菜鸟的layui学习总结
菜鸟的layui学习总结
- 说明
- 一、概述
-
- (1)layui说明
- (2)layui引用
- 二、图标(icon)
- 二、按钮(button)
- 三、导航栏(nav)
- 四、选型卡(tab)
- 五、进度条(progress)
- 六、徽章(dot)
- 七、面板(card)
- 八、颜色选择器(colorpicker)
- 九、轮播(carousel)
- 十、时间与日期选择器(laydate)
- 十一、表单元素
-
- (1)输入框与密码框
- (2)下拉框
- (3)单选框、开关和复选框
- (3)文本域
- 十二、表单对象form模块
-
- (1)更新渲染
- (2)预设元素属性
- (3)事件监听
- (4)表单赋值/取值
- (4)表单验证
- 十三、弹出层
-
- (1)简单的弹出层
- (2)复杂的弹窗层
- 十四、表格数据(table)
-
- (1)基本使用
-
- elem
- url
- toolbar
- defaultToolbar
- page
- limit和limits
- cols
-
- sort
- templet
- toolbar
- (2)监听事件及基础方法
-
- 监听头工具栏事件
- 监听单元格工具条
- 监听复选框选择
- 监听单元格编辑
- 监听排序事件
说明
更新时间:2020/10/23 14:04,更新完基本内容
本文现对layui进行一次总结与记录,主要基于官网进行学习,下面会偏向与实战,建议结合官网与本文一起学习,本文会持续更新,不断地扩充
注意:本文仅为记录学习轨迹,如有侵权,联系删除
一、概述
(1)layui说明
下载地址:https://www.layui.com/
下载完之后是一个压缩包,解压后的文件目录如下

这里注意几个文件,lay文件夹、layui.all.js和layui.js,这几个是有关联的,首先看一下lay文件夹,里面有一个modules文件夹,里面就是封装好的一个个的模块

这些模块可以去官网看一下,基本上官网上面的内置模块都有,除了个别可能要收费的layui没有开源

接下来是layui.all.js和layui.js这两个js文件,除了文件大小的区别之外,还有一个很重要的区别,layui.all.js把所有的内置模块都包含在里面了,使用的时候不用自己再去引入模块,而layui.js是一个空壳,里面没有引入模块,需要使用的时候可以按需引入,下面可以先简单了解一下引入方式

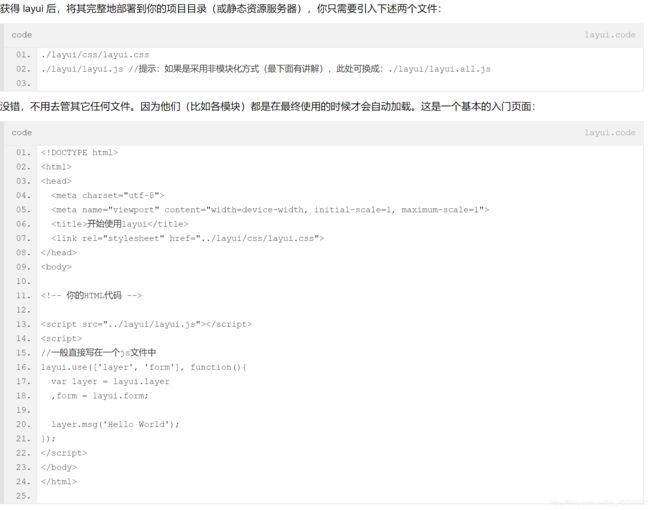
(2)layui引用
引用的方式具体可以看官网

这里给出一个模块,css和js要根据自己的具体路径来
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<script src="../../static/layui/layui.js">script>
body>
html>
二、图标(icon)
简单瞄一眼官网上的图标

以实心图标为例,有 & #xe68f; 和 layui-icon-heart-fill 两种方式的使用,使用的方式如下,先引入layui-icon样式,后面再添加对应图标的标志即可
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<h1>图标使用方式一h1>
<span class="layui-icon">实心span>
<div class="layui-icon">空心div>
<h1 class="layui-icon">时间/历史h1>
<span class="layui-icon">蓝牙span>
<h1>图标使用方式二h1>
<span class="layui-icon layui-icon-heart-fill">实心span>
<div class="layui-icon layui-icon-heart">空心div>
<h1 class="layui-icon layui-icon-time">时间/历史h1>
<span class="layui-icon layui-icon-bluetooth">蓝牙span>
<script src="../../static/layui/layui.js">script>
body>
html>
二、按钮(button)
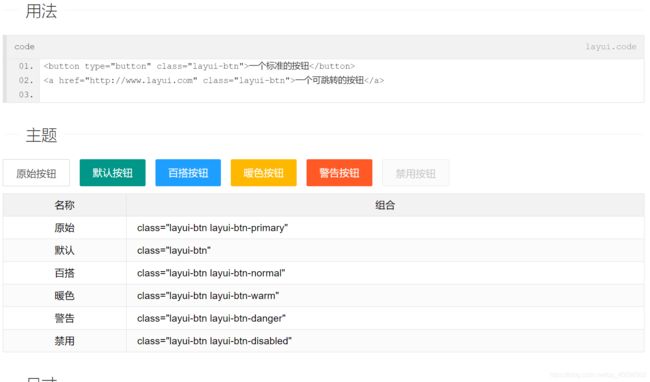
瞄一眼官网按钮说明

根据官网说明,用法那里是最简单的使用,当然它后面会给出各种样式,圆角、尺寸、图标等,只要按照它的描述引用即可,下面给出案例与讲解,注意,里面的具体样式要看着官网的说明来使用
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<button type="button" class="layui-btn">一个标准的按钮button>
<a href="http://www.layui.com" class="layui-btn">一个可跳转的按钮a><br><br><br><hr>
<button type="button" class="layui-btn layui-btn-danger">警告button>
<button type="button" class="layui-btn layui-btn-disabled">禁用button><br><br><br><hr>
<button class="layui-btn layui-btn-lg">大型button>
<button class="layui-btn layui-btn-xs">迷你button><br><br>
<button type="button" class="layui-btn layui-btn-fluid">流体按钮(最大化适应)button><br><br><br><hr>
<button type="button" class="layui-btn layui-btn-radius ">默认button>
<button type="button" class="layui-btn layui-btn-radius layui-btn-normal">百搭button>
<button type="button" class="layui-btn layui-btn-radius layui-btn-dange">警告button><br><br><br><hr>
<button type="button" class="layui-btn">
<i class="layui-icon">i> 添加
button>
<button type="button" class="layui-btn">
<i class="layui-icon">i>上锁
button>
<button type="button" class="layui-btn">
<i class="layui-icon">i>下一页
button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary">
<i class="layui-icon">i>
button>
<br><br><br><hr>
<div class="layui-btn-group">
<button type="button" class="layui-btn">增加button>
<button type="button" class="layui-btn">编辑button>
<button type="button" class="layui-btn">删除button>
div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon">i>
button>
div>
<br><br><br><hr>
<div class="layui-btn-container">
<button type="button" class="layui-btn">按钮一button>
<button type="button" class="layui-btn">按钮二button>
<button type="button" class="layui-btn">按钮三button>
div>
<script src="../../static/layui/layui.js">script>
body>
html>
三、导航栏(nav)
同样的瞄一眼官网

导航栏主要用ul标签,里面引入layui-nav样式,除此之外还有垂直导航栏和侧边导航栏,只是在引入layui-nav的基础上再引入垂直样式或者侧边样式,除此之外还可以改变导航栏的样式
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<h2>水平导航栏h2>
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="#">最新活动a>li>
<li class="layui-nav-item layui-this"><a href="#">产品a>li>
<li class="layui-nav-item"><a href="#">大数据a>li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="#">移动模块a>dd>
<dd><a href="#">后台模版a>dd>
<dd><a href="#">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="#">社区a>li>
ul><br><br><br><br><hr>
<h2>水平导航栏嵌入图片和徽章h2>
<ul class="layui-nav">
<li class="layui-nav-item">
<a href="#">控制台<span class="layui-badge">9span>a>
li>
<li class="layui-nav-item">
<a href="#">个人中心<span class="layui-badge-dot">span>a>
li>
<li class="layui-nav-item">
<a href=""><img src="//t.cn/RCzsdCq" class="layui-nav-img">我a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">修改信息a>dd>
<dd><a href="javascript:;">安全管理a>dd>
<dd><a href="javascript:;">退了a>dd>
dl>
li>
ul><br><br><br><br><hr>
<h2>水平导航栏的其他样式h2>
<ul class="layui-nav layui-bg-blue" lay-filter="">
<li class="layui-nav-item"><a href="#">最新活动a>li>
<li class="layui-nav-item layui-this"><a href="#">产品a>li>
<li class="layui-nav-item"><a href="#">大数据a>li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="#">移动模块a>dd>
<dd><a href="#">后台模版a>dd>
<dd><a href="#">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="#">社区a>li>
ul><br><br><br><br><hr>
<h2>垂直导航栏h2>
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1a>dd>
<dd><a href="javascript:;">选项2a>dd>
<dd><a href="">跳转a>dd>
dl>
li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="">移动模块a>dd>
<dd><a href="">后台模版a>dd>
<dd><a href="">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="#">产品a>li>
<li class="layui-nav-item"><a href="#">大数据a>li>
ul>
<h2>侧边导航栏h2>
<ul class="layui-nav layui-nav-tree layui-nav-side" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1a>dd>
<dd><a href="javascript:;">选项2a>dd>
<dd><a href="">跳转a>dd>
dl>
li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="">移动模块a>dd>
<dd><a href="">后台模版a>dd>
<dd><a href="">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="#">产品a>li>
<li class="layui-nav-item"><a href="#">大数据a>li>
ul>
<script src="../../static/layui/layui.js">script>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use(["element"],function () {
var element = layui.element;
})
script>
body>
html>
注意:使用导航栏记得引入element模块才可以使用
四、选型卡(tab)
继续瞄一眼官网

