Javascript知识分享——流程控制
目录
前言
一、流程控制
二、顺序流程控制
三、分支流程控制
1.if语句
2.if else 语句
3.三元表达式
4.if else if语句
5.switch语句
四、循环流程控制
1.for循环
2.双重for循环
3.while循环
4.do…while循环
五、continue和break
总结
前言
javascript是现在的流行语言之一,是一种运行在客户端的脚本语言,而脚本语言是不需要编译,运行过程中由js解释器(JS引擎)逐行解释并运行。最开始的javascript适用于表单动态检验,之后延伸出了各种各样的用法。使用javascript的语言,我们可以实现非常多样的行为操作:弹出菜单栏、自动轮播图、页面互动效果等等的有趣的内容。为了能学会更多javascript的内容,需要从最基础的内容开始扎根学习。因此,今天我们来分享一下javascript的基础中,重要的内容:流程控制。
一、流程控制
我们先来了解一下什么是流程控制:
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解: 流程控制就是来控制我们的代码按照什么结构顺序来执行
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。
二、顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。正常的javascript的语句就是从上到下依次执行的。这里附上代码方便理解顺序的流程:
var num1 = prompt('请输入第一个数字:');
var num2 = prompt('请输入第二个数字:');
var result = parseFloat(num1) + parseFloat(num2);
alert('得到的和是:' + result);
var str = "everybody,nice to meet you";
console.log(str.length);
上面的代码结果是:
下面的代码则会在控制台打印出这个语句的长度为26:
三、分支流程控制
分支流程控制,就是由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果。一般有if、if else 、 if else if,还有三元表达式这几种语句表现。 语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
1.if语句
让我们先来看看语法结构:
语法结构:
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}
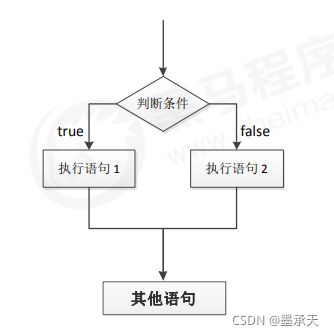
用图片来表示就是:
通过if后面的小括号来判断代码的条件,之后再去执行花括号内的代码语句。如果符合条件,花括号内的语句才会执行,如果不符合,就会直接跳出去执行其他语句。这里我们来看看代码的表现:
var age = prompt('请输入您的年龄:');
if (age < 18) {
alert("上NMD网吧回去学习。");
}if语句可以判断的条件比较单一,而且对于其他情况的条件,不会弹出任何反馈。下一个if else判断语句就可以实现反馈其他条件的效果。
2.if else 语句
if else的语法结构是这样的:
语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
判断的流程就是:
如果if里面的条件符合的话,那么执行if的花括号内的语句,如果if里面的条件不符合,就取执行else里面的语句。之后执行if外面的语句。 让我们用代码来解释一下这个过程:
//算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被400 整除的就是闰年
