OpenCV-Python鼠标绘制矩形框和像素归一化
鼠标绘制矩形框
之前有说到使用opencv绘制几何图形,但那些都是固定地给出坐标绘制固定位置的形状。有时需要鼠标在任何位置绘制几何形状,下面就来看看如何使用鼠标响应函数在图像的不同位置绘制几何形状。
首先需要了解的是鼠标响应函数cv.setMouseCallback(windowName, onMouse, param=None)
windowName: 窗口的名字;onMouse: 鼠标响应函数,回调函数;param: 传给回调函数的参数。
最重要的是第2个参数,所有操作都是鼠标回调函数完成,例如本例的画矩形框。
回调函数的统一格式:遵循以下函数原型
on_mouse(event, x, y, flags, param)
上述on_mouse可以是任意名称,其他参数说明如下:
event是 CV_EVENT_* 变量之一,CV_EVENT 见下表;x和y是鼠标在图像坐标系的坐标(不是窗口坐标系);flags是 CV_EVENT_FLAG 的组合;param是用户定义的传递到setMouseCallback函数调用的参数。
鼠标事件的类型可通过如下代码获取:
import cv2
events = [i for i in dir(cv2) if 'EVENT' in i]
print(events)
返回类型结果:
['EVENT_FLAG_ALTKEY', 'EVENT_FLAG_CTRLKEY', 'EVENT_FLAG_LBUTTON', 'EVENT_FLAG_MBUTTON', 'EVENT_FLAG_RBUTTON',
'EVENT_FLAG_SHIFTKEY', 'EVENT_LBUTTONDBLCLK', 'EVENT_LBUTTONDOWN',
'EVENT_LBUTTONUP', 'EVENT_MBUTTONDBLCLK', 'EVENT_MBUTTONDOWN', 'EVENT_MBUTTONUP', 'EVENT_MOUSEHWHEEL',
'EVENT_MOUSEMOVE', 'EVENT_MOUSEWHEEL', 'EVENT_RBUTTONDBLCLK', 'EVENT_RBUTTONDOWN', 'EVENT_RBUTTONUP']
event具体说明
| 事件 | 代号 | 说明 |
|---|---|---|
| EVENT_MOUSEMOVE | 0 | 滑动 |
| EVENT_LBUTTONDOWN | 1 | 左键点击 |
| EVENT_RBUTTONDOWN | 2 | 右键点击 |
| EVENT_MBUTTONDOWN | 3 | 中键点击 |
| EVENT_LBUTTONUP | 4 | 左键放开 |
| EVENT_RBUTTONUP | 5 | 右键放开 |
| EVENT_MBUTTONUP | 6 | 中键放开 |
| EVENT_LBUTTONDBLCLK | 7 | 左键双击 |
| EVENT_RBUTTONDBLCLK | 8 | 右键双击 |
| EVENT_MBUTTONDBLCLK | 9 | 中键双击 |
flags具体说明
| falgs | 代号 | 说明 |
|---|---|---|
| EVENT_FLAG_LBUTTON | 1 | 左键拖曳 |
| EVENT_FLAG_RBUTTON | 2 | 右键拖曳 |
| EVENT_FLAG_MBUTTON | 4 | 中键拖曳 |
| EVENT_FLAG_CTRLKEY | 8~15 | 按 Ctrl 不放 |
| EVENT_FLAG_SHIFTKEY | 16~31 | 按 Shift 不放 |
| EVENT_FLAG_ALTKEY | 32~39 | 按 Alt 不放 |
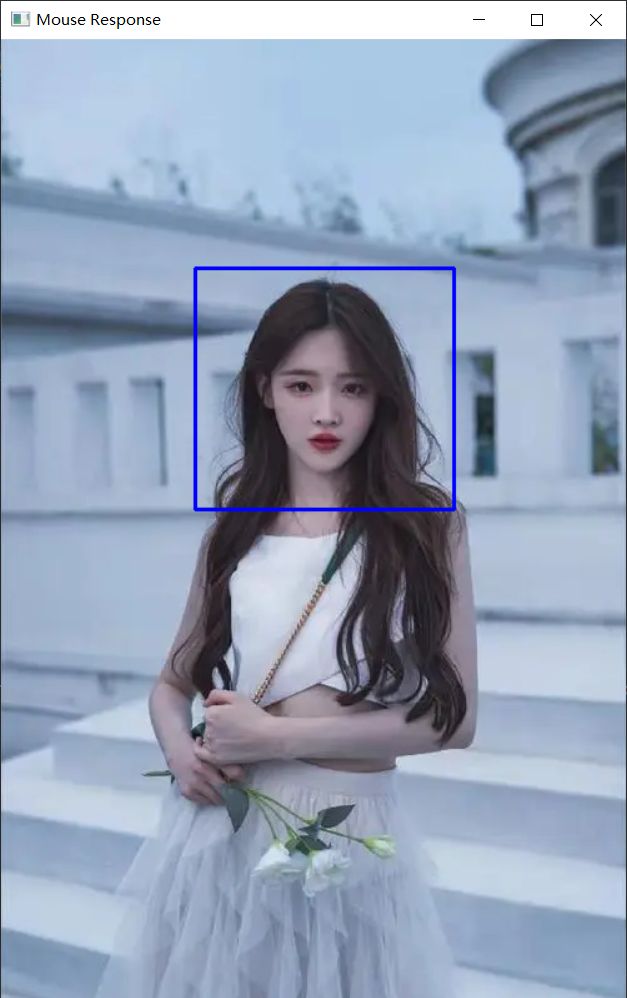
实例:使用鼠标响应函数在一张图像上画出人脸区域。可以应用于目标检测中标注图片或者是截取图像ROI区域。
# -*-coding:utf-8-*-
"""
File Name: mouse_response_and_type_conversion.py
Program IDE: PyCharm
Date: 10:04
Create File By Author: Hong
"""
import cv2 as cv
import numpy as np
# 在图像上画矩形框
x1 = -1
y1 = -1
x2 = -1
y2 = -1
# canvas = np.zeros((300, 300, 3), dtype=np.uint8)
canvas = cv.imread('images/2.png', cv.IMREAD_COLOR)
img = np.copy(canvas)
# 回调,系统调用回调函数解决你的问题
# 鼠标响应回调函数,参数固定;对应鼠标事件、横坐标、纵坐标、flags和其他参数
def mouse_drawing(event, x, y, flags, param):