详细可以官网,这里重点讲一下选项卡之间的监听事件,以及相关的点击事件,新增删除选型卡等,这里需要看一下layui的element模块,tab选型卡的事件都是由它进行控制的,由于比较多,这里已经把详细的使用以及代码的理解写在下面的html代码里面了,看一下会有不少收获
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<h2>默认风格h2>
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1div>
<div class="layui-tab-item">内容2div>
<div class="layui-tab-item">内容3div>
<div class="layui-tab-item">内容4div>
<div class="layui-tab-item">内容5div>
div>
div>
<h2>卡片风格h2>
<div class="layui-tab layui-tab-card">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1div>
<div class="layui-tab-item">内容2div>
<div class="layui-tab-item">内容3div>
<div class="layui-tab-item">内容4div>
<div class="layui-tab-item">内容5div>
div>
div><br><br><br><hr>
<h2>删除卡片h2>
<div class="layui-tab" lay-allowClose="true">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户基本管理li>
<li>权限分配li>
<li>全部历史商品管理文字长一点试试li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">1div>
<div class="layui-tab-item">2div>
<div class="layui-tab-item">3div>
<div class="layui-tab-item">4div>
<div class="layui-tab-item">5div>
<div class="layui-tab-item">6div>
div>
div><br><br><br><hr>
<h2>tab选项卡监听事件h2>
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1div>
<div class="layui-tab-item">内容2div>
<div class="layui-tab-item">内容3div>
<div class="layui-tab-item">内容4div>
<div class="layui-tab-item">内容5div>
div>
div>
<script src="../../static/layui/layui.js">script>
<script>
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//监听Tab选项卡切换事件
element.on('tab(test1)',function (data) {
alert("选型卡下标(切换):"+data.index);
console.log(this); //当前Tab标题所在的原始DOM元素
console.log(data.index); //得到当前Tab的所在下标
console.log(data.elem); //得到当前的Tab大容器
});
//监听Tab监听选项卡删除事件
element.on('tabDelete(test1)', function(data){
alert("选项卡删除:"+data.index);
console.log(this); //当前Tab标题所在的原始DOM元素
console.log(data.index); //得到当前Tab的所在下标
console.log(data.elem); //得到当前的Tab大容器
});
//监听导航菜单的点击事件
element.on('nav(test1)', function(data){
alert("导航菜单的点击事件");
console.log(elem); //得到当前点击的DOM对象
});
});
script>
body>
html>
详细的属性建议直接看官网
五、进度条(progress)
继续瞄一眼官网

基本的使用官网已经有介绍,重点关注里面的几个样式和属性
layui-progress
代表一个进度条
样式
layui-progress-bar
代表进度条里面的进度
样式
layui-progress-big
变大
样式
lay-percent
代表进度值
属性
lay-showpercent=“true”
是否显示进度值
属性
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<h2>进度条(默认)h2>
<div class="layui-progress">
<div class="layui-progress-bar" lay-percent="10%">div>
div><br><br><br><hr>
<h2>显示文本进度条h2>
<div class="layui-progress" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-red" lay-percent="1/3">div>
div><br><br>
<div class="layui-progress" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-red" lay-percent="30%">div>
div><br><br>
<div class="layui-progress layui-progress-big" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-green" lay-percent="50%">div>
div><br><br>
<h2>进度条颜色h2>
<div class="layui-progress">
<div class="layui-progress-bar layui-bg-blue" lay-percent="10%">div>
div><br><br>
<h2>进度条尺寸h2>
<div class="layui-progress">
<div class="layui-progress-bar layui-progress-big" lay-percent="20%">div>
div><br><br><br><hr>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>动态改变进度legend>
fieldset>
<div class="layui-progress layui-progress-big" lay-showpercent="true" lay-filter="demo">
<div class="layui-progress-bar layui-bg-red" lay-percent="0%">div>
div>
<div class="site-demo-button" style="margin-top: 20px; margin-bottom: 0;">
<button class="layui-btn site-demo-active" data-type="setPercent">设置50%button>
<button class="layui-btn site-demo-active" data-type="loading">模拟loadingbutton>
div>
<script src="../../static/layui/layui.js">script>
<script>
//注意进度条依赖 element 模块,否则无法进行正常渲染和功能性操作
layui.use('element', function(){
var $ = layui.jquery;//获取js
var element = layui.element;//获取layui
//触发事件
var active = {
setPercent: function(){
//设置50%进度
element.progress('demo', '50%')
}
,loading: function(othis){
var DISABLED = 'layui-btn-disabled';
if(othis.hasClass(DISABLED)) return;
//模拟loading
var n = 0, timer = setInterval(function(){
n = n + Math.random()*10|0;
if(n>100){
n = 100;
clearInterval(timer);
othis.removeClass(DISABLED);
}
element.progress('demo', n+'%');
}, 300+Math.random()*1000);
othis.addClass(DISABLED);
}
};
$('.site-demo-active').on('click', function(){
var othis = $(this), type = $(this).data('type');
active[type] ? active[type].call(this, othis) : '';
});
});
script>
body>
html>
六、徽章(dot)
这个可以简单理解为一个小圆点,官网的解释如下

使用起来也十分简单,这里直接给案例
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<h2>小圆点,通过 layui-badge-dot 来定义,里面不能加文字h2>
<span class="layui-badge-dot">span>
<span class="layui-badge-dot layui-bg-orange">span>
<span class="layui-badge-dot layui-bg-green">span>
<span class="layui-badge-dot layui-bg-cyan">span>
<span class="layui-badge-dot layui-bg-blue">span>
<span class="layui-badge-dot layui-bg-black">span>
<span class="layui-badge-dot layui-bg-gray">span>
<br><br><br><br><hr>
<h2>椭圆体,通过 layui-badge 来定义。事实上我们把这个视作为主要使用方式h2>
<span class="layui-badge">6span>
<span class="layui-badge">99span>
<span class="layui-badge">61728span>
<span class="layui-badge">赤span>
<span class="layui-badge layui-bg-orange">橙span>
<span class="layui-badge layui-bg-green">绿span>
<span class="layui-badge layui-bg-cyan">青span>
<span class="layui-badge layui-bg-blue">蓝span>
<span class="layui-badge layui-bg-black">黑span>
<span class="layui-badge layui-bg-gray">灰span>
<br><br><br><br><hr>
<h2>边框体,通过 layui-badge-rim 来定义h2>
<span class="layui-badge-rim">6span>
<span class="layui-badge-rim">Hotspan>
<br><br><br><br><hr>
<script src="../../static/layui/layui.js">script>
body>
html>
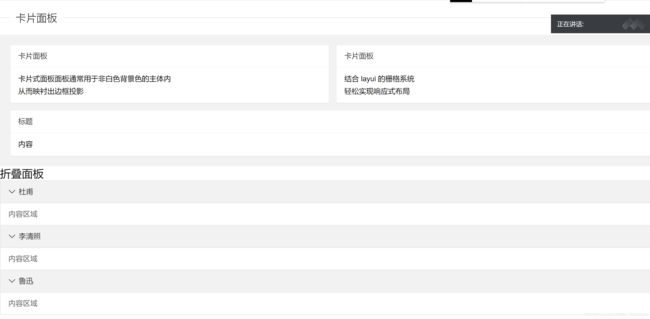
七、面板(card)
面板有卡片面板,这个不用引入element模块,但是像折叠面板、手风琴面板就需要引入element模块,看一下官网的定义

这个的使用也间单,直接上案例
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>卡片面板legend>
fieldset>
<div style="padding: 20px; background-color: #F2F2F2;">
<div class="layui-row layui-col-space15">
<div class="layui-col-md6">
<div class="layui-card">
<div class="layui-card-header">卡片面板div>
<div class="layui-card-body">
卡片式面板面板通常用于非白色背景色的主体内<br>
从而映衬出边框投影
div>
div>
div>
<div class="layui-col-md6">
<div class="layui-card">
<div class="layui-card-header">卡片面板div>
<div class="layui-card-body">
结合 layui 的栅格系统<br>
轻松实现响应式布局
div>
div>
div>
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">标题div>
<div class="layui-card-body">
内容
div>
div>
div>
div>
div>
<h2>折叠面板h2>
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫h2>
<div class="layui-colla-content layui-show">内容区域div>
div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照h2>
<div class="layui-colla-content layui-show">内容区域div>
div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">鲁迅h2>
<div class="layui-colla-content layui-show">内容区域div>
div>
div>
<script src="../../static/layui/layui.js">script>
<script>
//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
script>
body>
html>
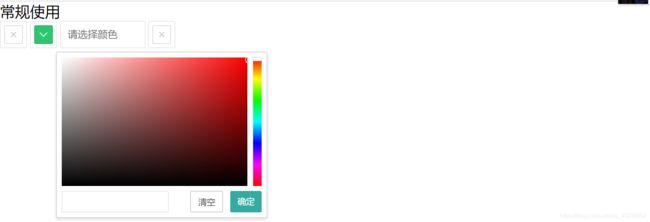
八、颜色选择器(colorpicker)
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<h2>常规使用h2>
<div id="test1">div>
<div id="test2">div>
<div class="layui-input-inline" style="width: 120px;">
<input type="text" value="" placeholder="请选择颜色" class="layui-input" id="test3-form-input">
div>
<div id="test3">div>
<script src="../../static/layui/layui.js">script>
<script>
layui.use('colorpicker', function(){
//获取该模块
var colorpicker = layui.colorpicker;
//获取jquery模块
var $ = layui.jquery;
//常规使用
colorpicker.render({
elem: '#test1', //绑定元素
//回调选中的颜色
done: function(color){
alert('选择了:'+ color, this.elem);
}
});
colorpicker.render({
elem: '#test2', //绑定元素
color: '#2ec770' //设置默认色
});
//表单赋值
colorpicker.render({
elem:"#test3",//绑定元素
//函数回调,表单赋值
done:function (color) {
$("#test3-form-input").val(color)
}
});
});
script>
body>
html>
九、轮播(carousel)
轮播算是比较常用的一个,具体使用还是得看官网

