HTML5期末大作业:餐饮美食网站设计——河南美食介绍(4页) HTML+CSS+JavaScript
HTML5期末大作业:餐饮美食网站设计——河南美食介绍(4页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
- HTML5期末大作业:餐饮美食网站设计——河南美食介绍(4页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
-
- 1.首页
- 2.美食
- 3.评论
- 4.咨询
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
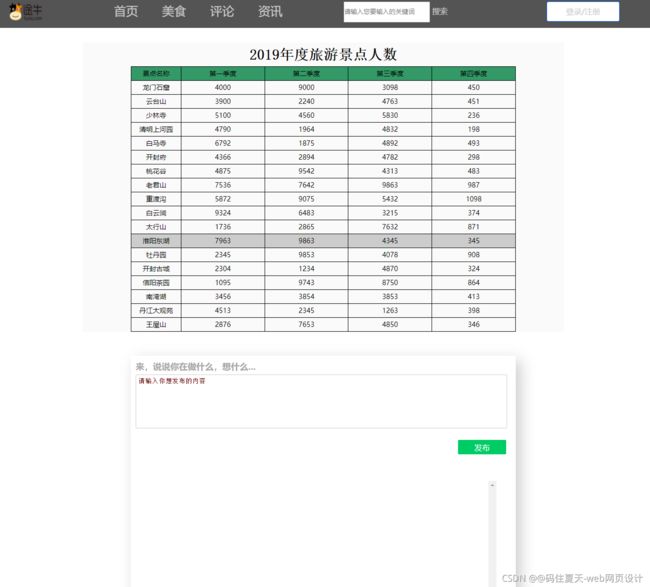
一、作品展示
1.首页
2.美食
3.评论
4.咨询
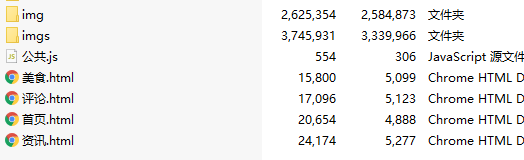
二、文件目录
三、代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
*{
margin:0;
padding:0;
}
ul{
list-style:none;
text-align: center;
}
a{
display:block;
text-align: center;
text-decoration: none;
}
.header{
position:fixed;
top:0;
width:100%;
height:70px;
line-height:70px;
z-index:999;
text-align: center;
color:#cacaca;
padding:0 40px;
background: #545454;
min-width:1280px;
}
.header .logo{
float: left;
display:block;
width:150px;
margin-left:100px;
font-size:20px;
}
.header .logo img{
width:100%;
height:70px;
vertical-align: middle;
}
.header .logo .logo-hover{
display:none;
position:absolute;
width:250px;
height:50px;
}
.header .navs{
float: left;
margin-left:50px;
display:block;
width:500px;
}
.header .navs .navs-btn{
float: left;
display:block;
width:20%;
}
.header .navs .navs-btn a{
display:block;
width:100%;
line-height: 70px;
font-size:25px;
color:#cacaca;
}
.header .search{
float: left;
width:220px;
height:70px;
}
.header .search input{
width:80%;
height:40px;
}
.header .info{
width:200px;
height:70px;
margin-left:75%;
}
.header .info .mask{
width: 100%;
height: 100%;
background-color: #555;
opacity: 0.5;
position: fixed;
top: 0;
left: 0;
display: none;
}
.header .info .login{
width: 400px;
height: 300px;
background-color: #fff;
position: fixed;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -200px;
display: none;
font-size: 20px;
}
.header .info .login span{
float: right;
width:25px;
height: 25px;
line-height: 20px;
top: 0;
right: 0;
color: #bbb;
}
.header .info .login .lon1 p{
color: red;
font-size: 25px;
text-align: center;
line-height: 25px;
margin:15px auto;
}
.header .info .login .line hr{
margin-top: 20px;
}
.header .info .login .div1{
margin:10px auto 10px;
}
.header .info .login input{
height:35px;
width: 350px;
}
.header .info .login .shut{
position: absolute;
right: 0px;
top: 2px;
width: 25px;
height: 25px;
cursor: pointer;
color: black;
}
.header .info .login .yes{
position: absolute;
width:300px;
height: 45px;
left: 50px;
bottom: 50px;
color: white;
background:red;
}
.header .info .login .no{
position: absolute;
right: 15px;
bottom: 10px;
}
.header .info a{
margin:15px auto;
display:block;
color: #cacaca;
width:150px;
height:40px;
line-height:40px;
background: white;
font-size:16px;
border-radius:4px;
border:1px solid #0057ff;
}
.box{
width: 800px;
height: 300px;
position: relative;
overflow: hidden;/*隐藏多余的照片只显示第一张照片*/
margin: 50px auto;
}
.box .slider{
width: 100%;
height: 100%;
}
.box .slider ul{
width: 1000%;
list-style: none;
position: absolute;
top: 0;
left: 0;
}
.box .slider img{
vertical-align: top;
}
.box .slider ul li{
float: left;
}
.box .scroll_nav{
list-style: none;
position: absolute;
right: 20px;
bottom: 10px;
}
.box .scroll_nav li{
float: left;
width: 20px;
height: 20px;
background-color: #000;
color: #fff;
text-align: center;
font-size: 12px;
font-family: "微软雅黑";
line-height: 20px;
cursor: pointer;
border-radius: 50%;
margin-right: 5px;
}
.box .scroll_nav li.current{
background-color: #356acb;
}
.box .arr{
width: 40px;
height: 50px;
font-size: 35px;
font-family: "黑体";
line-height: 50px;
background-color: rgba(0,0,0,0.3); /*这种方式能让背景透明而文本不收影响*/
