小程序概览
小程序概览
文章目录
- 小程序概览
- 前言
- 一、小程序简介
-
- 1.1 `运行环境不同`
-
- 1.1.1 网页运行在浏览器环境中
- 1.1.2 小程序运行在微信环境中
- 1.2 `API 不同`
-
- 1.2.1 小程序无法调用 DOM 和 BOM 的 API
- 1.2.2 小程序中可以调用微信环境提供的各种 API,例如:地理定位、扫码、支付
- 1.3 `开发模式不同`
-
- 1.3.1 申请小程序开发账号
- 1.3.2 安装小程序开发者工具
- 1.3.3 创建和配置小程序项目
- 1.4 `小程序生命周期`
-
- 1.4.1 什么是生命周期 `小程序运行的过程`
- 1.4.2 生命周期的分类 `应用生命周期 页面生命周期 组件生命周期`
- 1.4.2 生命周期函数 `由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行`
-
- 生命周期函数的作用 `允许程序员在特定的时间点,执行某些特定的操作`
- 生命周期强调的是时间段,生命周期函数强调的是时间点
- 生命周期函数的分类
-
- 1、应用的生命周期函数 `特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数`
- 2、页面的生命周期函数 `特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数`
- 3、组件的生命周期函数
- 二、项目结构
-
- 2.1 项目的基本组成结构
-
- 2.1.1 `pages 用来存放所有小程序的页面`
- 2.1.2 `utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)`
- 2.1.3 `app.js 小程序项目的入口文件`
- 2.1.4 `app.json 小程序项目的全局配置文件`
- 2.1.5 `app.wxss 小程序项目的全局样式文件`
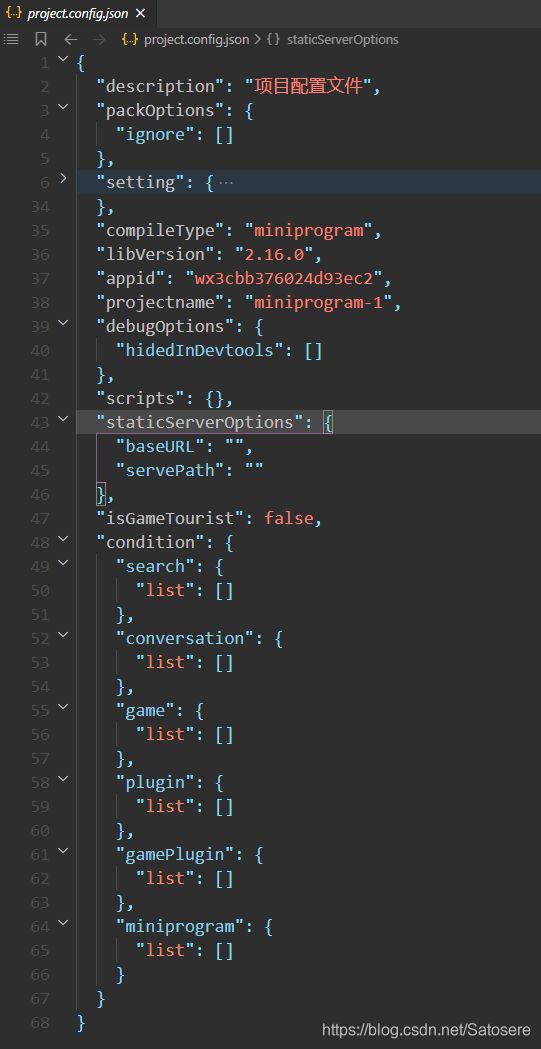
- 2.1.6 `project.config.json 项目的配置文件`
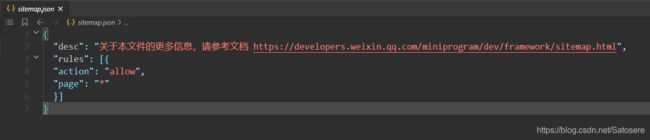
- 2.1.7 `sitemap.json 用来配置小程序及其页面是否允许被微信索引`
- 2.2 小程序页面的组成部分
-
- 2.2.1 `.js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)`
- 2.2.2 `.json 文件(当前页面的配置文件,配置窗口的外观、表现等)`
- 2.2.3 `.wxml 文件(页面的模板结构文件)`
- 2.2.4 `.wxss 文件(当前页面的样式表文件)`
- 三、小程序各种文件
-
- 3.1 JSON文件
-
- 3.1.1 `app.json`
-
- `pages` 存放所有页面的路径
-
- 新建页面 `在pages数组添加新页面路径或在pages文件夹中新增文件`
- 删除页面 `必须是通过pages数组删除路径的方式`
- 更换首页 `把新首页的路径提到数组的第一位`
- `window` 全局设置小程序窗口的外观
- `tabBar` 设置小程序底部的 tabBar 效果
-