下面是它的一些简单使用
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<div class="layui-carousel" id="test1" lay-filter="test1">
<div carousel-item>
<div><img src="../../static/layui/img/1.jpg" height="400px">div>
<div><img src="../../static/layui/img/2.jpg" height="400px">div>
<div><img src="../../static/layui/img/3.jpg" height="400px">div>
<div><img src="../../static/layui/img/4.jpg" height="400px">div>
div>
div>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['carousel'],function () {
//获取轮播模块
let carousel = layui.carousel;
//常规轮播
carousel.render({
elem: '#test1',
height:'400px',
width: '100%', //设置容器宽度
arrow: 'always' //始终显示箭头
//,anim: 'updown' //切换动画方式
});
//监听轮播切换事件
carousel.on('change(test1)', function(obj){
//test1来源于对应HTML容器的 lay-filter="test1" 属性值
alert(obj.index)
console.log(obj.index); //当前条目的索引
console.log(obj.prevIndex); //上一个条目的索引
console.log(obj.item); //当前条目的元素对象
});
})
//建造实例
script>
body>
html>
十、时间与日期选择器(laydate)
看一下官网的定义

官网给了很多参数,可以根据实际进行设置,下面代码给了大部分的参数说明以及使用,详细的可以看官网
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<div>
<span>type参数span>
日期:<input type="text" id="test1">
div><br><br><br><hr>
<div>
<span>range参数span>
日期:<input type="text" id="test2">
div><br><br><br><hr>
<div>
<span>format参数span>
日期:<input type="text" id="test3">
div><br><br><br><hr>
<div>
<span>value参数span>
日期:<input type="text" id="test4">
div><br><br><br><hr>
<div>
<span>min/max参数span>
时间有效范围设定在: 上午九点半到下午五点半 日期:<input type="text" id="test5">
div><br><br><br><hr>
<div>
<span>min/max参数span>
日期时间有效范围的设定 日期:<input type="text" id="test6">
div><br><br><br><hr>
<div>
<span>min/max参数span>
日期有效范围限定在:过去一周到未来一周 日期:<input type="text" id="test7">
div><br><br><br><hr>
<div>
<span>position参数span>
日期:<input type="text" id="test8">
div><br><br><br><hr>
<div>
<span>lang参数span>
日期:<input type="text" id="test9">
div><br><br><br><hr>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['laydate'],function () {
let laydate = layui.laydate;
//type参数
laydate.render({
elem:"#test1",//指定元素
type:'year',//年选择器
//这里也可以加上其他参数进行数据渲染
});
//range参数
laydate.render({
elem:"#test2",
// range:true,
range:"~",//或 range: '~' 来自定义分割字符
});
//format参数
laydate.render({
elem:"#test3",
format:"yyyy-MM-dd HH:mm:ss"
});
//value参数
laydate.render({
elem:"#test4",
value:new Date(),
});
//min/max参数
laydate.render({
elem: '#test5'
,type: 'time'
//时间有效范围设定在: 上午九点半到下午五点半
,min: '09:30:00'
,max: '17:30:00'
});
laydate.render({
elem: '#test6'
,type: 'datetime'
//日期时间有效范围的设定:
,min: '2017-8-11 12:30:00'
,max: '2017-8-18 12:30:00'
});
laydate.render({
elem: '#test7'
//日期有效范围限定在:过去一周到未来一周
,min: -7 //7天前
,max: 7 //7天后
});
//position参数
laydate.render({
elem: '#test8',
position:"fixed",
});
//lang参数
laydate.render({
elem: '#test9',
lang:"en"
});
})
script>
body>
html>
十一、表单元素
表单元素包括输入框、密码框、下拉框等表单提交相关的元素,这个是比较重要的一块。先把官网地址丢在这里,需要时可以看一下
(1)输入框与密码框
这里把这两个放在一起讲,因为使用方式基本一致。
layui的表单格式如下:
注意样式的引入,layui-form和layui-form-item,如果表单中有用到layui的下拉控件这样的需要重新渲染的组件的话,需要加入layui-form样式,如果只有输入框密码框这样的话可以不加
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">密码框label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
div>
<div class="layui-form-mid layui-word-aux">辅助文字div>
div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">用户密码label>
<div class="layui-input-inline">
<input type="password" name="phone" lay-verify="required|phone" autocomplete="off"
class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">验证手机label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
div>
div>
div>
form>
<script src="../../static/layui/layui.js">script>
body>
html>
注意两种样式layui-input-block和layui-input-inline的展现形式

(2)下拉框
下拉框的使用跟上面的输入框和密码框有一点区别,下拉框需要引入layui-form样式,同时需要form模块的引入
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">选择框label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value="">option>
<option value="0">北京option>
<option value="1" selected>上海option>
<option value="2">广州option>
<option value="3">深圳option>
<option value="4">杭州option>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">选择框label>
<div class="layui-input-inline">
<select name="city" lay-verify="required">
<option value="">option>
<option value="0">北京option>
<option value="1">上海option>
<option value="2" selected>广州option>
<option value="3">深圳option>
<option value="4">杭州option>
select>
div>
div>
form>
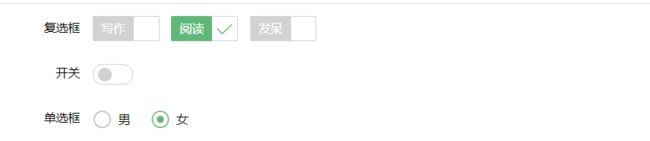
(3)单选框、开关和复选框
这两个的使用需要引入的模块跟下拉框的一样,下面直接给出代码,注意form模块的引入
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">复选框label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" title="发呆">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">开关label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">单选框label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
div>
div>
form>
<br><br><br><br><hr>
(3)文本域
<form class="layui-form">
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea">textarea>
div>
div>
form>
十二、表单对象form模块
form是layui提供的众多模块中的一种,也是很重要的模块之一,下面直接进入官网进行查看
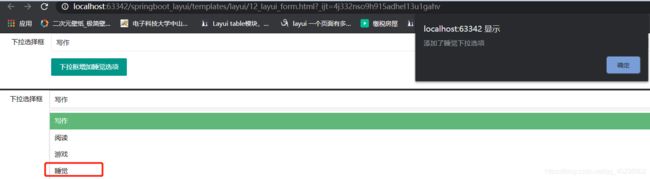
(1)更新渲染
有些时候,你的有些表单元素可能是动态插入的。这时 form 模块 的自动化渲染是会对其失效的。虽然我们没有双向绑定机制(因为我们叫经典模块化框架,偷笑.gif) 但没有关系,你只需要执行 form.render(type, filter); 方法即可。

下面直接给出例子
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<form class="layui-form" lay-filter="test1">
<div class="layui-form-item">
<label class="layui-form-label">下拉选择框label>
<div class="layui-input-block">
<select name="aihao" lay-filter="aihao" id="aihao">
<option value="0">写作option>
<option value="1">阅读option>
<option value="2">游戏option>
select>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="button" class="layui-btn" id="addSelect">下拉框增加睡觉选项button>
div>
div>
form>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['form'],function () {
//获取form模块
var form = layui.form;
//获取js
var $ = layui.jquery;
$('#addSelect').on('click',function () {
$("#aihao").append(" + '睡觉' + "");
alert("添加了睡觉下拉选项")
//如果不用form模块的render()进行数据的重新更新渲染,新添加的选项不会显示在下拉列表那里
// form.render(); //更新全部
form.render('select', 'test1'); //更新 lay-filter="test1" 所在容器内的全部 select 状态
})
})
script>
body>
html>
这里有个重点,form标签那里必须引入layui-form样式,同时需要引入lay-filter属性,这样才能根据lay-filter去刷新对应的组件

(2)预设元素属性
具体可以去看看官网的说法,我的理解是在input标签中的lay-verify、lay-skin、lay-filter、lay-submit神马的都是我们所说的预设的元素属性,他们可以使得一些交互操作交由form模块内部、或者你来借助form提供的JS接口精确控制。下面是官网的给出的目前支持的属性

这些属性下面可能会用到,这里先简单了解一下。
(3)事件监听
语法:form.on(‘event(过滤器值)’, callback);
form模块在 layui 事件机制中注册了专属事件,所以当你使用layui.onevent()自定义模块事件时,请勿占用form名。form支持的事件如下:

