腾讯云服务器安装宝塔面板并把node+vue部署到云服务器,vue+elementUI+node文件上传项目超详细
花了2天时间研究云服务和宝塔面板,终于上传成功了,现在做一个详细记录,方便广大网友查看,废话不多说直接开始
目录
- 腾讯云服务器购买并且安装宝塔面板
-
- 配置宝塔面板
-
- vue+node实现文件上传
-
- 部署node+vue项目并且运行成功
腾讯云服务器购买并且安装宝塔面板
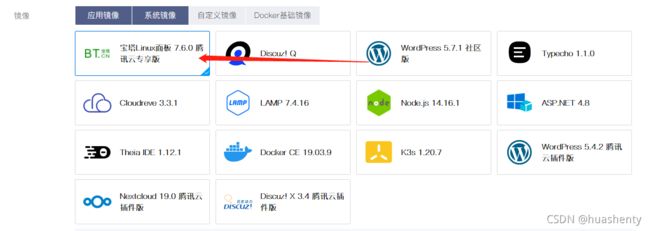
购买云服务器安装宝塔面板,在购买的时候可以选择安装宝塔面板

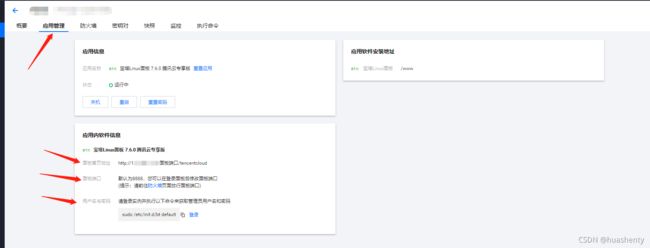
然后找到应用管理,先获取面板用户名和密码,然后使用公网IP+端口+tencentcloud登录

配置宝塔面板
登录后可以选择Nginx或者Apache,这边我是安装是Nginx,首先要修改用户名和密码还有端口号,这样服务器更加安全,如果端口修改为45678,安全入口修改为/xiaopang,用户名和密码为admin,123,那么下次登录地址就是http://1.1.1.1:45678/xiaopang,账号密码是admin和123,请牢记账号和密码

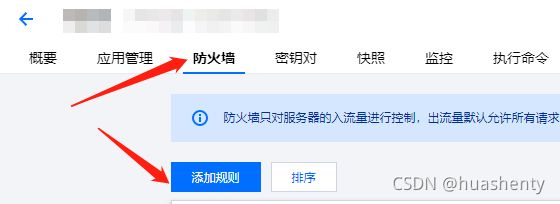
需要先放行端口,如果没有放行端口会打不开登录地址,没有放行端口把账号密码改了登录不进去可以在服务器管理放行端口


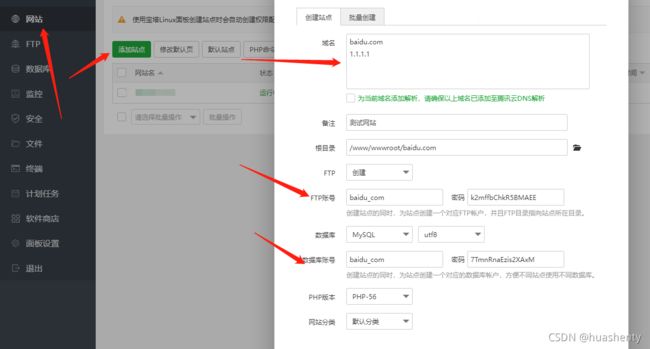
然后添加网站站点,需要创建FTP和数据库,绑定域名和IP地址,域名和IP是访问网站的入口

然后用FTP工具登录FTP,到时候上传项目需要用到,先放行21和39000-40000端口,21是默认FTP端口,39000-40000是FTP被动模端口范围,必须要放行才能连接成功,(我用的是8utf,还不错,免费的)

