Vue学习笔记一:Vue基础环境搭建及相关文件说明
一、前言说明
去年有个项目有用到 Vue,当时太忙一直没有总结。今年下半年再次使用 Vue 时竟有些生疏,故还是写成博客记录之,以便日后再来看时能迅速记起。
首先要安装 webpack、nodejs。npm 是 node 的包管理工具,其服务器在国外,有时候安装依赖会很慢,可以安装 cnpm(淘宝的 npm 镜像),其安装步骤为:(1)cmd 下直接安装:npm install -g cnpm --registry=https://registry.npm.taobao.org (2)cmd 下:cnpm -v 查看 cnpm 的版本号,若出现版本号,则代表安装成功。
二、Vue-cli 安装
首先安装 Vue 的脚手架工具 Vue-cli,安装完此脚手架之后才能在创建项目时直接添加上 Vue 的依赖和配置。
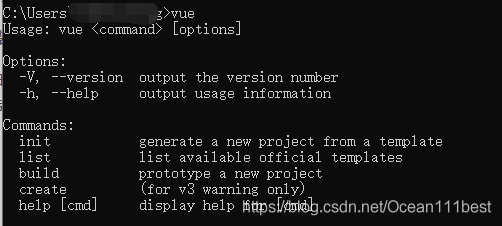
直接 cmd 下面输入:npm install -g vue-cli (其中 -g 表示全局安装,在任意文件夹下都可在 cmd 或 terminal 控制台下面输入 vue 就可查看 vue 的基本信息,去掉 -g 表示在当前目录下安装)。安装完成后,在 cmd 下输入 vue 有如图所示结果:
三、创建 Vue+Webpack 项目
(1)本人是直接在 IDEA 里面的 Terminal(通过View-Tool Windows-Terminal调出来控制台)里面创建项目的(在 WebStorm 里面创建操作一样)。直接进入某个文件夹下,输入:
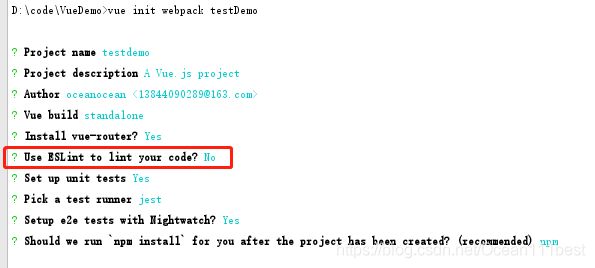
vue init webpack testDemo则控制台上出现很多需要确定的地方,如文件名、文件描述等等,其中文件名不能输入大写(这里输入 testdemo,但是文件夹名称会跟我们输入 vue init webpack testDemo 中的 testDemo 一样),第六项中的 ESLint 可以选择 No(因为 eslint 插件是语法检查工具,但是检查特别严格,一般不需要这么严格,可以选择不安装),其他可以直接回车或者输入 Yes 即可:
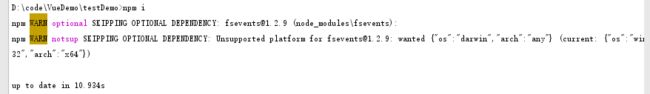
正常这样安装时即可成功创建 Vue 项目 testDemo。博主创建时,虽创建成功,但 Terminal 有报错信息:
根据第一句提示,这个是因为超过最大调用堆栈大小了,这个是 npm 版本的问题,可以更新 npm:npm install npm -g 或者使用淘宝镜像命令更新:cnpm install npm -g ,一般出现虽然出现这个问题,但是也是创建成功的。
(2)安装依赖
进入 testDemo 目录下,输入:npm install(缩写是 npm i)即可安装依赖:
这个里面安装的依赖包都是根据 webpack 的包管理文件(package.json)里面的 devDependencies 文件:
webpack 配置相关说明参加此博客:https://blog.csdn.net/Ocean111best/article/details/103438917
依赖完成后,在根目录下生成 node_modules 文件夹,里面存放的是依赖包和插件等文件。
四、各个相关文件说明
项目创建成功及依赖安装完成之后,项目文件如下图所示:
下面简要说明各个文件夹及里面的文件。
1、build 文件夹
build 文件夹里面存放的是 webpack 的基本配置、开发环境配置、生产环境配置等。