# print(x, y)
global x1, y1, x2, y2
if event == cv.EVENT_LBUTTONDOWN:
x1 = x
y1 = y
if event == cv.EVENT_MOUSEMOVE:
if x1 < 0 or y1 < 0:
return
x2 = x
y2 = y
dx = x2 - x1
dy = y2 - y1
if dx > 0 and dy > 0:
# 擦除重叠
# canvas[:, :] = 0
canvas[:, :, :] = img[:, :, :]
cv.rectangle(canvas, (x1, y1), (x2, y2), (255, 0, 0), 2, 8, 0)
if event == cv.EVENT_LBUTTONUP:
x2 = x
y2 = y
dx = x2 - x1
dy = y2 - y1
if dx > 0 and dy > 0:
# canvas[:, :] = 0
canvas[:, :, :] = img[:, :, :]
cv.rectangle(canvas, (x1, y1), (x2, y2), (255, 0, 0), 2, 8, 0)
x1 = -1
y1 = -1
x2 = -1
y2 = -1
def mouse_response():
cv.namedWindow('Mouse Response', cv.WINDOW_AUTOSIZE)
# 再某个窗口上设置鼠标响应函数
cv.setMouseCallback('Mouse Response', mouse_drawing)
while True:
cv.imshow('Mouse Response', canvas)
c = cv.waitKey(1)
if c == 27:
break
cv.destroyAllWindows()
if __name__ == '__main__':
mouse_response()
图像像素类型转换和归一化
类型转换使用numpy数据格式转换,常见类型转换如下:
np.uint8(): 转换为无符号8位整型数;np.float32(): 转换为32位浮点数;np.float64(): 转换位64位浮点数。
图像归一化的两种方式:
image/255.0: 将图像像素归一化到(0~1)cv.normalize(src, dst, alpha=None, beta=None, norm_type=None, dtype=None, mask=None): 归一化函数,参数说明如下:
src: 输入矩阵
dst: 输出矩阵, 与输入矩阵形状相同
alpha: 如果norm_type为NORM_MINMAX ,则alpha为最小值或最大值;如果norm_type为其他类型,则为归一化要乘的系数
beta: 如果norm_type为NORM_MINMAX ,则beta为最小值或最大值;如果norm_type为其他类型,beta被忽略,此处不会被用到,一般传入0
norm_type: 归一化类型,常见的有NORM_L1, NORM_L2, NORM_INF, NORM_MINMAX
dtype: 如果取负值时,dst与src同样的类型;否则,dst和src有同样的通道数,且此时图像深度为CV_MAT_DEPTH(dtype)
mask: 可选操作掩膜
具体实现代码:
# -*-coding:utf-8-*-
"""
File Name: mouse_response_and_type_conversion.py
Program IDE: PyCharm
Date: 10:04
Create File By Author: Hong
"""
import cv2 as cv
import numpy as np
# 图像像素类型转换和归一化
def pixel_normalization(image_path: str):
img = cv.imread(image_path, cv.IMREAD_COLOR)
# 可以显示整数和浮点数像素图片
# 图像归一化
# 方法1
# print(img/255.0)
cv.imshow('input', img / 255.0)
# 方法2
result = np.zeros_like(np.float32(img))
cv.normalize(img, result, 0, 1, cv.NORM_MINMAX, dtype=cv.CV_32F)
print(result)
cv.imshow('result', result)
cv.waitKey(0)
cv.destroyAllWindows()
if __name__ == '__main__':
path = 'images/2.png'
pixel_normalization(path)
结果展示:
获取更多计算机视觉内容,请关注微信公众号 ”AI与计算机视觉“。