微信小程序实战_商城1
最近公司比较闲我给大家带来一个微信小程序的商城实战项
功能:再这个项目中主要有五大模块:首页 店铺 搜索 动态 我的 等五大模块(主要参考拼多多商城小程序)
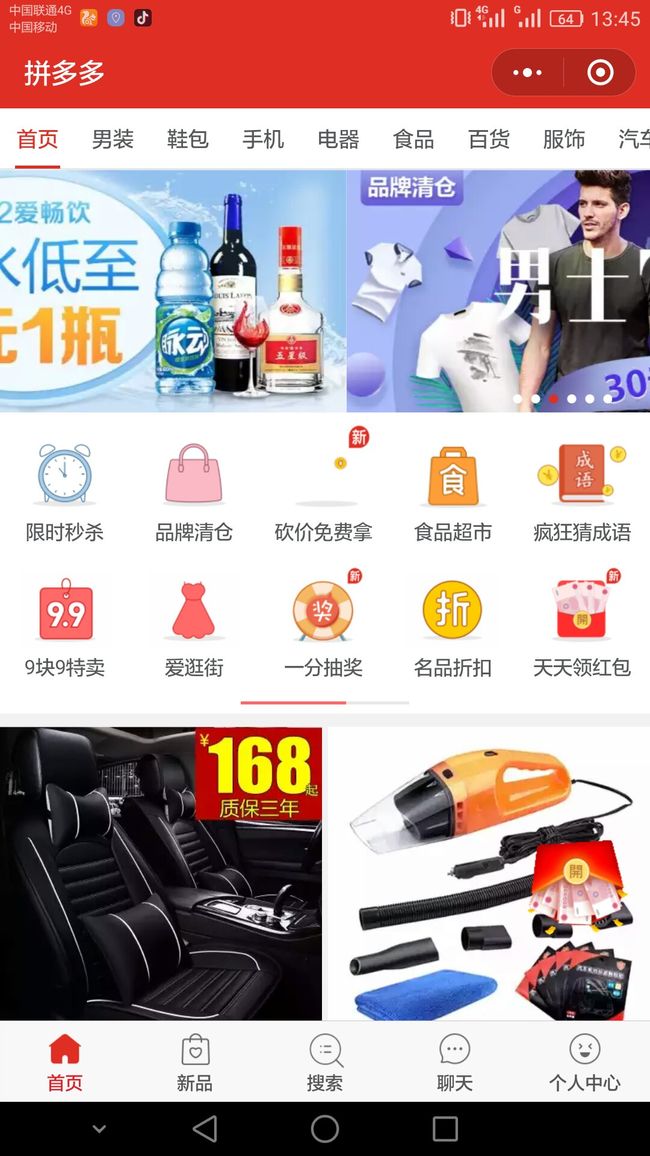
这里是拼多多商城首页
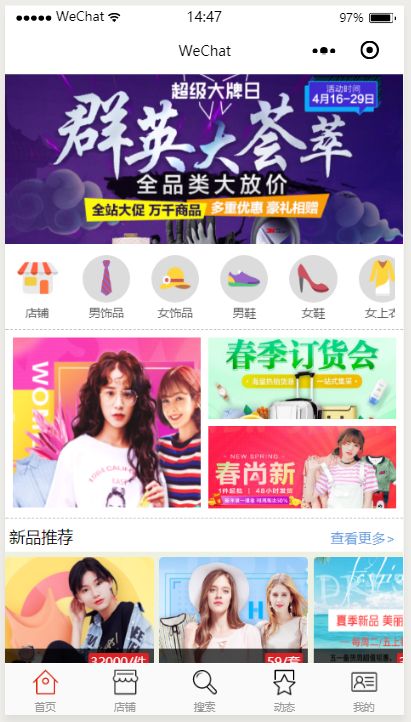
接下来是我的商城的首页实现
本章项目地址:点击打开链接
商城的具体功能就不再陈述 大部分商城都前篇一律 主要功能都是实现线上购物!
今天主要搭建项目架构以及首页页面!
首先我们再本地创建一个项目文件夹 我这里取名就叫shangcheng
接着我们打开微信web开发者工具
微信web开发者工具的下载和安装这里就不再陈述
接下来我们打开开发者工具
然后点击项目>新建项目
ps:如果你是第一次使用登陆过后会直接进入这个小程序项目管理界面
然后我们就可以看到小程序项目管理界面,
项目目录:选中我们之前在本地新建的shangcheng文件夹作为我们的项目目录
AppID:如果你有小程序的AppID,可以直接填写,如果没有可以勾选红线处的小程序,后期也可以再次填写我们的AppID
项目名称:添加我们的项目名称
然后选中建立普通快速启动模板即可 点击确定进入项目
好了这里可以看到工具为我们快速搭建起了一个项目
那我们就开始编写吧!Go!