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
- tabBar中只能配置最少2个、最多5个tab页签,用list数组接收
- `style` 启用旧版还是新版的组件样式
- 3.1.2 `project.config.json`
- 3.1.3 `sitemap.json`
-
-
- 微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引
- 3.1.4 `每个页面文件夹中的 .json 配置文件`
-
- 如果某些小程序页面想要拥有特殊的窗口表现,此时 “页面级别的 .json 配置文件”就可以实现这种需求。
- 页面中的配置项会覆盖app.json 的 window 中相同的配置项
-
- 3.2 WXML `WeiXin Markup Language`
-
- 3.2.1 `是小程序设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页的 HTML`
- 3.2.2 WXML 和 HTML 的区别
-
- `1、标签名称不同`
- `2、属性节点不同`
- 3、提供了类似于 Vue 中的模板语法
-
- 数据绑定 `Mustache`
- 列表渲染 `wx:for、wx:for-index、wx:for-item`
- 条件渲染 `wx:if、wx:elif、wx:else、hidden`
- 3.3 WXSS `WeiXin Style Sheets`
-
- 3.3.1 `用于描述 WXML 的组件样式,类似于网页开发中的 CSS`
- 3.3.2 WXSS 和 CSS 的区别
-
- `新增了 rpx 尺寸单位`
- `提供了全局的样式和局部样式`
-
- 定义在 app.wxss 中的样式为全局样式,作用于每一个页面
- 局部页面权重大于或等于全局样式才覆盖全局样式
- `@import 样式导入`
- `WXSS 仅支持部分 CSS 选择器`
- 3.4 `JS文件 `
-
- 3.4.1 app.js `通过调用 App() 函数来启动整个小程序`
- 3.4.2 页面的 .js 文件 `通过调用 Page() 函数来创建并运行页面`
- 3.4.3 普通的 .js 文件 `是普通的功能模块文件,用来封装公共的函数或属性供页面使用`
- 3.5 `WXS文件`
-
- 3.5.1 `wxs 的典型应用场景就是“过滤器”`
- 3.5.2 `wxs 和 JavaScript 的关系`
- 3.5.3 `WXS 的特点`
-
- `不能作为组件的事件回调`。经常和Mustache语法配合用
- `隔离性`。wxs 不能调用 js 中定义的函数和不能调用小程序提供的 API
- `性能好`。在iOS,WXS 会比JavaScript代码快 2 ~ 20 倍 。在android二者的运行效率无差异
- 3.5.4 `wxs基础语法`
-
- 内嵌 wxs 脚本
- 外联wxs脚本
- 四、宿主环境
-
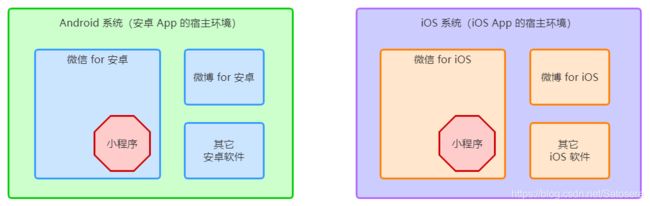
- 4.1 宿主环境概念`程序运行所必须的依赖环境,手机微信是小程序的宿主环境`
-
- 4.1.1 小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位...