一般来讲,监听只需要一个lay-filter属性即可,注意单选框、复选框和开关等的监听事件,已经它们的lay-filter的添加,下面直接给案例
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<form class="layui-form" lay-filter="test2">
<div class="layui-form-item">
<label class="layui-form-label">下拉选择框label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value="0">写作option>
<option value="1">阅读option>
<option value="2">游戏option>
<option value="3">睡觉option>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">复选框label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" value="写作" title="写作" lay-filter="fxk">
<input type="checkbox" name="like[read]" value="阅读" title="阅读" lay-filter="fxk">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">开关label>
<div class="layui-input-block">
<input type="checkbox" checked lay-skin="switch" value="开关的值" lay-text="开|关" lay-filter="kg">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">单选框label>
<div class="layui-input-block">
<input type="radio" name="sex" value="0" title="男" lay-filter="sex">
<input type="radio" name="sex" value="1" title="女" checked lay-filter="sex">
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="tj">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['form'],function () {
//获取form模块
var form = layui.form;
//获取js
var $ = layui.jquery;
/**事件监听**/
//监听下拉框:select
form.on('select(aihao)',function (data) {
alert(data.value);
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
});
//监听复选框:checkbox
form.on('checkbox(fxk)',function (data) {
alert(data.value);
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
});
//监听开关:switch
form.on('switch(kg)',function (data) {
alert(data.value);
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
});
//监听单选框:radio
form.on('radio(sex)',function (data) {
alert(data.value);
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
});
//监听提交事件:submit
form.on('submit(tj)',function (data) {
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});
})
script>
body>
html>
(4)表单赋值/取值
这个适用于编辑的情况,它官网给的很笼统,只是简单提了一下,实际上这个还是很重要的一个点

注意:官网给的目前无法给复选框赋初值,只能通过js进行循环遍历赋初值
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<form class="layui-form" lay-filter="test3">
<div class="layui-form-item">
<label class="layui-form-label">输入框label>
<div class="layui-input-block">
<input type="text" name="username" id="username" placeholder="请输入" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">爱好label>
<div class="layui-input-block">
<select name="hobby" id="hobby" lay-filter="hobby">
<option value="0">写作option>
<option value="1">阅读option>
<option value="2">游戏option>
<option value="3">睡觉option>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">复选框label>
<div class="layui-input-block">
<input type="checkbox" name="hobby2" value="写作" title="写作" lay-filter="hobby2">
<input type="checkbox" name="hobby2" value="阅读" title="阅读" lay-filter="hobby2">
<input type="checkbox" name="hobby2" value="游戏" title="游戏" lay-filter="hobby2">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">是否label>
<div class="layui-input-block">
<input type="checkbox" checked lay-skin="switch" value="是否的值" lay-text="开|关" name="yesno" lay-filter="yesno">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">单选框label>
<div class="layui-input-block">
<input type="radio" name="sex" value="0" title="男" lay-filter="xb">
<input type="radio" name="sex" value="1" title="女" checked lay-filter="xb">
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="tj">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
<button type="button" class="layui-btn" id="getValue">获取表单的值button>
div>
div>
form>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['form'],function () {
//获取form模块
var form = layui.form;
//获取js
var $ = layui.jquery;
/**表单赋值/取值**/
//给表单赋值(除了复选框)
form.val("test3", {
//test3 即 class="layui-form" 所在元素属性 lay-filter="" 对应的值
"username": "贤心" // "name": "value"
,"hobby":1
// ,"hobby2":[true]
,"yesno":"yes"
,"xb":1
,"sex": "女"
});
//复选框的赋初值
var hobby="写作,游戏";
var hobbys=hobby.split(",");
var hobbyElem=$("[name='hobby2']");
$.each(hobbys,function(i,str){
alert(str);
$.each(hobbyElem,function(j,item){
var jdom=$(item);// 把dom--转jdom
if(jdom.val()==str){
//jdom.attr({"checked",true});
jdom.attr("checked","checked");
}
})
});
form.render();
//获取表单区域所有值
$("#getValue").on("click",function () {
var data1 = form.val("test3");
alert(data1.username)
console.log(data1)
});
})
script>
body>
html>
注意复选框、单选框和开关的name的取值
(4)表单验证
表单验证是通过lay-verify属性进行校验的,同时注意在提交按钮上添加lay-submit属性,不然无法校验,下面給代码
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<form class="layui-form" lay-filter="test4">
<div class="layui-form-item">
<label class="layui-form-label">用户名label>
<div class="layui-input-block">
<input type="text" name="username2" id="username2" placeholder="请输入" autocomplete="off" class="layui-input" lay-verify="required">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">密码(自定义校验规则)label>
<div class="layui-input-block">
<input type="text" name="pass" id="pass" placeholder="请输入" autocomplete="off" class="layui-input" lay-verify="pass">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">身份证label>
<div class="layui-input-block">
<input type="text" name="idcard" id="idcard" placeholder="请输入" autocomplete="off" class="layui-input" lay-verify="required|identity">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">邮箱label>
<div class="layui-input-block">
<input type="text" name="email" id="email" placeholder="请输入" autocomplete="off" class="layui-input" lay-verify="required|email">
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="*">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['form'],function () {
//获取form模块
var form = layui.form;
//获取js
var $ = layui.jquery;
/**表单校验**/
//自定义校验规则
form.verify({
//我们既支持上述函数式的方式,也支持下述数组的形式
//数组的两个值分别代表:[正则匹配、匹配不符时的提示文字]
pass: [
/^[\S]{6,12}$/
,'密码必须6到12位,且不能出现空格'
]
});
})
script>
body>
html>
注意,表单校验除了可以用自带的校验规则之外,还可以自定义校验规则,具体操作看上面的代码
十三、弹出层
弹出层也是一个应该掌握的一个重要的模块,layui提供了很多种形式的弹出层,这里我将这些分成两类,一个是简单的窗口弹出,另一种是复杂的弹出层,先给出官网,建议去官网看看。
(1)简单的弹出层
注意:弹出层的使用需要引入layer模块