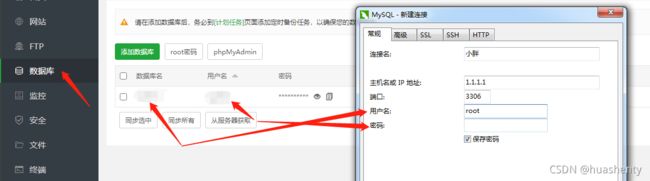
连接成功后就可以了,然后再去测试一下数据库,先去放行3306MySQL默认端口,然后用Navicat连接,我们还要设置一下访问数据库的权限,设置指定IP,不然会连接不上

vue+node实现文件上传
action为none,这是组件提交地址,需要自定义上传路径所以选择none,然后设置auto-upload为false,因为upload组件是自动上传的,我们不需要
<el-upload class="upload-demo" :action="'none'" :file-list="fileraw" :auto-upload="false" drag ref='upload' :before-remove="onRemove" :on-change="onChange" multiple>
<i class="el-icon-upload">i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传em>div>
<div class="el-upload__tip" slot="tip">只能上传小于50M图片文件或视频文件div>
el-upload>
重点来了,在onChange里面把接收的file里面的raw放到this.fileraw中,file里面的raw才是真正的文件对象,我这边设置了上传文件的格式和大小,有其他需要的可以把格式换一下,建议设置大小,服务器贵的设置大一点,便宜的设置小一点,不然要上传很久。path是上传文件地址,本地和服务器的路径不一样,建议在本地测试好了之后再修改路径再打包代码上传到服务器
data() {
return {
fileraw:[],
};
},
methods: {
onRemove(file,filelist){
//文件列表移除
this.fileraw.splice(this.fileraw.indexOf(file.raw),1)
},
onChange(file,filelist){
//文件上传
if(file.raw.type == "video/mp4" || file.raw.type == "image/jpeg" || file.raw.type == "image/png" || file.raw.type == "video/quicktime"){
if(file.raw.size /1024 /1024 > 50){
this.$message.error("请上传小于50M的视频或图片!")
}else{
this.fileraw.push(file.raw)}
}else{
this.$message.error("请上传图片或视频!")
}
},
submitData(){
//提交文件
if(this.fileraw == ''){
this.$message.error("请上传文件!")
}else{
let formData = new FormData();
this.fileraw = Array.from(this.fileraw)
this.fileraw.forEach(file => {
formData.append('file', file);
})
var path = this.$route.query.name01 + '\\' + this.$route.query.name02 + '\\';//本地上传文件的路径
//var path = this.$route.query.name01 + '/' + this.$route.query.name02 + '/';//服务器规范
formData.append('path',path)
this.$axios({
method:"POST",
url:this.baseUrl + "/uploadFile",
data:formData,
}).then((res)=>{
console.log(res)
if(res.data.status == 200){
his.$message({
message:res.data.data,type: 'success'});
}else{
this.$message.error(res.data.data)
}
}).catch((err)=>{
console.log(err)
})
}
},
},
讲一下Vue关于本地和服务器的不同
在config—>dev.env.js中的是开发模式,而config—>peod.env.js是线上模式,所以只要设置一个全局变量就可以随时切换开发和线上接口地址了,在main.js中加上这一句
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.prototype.baseUrl = process.env.NODE_ENV==="production"?"http://1.1.1.1:3030":"/api"
然后在接口的URL写上this.baseUrl + "/接口名称"就可以了
再说一下为什么要请求*/api/接口名称*,请求后端接口是需要跨域的,所以要设置跨域
在config—>index.js中设置proxyTable就可以了
proxyTable: {
"/api":{
target:"http://localhost:3030",//需要跨域的主域名,这是我本地运行node文件的接口地址
changeOrigin:true,//允许跨域
pathRewrite:{
"^/api":"/"
},
}
},
配置mian.js和config—>index.js中的代码后,请求的接口地址在开发模式是http://localhost:3030/login,在线上模式的地址是http://1.1.1.1:3030/login
接下来就是node后端文件代码了
首先安装fs,multiparty模块,multiparty是获取文件数据,fs是进行重命名和保存到指定路径的模块
router.post('/uploadFile',async(req, res) => {
//上传文件
let form = new multiparty.Form()
form.keepExtensions = true; //是否保留后缀
form.parse(req, function(err, fields, files) {
//其中fields表示你提交的表单数据对象,files表示你提交的文件对象
let save_path = "C:\\文件\\"
if (err) {
res.send({
"status":201,"message":err});
} else {
let file_list = []
if (!files.file) res.send({
"status":201,"message":err,"data":"上传失败!"});
else {
files.file.forEach(file => {
//file.path文件原路径
//save_path指定盘
//fields.path动态路径
//file.originalFilename文件名
fs.rename(file.path,save_path + fields.path + file.originalFilename, function(err) {
if (err) {
res.send({
"status":201,"message":err,"data":"上传失败!"});
} else {
res.send({
"status":200,"data":"上传成功!"});
}
});
})
}
}
})
});
部署node+vue项目并且运行成功
到了最关键的一步了,想想还有点小激动,终于要写完了,好累啊,废话不多说了,开始!
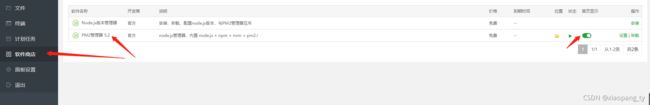
首先要到宝塔安装PM2,这个是运行node的一个插件,能够24小时运行node文件
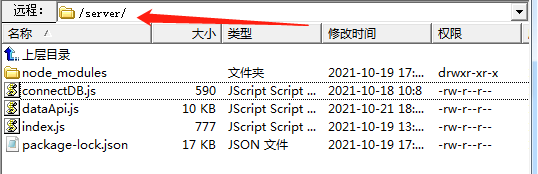
然后用FTP工具把node文件上传到FTP空间,然后配置路径,端口
我把node文件放在server文件夹下面