color: #fff;
text-align: center;
position: absolute;
top: 125px;
font-weight: bold;
display: none;
cursor: pointer;
/* opacity: 0.1; opacity属性会让盒子半透明,与此同时它也会让黑子内部的文本半透明*/
}
.box .arr_prev{
left: 5px;
}
.box .arr_next{
right: 5px;
}
.float-right{
position:fixed;
right:0;
width:80px;
height:100%;
margin:100px 0;
}
.float-right ul{
margin-top:100px;
height:400px;
min-height: 400px;
}
.float-right ul li{
width:80px;
height:80px;
line-height:80px;
}
.float-right ul li img{
border-radius:15px;
}
.float-right ul li div{
position:relative;
width:200px;
height:160px;
left:-200px;
top:-120px;
display:none;
z-index:999;
}
.content{
width: 100%;
background: #f2f2f2;
}
.content .detail{
width: 1000px;
margin: 0 auto;
}
.content .detail h1{
width: 200px;
height: 50px;
line-height: 50px;
border-top: 5px green solid;
}
.content .detail ul{
display: block;
width: 1000px;
height: 2400px;
background: #fff;
transition: all ease 0.4s;
}
.content .detail ul li{
float: left;
display:block;
list-style: none;
border: 1px #f2f2f2 solid;
margin-left: 20px;
margin-top: 5px;
width: 300px;
height: 390px;
}
.content .detail ul li a{
display:block;
width:300px;
height:300px;
}
.content .detail ul li img{
width: 250px;
height: 250px;
}
.content a{
text-decoration: none;
}
.content a:hover{
text-decoration: underline;
}
.content .detail ul li p{
margin-left: 20px;
height: 30px;
line-height: 30px;
}
.pict1{
position:fixed;
top: 100px;
left: 100px;
}
.pict2{
position:fixed;
top: 100px;
right: 100px;
}
.pict p{
text-align: center;
font-size: 30px;
}
.pict img{
width: 200px;
height: 600px;
position: fixed;
}
.pict span{
position: fixed;
display: block;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
background-color:black;
z-index: 10;
color: red;
}
.pict .span2{
top:650px;
right: 100px;
}
.pict .span1{
top:650px;
left: 100px;
}
.foot{
width: 100%;
height: 200px;
margin-top:20px;
background: #666;
}
.foot .a1{
width: 1000px;
margin: 0 auto;
}
.foot .a1 .aa{
float: left;
width: 150px;
}
.foot .a1 .aa1{
float: left;
width: 260px;
}
.foot .a1 .aa li{
height: 30px;
line-height: 30px;
list-style: none;
}
.foot a{
color: #fff;
text-decoration: none;
}
.foot a:hover{
text-decoration: underline;
}
.foot .a1 .aa1 li{
height: 30px;
line-height: 30px;
list-style: none;
}
.foot .a1 .aa1 li img{
margin-top: 20px;
}
style>
<script type="text/javascript" src="公共.js">script>
head>
<body>
<div class="header">
<div class="logo">
<a href="#"><img src="imgs/f.png">a>
<div class="logo-hover">
托我加入书签栏 收藏XX
div>
div>
<div class="navs">
<div class="navs-btn"><a href="首页.html">首页a>div>
<div class="navs-btn"><a href="美食.html">美食a>div>
<div class="navs-btn"><a href="评论.html">评论a>div>
<div class="navs-btn"><a href="资讯.html">资讯a>div>
div>
<div class="search">
<input type="text" placeholder='请输入您要输入的关键词'>
<span>搜索span>
div>
<div class="info">
<a href="#" id="btnLogin">登录/注册a>
<div class="mask" id="maskDiv">div>
<div class="login" id="loginDiv">
<div class = "lon1">
<p class = "lon">账号密码登陆p>
div>
<span class = "shut" id = "btn3"> X span>
<div class="div1">
<input type="text" placeholder = "手机号" ><br>
div>
<div class="div2">
<input type="text" placeholder = "密码"><br>
div>
<button class = "yes" id = 'btn1'> 登陆 button>
div>
<script type="text/javascript">
$('btnLogin').onclick = function(event){
var evt = event || window.event;
$('maskDiv').style.display = 'block';
$('loginDiv').style.display = 'block';
document.body.style.overflow = 'hidden';
if(evt.stopPropagation){
evt.stopPropagation();
}else{
evt.cancelBubble = true;