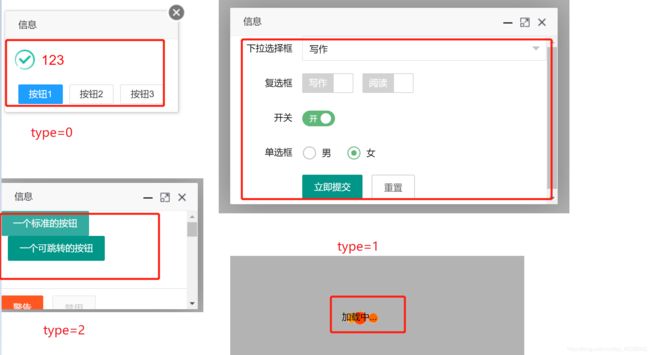
就跟上面图中的一样,共有7种弹窗,上诉代码中几乎把这7种弹窗的属性都写在了上面,实际如果用到的话可以直接去官网查看相应的参数即可,下面简单描述一下这7种弹窗。
alert
这个是最简单的一种,直接上代码
<button type="button" class="layui-btn" id="btn1">alertbutton>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['layer'],function () {
let layer = layui.layer;
let $ = layui.jquery;
$('#btn1').on('click',function () {
//正常提示
// layer.alert("只想简单的提示");
// 有图标的提示,icon取值1:7,具体可以看官网
layer.alert('加了个图标', {
icon: 1});
// //提示点击确定后有回调方法
// layer.alert('有了回调',{icon: 1}, function(index){
// //do something
// alert("回调方法:"+index);
// layer.close(index);
// });
});
script>
还可以设置点击确定后的回调事件。
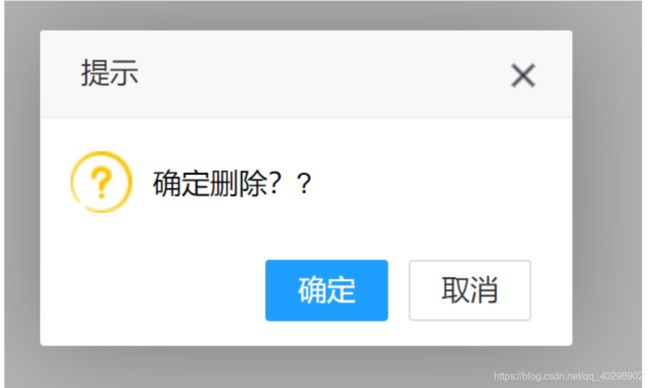
confirm
这个用于需要用户判断是与否的情况,比如是否删除该用户等
<button type="button" class="layui-btn" id="btn2">confirmbutton>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['layer'],function () {
let layer = layui.layer;
let $ = layui.jquery;
$('#btn2').on('click',function () {
// //例子1,icon取值可以看官网,1到7
layer.confirm('确定删除??', {
icon: 3, title:'提示'}, function(index){
//do something
layer.close(index);
});
//例子2
// layer.confirm('is not?', function(index){
// //do something
//
// layer.close(index);
// });
});
script>
prompt
<button type="button" class="layui-btn" id="btn3">promptbutton>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['layer'],function () {
let layer = layui.layer;
let $ = layui.jquery;
$('#btn3').on('click',function () {
// //prompt层新定制的成员如下
// {
// formType: 1, //输入框类型,支持0(文本)默认1(密码)2(多行文本)
// value: '', //初始时的值,默认空字符
// maxlength: 140, //可输入文本的最大长度,默认500
// }
// 例子1
layer.prompt(function(value, index, elem){
alert(value); //得到value
layer.close(index);
});
// // //例子2
// layer.prompt({
// formType: 2,
// value: '初始值',
// title: '请输入值',
// area: ['800px', '350px'] //自定义文本域宽高
// }, function(value, index, elem){
// alert(value); //得到value
// layer.close(index);
// });
});
script>
这种可以自定义宽高等参数
tab
这种个人觉得用得比较少,可以了解一下
<button type="button" class="layui-btn" id="btn4">tabbutton>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['layer'],function () {
let layer = layui.layer;
let $ = layui.jquery;
$('#btn4').on('click',function () {
layer.tab({
area: ['600px', '300px'],
tab: [{
title: 'TAB1',
content: '内容1'
}, {
title: 'TAB2',
content: '内容2'
}, {
title: 'TAB3',
content: '内容3'
}]
});
});
script>
photos
这个是图片的查看,也是常见的内容,这里它的使用有点特殊,这里用到json进行图片的信息的存储,json格式如下:
{
"title": "", //相册标题
"id": 123, //相册id
"start": 0, //初始显示的图片序号,默认0
"data": [ //相册包含的图片,数组格式
{
"alt": "图片名",
"pid": 666, //图片id
"src": "", //原图地址
"thumb": "" //缩略图地址
}
]
}
使用get或post等请求获取得到这样的json数据,然后进行渲染
<button type="button" class="layui-btn" id="btn5">photosbutton>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['layer'],function () {
let layer = layui.layer;
let $ = layui.jquery;
$('#btn5').on('click',function () {
$.getJSON('json/imgs.json', function(json){
layer.photos({
photos: json
,anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机(请注意,3.0之前的版本用shift参数)
});
});
});
script>
msg
<button type="button" class="layui-btn" id="btn6">msgbutton>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['layer'],function () {
let layer = layui.layer;
let $ = layui.jquery;
$("#btn6").on('click',function () {
//eg1
//layer.msg('只想弱弱提示');
// //eg2
//layer.msg('有表情地提示', {icon: 6});
// //eg3
// layer.msg('关闭后想做些什么', function(){
// //do something
// });
// //eg
layer.msg('同上', {
icon: 1,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
}, function(){
alert("你好啊")
//do something
});
});
script>
tips
<button type="button" class="layui-btn" id="btn7">tipsbutton>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['layer'],function () {
let layer = layui.layer;
let $ = layui.jquery;
$('#btn7').on('click',function () {
//eg1
//layer.tips('只想提示地精准些', '#btn7');
// //eg 2
// var that = this;
// layer.tips('只想提示地精准些', that); //在元素的事件回调体中,follow直接赋予this即可
// //eg 3
layer.tips('在上面', '#btn6', {
tips: 1
});
});
script>
上述的所有弹窗都可以在官网找到,而且官网上有详细的参数说明,使用的时候建议根据官网参数进行设置
(2)复杂的弹窗层
这个主要用到的语法是
layer.open({type: 1});
//注意open里面有很多的参数可以设置,用来构成一个复杂弹窗
这里先把整体的代码抛出来,然后下面会有详细的讲解
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<button type="button" class="layui-btn" id="btn0">type=0button>
<button type="button" class="layui-btn" id="btn1">type=1button>
<button type="button" class="layui-btn" id="btn2">type=2button>
<button type="button" class="layui-btn" id="btn3">type=3button>
<button type="button" class="layui-btn" id="btn4">type=4button>
<div id="test1" hidden>
<form class="layui-form" lay-filter="test2">
<div class="layui-form-item">
<label class="layui-form-label">下拉选择框label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value="0">写作option>
<option value="1">阅读option>
<option value="2">游戏option>
<option value="3">睡觉option>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">复选框label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" value="写作" title="写作" lay-filter="fxk">
<input type="checkbox" name="like[read]" value="阅读" title="阅读" lay-filter="fxk">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">开关label>
<div class="layui-input-block">
<input type="checkbox" checked lay-skin="switch" value="开关的值" lay-text="开|关" lay-filter="kg">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">单选框label>
<div class="layui-input-block">
<input type="radio" name="sex" value="0" title="男" lay-filter="sex">
<input type="radio" name="sex" value="1" title="女" checked lay-filter="sex">
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="tj">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
div>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['layer', 'form'], function () {
let layer = layui.layer;
let form = layui.form;
let $ = layui.jquery;
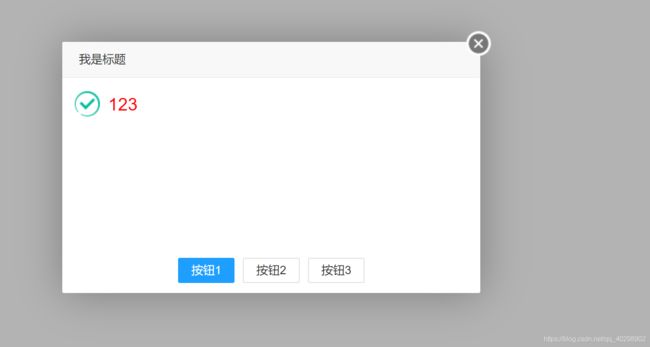
/**type=0**/
$('#btn0').on('click', function () {
//正常提示
layer.open({
type: 0,//类型,0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
content: "123
",//可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同
// skin: 'layui-layer-molv',//内置皮肤layui-layer-lan和layui-layer-molv
// area: ['500px', '300px'],//自定义宽高
icon: 1,//图标,只对type = 0有效
btn: ['按钮1', "按钮2", "按钮3"],//按钮以及按钮回调事件
yes: function (index, layero) {
//按钮【按钮一】的回调
layer.alert("按钮1");
// return true;
},
btn2: function (index, layero) {
//按钮【按钮二】的回调
layer.alert("按钮2");
//return false;// 开启该代码可禁止点击该按钮关闭
},
btn3: function (index, layero) {
//按钮【按钮三】的回调
layer.alert("按钮3");
//return false 开启该代码可禁止点击该按钮关闭
},
cancel: function () {
//右上角关闭回调
alert("弹窗已经关闭");
//return false 开启该代码可禁止点击该按钮关闭
},
btnAlign: 'c',//上面按钮居中,l:居左,r:居右,c:居中
closeBtn:2,//右上角的关闭图标:x,0:关闭,1或者2:开启
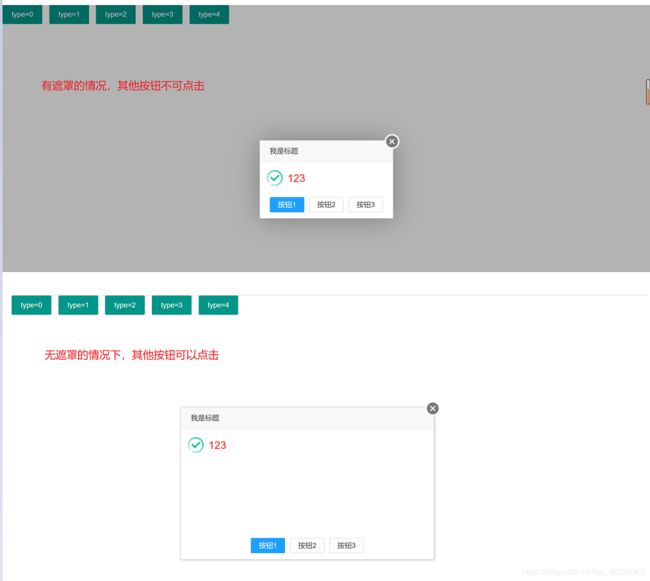
shade:0.3,//遮罩,数字表示透明度,1是全黑,0是关闭
id:1001,//该弹窗的唯一标志
//maxmin:1,//该参数值对type:1和type:2有效。默认不显示最大小化按钮。需要显示配置maxmin: true即可
fixed:true,//即鼠标滚动时,层是否固定在可视区域。如果不想,设置fixed: false即可
scrollbar:true,//是否允许出现滚动条
maxWidth: "500px",//最大宽度,只有当area: 'auto'时,maxWidth的设定才有效。
maxHeight:"200px",//最大高度,只有当高度自适应时,maxHeight的设定才有效。
success: function(layero, index){
//层弹出后的成功回调方法
alert("弹窗成功弹出");
console.log(layero, index);
}
});
});
/**type=1**/
$('#btn1').on('click', function () {
layer.open({
type:1,
content:$('#test1') ,
area:["500px","300px"],
icon:2,
maxmin: true//该参数值对type:1和type:2有效。默认不显示最大小化按钮。需要显示配置maxmin: true即可
});
});
/**type=2**/
$('#btn2').on('click', function () {
layer.open({
type:2,
content: "01_layui_icon.html",
maxmin: true//该参数值对type:1和type:2有效。默认不显示最大小化按钮。需要显示配置maxmin: true即可
});
});
/**type=3**/
$('#btn3').on('click', function () {
layer.open({
type:3,
content:"加载中..."
});
});
/**type=4**/
$('#btn4').on('click', function () {
layer.open({
type:4,
content: ['这是内容', '#btn4'] //数组第二项即吸附元素选择器或者DOM
});
});
})
script>
body>
html>
下面先简单说一下一些必要的参数
type
layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。 若你采用*layer.open({type: 1})*方式调用,则type为必填项(信息框除外),默认0