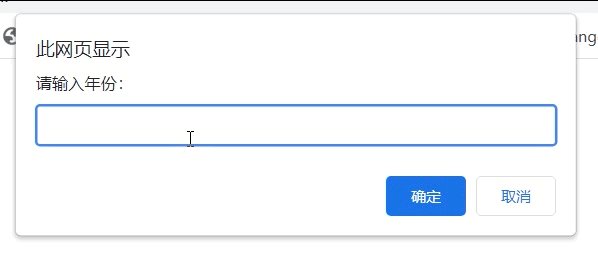
var year = prompt('请输入年份:');
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
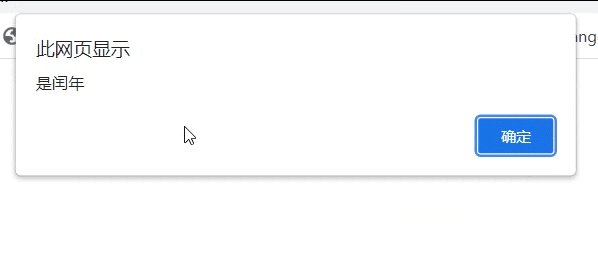
alert('是闰年');
} else {
alert('是平年');
}我们可以看到,我们输入不同的内容,返回的结构都是不一样的,这就是if else语句不同于if的地方,用户输入不同的内容的时候,都会有对应的返回结果。
3.三元表达式
三元表达式也能做一些简单的条件选择。 有三元运算符组成的式子称为三元表达式
语法结构:
表达式1 ? 表达式2 : 表达式3;
执行思路:
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
简单理解: 就类似于 if else (双分支) 的简写
这里附上代码方便理解:
var num1 = prompt('请输入0~59以内的数字:');
var time = num1 < 10 ? '0' + num1 : num1;
alert(time);我们可以看出来,三元可以用更加简单的方式实现if else的语句表达。根据需求去改变形式节省语句也是非常重要的。
4.if else if语句
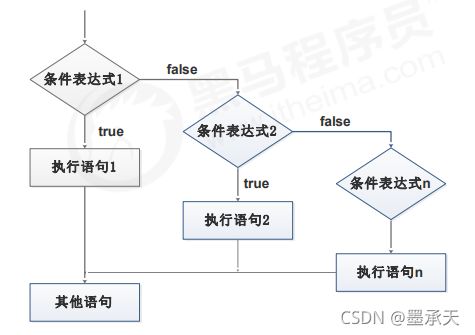
if else if 多分支语句就是用来处理更多条件和范围的分支流程语句。我们来看看它的语法结构:
语法结构
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
我们可以看到if else if语句有很多的判断条件,这说明if else if语句可以囊更加细致的范围条件的判断。根据第一个条件的判断结果,符合就直接执行语句,否则去下一个条件判断表达式,不停的询问直到语句结束。这里需要注意的是,if else if语句里面的else是为其他的else if 包含没有包含的结果而留下来的部分。如果前面的else if语句已经完成了对条件表达式的范围全部的概括,那么else不写也是可以运行的。
让我们来看看代码:
var grade = prompt('请输入你的成绩:');
if (grade >= 90) {
alert('优秀');
} else if (grade >= 80) {
alert('良好');
} else if (grade >= 70) {
alert('一般');
} else if (grade >= 60) {
alert('及格');
} else {
alert('不及格');
}当我把60的条件更换之后,我们再来看看代码:
var grade = prompt('请输入你的成绩:');
if (grade >= 90) {
alert('优秀');
} else if (grade >= 80) {
alert('良好');
} else if (grade >= 70) {
alert('一般');
} else if (grade <= 60) {
alert('及格');
}可以看到,当我改变条件的时候,即使没有else也可以正常运行。这里需要多注意代码的内容。注意自己即使写对了代码也需要查看代码的结构。虽然我这样写是正常运行的,但是判断的条件就会让即使不是60以上的分数也会是及格的回答,会不满足条件,这个时候就需要多写一个else if去满足条件,而结尾写else可以节省代码的结构,所以更加方便。
5.switch语句
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
注意:
- switch :开关 转换 , case :小例子 选项
