web端通过企业微信进行登录(获取员工信息)
前言
企业微信中的自建应用,除了可以关联已发布的小程序,还可以关联网站。
那么久引出了一个问题,如果这个网站需要能通过企微打开后直接自动登录。(毕竟企业里讲究效率,不想输入账号密码,需要直接通过企微中的员工架构信息来登录)
使用小程序的时候直接用 wx.qy.login就能获取到code,用来向后端请求员工数据(详情请看另一篇文章:微信小程序关联企业微信的自建应用后,静默登录)。然而,网页端是不能直接调用wx.qy.login这些API接口的,需要使用企微提供的特定接口去获取。
企微提供给网页端的授权登录方法
OAuth2授权登录
这个方法可以可通过OAuth2.0验证接口来获取成员的UserId身份信息,进而让从企业微信终端打开的网页获取成员的身份信息,从而免去登录的环节。
(官方文档:https://work.weixin.qq.com/api/doc/90000/90135/91020)
第一步:构造网页授权链接,获取code
(官方文档:https://work.weixin.qq.com/api/doc/90000/90135/91022 )
getQywxCode () {
console.log('===================获取企业微信用户code==========')
const myAppid = 'xxxxx' // 企业id
const myAgentid = 'xxxx' // 自建应用id
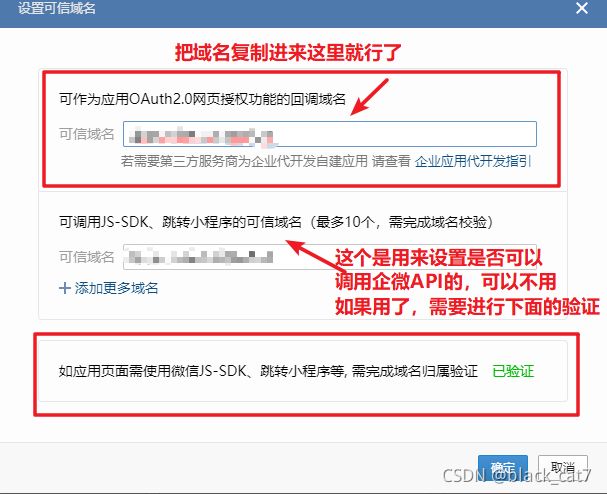
// !授权成功后跳转的路径【重定向的地址】(重定向的【域名】,需要事先在企微自建应用的可信域名中添加上,否则会报错)
const redirectUri = encodeURI('mail.qq.com/firstPage') // 应用中配置的可信域名+授权后跳转到的路径
// state=CJSTATE 就是一个自己设置的标记字段,可以不写
const authorUrl = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=' + myAppid + '&redirect_uri=' + redirectUri + '&response_type=code&agentid=' + myAgentid + '&scope=snsapi_base&state=CJSTATE#wechat_redirect'
// 页面将跳转至 【配置的跳转后的路径url】,并且url中的格式为:redirect_uri?code='用户code信息'&state='STATE'
// 可以在跳转后的页面中通过【this.$route.query.code】和【this.$route.query.state】来获取到这两个参数
// 使用这种方法能够避开跨域问题造成的报错中断
window.location.href = authorUrl
},这样就能获取到code了,然后将code作为参数传给后端,获取用户信息进行登录
注意:这里有个问题,会出现跨域报错,俺不会解决,所以才参考其他博客的解决方法,直接通过window.location.href跳转页面,毕竟nginx 反向代理又不会用,学是不可能学的,这辈子不可能学的,网上朋友说话又好听,各个都是人才~
请求中详细的参数说明请看官网文档,写的很详细
特别的:要记住,重定向的url地址(上面的是-->mail.qq.com/firstPage)的域名(就是这个--->mail.qq.com)一定要先在企微的自建应用中设置可信域名
第二步:根据code获取当前访问的员工的信息
官网文档:https://work.weixin.qq.com/api/doc/90000/90135/91023
老规矩,要查信息,先要获取access_token 获取access_token - 企业微信API (qq.com)
// ==========================================调用企业微信接口,获取当前用户的信息=======================================
// access_token是一个登录凭证,其它的业务API接口,都需要依赖于access_token来鉴权调用者身份
// 获取access_token,用于在获取用户信息时使用
getAccess_token () {
/** 返回的数据格式
* {
"errcode": 0,
"errmsg": "ok",
"access_token": "wqNexxxxxbGW....",
"expires_in": 7200 过期时间2小时
}
* access_token的有效期通过返回的expires_in来传达,正常情况下为7200秒(2小时)==》2小时内重复获取到的token是一样的
// TODO:开发者需要自己去实现access_token 在2小时快失效时重新获取的逻辑,或者每次打开都重新获取一次
*/
const res = this.$axios({
// corpid==>企业id
// corpsecret===>企业自建应用的凭证密钥
method: 'get',
url: 'https://qyapi.weixin.qq.com/cgi-bin/gettoken',
data: { corpid: 'xxxxx', corpsecret: 'xxxxxxxxxx' }
// headers: {
// 'Access-Control-Allow-Origin': '*'
// }
})
console.log(res)
// 保存当前获取到的access_token
sessionStorage.setItem('access_token', res.access_token)
// 如果请求成功,拿到返回数据,则调用下一个方法,进行员工信息获取
if (res.status === 200) {
this.getQywxUserBaseInfo()
}
}为了安全考虑,开发者请勿将access_token返回给前端,需要开发者保存在后台,所有访问企业微信api的请求由后台发起(我这里为了方便测试,就直接保存在前端了,还把密钥显式地写在前端,实际开发中,是需要写一个方法,把code传给后端,同时企业id、应用密钥全都要配置在后端,然后由后端发起请求去获取access_token,在后台拿到用户信息返回给前端,而不要在前端保存这些隐私信息!)
// 获取用户在企业微信中的基本信息(能得到userId,用来查询更详细的用户信息)
getQywxUserBaseInfo () {
/** 返回的数据格式
* {
"UserId": "Zhangsan",
"DeviceId": "xxxxxxx",
"errcode": 0,
"errmsg": "ok"
}
*/
const res = this.$axios({
method: 'get',
url: 'https://qyapi.weixin.qq.com/cgi-bin/user/getuserinfo',
data: { access_token: sessionStorage.getItem('access_token'), code: this.userCode }
})
console.log(res)
// 保存当前企业微信用户的userid
sessionStorage.setItem('UserId', res.UserId)
},这样能拿到的用户信息很少,只有用户id有点用
第三步:去获取员工在企业微信中的详细信息
想要拿到详细的信息,就可以使用上面拿到的userId,去请求等多数据
// 根据获取的用户在企业微信中的userId,查询到用户详细信息
getQywxUserInfoByUserID () {
/** 返回的数据格式
* {
* "errcode": 0,
"errmsg": "ok",
"userid": "ZhangSan",
"name": "张三",
"position": "文员",
"mobile": "1775746941324",
......
* }
*/
const res = this.$axios({
method: 'get',
url: 'https://qyapi.weixin.qq.com/cgi-bin/user/get',
data: { access_token: sessionStorage.getItem('access_token'), userid: sessionStorage.getItem('UserId') }
})
console.log(res)
}