title
表示标题
content
skin
are
icon
btn
btnAlign
shade
scrollbar
参数
类型
说明
示例值
elem
String/DOM
指定原始 table 容器的选择器或 DOM,方法渲染方式必填
"#demo"
cols
Array
设置表头。值是一个二维数组。方法渲染方式必填
详见表头参数
url(等)
-
异步数据接口相关参数。其中 url 参数为必填项
详见异步接口
toolbar
String/DOM/Boolean
开启表格头部工具栏区域,该参数支持四种类型值:
- toolbar: '#toolbarDemo' //指向自定义工具栏模板选择器
- toolbar: 'xxx' //直接传入工具栏模板字符
- toolbar: true //仅开启工具栏,不显示左侧模板
- toolbar: 'default' //让工具栏左侧显示默认的内置模板
注意:
1. 该参数为 layui 2.4.0 开始新增。
2. 若需要“列显示隐藏”、“导出”、“打印”等功能,则必须开启该参数
false
defaultToolbar
Array
该参数可自由配置头部工具栏右侧的图标按钮
详见头工具栏图标
width
Number
设定容器宽度。table容器的默认宽度是跟随它的父元素铺满,你也可以设定一个固定值,当容器中的内容超出了该宽度时,会自动出现横向滚动条。
1000
height
Number/String
设定容器高度
详见height
cellMinWidth
Number
(layui 2.2.1 新增)全局定义所有常规单元格的最小宽度(默认:60),一般用于列宽自动分配的情况。其优先级低于表头参数中的 minWidth
100
done
Function
数据渲染完的回调。你可以借此做一些其它的操作
详见done回调
data
Array
直接赋值数据。既适用于只展示一页数据,也非常适用于对一段已知数据进行多页展示。
[{}, {}, {}, {}, …]
totalRow
Boolean
是否开启合计行区域。layui 2.4.0 新增
false
page
Boolean/Object
开启分页(默认:false) 注:从 layui 2.2.0 开始,支持传入一个对象,里面可包含 laypage 组件所有支持的参数(jump、elem除外)
{theme: '#c00'}
limit
Number
每页显示的条数(默认:10)。值务必对应 limits 参数的选项。
注意:优先级低于 page 参数中的 limit 参数
30
limits
Array
每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。
注意:优先级低于 page 参数中的 limits 参数
[30,60,90]
loading
Boolean
是否显示加载条(默认:true)。如果设置 false,则在切换分页时,不会出现加载条。该参数只适用于 url 参数开启的方式
false
title
String
定义 table 的大标题(在文件导出等地方会用到)layui 2.4.0 新增
"用户表"
text
Object
自定义文本,如空数据时的异常提示等。注:layui 2.2.5 开始新增。
详见自定义文本
autoSort
Boolean
默认 true,即直接由 table 组件在前端自动处理排序。
若为 false,则需自主排序,通常由服务端直接返回排序好的数据。
注意:该参数为 layui 2.4.4 新增
详见监听排序
initSort
Object
初始排序状态。用于在数据表格渲染完毕时,默认按某个字段排序。
详见初始排序
id
String
设定容器唯一 id。id 是对表格的数据操作方法上是必要的传递条件,它是表格容器的索引,你在下文诸多地方都将会见识它的存在。
值得注意的是:从 layui 2.2.0 开始,该参数也可以自动从
中的 id 参数中获取。
test
skin(等)
-
设定表格各种外观、尺寸等
详见表格风格
十四、表格数据(table)
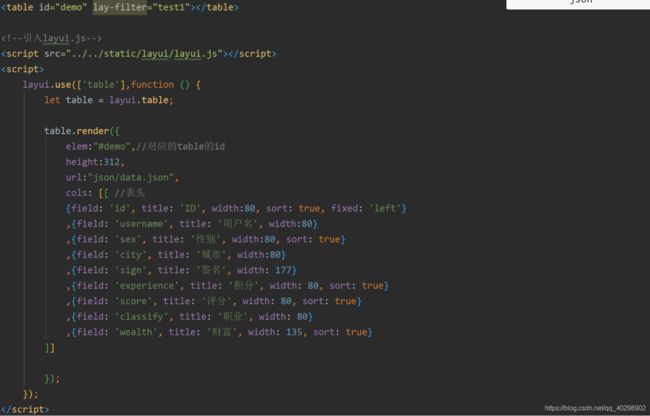
table模块绝对是一个要掌握的重点知识,这里用官网推荐的渲染方式(方法渲染)进行数据渲染,先来看一下简单的例子
下面用到代码
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<table id="demo" lay-filter="test1">table>
<script type="text/html" id="titleTpl">
{
{
# if(d.sex == '男'){
}}
<a href="#" class="layui-table-link">雄</a>
{
{
# } else {
}}
<a href="#" class="layui-table-link">雌</a>
{
{
# } }}
script>
<script type="text/html" id="tablebar1">
<div class="layui-btn-container">
<button type="button" class="layui-btn" id="getAll">导出</button>
<button type="button" class="layui-btn">批量删除</button>
</div>
script>
<script type="text/html" id="tablebar2">
<div class="layui-btn-container">
<button type="button" class="layui-btn">编辑</button>
<button type="button" class="layui-btn">删除</button>
</div>
script>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['table'], function () {
let table = layui.table;
/**表格数据渲染**/
table.render({
elem: "#demo",//对应的table的id
height: 'full-200',//表示整个屏幕高度-200这样的高度
defaultToolbar: ["filter","exports","print"],
url: "json/data.json",//异步的数据接口
toolbar:"#tablebar1",//
limit:10,//每页显示的条数(默认:10)
limits:[20,40,60,80,100],//每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。
page: true,//开启分页
cols: [[ //表头
{
type: 'checkbox', fixed: 'left'},
//field:对应json的数据字段,title:字段名,with:该字段的宽度,sort:开启排序,fixed:将列固定
{
field: 'id', title: 'ID', width: '10%', sort: true, fixed: 'left'}
//edit:表格可编辑
, {
field: 'username', title: '用户名', width: '10%', edit: true}
//templet的三种使用方法
, {
field: 'score', title: '评分', width: '10%', sort: true, templet:function(d){
return d.score >= '50'?'牛逼':'垃圾'; }}
, {
field: 'experience', title: '积分', width: '10%', sort: true,templet: ''}
, {
field: 'sex', title: '性别', width: '10%', sort: true,templet: '#titleTpl'}
//hide:将该列隐藏
, {
field: 'wealth', title: '财富', width: 135, sort: true, hide: true}
, {
field: 'city', title: '城市', width: '10%'}
, {
field: 'sign', title: '签名', width: '10%'}
, {
field: 'classify', title: '职业', width: '20%'}
//toolbar
, {
fixed: 'right', title: '操作', width: 190, align: 'left', toolbar: '#tablebar2'}
]]
});
});
script>
body>
html>
(1)基本使用
首先需要准备一个数据接口,这里用json文件模拟一个数据接口,json格式如下:
{
"code":0,
"msg":"",
"count":1000,
"data":[
{
"id":10000,
"username":"user-0",
"sex":"女",
"city":"城市-0",
"sign":"签名-0",
"experience":255,
"logins":24,
"wealth":82830700,
"classify":"作家",
"score":57
},
{
"id":10001,
"username":"user-1",
"sex":"男",
"city":"城市-1",
"sign":"签名-1",
"experience":884,
"logins":58,
"wealth":64928690,
"classify":"词人",
"score":27
},
{
"id":10002,
"username":"user-2",
"sex":"女",
"city":"城市-2",
"sign":"签名-2",
"experience":650,
"logins":77,
"wealth":6298078,
"classify":"酱油",
"score":31
},
{
"id":10003,
"username":"user-3",
"sex":"女",
"city":"城市-3",
"sign":"签名-3",
"experience":362,
"logins":157,
"wealth":37117017,
"classify":"诗人",
"score":68
},
{
"id":10004,
"username":"user-4",
"sex":"男",
"city":"城市-4",
"sign":"签名-4",
"experience":807,
"logins":51,
"wealth":76263262,
"classify":"作家",
"score":6
},
{
"id":10005,
"username":"user-5",
"sex":"女",
"city":"城市-5",
"sign":"签名-5",
"experience":173,
"logins":68,
"wealth":60344147,
"classify":"作家",
"score":87
},
{
"id":10006,
"username":"user-6",
"sex":"女",
"city":"城市-6",
"sign":"签名-6",
"experience":982,
"logins":37,
"wealth":57768166,
"classify":"作家",
"score":34
},
{
"id":10007,
"username":"user-7",
"sex":"男",
"city":"城市-7",
"sign":"签名-7",
"experience":727,
"logins":150,
"wealth":82030578,
"classify":"作家",
"score":28
},
{
"id":10008,
"username":"user-8",
"sex":"男",
"city":"城市-8",
"sign":"签名-8",
"experience":951,
"logins":133,
"wealth":16503371,
"classify":"词人",
"score":14
},
{
"id":10009,
"username":"user-9",
"sex":"女",
"city":"城市-9",
"sign":"签名-9",
"experience":484,
"logins":25,
"wealth":86801934,
"classify":"词人",
"score":75
},
{
"id":10010,
"username":"user-10",
"sex":"女",
"city":"城市-10",
"sign":"签名-10",
"experience":1016,
"logins":182,
"wealth":71294671,
"classify":"诗人",
"score":34
},
{
"id":10011,
"username":"user-11",
"sex":"女",
"city":"城市-11",
"sign":"签名-11",
"experience":492,
"logins":107,
"wealth":8062783,
"classify":"诗人",
"score":6
},
{
"id":10012,
"username":"user-12",
"sex":"女",
"city":"城市-12",
"sign":"签名-12",
"experience":106,
"logins":176,
"wealth":42622704,
"classify":"词人",
"score":54
},
{
"id":10013,
"username":"user-13",
"sex":"男",
"city":"城市-13",
"sign":"签名-13",
"experience":1047,
"logins":94,
"wealth":59508583,
"classify":"诗人",
"score":63
},
{
"id":10014,
"username":"user-14",
"sex":"男",
"city":"城市-14",
"sign":"签名-14",
"experience":873,
"logins":116,
"wealth":72549912,
"classify":"词人",
"score":8
},
{
"id":10015,
"username":"user-15",
"sex":"女",
"city":"城市-15",
"sign":"签名-15",
"experience":1068,
"logins":27,
"wealth":52737025,
"classify":"作家",
"score":28
},
{
"id":10016,
"username":"user-16",
"sex":"女",
"city":"城市-16",
"sign":"签名-16",
"experience":862,
"logins":168,
"wealth":37069775,
"classify":"酱油",
"score":86
},
{
"id":10017,
"username":"user-17",
"sex":"女",
"city":"城市-17",
"sign":"签名-17",
"experience":1060,
"logins":187,
"wealth":66099525,
"classify":"作家",
"score":69
},
{
"id":10018,
"username":"user-18",
"sex":"女",
"city":"城市-18",
"sign":"签名-18",
"experience":866,
"logins":88,
"wealth":81722326,
"classify":"词人",
"score":74
},
{
"id":10019,
"username":"user-19",
"sex":"女",
"city":"城市-19",
"sign":"签名-19",
"experience":682,
"logins":106,
"wealth":68647362,
"classify":"词人",
"score":51
},
{
"id":10020,
"username":"user-20",
"sex":"男",
"city":"城市-20",
"sign":"签名-20",
"experience":770,
"logins":24,
"wealth":92420248,
"classify":"诗人",
"score":87
},
{
"id":10021,
"username":"user-21",
"sex":"男",
"city":"城市-21",
"sign":"签名-21",
"experience":184,
"logins":131,
"wealth":71566045,
"classify":"词人",
"score":99
},
{
"id":10022,
"username":"user-22",
"sex":"男",
"city":"城市-22",
"sign":"签名-22",
"experience":739,
"logins":152,
"wealth":60907929,
"classify":"作家",
"score":18
}
]
}