- 4.2 宿主环境的内容
-
- 4.2.1 `通信模型`
-
- 渲染层和逻辑层之间的通信由微信客户端进行转发
- 逻辑层和第三方服务器之间的通信由微信客户端进行转发
- 4.2.2 运行机制
-
- `小程序启动的过程`
- `页面渲染的过程`
- 4.2.3 组件
- 4.2.4 API
- 五、协同工作和发布
-
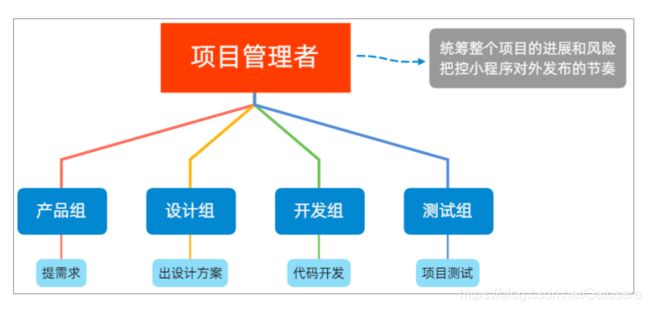
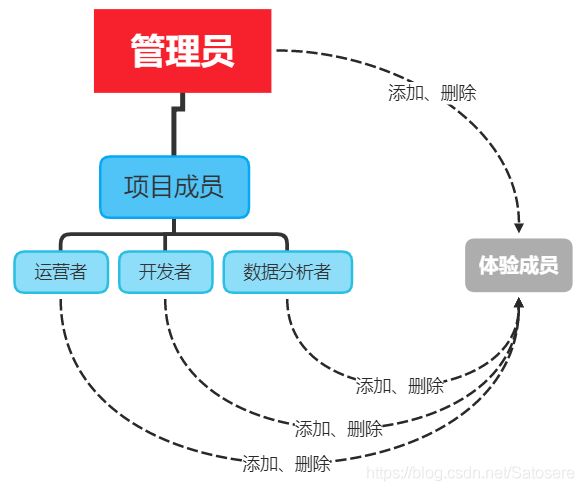
- 5.1 `项目成员的组织结构`
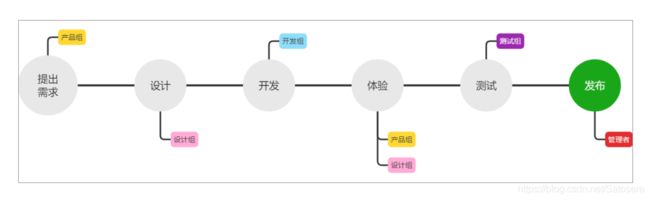
- 5.2 `小程序的开发流程`
- 5.3 `小程序成员管理`
-
- 5.3.1 `小程序成员分类`
-
- `项目成员` 表示参与小程序开发、运营的成员
-
- 可登录小程序管理后台
- 管理员可以添加、删除项目成员,并设置项目成员的角色
- `体验成员` 表示参与小程序内测体验的成员
-
- 可使用体验版小程序,但不属于项目成员
- 管理员及项目成员均可添加、删除体验成员
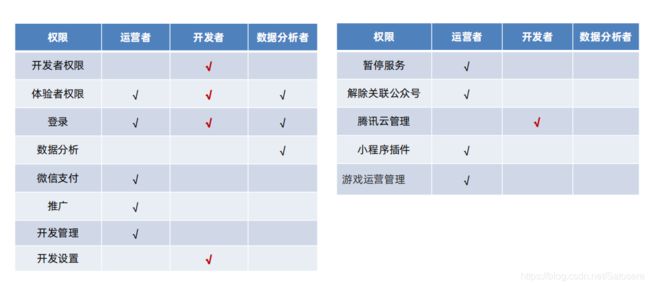
- 5.3.2 `不同项目成员对应的权限`
- 5.3.3 `开发者的权限`
-
- 可使用小程序开发者工具及对小程序的功能进行代码开发
- 可使用体验版小程序
- 登录权限:可登录小程序管理后台,无需管理员确认
- 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
- 腾讯云管理:云开发相关设置
- 5.3.4 `添加项目成员和体验成员`
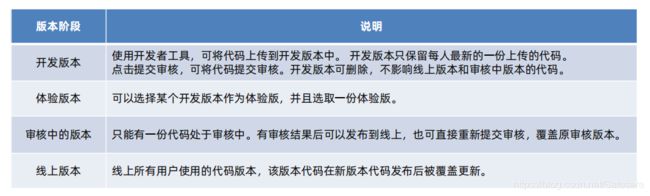
- 5.4 `小程序的版本`
-
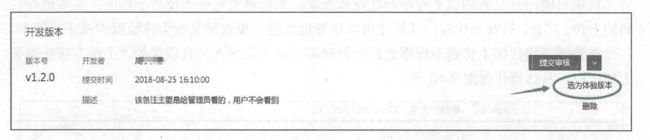
- 5.4.1 `可以在提交代码或者审核代码时将其转为体验版本`
- 5.5 发布上线
-
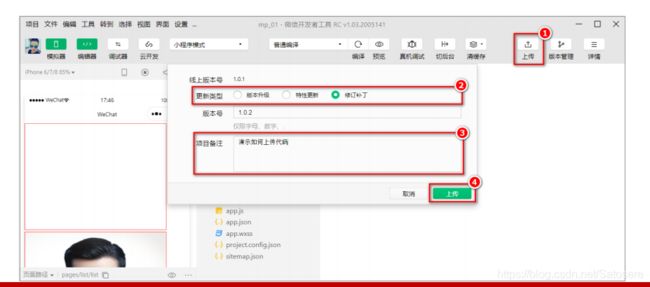
- 5.5.1 `上传代码`
- 5.5.2 `提交审核`
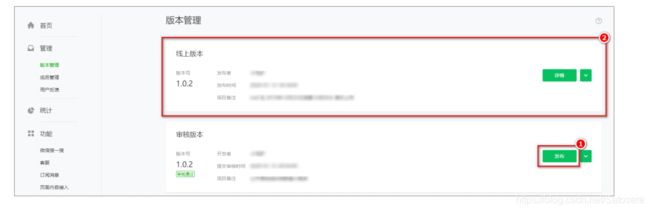
- 5.5.3 `发布`
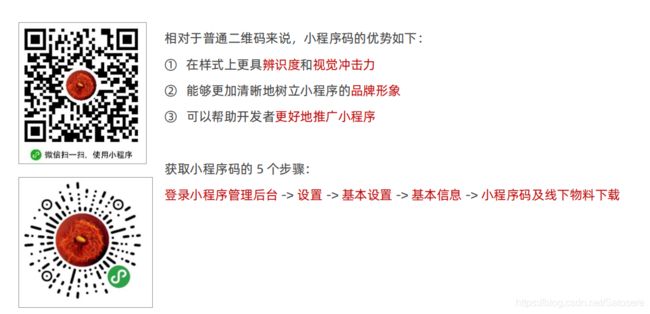
- 5.6 `基于小程序码进行推广`
- 5.7 `查看运营数据`
前言
一、小程序简介
1.1 运行环境不同
1.1.1 网页运行在浏览器环境中
1.1.2 小程序运行在微信环境中
1.2 API 不同
1.2.1 小程序无法调用 DOM 和 BOM 的 API
1.2.2 小程序中可以调用微信环境提供的各种 API,例如:地理定位、扫码、支付
1.3 开发模式不同
1.3.1 申请小程序开发账号
1.3.2 安装小程序开发者工具
1.3.3 创建和配置小程序项目
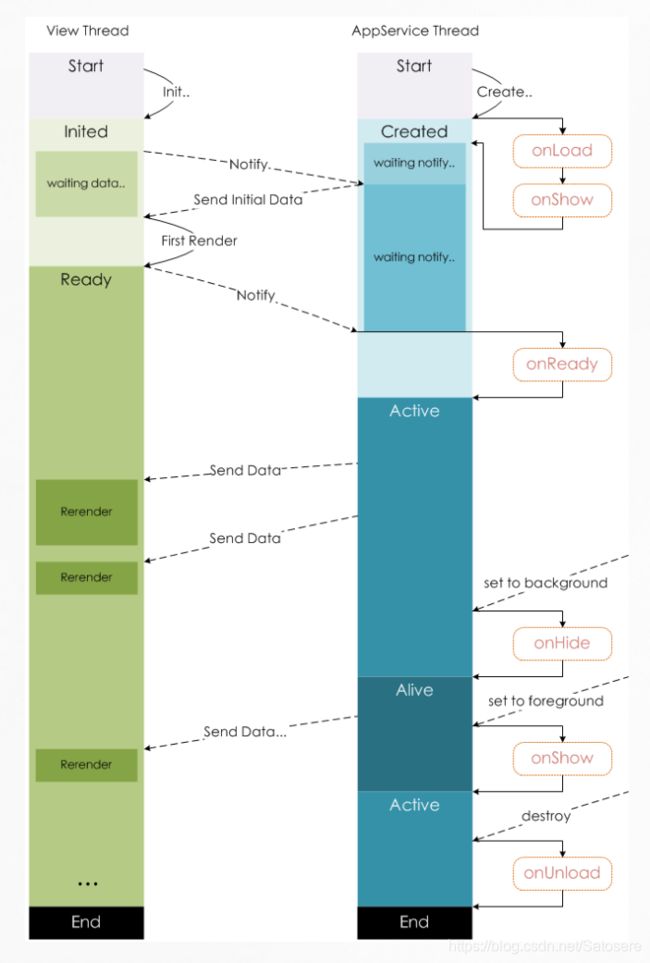
1.4 小程序生命周期
1.4.1 什么是生命周期 小程序运行的过程
