使用云数据库,国庆快速开发一个微信小程序
国庆七天,如果不想峡谷、王者七日游,就来跟我一起开发个小程序吧,不需要多高的技术,只要你会一点点前端css、html知识,不需要你了解后端语言,更不需要单独部署一个后端服务,十分简单!
之前我写过一个特别小白的从零开始学小程序大家有兴趣可以先看看,这篇文章不仅会讲到基础知识,还会跟进一步,使用微信小程序特有的云函数、数据库、存储,让你更加熟悉微信小程序生态。
这次我们打算做一个『梗百科』小程序,用户可以在小程序上搜索常见的梗,比如yyds、绝绝子等等。
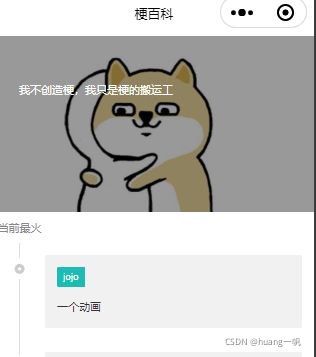
大家可以先看看效果:
新建工程
申请账号
点击 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。然后登录https://mp.weixin.qq.com ,就可以在菜单 “设置”-“开发设置” 看到小程序的 AppID 了

安装开发工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 下载稳定版本开发工具(IDE)
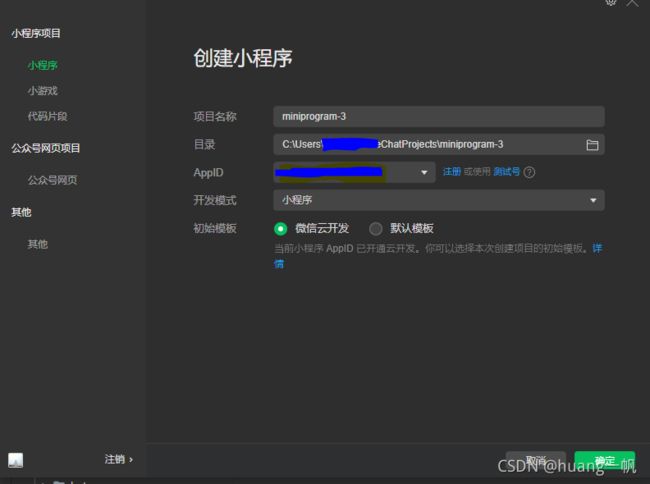
新建项目
appID填入刚刚我们申请到的,初始模板选择微信云开发,它会给我们提供一些云函数、云存储接口。
引入第三方组件
在进行开发之前,我们要先引入一个第三方组件,这个组件提供了很漂亮的按钮、图案、样式(专业说法是CSS库),我们只需要复制粘贴就可以直接使用。
下载ColorUI格式库开发,如果下载失败的可以在我公众号『又是那个程序员Fia』发送“梗大全”关键字,获取百度云下载链接。
git clone https://github.com/weilanwl/ColorUI/
然后打开template/目录,把colorui这个文件复制到我们项目的根目录下
最后在app.wxss文件中添加下面代码,表示引入main.wxss和icon.wxss两个css库。大功告成!
