【PyTorch基础教程16】可视化宝藏visdom(学不会来打我啊)
学习总结
(1)一开始遇到了报错AttributeError: module 'visdom' has no attribute 'Visdom',后来发现是因为我将文件命名成了visdom.py,导致代码内调包时引用了同级目录内的文件,所以把文件名改了就好了。
(2)另外pytorch中对于网络结构/训练过程的可视化可以使用HiddenLayer、PyTorchViz等库。可以学习这一篇:PyTorch下的可视化工具(网络结构/训练过程可视化)。
文章目录
- 学习总结
- 一、初识宝藏visdom
- 二、一个sinx栗子
- 三、常见功能
-
- 3.1 line操作
- 3.2 image操作
- 3.3 text操作
- 四、保存
一、初识宝藏visdom
visdom是Facebook专门为Pytorch开发的一款可视化工具,通过官网介绍(http://github.com/facebookresearch/visdom)介绍它能搞定大多数科学运算(处理数值、图像、文本甚至是视频)的可视化任务。visdom支持pytorch、Torch和Numpy。
(1)通过pip install visdom即可完成visdom的安装。
(2)我们要启动visdom服务器:
运行命令:python -m visdom.server 或 通过nohup python -m visdom.server &命令将服务放至后台运行。
visdom服务是一个web server服务,默认绑定8097端口(客户端和服务端之间通过tornado进行非阻塞交互),所以我们要在地址栏中输入:http://localhost:8097/ 。
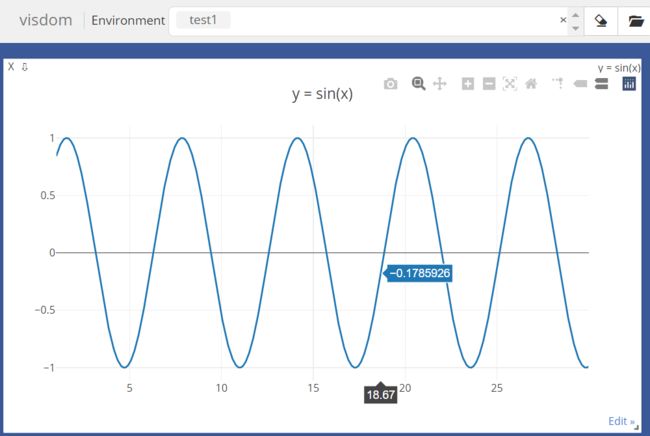
二、一个sinx栗子
通过vis = visdom.Visdom(env = 'test1')构建一个客户端对象vis,该对象可以使用如下常见的画图函数:
line:类似matlab中的plot操作,可以记录某些标量的变化,例如损失、准确率等。
image:可视化图片,如输入的图片或者GAN生成的图片,也可以是卷积核的信息。
text:记录日志等文字信息,支持HTML格式。
histgram:可视化分布,查数据、参数的分布。
scatter:绘制散点图。
bar:绘制柱状图。
pie:绘制饼状图。
# -*- coding: utf-8 -*-
"""
Created on Mon Oct 25 20:15:55 2021
@author: 86493
"""
# %%sh
# 启动visdom服务器
# nohup python -m visdom.server &
import visdom
import torch as t
# 新建一个连接客户端
# 构建一个客户端,指定env = u'test1',默认端口为8097,host是'localhost'
# 还能指定host, port等参数
vis = visdom.Visdom(env = 'test1')
x = t.arange(1, 30, 0.01)
y = t.sin(x)
vis.line(X = x, Y = y, win = 'sinx', opts = {
'title': 'y = sin(x)'})
在刚才打开的 http://localhost:8097/ 中我们选择对应的环境(这里是test1)就能显示sinx的图像了。

三、常见功能
3.1 line操作
Visdom同时支持PyTorch的tensor和Numpy的ndarray两种数据结构,但不支持Python的int、float等类型,因此每次传入时都需先将数据转成ndarray或tensor。上述操作的参数一般不同,但有两个参数是绝大多数操作都具备的:
- win:用于指定pane的名字,如果不指定,visdom将自动分配一个新的pane。如果两次操作指定的win名字一样,新的操作将覆盖当前pane的内容,因此最好每次操作都重新指定win。
- opts:选项,接收一个字典,常见的option包括
title、xlabel、ylabel、width等,主要用于设置pane的显示格式。
因为visdom每次操作都会覆盖之前的数值,但往往我们在训练网络的过程中需不断更新数值,如损失值等,这时就需要指定参数update='append'来避免覆盖之前的数值。而除了使用update参数以外,还可以使用vis.updateTrace方法来更新图,但updateTrace不仅能在指定pane上新增一个和已有数据相互独立的Trace,还能像update='append'那样在同一条trace上追加数据。
# append 追加数据
for ii in range(0, 10):
# y = x
x = t.Tensor([ii])
y = x
vis.line(X=x, Y=y, win='polynomial', update='append' if ii>0 else None)
# updateTrace 新增一条线
x = t.arange(0, 9, 0.1)
y = (x ** 2) / 9
vis.line(X=x, Y=y, win='polynomial', name='this is a new Trace',update='new')
3.2 image操作
image的画图功能可分为如下两类:
image接收一个二维或三维向量, H × W H\times W H×W或 3 × H × W 3 \times H\times W 3×H×W,前者是黑白图像,后者是彩色图像。images接收一个四维向量 N × C × H × W N\times C\times H\times W N×C×H×W, C C C可以是1或3,分别代表黑白和彩色图像。可实现类似torchvision中make_grid的功能,将多张图片拼接在一起。images也可以接收一个二维或三维的向量,此时它所实现的功能与image一致。
# 可视化一个随机的黑白图片
vis.image(t.randn(64, 64).numpy())
# 随机可视化一张彩色图片
vis.image(t.randn(3, 64, 64).numpy(), win='random2')
# 可视化36张随机的彩色图片,每一行6张
vis.images(t.randn(36, 3, 64, 64).numpy(),
nrow=6,
win='random3',
opts={
'title':'random_imgs'})
3.3 text操作
vis.text用于可视化文本,支持所有的html标签,同时也遵循着html的语法标准。例如,换行需使用\r\n无法实现换行。
# (三)text用法
vis.text(u'''Hello Visdom
Visdom是Facebook专门为PyTorch开发的一个可视化工具,
在内部使用了很久,在2017年3月份开源了它。
Visdom十分轻量级,但是却有十分强大的功能,支持几乎所有的科学运算可视化任务''',
win='visdom',
opts={
'title': u'visdom简介' }
)
四、保存
最上方的save按钮,可将当前的env保存成json文件,默认保存路径在~/.visdom/目录下(一般是C盘的user文件夹下)。
更多关于visdom的用法可以参考——http://github.com/facebookresearch/visdom。