1.4.2 生命周期的分类 应用生命周期 页面生命周期 组件生命周期
1.4.2 生命周期函数 由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行
生命周期函数的作用 允许程序员在特定的时间点,执行某些特定的操作
生命周期强调的是时间段,生命周期函数强调的是时间点
生命周期函数的分类
1、应用的生命周期函数 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
App({
// 小程序初始化完成时,执行此函数,全局只触发一次,可以做一些初始化的工作
onLaunch() {
},
// 小程序启动,或者从后台进入前台触发
onShow: function(options) {
},
// 小程序从前台进入后台时触发
onHide: function() {
}
})
2、页面的生命周期函数 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
Page({
/**
* 生命周期函数--监听页面加载,一个页面只调用一次
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面初次渲染完成,一个页面只调用一次
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载,一个页面只调用一次
*/
onUnload: function () {
},
3、组件的生命周期函数
Component({
lifetimes: {
attached: function() {
// 在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触
// 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
},
detached: function() {
// 此时还不能调用 setData
// 在组件实例被从页面节点树移除时执行
// 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
},
},
pageLifetimes: {
show: function() {
// 页面被展示
},
hide: function() {
// 页面被隐藏
},
resize: function(size) {
// 页面尺寸变化
}
}
})
二、项目结构
2.1 项目的基本组成结构
2.1.1 pages 用来存放所有小程序的页面
2.1.2 utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
2.1.3 app.js 小程序项目的入口文件
2.1.4 app.json 小程序项目的全局配置文件
2.1.5 app.wxss 小程序项目的全局样式文件
2.1.6 project.config.json 项目的配置文件
2.1.7 sitemap.json 用来配置小程序及其页面是否允许被微信索引
![]()
2.2 小程序页面的组成部分