}
}
document.onclick = function(event){
var evt = event || window.event;
var target = evt.target ? evt.target : evt.srcElement;
console.dir(target);
if(target.id == 'maskDiv'){
$('maskDiv').style.display = 'none';
$('loginDiv').style.display = 'none';
document.body.style = '';
}
}
$('btn3').onclick = function(){
$('maskDiv').style.display = 'none';
$('loginDiv').style.display = 'none';
document.body.style = '';
}
$('btn1').onclick = function(){
$('maskDiv').style.display = 'none';
$('loginDiv').style.display = 'none';
document.body.style = '';
}
script>
div>
div>
<div class="float-right">
<ul id="flist">
<li>
<img src="imgs/tp.jpg" alt="">
<div><img src="imgs/tn.jpg" alt="">div>
li>
<li>
<img src="imgs/qq.jpg" alt="">
<div><img src="imgs/qn.jpg" alt="">div>
li>
<li>
<img src="imgs/wb.jpg" alt="">
<div><img src="imgs/wn.jpg" alt="">div>
li>
<li>
<img src="imgs/wx.jpg" alt="">
<div><img src="imgs/bn.jpg" alt="">div>
li>
<li>
<img src="imgs/top.jpg" alt="">
li>
ul>
div>
<div class="box" id="scroll">
<div class="slider" id="sl">
<ul id="sl_ul">
<li><img src="imgs/1.jpg" alt="">li>
<li><img src="imgs/2.jpg" alt="">li>
<li><img src="imgs/3.jpg" alt="">li>
<li><img src="imgs/4.jpg" alt="">li>
<li><img src="imgs/5.jpg" alt="">li>
ul>
div>
<ul class="scroll_nav" id="sc_nav">
ul>
<span class="arr arr_prev" id="prev"><span>
<span class="arr arr_next" id="next">>span>
div>
<script>
//鼠标进入轮播图区域时,显示左右翻页的箭头
$("scroll").onmouseover = function(){
var arrs = this.getElementsByTagName("span");//获取到左右箭头
for (var i = 0; i < arrs.length; i++) {
arrs[i].style.display = "block";
};
}
//鼠标移出轮播图区域时,左右箭头隐藏
$("scroll").onmouseout = function(){
var arrs = this.getElementsByTagName("span");//获取到左右箭头
for (var i = 0; i < arrs.length; i++) {
arrs[i].style.display = "none";
};
}
//动态生成轮播图对应的导航条选项
var imgCount = $("sl").getElementsByTagName("img").length;//获取图片个数
// imgCount = $("scroll").children[0].children[0].children.length
for (var i = 0; i < imgCount; i++) {
var li = document.createElement("li");//创建1给个li标签
li.innerHTML = i+1;
//设置初始选中项
if(i == 0){
li.setAttribute("class", "current");
}
li.setAttribute("index", i);
//注册每个选项的onclick事件。排他思想
li.onclick = function(){
var lis = $("sc_nav").getElementsByTagName("li");
for (var i = 0; i < lis.length; i++) {
lis[i].className = "";
};
this.className = "current";
//点击导航选项时,修改target的值,让图片滚动起来
target = this.getAttribute("index") * -800;
}
$("sc_nav").appendChild(li);
};
//缓动动画
var leader = 0;
var target = 0;
setInterval(function(){
leader = leader + (target - leader) / 10;
$("sl_ul").style.left = leader + "px";
}, 30);
//左箭头点击事件
$("prev").onclick = function(){
if(target < 0){
target += 800;
}
setCurrent();
}
//右箭头点击事件
$("next").onclick = function(){
if(target > -3200){
target -= 800;
}
else{
target = 0;//如果已经是最后一张图(第5张图),就直接回到首图
}
setCurrent();
}
//修改对应的nav栏中的按钮为被选中项
function setCurrent(){
var index = Math.abs(target / 800);//取绝对值
var lis = $("sc_nav").getElementsByTagName("li");
for (var i = 0; i < lis.length; i++) {
lis[i].className = "";
};
lis[index].className = "current";
}
script>
<div class="content">
<div class="detail">
<h1>河南必玩h1>
<ul id="list">
<li>
<a href="#"><img src="img/1.jpg" alt="" />a>
<p>龙门石窟p><p>评分:4.4分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/2.jpg" alt="" />a>
<p>云台山p><p>评分:4.9分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/3.jpg" alt="" />a>
<p>少林寺p>
<p>评分:4.4分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/4.jpg" alt="" />a>
<p>清明上河园p>
<p>评分:4.4分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/5.jpg" alt="" />a>