先安装,然后添加到首页,然后就在首页直接打开就可以了

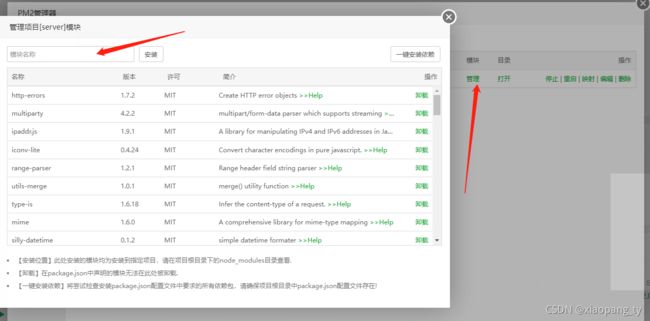
添加项目,把运行文件选择一下,然后提交

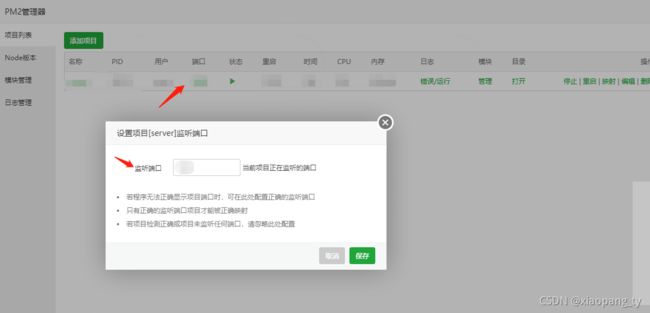
然后安装各种模块,列入mysql,multiparty等各种模块,不然要报错,然后把端口放行,监听的端口修改一下


然后启动,没有问题的话node就部署好了,接下来部署Vue项目
首先按照我之前说的把接口弄好,在main.js中设置一个全局变量,把接口地址和公网IP对应起来,然后加上自己设置的端口就可以了,然后运行npm run build 生成一个dist文件夹,然后用FTP工具上传一下就行了,如果在项目部署中遇到什么问题可以留言或者私信我,谢谢!!
最后说一句:下班!!!!