2.2.1 .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
2.2.2 .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
2.2.3 .wxml 文件(页面的模板结构文件)
2.2.4 .wxss 文件(当前页面的样式表文件)
三、小程序各种文件
3.1 JSON文件
3.1.1 app.json
| 新属性 | 备注 |
|---|---|
| style | 全局定义小程序组件所使用的样式版本 |
| sitemapLocation | 用来指明 sitemap.json 的位置 |
pages 存放所有页面的路径
新建页面 在pages数组添加新页面路径或在pages文件夹中新增文件
删除页面 必须是通过pages数组删除路径的方式
更换首页 把新首页的路径提到数组的第一位
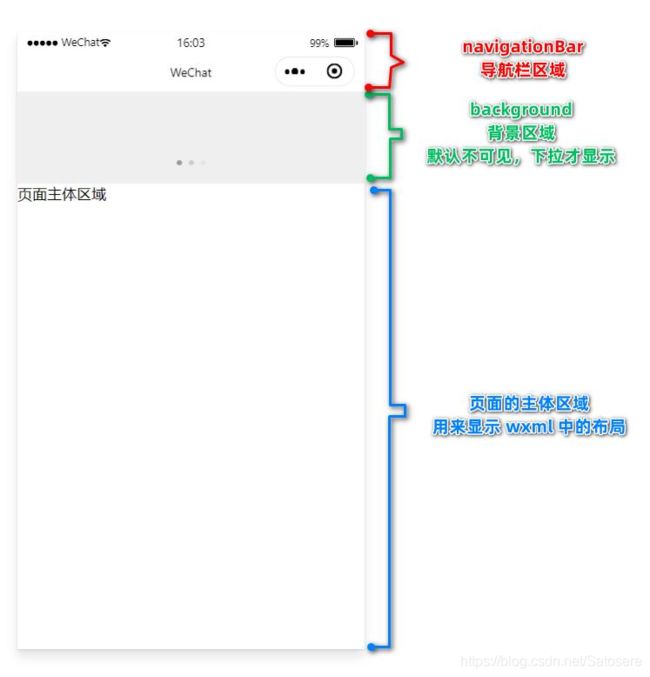
window 全局设置小程序窗口的外观
// 上拉触底距离:滚动条距离屏幕底部还有多少距离就要加载更多的数据(因为一个页面不可能一下就加载所有数据,一般会实现懒加载)
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "2b4b6b",
"navigationBarTextStyle":"white",
"backgroundColor": "#efefef",
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}
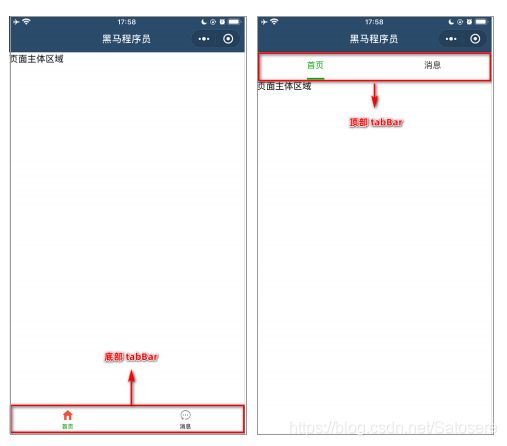
tabBar 设置小程序底部的 tabBar 效果
当渲染顶部 tabBar 时,不显示 icon,只显示文本
tabBar中只能配置最少2个、最多5个tab页签,用list数组接收
"tabBar": {
"position": "bottom",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "img/tabs/home.png",
"selectedIconPath": "img/tabs/home-active.png"
},
{
"pagePath": "pages/score/score",
"text": "成绩",
"iconPath": "img/tabs/contact.png",
"selectedIconPath": "img/tabs/contact-active.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "img/tabs/message.png",
"selectedIconPath": "img/tabs/message-active.png"
}
]
}
style 启用旧版还是新版的组件样式
3.1.2 project.config.json
| 属性 | 备注 |
|---|---|
| setting | 编译相关的配置 |