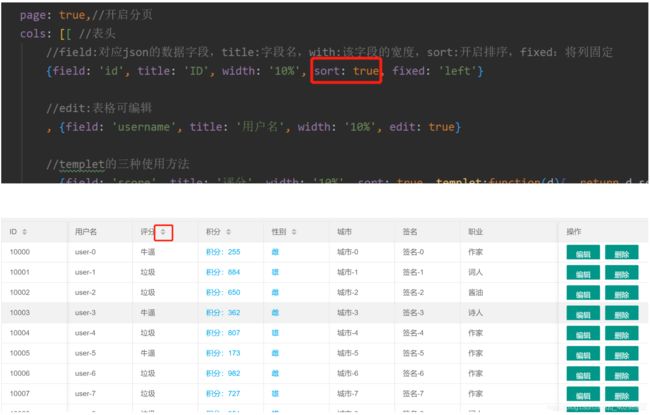
注意:cols里面的field对应json返回的数据字段,效果如下
首先是table模块里面可以设置的字段
参数
类型
说明
示例值
elem
String/DOM
指定原始 table 容器的选择器或 DOM,方法渲染方式必填
"#demo"
cols
Array
设置表头。值是一个二维数组。方法渲染方式必填
详见表头参数
url(等)
-
异步数据接口相关参数。其中 url 参数为必填项
详见异步接口
toolbar
String/DOM/Boolean
开启表格头部工具栏区域,该参数支持四种类型值:
- toolbar: '#toolbarDemo' //指向自定义工具栏模板选择器
- toolbar: 'xxx' //直接传入工具栏模板字符
- toolbar: true //仅开启工具栏,不显示左侧模板
- toolbar: 'default' //让工具栏左侧显示默认的内置模板
注意:
1. 该参数为 layui 2.4.0 开始新增。
2. 若需要“列显示隐藏”、“导出”、“打印”等功能,则必须开启该参数
false
defaultToolbar
Array
该参数可自由配置头部工具栏右侧的图标按钮
详见头工具栏图标
width
Number
设定容器宽度。table容器的默认宽度是跟随它的父元素铺满,你也可以设定一个固定值,当容器中的内容超出了该宽度时,会自动出现横向滚动条。
1000
height
Number/String
设定容器高度
详见height
cellMinWidth
Number
(layui 2.2.1 新增)全局定义所有常规单元格的最小宽度(默认:60),一般用于列宽自动分配的情况。其优先级低于表头参数中的 minWidth
100
done
Function
数据渲染完的回调。你可以借此做一些其它的操作
详见done回调
data
Array
直接赋值数据。既适用于只展示一页数据,也非常适用于对一段已知数据进行多页展示。
[{}, {}, {}, {}, …]
totalRow
Boolean
是否开启合计行区域。layui 2.4.0 新增
false
page
Boolean/Object
开启分页(默认:false) 注:从 layui 2.2.0 开始,支持传入一个对象,里面可包含 laypage 组件所有支持的参数(jump、elem除外)
{theme: '#c00'}
limit
Number
每页显示的条数(默认:10)。值务必对应 limits 参数的选项。
注意:优先级低于 page 参数中的 limit 参数
30
limits
Array
每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。
注意:优先级低于 page 参数中的 limits 参数
[30,60,90]
loading
Boolean
是否显示加载条(默认:true)。如果设置 false,则在切换分页时,不会出现加载条。该参数只适用于 url 参数开启的方式
false
title
String
定义 table 的大标题(在文件导出等地方会用到)layui 2.4.0 新增
"用户表"
text
Object
自定义文本,如空数据时的异常提示等。注:layui 2.2.5 开始新增。
详见自定义文本
autoSort
Boolean
默认 true,即直接由 table 组件在前端自动处理排序。
若为 false,则需自主排序,通常由服务端直接返回排序好的数据。
注意:该参数为 layui 2.4.4 新增
详见监听排序
initSort
Object
初始排序状态。用于在数据表格渲染完毕时,默认按某个字段排序。
详见初始排序
id
String
设定容器唯一 id。id 是对表格的数据操作方法上是必要的传递条件,它是表格容器的索引,你在下文诸多地方都将会见识它的存在。
值得注意的是:从 layui 2.2.0 开始,该参数也可以自动从
中的 id 参数中获取。
test
skin(等)
-
设定表格各种外观、尺寸等
详见表格风格
一些简单的这里就部介绍了,这里主要介绍一些重点的字段
elem
这个是对应table的id,作为唯一标识
url
这个是数据接口,接口返回json数据,通过异步请求的方式,先加载页面,页面加载完之后,它会自己像这个异步接口发送请求,获取数据,返回的数据格式上面已经有说明,进行表格是数据渲染,具体可以去看看,或者直接去官网看看。
toolbar
开启表格头部工具栏区域,该参数支持四种类型值:
- toolbar: ‘#tablebar1’ //指向自定义工具栏模板选择器
- toolbar: ‘< div>xxx< /div>’ //直接传入工具栏模板字符
- toolbar: true //仅开启工具栏,不显示左侧模板
- toolbar: ‘default’ //让工具栏左侧显示默认的内置模板
这里主要用第一种类型值,首先需要一个id名为tablebar1的元素
<script type="text/html" id="tablebar1">
<div class="layui-btn-container">
<button type="button" class="layui-btn">导出</button>
<button type="button" class="layui-btn">批量删除</button>
</div>
script>
defaultToolbar
page
limit和limits
cols
这个用来设置表格的数据,是核心的一个字段,该字段官网也是直接给了一个详细的表头说明.
一些简单的这里就不介绍了,下面介绍一些比较常用而且复杂的字段
参数
类型
说明
示例值
field
String
设定字段名。字段名的设定非常重要,且是表格数据列的唯一标识
username
title
String
设定标题名称
用户名
width
Number/String
设定列宽,若不填写,则自动分配;若填写,则支持值为:数字、百分比
请结合实际情况,对不同列做不同设定。
200
30%
minWidth
Number
局部定义当前常规单元格的最小宽度(默认:60),一般用于列宽自动分配的情况。其优先级高于基础参数中的 cellMinWidth
100
type
String
设定列类型。可选值有:
- normal(常规列,无需设定)
- checkbox(复选框列)
- radio(单选框列,layui 2.4.0 新增)
- numbers(序号列)
- space(空列)
任意一个可选值
LAY_CHECKED
Boolean
是否全选状态(默认:false)。必须复选框列开启后才有效,如果设置 true,则表示复选框默认全部选中。
true
fixed
String
固定列。可选值有:left(固定在左)、right(固定在右)。一旦设定,对应的列将会被固定在左或右,不随滚动条而滚动。
注意:如果是固定在左,该列必须放在表头最前面;如果是固定在右,该列必须放在表头最后面。
left(同 true)
right
hide
Boolean
是否初始隐藏列,默认:false。layui 2.4.0 新增
true
totalRow
Boolean/Object
是否开启该列的自动合计功能,默认:false。
当开启时,则默认由前端自动合计当前行数据。从 layui 2.5.6 开始: 若接口直接返回了合计行数据,则优先读取接口合计行数据,格式如下:
codelayui.code
- {
- "code": 0,
- "msg": "",
- "count": 1000,
- "data": [{}, {}]
- "totalRow": {
- "score": "666"
- ,"experience": "999"
- }
- }
-
如上,在 totalRow 中返回所需统计的列字段名和值即可。
另外,totalRow 字段同样可以通过 parseData 回调来解析成为 table 组件所规定的数据格式。
true
totalRowText
String
用于显示自定义的合计文本。layui 2.4.0 新增
"合计:"
sort
Boolean
是否允许排序(默认:false)。如果设置 true,则在对应的表头显示排序icon,从而对列开启排序功能。 注意:不推荐对值同时存在“数字和普通字符”的列开启排序,因为会进入字典序比对。比如:'贤心' > '2' > '100',这可能并不是你想要的结果,但字典序排列算法(ASCII码比对)就是如此。
true
unresize
Boolean
是否禁用拖拽列宽(默认:false)。默认情况下会根据列类型(type)来决定是否禁用,如复选框列,会自动禁用。而其它普通列,默认允许拖拽列宽,当然你也可以设置 true 来禁用该功能。
false
edit
String
单元格编辑类型(默认不开启)目前只支持:text(输入框)
text
event
String
自定义单元格点击事件名,以便在 tool 事件中完成对该单元格的业务处理
任意字符
style
String
自定义单元格样式。即传入 CSS 样式
background-color: #5FB878; color: #fff;
align
String
单元格排列方式。可选值有:left(默认)、center(居中)、right(居右)
center
colspan
Number
单元格所占列数(默认:1)。一般用于多级表头
3
rowspan
Number
单元格所占行数(默认:1)。一般用于多级表头
2
templet
String
自定义列模板,模板遵循 laytpl 语法。这是一个非常实用的功能,你可借助它实现逻辑处理,以及将原始数据转化成其它格式,如时间戳转化为日期字符等
详见自定义模板
toolbar
String
绑定工具条模板。可在每行对应的列中出现一些自定义的操作性按钮
详见行工具事件
sort
排序
点击上面的图标进行正序或者倒序排序
templet
templet 提供了三种使用方式,请结合实际场景选择最合适的一种:
- 如果自定义模版的字符量太大,我们推荐你采用【方式一】;
- 如果自定义模板的字符量适中,或者想更方便地调用外部方法,我们推荐你采用【方式二】;