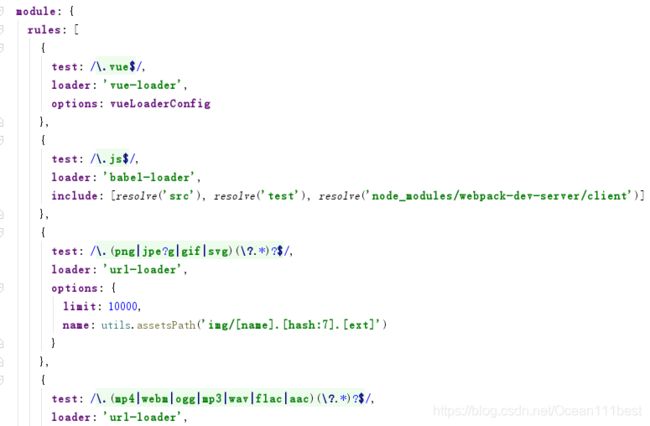
其中最重要的是 webpack.base.conf.js 文件,如可定义入口文件,可定义插件处理文件,如新增加的依赖也可以放到这里面,类似于 webpack 项目中的 webpack.config.js 文件,如下图所示:
2、config 文件夹
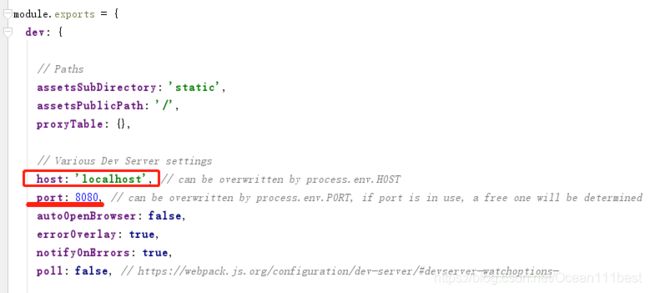
config 文件夹主要配置路径端口,访问地址等,如 index.js 文件里面,可以修改 host 为 0.0.0.0 ,则可以根据 ip 或者 localhost 即可访问项目,修改 port 的值,改为任意的端口都可以:
3、node_modules 文件夹
npm install 安装的依赖或者插件都是存放在这个文件夹下
4、src 文件夹
src 文件夹存放组件及入口文件等,平常增加修改的组件都是存放在这个文件夹下。
(1)asserts 文件夹主要存放的是图片、css 等静态文件;
(2)components 文件夹主要存放的是组件,如本次项目只存放了 HelloWorld 一个组件,Vue 的基础知识可以查看相关文档学习;
(3)router 文件夹存放的是路由相关的文件,如点击哪个按钮,应该跳到哪个组件,可以在文件 index.js 中设置。
index.js 文件首先导入 Vue 模块,引入 vue-router 插件,还有 HelloWorld 组件。export default 主要是配置访问地址路由的,当地址为“/”的时候,就显示 HelloWorld 组件。一般后面我们运行时,默认打开的是 http://localhost:8080/#/,# 号是自动加上的,最后面那个斜杠,就是根据 path 中对应 '/' 匹配的组件 HelloWorld,且下面 App.vue 组件中的
(4)App.vue 文件,可以认为是组件入口,由于路由的作用,
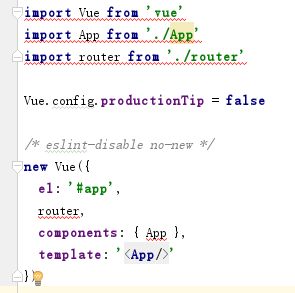
(5)main.js 文件,是入口文件,需要首先导入 Vue 模块,组件入口文件 App.vue 和路由文件(可以直接写成 import router from './router')index.js。其中 el:'#app' 表示将组件挂载到 id 为 app 的 div 上面。
5、static 文件夹,也是静态文件夹,一般没有多大作用;
6、test 文件夹,测试文件夹
7、.babelrc 文件,主要是将 ES6 代码转换成绝大部分浏览器能够识别的代码;
8、index.html 文件,最后生成的组件将会被挂载到 id 为 app 的 div 上,此处即是在
五、项目运行及打包
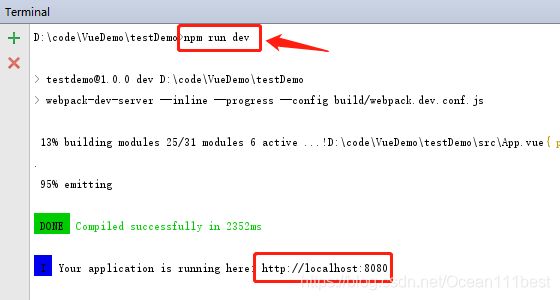
运行项目,在 Terminal 控制台下输入:npm run dev
然后在浏览器中输入 http://localhost:8080 或者按住 Ctrl 键点击 Terminal 中的该网址也可以正常访问。
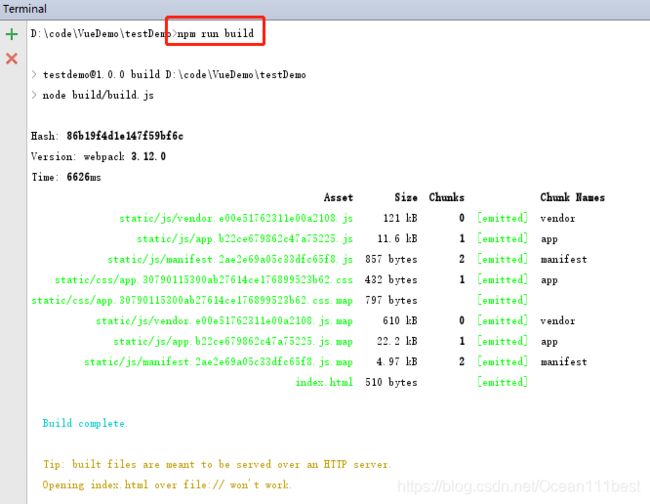
打包项目,则在 Terminal 中输入:npm run build
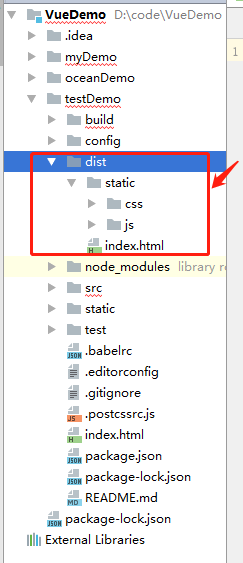
项目根目录下面会生成一个新的文件夹 dist,若要在服务器中上线部署,只需将 dist 文件夹中的文件进行部署即可,其结果是压缩打乱的,防止在浏览器端可以其他人查看代码。
六、资源下载:testDemo