| projectname | 项目名称 |
| appid | 小程序的账号 ID |
3.1.3 sitemap.json
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引
3.1.4 每个页面文件夹中的 .json 配置文件
如果某些小程序页面想要拥有特殊的窗口表现,此时 “页面级别的 .json 配置文件”就可以实现这种需求。
页面中的配置项会覆盖app.json 的 window 中相同的配置项
3.2 WXML WeiXin Markup Language
3.2.1 是小程序设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页的 HTML
3.2.2 WXML 和 HTML 的区别
1、标签名称不同
HTML (div, span, img, a)
WXML(view, text, image, navigator)
2、属性节点不同
<a href="#">超链接a>
<navigator url="/pages/home/home">navigator>
3、提供了类似于 Vue 中的模板语法
数据绑定 Mustache
<view>{
{number}}view>
<image src="{
{url}}">image>
<view wx:if="{
{flag}}">hello worldview>
<view hidden="{
{!flag ? true : false }}">hello worldview>
<view>{
{randomNumber * 10}}view>
列表渲染 wx:for、wx:for-index、wx:for-item
<view wx:for="{
{array}}"> {
{index}} : {
{item}} view>
<text wx:for="array" wx:for-item="num" wx:for-index="idx">
{
{idx}} -- {
{num}}
text>
<text wx:for="array" wx:for-item="num" wx:for-index="idx" wx:key="idx">
{
{idx}} -- {
{num}}
text>
条件渲染 wx:if、wx:elif、wx:else、hidden
<!-- 单个组件的显示和隐藏 -->
<view wx:if="number < 10">A</view>
<view wx:elif="number >=10 && number < 20">B</view>
<view wx:else>C</view>
<!-- 多个组件的显示和隐藏 -->
<block wx:if="{
{true}}">
<view> view1 </view>
<view> view2 </view>
</block>
<!-- 绑定的值时true隐藏,false则 -->
<view hidden="{
{flag}}"></view>
| hidden和if的区别 | 备注 | |
|---|---|---|
