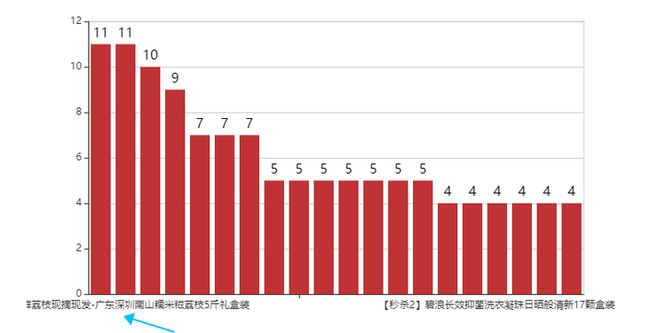
x轴文字太多显示不全
解决方法 1
data: myChart: {},
mounted: this.myChart()
maChart:
myChart() {
const that = this
// 基于准备好的dom,初始化echarts实例
this.maChart = this.$echarts.init(document.getElementById('myChat'))
// 绘制图表
this.maChart.setOption({
title: {
text: '销售总量 ' + this.totalSellCount
},
tooltip: {
show: true
},
xAxis: [{
type: 'category',
data: that.goodsName,
axisLabel: {
interval: 0,
rotate:"45",
}
}],
yAxis: [{
type: 'value'
}],
grid: {// 直角坐标系内绘图网格
show: true, // 是否显示直角坐标系网格。[ default: false ]
// left:"20%",//grid 组件离容器左侧的距离。
// right:"30px",
// borderColor:"",//网格的边框颜色
bottom: '35%' //
},
series: [{
'name': '销量',
'type': 'bar',
'data': that.goodsCount,
itemStyle: {
normal: {
label: {
show: true, // 开启显示
position: 'top', // 在上方显示
textStyle: { // 数值样式
color: 'black',
fontSize: 16
}
}
}
}
}]
})
},引用
xAxis.axisLabel 属性
是坐标轴刻度标签的相关设置。官网文档查看xAxis. axisLabel配置项可看更多相关配置(yAxis也一样有这个属性的)xAxis.axisLabel.interval:
坐标轴刻度标签的显示间隔,在类目轴中有效。
默认会采用标签不重叠的策略间隔显示标签。(默认文字太多不会全部显示出来)
可以设置成 0 强制显示所有标签。
设置1表示间隔一个标签显示,2表示间隔两个标签 以此类推。xAxis.axisLabel.rotate:
刻度标签旋转的角度,在类目轴的类目标签显示不下的时候可以通过旋转防止标签之间重叠。
旋转的角度从 -90 度到 90 度。
文字数量少用以上这种方式还是可以的
解决方法2
xAxis.axisLabel.formatter 方式
value 类目 index 索引
axisLabel: {
interval: 0,
formatter:function(value) {
return value.split("").join("\n");
}
}还是显示不完全
改成两字换一行
formatter: function(params) {
var newParamsName = ''// 最终拼接成的字符串
var paramsNameNumber = params.length// 实际标签的个数
var provideNumber = 2// 每行能显示的字的个数
var rowNumber = Math.ceil(paramsNameNumber / provideNumber)// 换行的话,需要显示几行,向上取整
/**
* 判断标签的个数是否大于规定的个数, 如果大于,则进行换行处理 如果不大于,即等于或小于,就返回原标签
*/
// 条件等同于rowNumber>1
if (paramsNameNumber > provideNumber) {
/** 循环每一行,p表示行 */
for (var p = 0; p < rowNumber; p++) {
var tempStr = ''// 表示每一次截取的字符串
var start = p * provideNumber// 开始截取的位置
var end = start + provideNumber// 结束截取的位置
// 此处特殊处理最后一行的索引值
if (p === rowNumber - 1) {
// 最后一次不换行
tempStr = params.substring(start, paramsNameNumber)
} else {
// 每一次拼接字符串并换行
tempStr = params.substring(start, end) + '\n'
}
newParamsName += tempStr// 最终拼成的字符串
}
} else {
// 将旧标签的值赋给新标签
newParamsName = params
}
// 将最终的字符串返回
return newParamsName
}可以调整直角坐标系内绘图网格
grid
grid: {// 直角坐标系内绘图网格
// show: true, // 是否显示直角坐标系网格。[ default: false ]
// left:"20%",//grid 组件离容器左侧的距离。
// right:"30px",
// borderColor:"",//网格的边框颜色
bottom: '35%' //离容器底部的距离
},