cgb2108-day13
文章目录
-
- 一,Vue练习
-
- --1,vue解析数据
- --2,Vue指令
- 二,Vue组件
-
- --1,概述
- --2,测试
- 三,Axios技术
-
- --1,概述
- --2,测试
-
- 项目结构
- 网页代码
- 1.json文件代码
- 总结
- 四,Vue路由
-
- --1,概述
- --2,测试
- 作业
-
- 把Vue的组件 / axios / 路由 的代码,最少,各敲三遍
一,Vue练习
–1,vue解析数据
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue解析数据title>
<script src="vue/vue.js">script>
head>
<body>
<div id="app">
<h1>{
{str}}h1>
<h1>{
{person.name}} {
{person.age}} {
{person.coding()}}h1>
<h1>{
{users[1].address}} {
{users[0].age}}h1>
<h1>{
{show()}}h1>
div>
<script>
new Vue({
el:"#app",//id选择器
data(){
return{
str:'vue',
person:{
//对象
name:'jack',
age:20,
coding(){
//简写的函数
alert(this.name+this.age)
}
},
users:[ //数组
{
name:'tony',
age:10,
address:'西安'
},
{
name:'jerry',
age:20,
address:'广州'
}
]
}
} ,
methods:{
show(){
alert('show()调用成功!');
}
}
})
script>
body>
html>
–2,Vue指令
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue指令title>
<script src="vue/vue.js">script>
head>
<body>
<div id="app">
<button v-on:click="fun()">单击按钮button>
<button v-on:dblclick="fun()">双击按钮button>
<button v-on:click="count++">点赞{
{count}}button>
<a href="https://www.baidu.com/">点我,百度一下a>
<a href="{
{url}}">点我,百度一下a>
<a v-bind:href="url" target="_blank">点我,百度一下a>
div>
<script>
new Vue({
el:"#app", //挂载点
data:{
//准备数据
count:0, //点赞数
url:'https://www.baidu.com'
},
methods:{
//创建函数
fun(){
console.log(1);
}
}
})
script>
body>
html>
二,Vue组件
–1,概述
扩展了HTML的元素,好处是: 提高了组件代码的复用性
使用步骤: 1,创建组件 2,使用组件(当做HTML标签)
1,分类: 全局组件 和 局部组件 : 作用域
全局组件语法: Vue.component(1,2)–1是标签名/组件名2是配置选项
局部组件语法:给Vue对象添加components属性
–2,测试
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue组件title>
<script src="vue/vue.js">script>
head>
<body>
<div id="app">
<car>car>
<person>person>
div>
<div id="d">
id=d位置,使用的全局组件:<car>car> ,使用成功!
id=d位置,使用的局部组件:<person>person> ,使用失败!
div>
<script>
//1,创建全局组件
//给vue添加组件(组件名称,组件的模板)
Vue.component('car',{
// 通过template,描述car组件的功能
template:'hello Component
'
})
//创建Vue对象,拥有了car组件
new Vue({
el:"#app",
components:{
//3,创建局部组件
// 组件名称,组件模板
'person': {
template:'局部组件
'
}
}
})
new Vue({
el:"#d"
})
script>
body>
html>
三,Axios技术
–1,概述
是Vue提供的Ajax技术,和JS实现的Ajax不同,Vue提供了更简单语法,封装了js代码
Ajax技术是实现了网页的局部刷新,异步访问的功能.好处是: 避免了刷新整个网页,而只刷新局部
1,语法:
axios.get(访问资源的url).then( a => {
处理a的方式,a代表了服务器给浏览器返回来的数据 } )
2,使用步骤: 引入vue.js + 引入axios.js
–2,测试
项目结构
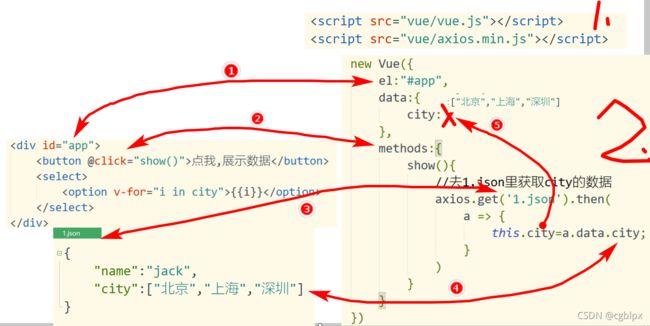
网页代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习 vue的axiostitle>
<script src="vue/vue.js">script>
<script src="vue/axios.min.js">script>
head>
<body>
<div id="app">
<button @click="show()">点我,展示数据button>
<select>
<option v-for="i in city">{
{i}}option>
select>
div>
<script>
new Vue({
el:"#app",
data:{
city:''
},
methods:{
show(){
//去1.json里获取city的数据
axios.get('1.json').then(
a => {
this.city=a.data.city;
}
)
}
}
})
script>
body>
html>
1.json文件代码
{
"name":"jack",
"city":["北京","上海","深圳"]
}
总结
四,Vue路由
–1,概述
接受浏览器的请求,根据不同的请求的方式,找到匹配的组件
工具类:
1,VueRouter表示Vue的路由对象.
2,routes属性是VueRouter的核心属性,用来把不同的请求匹配的不同的组件
使用步骤:
1, 引入vue.js 2, 引入vue-router.js
–2,测试
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue路由title>
<script src="vue/vue.js">script>
<script src="vue/vue-router.js">script>
head>
<body>
<div id="app">
<router-link to="/home">1router-link>
<router-link to="/help">2router-link>
<router-view>router-view>
div>
<script>
//3.3. 创建组件
let home = {
template:"我是主页~~
"
}
let help = {
template:"我是帮助页~~
"
}
//3.2.创建路由对象VueRouter,通过routes属性指定请求和组件的匹配关系
let router = new VueRouter({
routes:[
//path请求路径,component匹配到的组件
{
path:'/home',component:home},
{
path:'/help',component:help}
]
})
//3.1.通过router属性指定路由功能
new Vue({
el:"#app",
//router:router
router //key和value一样的话就可以直接简写
})
script>
body>
html>