| if | 动态创建和移除元素的方式(是否渲染),控制元素的展示与隐藏 | 更高的切换消耗 |
| hidden | 无论条件是true或false初始就会被炫染,以切换样式的方式(display: none/block;),控制元素的显示与隐藏 | 更高的初始渲染消耗 |
3.3 WXSS WeiXin Style Sheets
3.3.1 用于描述 WXML 的组件样式,类似于网页开发中的 CSS
3.3.2 WXSS 和 CSS 的区别
新增了 rpx 尺寸单位
// 实现原理:rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)
// rpx与px之间的单位换算: 750rpx = 375px; 2rpx = 1px
提供了全局的样式和局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面
局部页面权重大于或等于全局样式才覆盖全局样式
@import 样式导入
// 按路径引入,以:结束
@import '../common/common.css'
WXSS 仅支持部分 CSS 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
3.4 JS文件
3.4.1 app.js 通过调用 App() 函数来启动整个小程序
3.4.2 页面的 .js 文件 通过调用 Page() 函数来创建并运行页面
3.4.3 普通的 .js 文件 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
3.5 WXS文件
3.5.1 wxs 的典型应用场景就是“过滤器”
3.5.2 wxs 和 JavaScript 的关系
3.5.3 WXS 的特点
不能作为组件的事件回调。经常和Mustache语法配合用
隔离性。wxs 不能调用 js 中定义的函数和不能调用小程序提供的 API
性能好。在iOS,WXS 会比JavaScript代码快 2 ~ 20 倍 。在android二者的运行效率无差异
3.5.4 wxs基础语法
内嵌 wxs 脚本
外联wxs脚本
四、宿主环境
4.1 宿主环境概念程序运行所必须的依赖环境,手机微信是小程序的宿主环境
4.1.1 小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位…
4.2 宿主环境的内容
4.2.1 通信模型
渲染层和逻辑层之间的通信由微信客户端进行转发
逻辑层和第三方服务器之间的通信由微信客户端进行转发
4.2.2 运行机制
小程序启动的过程
// 1、把小程序的代码包下载到本地
// 2、解析 app.json 全局配置文件
// 3、执行 app.js 小程序入口文件,调用 App() 创建小程序实例
// 4、渲染小程序首页
// 5、小程序启动完成
页面渲染的过程
// 1、 加载解析页面的 .json 配置文件
// 2、 加载页面的 .wxml 模板和 .wxss 样式
// 3、执行页面的 .js 文件,调用 Page() 创建页面实例
// 4、页面渲染完成