<p>白马寺p>
<p>评分:4.5分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/6.jpg" alt="" />a>
<p>开封府p>
<p>评分:4.4分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/001.jpg" alt="" />a>
<p>桃花谷p><p>评分:4.4分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/002.jpg" alt="" />a>
<p>老君山p><p>评分:4.9分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/003.jpg" alt="" />a>
<p>重渡沟p>
<p>评分:4.4分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/004.jpg" alt="" />a>
<p>白龙涧p>
<p>评分:4.4分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/005.jpg" alt="" />a>
<p>太行山p>
<p>评分:4.5分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/006.jpg" alt="" />a>
<p>淮阳东湖p>
<p>评分:4.4分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/011.jpg" alt="" />a>
<p>牡丹园p><p>评分:4.4分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/012.jpg" alt="" />a>
<p>开封古城p><p>评分:4.9分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/013.jpg" alt="" />a>
<p>信阳茶园p>
<p>评分:4.4分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/014.jpg" alt="" />a>
<p>南湾湖p>
<p>评分:4.4分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/015.jpg" alt="" />a>
<p>丹江大观苑p>
<p>评分:4.5分p>
<p><a href="评论.html">查看评论a>p>
li>
<li>
<a href="#"><img src="img/016.jpg" alt="" />a>
<p>王屋山p>
<p>评分:4.4分p>
<p><a href="评论.html">查看评论a>p>
li>
ul>
div>
div>
<script>
var lists=$('list');
var limgs=lists.getElementsByTagName('img');
var lis=lists.getElementsByTagName('li')
for (var i = 0; i < limgs.length; i++) {
limgs[i].onmousemove=function(){
this.style.width=300+'px';
this.style.height=300+'px';
this.style.transition='all ease 1.5s';
}
limgs[i].onmouseout=function(){
this.style.width=250+'px';
this.style.height=250+'px';
}
lis[i].onmousemove=function(){
this.style.background='orange';
this.style.transition='all ease 1.5s';
}
lis[i].onmouseout=function(){
this.style.background='#ffffff';
}
};
script>
<div class="pict">
<span class="span1 pspan">span>
<img class="pict1" src="imgs/01.jpg" height="300" width="800">
div>
<div class="pict">
<span class="span2 pspan">span>
<img class="pict2" src="imgs/01.jpg" height="300" width="800" alt="">
div>
<script type="text/javascript">
var picts = document.getElementsByClassName('pict');
var spans = document.getElementsByClassName('pspan');
var count = 5;
time = setInterval(function(){
if(count == 0){
for(var i = 0;i < spans.length;i++)
{
spans[i].index = i;
spans[i].innerText = 'X';
spans[i].onclick = function(){
picts[this.index].style.display = "none";
};
}
clearInterval(time);
}
else{
for(var i = 0;i < spans.length;i++)
{
spans[i].innerText = count;
}
count--;
}
},1000);
script>
<div class="foot">
<div class="a1">
<ul class="aa">
<li>社区必读li>
<li><a href="#">用户协议a>li>
<li><a href="#">社区指南a>li>
<li><a href="#">经验与等级a>li>
<li><a href="#">新手导航a>li>
<li><a href="#">网络信息侵权保障a>li>
ul>
<ul class="aa">
<li>发现你的旅行li>
<li><a href="#">了解目的地a>li>
<li><a href="#">阅读精彩游记a>li>
<li><a href="#">下载精品攻略a>li>
<li><a href="#">请教旅行达人a>li>
<li><a href="#">发起结伴a>li>
ul>
<ul class="aa">
<li>分享你的旅行li>
<li><a href="#">发表游记大作a>li>
<li><a href="#">点评去过的景点a>li>
ul>
<ul class="aa">
<li>关于我们li>
<li><a href="#">社区简介a>li>
<li><a href="#">联系我们a>li>
<li><a href="#">加入我们a>li>
<li><a href="#">智慧旅游a>li>
ul>
<ul class="aa1">
<li>关注攻略社区li>
<li><img src="img/img_footer_crcode.png" alt="" />li>
ul>
div>
div>
body>
html>
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
![]()
五、源码获取
❉以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记 获取更多源码 !
![]()
六、更多源码
500多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!