首先我们先来看一下项目结构这个是开发者工具为我们搭建的一套模板
这里是微信小程序的项目结构目录 我这里不做主要讲解具体请参考 点击打开链接
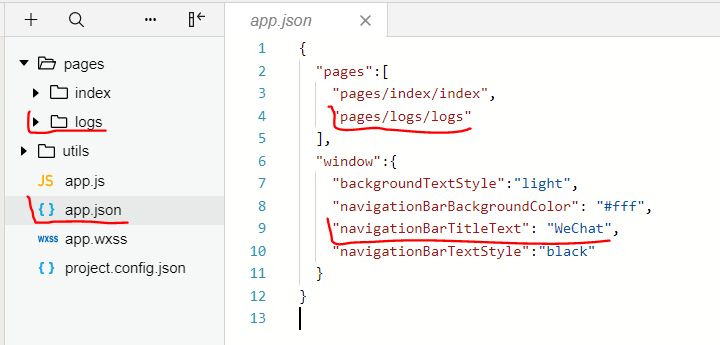
然后我们先打开app.json 文件
pages是我们的页面集合 里面填写我们页面的在项目中位置
首先我们先在pages 将我们需要的五个底部模块注册进入
"pages":[
"pages/index/index",
"pages/store/store",
"pages/search/search",
"pages/dynamic/dynamic",
"pages/my/my"
],然后我们点击ctrl+s保存 开发者工具会为我们自动编译
ps: 如果您的工具没有自动编译请点击
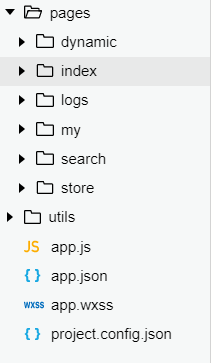
这是我们就会发现项目目录结果里面增加了,我们注册的五个界面的问价夹
现在我们打开其中文件夹会发现在所有生成的文件夹中都有xxx.js , xxx.wxml , xxx.wcss , 以及 xxx.json
ps:如果您的工具没有问您创建您也可以自己动在最开始的项目文件夹中根据pages[]里面填写的位置手动创建,
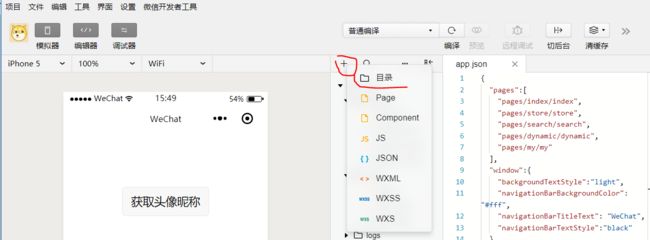
或者点击工具中间的“+”加号进行创建
接下来我们为我们的项目常见底部导航栏
首先我们在本地打开项目文件(就是我们第一步在本地创建的那个文件夹)
在里面根文件夹里创建static/icon/tabbar这样一个目录结构当然也可以在工具里创建(这个目录用于给我们存放底部导航的图标)
创建完成后就将我们的准备好的图标放入tabber文件夹里面 我的图标是在阿里巴巴矢量图标库里面下载的 附上链接 点击打开链接 在这里我们需要两套图标 一套为未选中状态,一套为选中状态 ,您可以根据自己的喜好在图标库里下载
一切做好之后可以在我们的开发者工具里面看到我们放入的图片
接下来继续修改app.json
附上app.json文件
{
"pages":[
"pages/index/index",
"pages/store/store",
"pages/search/search",
"pages/dynamic/dynamic",
"pages/my/my"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar": {
"backgroundColor": "#fafafa",
"borderStyle": "white",
"list": [
{
"iconPath": "static/icon/tabbar/index.png",
"selectedIconPath": "static/icon/tabbar/index_select.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"iconPath": "static/icon/tabbar/store.png",
"selectedIconPath": "static/icon/tabbar/store_select.png",
"pagePath": "pages/store/store",
"text": "店铺"
},
{
"iconPath": "static/icon/tabbar/search.png",
"selectedIconPath": "static/icon/tabbar/search_select.png",
"pagePath": "pages/search/search",
"text": "搜索"
},
{
"iconPath": "static/icon/tabbar/dynamic.png",
"selectedIconPath": "static/icon/tabbar/dynamic_select.png",
"pagePath": "pages/dynamic/dynamic",
"text": "动态"
},
{
"iconPath": "static/icon/tabbar/my.png",
"selectedIconPath": "static/icon/tabbar/my_select.png",
"pagePath": "pages/my/my",
"text": "我的"
}
]
}
}我们在app.json 里面加入了tabBar数组
tabBar里面主要的属性有
iconPath:未选中之前的图标
selectedIconPath:选中之后的图标
pagePath:页面的地址(和我们在pages里面注册的一样)
text:导航名称
来我们看一下效果 切换导航看一下效果
接下来我们来编写首页代码 先填入静态数据
首先编写顶部轮播图 我们现在static文件夹下创建image/index用来存放我们需要的静态图片
ps:由于微信小程序大小限制为2M所以我们以后的图片还是要放到后台这里只是为了调取方便编写前端界面方便而用,之后我们会将其删掉,下一篇将做首页的前后交互,我们会把数据和图片都放入后台
然后我们编写代码
index.wxml页面代码:
index.wcss页面代码
.space-banner{
position: relative;
}
.space-banner swiper{
width: 100%;
height: 320rpx;
}
.space-banner .slide-image{
width: 100%;
height: 320rpx;
}轮播图效果
这里我们使用了swiper组件 里面的具体参数请看微信api 组件 点击打开链接
index.wcss就是对轮播图的样式代码
页面最终效果图
下面两个地方都是使用了scroll-view滑块视图容器
官方文档地址:点击打开链接
接下来对于控件的展示和实现和样式就不一 一 讲解
由于这个项目的图片都是存在项目以及展示都是写的里面没有后台以及展示的数据都是再界面写死的(主要看看展示效果)对于首页方可直接运行
这里是本章的项目 点击打开链接
点击预览然后用您登陆微信web开发工具的微信号扫一扫进行手机预览
下一篇给大家 搭建springboot+mysql 的后端项目来对我们的首页进行交互