@import "colorui/main.wxss";
@import "colorui/icon.wxss";
项目结构
不急,我们先认识一下微信小程序的项目架构。
- pages 主要是存放各个页面的,每个文件夹中包含四个文件,js文件主要放你的数据常量/变量以及定义的方法function,json文件主要存放引入的组件,wxml文件就是页面代码,相当于html,wxss就是格式文件
- pages下除了index文件以外的文件夹都是云函数,我们可以删除掉他们
- 在项目根目录下也存在app前缀的js、json、wxss、wxml四个文件,作用和index下的文件是一一对应的,只不过是它全局的。而index文件夹下的就是index页面的内容
- sitemap.json设置微信搜索范围
设置底部导航栏
先在项目目录下新建一个images文件夹,在app.json文件删除内容,复制下面内容。说一下每个作用。
- pages里面是我们所有的页面,这里有个小技巧,如果你想新增一个页面,只需要在这里添加就行了,保存后编辑器会自动帮你生成一个内含js、wxml、json、wxss文件夹。这里那个页面放在前面,小程序初始页面就是对应的,例如这里,初始页面就是hot热搜页面。
- windows中设置了背景色,小程序名…
- tarBar就是我们底部导航栏的内容。iconPath表示用户没有点击的时候图片链接,selectedIconPath表示用户点击后的图片链接,一般来说用户点击完后图片会变色,这些图标在我微信公众号发送关键词『』获得。
{
"pages": [
"pages/hot/hot", // 热搜页面
"pages/search/search" // 搜索页面
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "梗百科",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"style": "v2",
"tabBar": {
"list": [
{
"pagePath": "pages/hot/hot",
"text": "最火",
"iconPath": "images/fire.png",
"selectedIconPath": "images/fire_cur.png"
},
{
"pagePath": "pages/search/search",
"text": "搜索",
"iconPath": "images/search.png",
"selectedIconPath": "images/search_cur.png"
}
],
"selectedColor": "#DC143C"
}
}
热搜hot页面
### 开发热搜页面
首先我们在colorUI中找到合适的模板,这里我们使用了timeliness的样式,这样通过时间轴的样式体现了“当前最火”这个概念。看一下我们怎么使用colorUI这个组件的,下面是我们hot.wxml文件,里面有三个大的view,第一个用到了“背景”这个组件,第二个和第三个就是“时间轴组件”
<!-- 背景background组件 -->
<view class="bg-img bg-mask padding-tb-xl a" style="background-image: url('https://6f6e-online-yu1be-1304563260.tcb.qcloud.la/image/hug.jpg?sign=32d703591d7385c907ca97e3fc5c3628&t=1632045487');height: 414rpx;">
<view class="padding-xl text-white">
<view class="padding-xs">
我不创造梗,我只是梗的搬运工
</view>
</view>
</view>
<!-- 时间轴组件 -->
<view class="cu-timeline">
<view class="cu-time">当前最火</view>
</view>
<view class="cu-timeline">
<view class="cu-item" wx:for= "{
{issues}}" wx:key="key">
<view class="content">
<view class="cu-capsule radius">
<view class="cu-tag bg-cyan">{
{
item.keyWord}}</view>
</view>
<view class="margin-top">{
{
item.description}}</view>
</view>
</view>
</view>
这里有几个点,第一背景组件使用的图片不能是本地图片,后面我们会讲怎么时候云存储保存一张图片,然后这里用到。第二个“时间轴”组件我们用到了wx:for属性,他其实就是个循环遍历,issues这个数组,把这个数组中的“梗”循环加载到我们页面上,形成一个一个的“时间轴”行,可以看一下效果:
开发热搜页面逻辑
可以想象,在hot.js文件中,我们要实现的逻辑就是获取当前最火的梗,去哪里拿呢?去云数据库上拿!我们把最火的梗都保存在云数据库上。我们来讲一下怎么使用云数据。
- 点击数据权限,使得用户可以查询到我们刚刚新建的数据
ok!我们的数据创建完毕了,现在开始读取这条记录。我们会在hot.js文件中覆盖复制下面的内容。我们来介绍一下下面的内容。data这里设置了一个issues变量,也就是我们刚刚说到的页面用来循环遍历展示的数组。
var db = wx.cloud.database() 初始化一个数据库连接实例,db.collection('punchline') 表示选择刚刚我们创建的punchline集合,orderBy('createTime', 'desc').get()表示根据createTime倒序获取全部数据(默认一次20条)。后面的代码就是解析数据,放在issues这个变量上,用来在页面上展示。
// pages/hot/hot.js
Component({
options: {
addGlobalClass: true,
},
data: {
issues :[],
},
attached() {
var db = wx.cloud.database() // 初始化db链接
db.collection('punchline').orderBy('createTime', 'desc').get().then(res => {
console.log("success")
var _collections = new Array()
for (var i = 0; i < res.data.length; i++) {
_collections.push(JSON.parse(JSON.stringify(res.data[i])))
}
this.setData({
issues: _collections,
})
}).catch(res=>{
console.log("fail")
})
},
})
这样我们就能在页面上看到效果了。所以理论上,只要我们数据库里有所有当前最火的梗,就能在我们页面上进行展示。
云存储保存图片
上面我们讲到了图片背景组件使用的图片不能是本地文件,这里我们会使用云存储存放一张图片上去,然后使用。
- 点击左上角云开发—>存储
- 新建一个images文件夹
- 上传一个图片hug.jpg,然后点击hug.jpg弹出侧边栏,复制一下下载链接
- 把刚刚复制的链接填入hot.wxml文件中的背景组件url中,参考下图。这样就大功告成了!
![]()
到这里我们的小程序雏形就有了,至于怎么实现搜索云数据库,实现用户页面输入关键字,返回查询结果的功能,完整内容可以关注我的公众号公众号 查看最新文章!