- 如果自定义模板的字符量很小,我们推荐你采用【方式三】
这个是很重要的一个功能,它的官网给了3种用法,这里全列出来了
图中第3种使用方式需要一个名为titleTpl的元素
toolbar
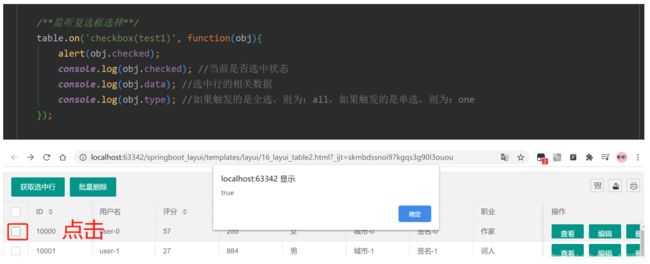
(2)监听事件及基础方法
下面可能用到的代码:
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../../static/layui/css/layui.css">
head>
<body>
<table id="demo" lay-filter="test1">table>
<script type="text/html" id="tablebar1">
<div class="layui-btn-container">
<button type="button" class="layui-btn" id="getAll" lay-event="getAll">获取选中行</button>
<button type="button" class="layui-btn" id="delAll" lay-event="dellAll">批量删除</button>
</div>
script>
<script type="text/html" id="tablebar2">
<div class="layui-btn-container">
<button type="button" class="layui-btn" lay-event="detail">查看</button>
<button type="button" class="layui-btn" lay-event="edit">编辑</button>
<button type="button" class="layui-btn" lay-event="del">删除</button>
</div>
script>
<script src="../../static/layui/layui.js">script>
<script>
layui.use(['table','layer'], function () {
let table = layui.table;
let $ = layui.jquery;
/**监听头工具栏事件**/
table.on("toolbar(test1)", function(obj){
let checkStatus = table.checkStatus(obj.config.id);
switch(obj.event){
case 'getAll':
alert("getAll");
if(checkStatus.data.length != 0){
let dataJson = JSON.stringify(checkStatus.data);
alert(dataJson);
console.log(checkStatus.data[0].username);//获取选中行的数据
console.log(checkStatus.data);//获取选中行的数据
console.log(checkStatus.data.length);//获取选中行数量,可作为是否有选中行的条件
console.log(checkStatus.isAll );//表格是否全选
}else{
layer.tips('请先选择数据行', '#getAll');
}
break;
case 'dellAll':
alert("dellAll");
break;
};
});
/**监听单元格工具条**/
table.on('tool(test1)', function(obj){
//注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
let tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)
switch (layEvent) {
case 'detail':
alert("查看");
break;
case 'del':
alert("删除");
layer.confirm('真的删除行么', function(index){
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index); //向服务端发送删除指令
});
break;
case'edit':
alert("编辑");
obj.update({
//同步更新缓存对应的值
id:"更新后的id"
,username: '更新后的username'
,score: '更新后的评分'
,experience:'更新后的积分'
,sex:'更新后的性别'
,wealth:'更新后的财富'
,city:'更新后的城市'
,sign:'更新后的签名'
,classify:'更新后的职业'
});
break;
}
});
/**监听复选框选择**/
table.on('checkbox(test1)', function(obj){
alert(obj.checked);
console.log(obj.checked); //当前是否选中状态
console.log(obj.data); //选中行的相关数据
console.log(obj.type); //如果触发的是全选,则为:all,如果触发的是单选,则为:one
});
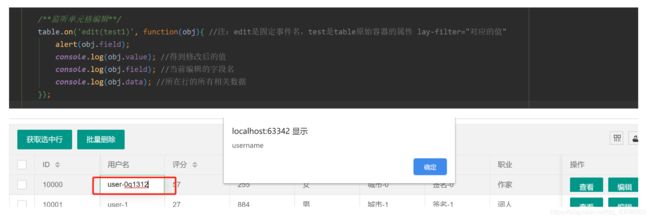
/**监听单元格编辑**/
table.on('edit(test1)', function(obj){
//注:edit是固定事件名,test是table原始容器的属性 lay-filter="对应的值"
alert(obj.field);
console.log(obj.value); //得到修改后的值
console.log(obj.field); //当前编辑的字段名
console.log(obj.data); //所在行的所有相关数据
});
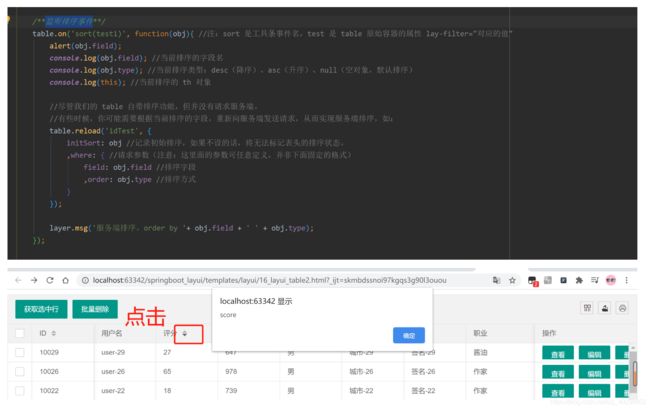
/**监听排序事件**/
table.on('sort(test1)', function(obj){
//注:sort 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
alert(obj.field);
console.log(obj.field); //当前排序的字段名
console.log(obj.type); //当前排序类型:desc(降序)、asc(升序)、null(空对象,默认排序)
console.log(this); //当前排序的 th 对象
//尽管我们的 table 自带排序功能,但并没有请求服务端。
//有些时候,你可能需要根据当前排序的字段,重新向服务端发送请求,从而实现服务端排序,如:
table.reload('idTest', {
initSort: obj //记录初始排序,如果不设的话,将无法标记表头的排序状态。
,where: {
//请求参数(注意:这里面的参数可任意定义,并非下面固定的格式)
field: obj.field //排序字段
,order: obj.type //排序方式
}
});
layer.msg('服务端排序。order by '+ obj.field + ' ' + obj.type);
});
/**表格数据渲染**/
table.render({
id:'testDemo',//唯一id
elem: "#demo",//对应的table的id
height: 'full-200',//表示整个屏幕高度-200这样的高度
defaultToolbar: ["filter","exports","print"],
url: "json/data.json",//异步的数据接口
toolbar:"#tablebar1",//
limit:10,//每页显示的条数(默认:10)
limits:[20,40,60,80,100],//每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。
page: true,//开启分页
cols: [[ //表头
{
type: 'checkbox', fixed: 'left'},
//field:对应json的数据字段,title:字段名,with:该字段的宽度,sort:开启排序,fixed:将列固定
{
field: 'id', title: 'ID', width: '10%', sort: true, fixed: 'left'}
//edit:表格可编辑
, {
field: 'username', title: '用户名', width: '10%', edit: true}
, {
field: 'score', title: '评分', width: '10%', sort: true}
, {
field: 'experience', title: '积分', width: '10%', sort: true}
, {
field: 'sex', title: '性别', width: '10%', sort: true}
//hide:将该列隐藏
, {
field: 'wealth', title: '财富', width: 135, sort: true, hide: true}
, {
field: 'city', title: '城市', width: '10%'}
, {
field: 'sign', title: '签名', width: '10%'}
, {
field: 'classify', title: '职业', width: '20%'}
//toolbar
, {
fixed: 'right', title: '操作', width: 190, align: 'left', toolbar: '#tablebar2'}
]]
});
});
script>
body>
html>
监听头工具栏事件
监听单元格工具条
监听复选框选择
监听单元格编辑
监听排序事件