一层。
应用层的核心功能:需要完成数据的管理和数据的处理,将这些数据与各行业应用相结合。
网络五层模型及对应的协议:
二:TCP/IP协议
早期的计算机网络都是由各厂商自己规定一套协议,互不兼容。计算机为了联网,规定了一套通用的协议,就是互联网协议(TCP/IP协议)
IP协议:
IP是每个网卡上网的唯一身份标识,是TCP/IP协议中的强制标准。这不是说每个主机只有一个IP地址,IP地址对应的是计算机的网络接口,通常是网卡。
IP协议负责把IP数据包从一台计算机通过网络发送到另一台计算机。即数据被分割成一小块一小块,然后通过IP包发送出去。由于它的这种特性,所以IP包的特点是按块发送,途径多个路由,不保证能到达,也不保证顺序到达。
IP数据包包括首部和数据,首部中包括源地址和目标地址,源端口和目标端口。
TCP协议:
TCP协议是建立在IP协议之上的,就是为了解决IP协议的不可靠性和不连续性。TCP协议负责在两台计算机之间建立可靠连接,保证数据包按顺序到达。
TCP协议会通过握手建立连接,对每个IP数据包编号,确保对方按顺序收到,如果包丢了,就会自动重发。
更高级的协议建立在TCP协议基础上,比较FTP文件传输协议、SMTP邮件传输协议、HTTP超文本传输协议等等。
三:HTTP协议
HTTP协议在栈中的位置:
HTTP是在网络上传输HTML的协议,用于浏览器和服务器的通信,以明文方式发送内容,不提供任何方式的数据加密。
在WEB应用中,服务器把网页传给浏览器,实际上就是把网页的HTML代码发送给浏览器,让浏览器渲染出来。
HTTP协议的主要特点:
1、支持客户/服务器模式
2、简单快速:客户端向服务器请求服务时,只需发送请求方法和路径
3、灵活:HTTP允许传输任意类型的数据对象
4、无连接:限制每次连接只处理一个请求,服务器处理完客户的请求并收到客户的应答后,就会断开连接
5、无状态:是指协议对于事务处理没有记忆能力,缺少状态意味着如果后续处理需要前面的信息,则必须重传,这样可能导致每次连接传送的数据量增大,所以cookie是为了解决这个问题
http://120.77.171.182:80/
http表示要通过HTTP协议来定位网络资源;
120.77.171.182表示合法的IP地址,当然也可以是主机域名;
80是指定的一个端口号,省略了也会默认80端口;
通常有一些url地址会在端口号后面跟上/index.html之类,端口之后的是请求资源的URI;如果没有,浏览器会自动以‘/’的形式给出。
在地址栏输入http://120.77.171.182/
浏览器发给服务器的请求
GET表示一个读取请求,将从服务器获得网页数据,/表示URL的路径,URL总是以/开头,/就表示首页,最后的HTTP/1.1指示采用的HTTP协议版本是1.1。
Host表示请求的域名
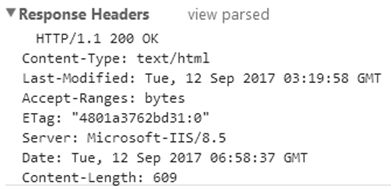
显示服务器返回的原始响应数据
200表示一个成功的响应,后面的OK是状态描述。
浏览器就是依靠Content-Type来判断响应的内容是网页还是图片,是视频还是音乐。
当浏览器读取到新浪首页的HTML源码后,它会解析HTML,显示页面,然后,根据HTML里面的各种链接,再发送HTTP请求给新浪服务器,拿到相应的图片、视频、Flash、JavaScript脚本、CSS等各种资源,最终显示出一个完整的页面。
HTTP请求流程
步骤1:浏览器首先向服务器发送HTTP请求,请求包括:
方法:GET还是POST,GET仅请求资源,POST会附带用户数据;
路径:/full/url/path;
域名:由Host头指定:Host: 120.77.171.182
以及其他相关的Header;
如果是POST,那么请求还包括一个Body,包含用户数据。
步骤2:服务器向浏览器返回HTTP响应,响应包括:
响应代码:200表示成功,3xx表示重定向,4xx表示客户端发送的请求有错误,5xx表示服务器端处理时发生了错误;
响应类型:由Content-Type指定;text/html是纯网页内容、text/plain是纯文本、image/jpeg是图片资源
以及其他相关的Header;
通常服务器的HTTP响应会携带内容,也就是有一个Body,包含响应的内容,网页的HTML源码就在Body中。
步骤3:如果浏览器还需要继续向服务器请求其他资源,比如图片,就再次发出HTTP请求,重复步骤1、2。
四:端口的作用
在一台服务器上通常只有一个IP地址,但是服务可能有很多个,比如一台计算机有qq、浏览器、视频多种应用,数据传送过来无法知道该传给哪一个服务,所以有了端口号作以区分。
作用:区分服务类别和在同一时间进行多个会话。
80端口:Web服务默认端口号
21端口:telnet协议的端口
五:响应码
1XX:信息响应类,表示接收到请求并且继续处理
2XX:处理成功响应类,表示动作被成功接受、理解和接受
3XX:重定向响应类,为了完成指定的动作,必须接受进一步处理
4XX:客户端错误,客户请求包含语法错误或者不能正确执行
5XX:服务端错误,服务器不能正确执行一个正确的请求
六:HTTPS协议
是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层。
一般意义上的https,就是服务器有一个证书
http和https的对比
HTTP和HTTPS的区别:
七:跨域资源共享CORS
允许浏览器向跨源服务器发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制
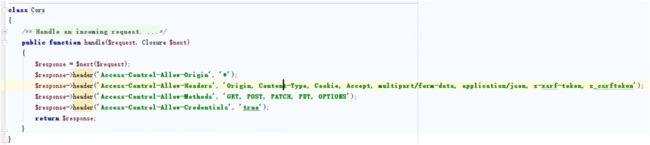
一般是在服务器端进行控制,在服务器编写一个跨域资源共享接口。
Access-Control-Allow-Origin:* 表示接受任意域名的请求,该字段是必须的。
Access-Control-Allow-Credentials:true 表示是否允许发送Cookie
Access-Control-Request-Method 该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法
今天整理到这里了,欢迎指正!