Vue将Table表格中的数据导出至execl
Vue将Table表格中的数据导出至execl
- 前言
-
- 效果演示
- 安装
- 准备工作
- 开搞代码
-
- 数据展示
- 数据
- 方法代码
- 项目文件结构
- 完整代码
前言
由于客户需求,需要将后台数据导出到excel进行备份查看然后也找到一些前辈写过,但大多都是对一些文档的 Ctrl+(A,C,V)原创我都没找到是谁(真是滑稽),然后我就想自己也写一下算是来填坑吧,不多说开始吧。
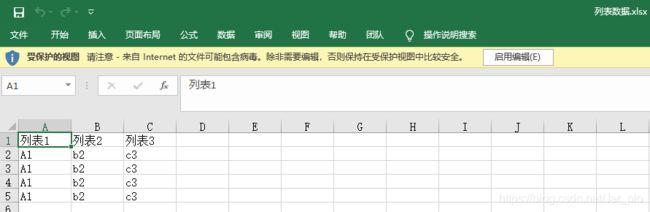
效果演示
安装
首先要会Vue和一些Webpack的基础才能进行
下面需要一些 安装依赖。
npm install file-saver --save
npm install xlsx --save
npm install script-loader --save-dev
引入之后还需要下载2个JS文件分别为 Blob.js和Export2Excel.js,我已放到GIthub下面是链接
Vue生成excel的两个必要js文件下载链接
![]()
准备工作
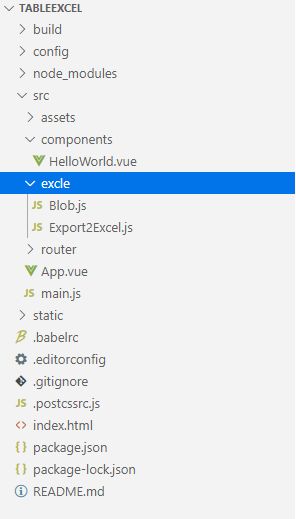
首先我们将2个js文件存放至一个文件夹(我是将两个文件夹放到一个名叫 "excel"的文件夹内

然后将此文件夹放到项目中src文件夹中(我是放这里了,自己看着搞生成时能找到这个就行)

OK准备工作完成,开始搞代码
开搞代码
生明:我用的Ui是Iview所以数据格式仅供参考
数据展示
<template>
<div>
<Table :data="data" :columns="columns"></Table>
<Button long type="success" style="margin-top:10px;" @click="onexcel">生成报表</Button>
</div>
</template>
数据展示出后,点击按钮将本页table里数据导出,生成excel。
数据
data () {
return {
data:[
{
list1:'A1',
list2:'b2',
list3:'c3',
},
{
list1:'A1',
list2:'b2',
list3:'c3',
},
{
list1:'A1',
list2:'b2',
list3:'c3',
},
{
list1:'A1',
list2:'b2',
list3:'c3',
},
],
columns:[
{
title:'列表1',
key:'list1'
},
{
title:'列表2',
key:'list2'
},
{
title:'列表3',
key:'list3'
},
]
}
}
方法代码
methods:{
onexcel(){
const {
export_json_to_excel } = require('../excle/Export2Excel'); // 将生成excel的Export2Excel.js引入
let title = ['列表1', '列表2', '列表3']; // 这里是excel表格的表头
let key = [ 'list1', 'list2', 'list3']; // 设置生成列的数据属性
function formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
export_json_to_excel( title, formatJson( key, this.data), '列表数据') // 调用生成方法
}
}
这里需要注意引入的 export_json_to_excel这个名字不能更换
this.data就是数据数组对象
这样就完成了下面附上完整代码
项目文件结构
完整代码
<template>
<div>
<Table :data="data" :columns="columns"></Table>
<Button long type="success" style="margin-top:10px;" @click="onexcel">生成报表</Button>
</div>
</template>
<script>
export default {
data () {
return {
data:[
{
list1:'A1',
list2:'b2',
list3:'c3',
},
{
list1:'A1',
list2:'b2',
list3:'c3',
},
{
list1:'A1',
list2:'b2',
list3:'c3',
},
{
list1:'A1',
list2:'b2',
list3:'c3',
},
],
columns:[
{
title:'列表1',
key:'list1'
},
{
title:'列表2',
key:'list2'
},
{
title:'列表3',
key:'list3'
},
]
}
},
methods:{
onexcel(){
const {
export_json_to_excel } = require('../excle/Export2Excel'); // 将生成excel的Export2Excel.js引入
let title = ['列表1', '列表2', '列表3']; // 这里是excel表格的表头
let key = [ 'list1', 'list2', 'list3']; // 设置生成列的数据属性
function formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
export_json_to_excel( title, formatJson( key, this.data), '列表数据') // 调用生成方法
}
}
}
</script>