- 关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
- 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
- switch 表达式的值会与结构中的 case 的值做比较
- 如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
- 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
- 注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
这里附上代码方便理解:
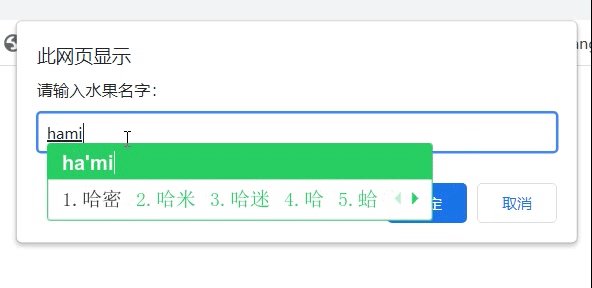
var fruit = prompt('请输入水果名字:');
switch (fruit) {
case '苹果':
alert('苹果3.5/斤');
break;
case '草莓':
alert('草莓6.5/斤');
break;
case '香蕉':
alert('香蕉5.5/斤');
break;
case '哈密瓜':
alert('哈密瓜9.5/斤');
break;
default:
alert('请重新输入');
break;
}我们可以看到根据的内容,和case完全匹配了就可以被输出出来。switch需要case和输入的内容完全对应才会输出。
四、循环流程控制
在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句。在Js 中,主要有三种类型的循环语句:
- for 循环
- while 循环
- do...while 循环
1.for循环
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
for 循环主要用于把某些代码循环若干次,通常跟计数有关系。
其语法结构如下:
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
- 初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
- 条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
- 操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
他的执行过程是这样的:
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
让我们来看看代码:
var sum = 0,
average = 0;
var num = prompt('请输入班级人数:');
for (var i = 1; i <= num; i++) {
var grade = prompt('请输入第' + i + '的成绩:');
sum = sum + parseFloat(grade);
}
average = sum / num;
alert('班级学生的总成绩是:' + sum);
alert('班级学生的平均分是:' + average);
这样看起来可能比较困难,所以我们可以使用网页检查里的功能来分析循环的过程,我们用另外一个例子来解释:
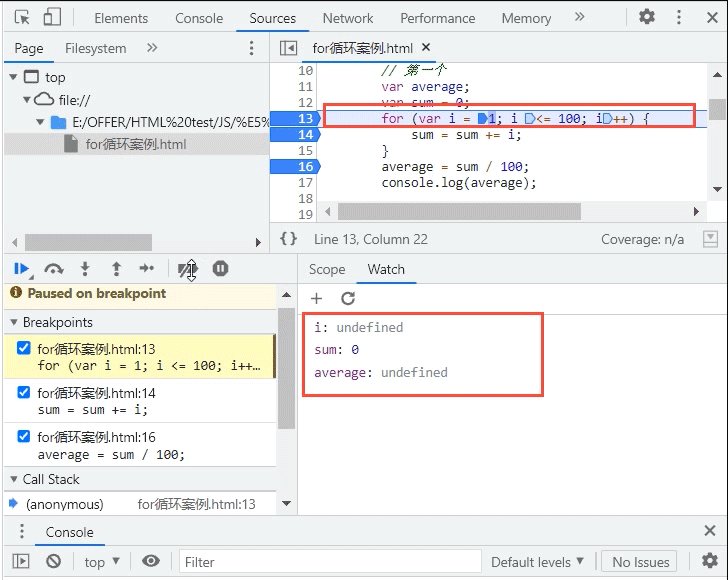
var average;
var sum = 0;
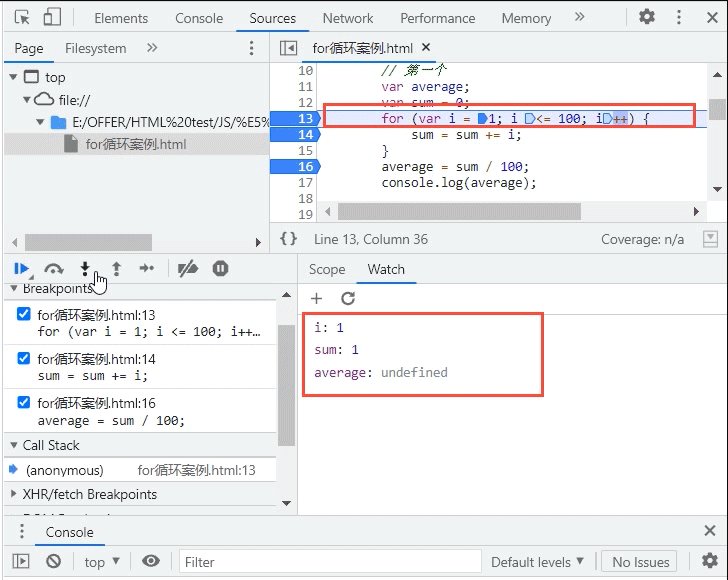
for (var i = 1; i <= 100; i++) {
sum = sum += i;
}
average = sum / 100;
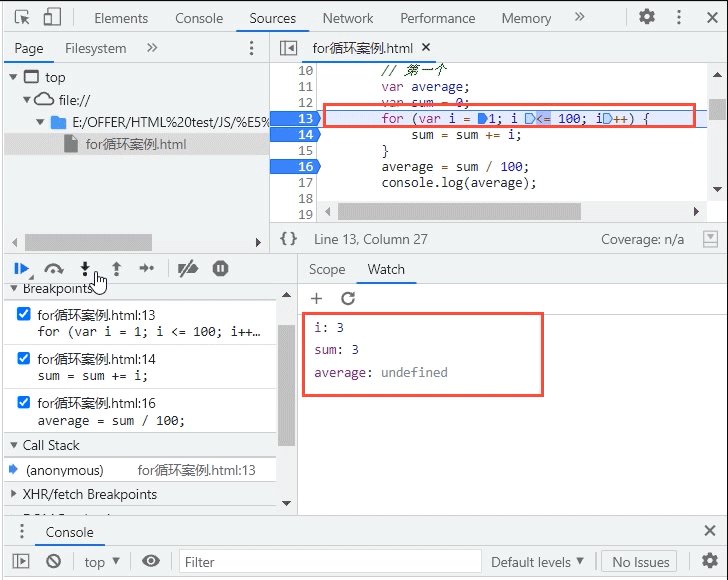
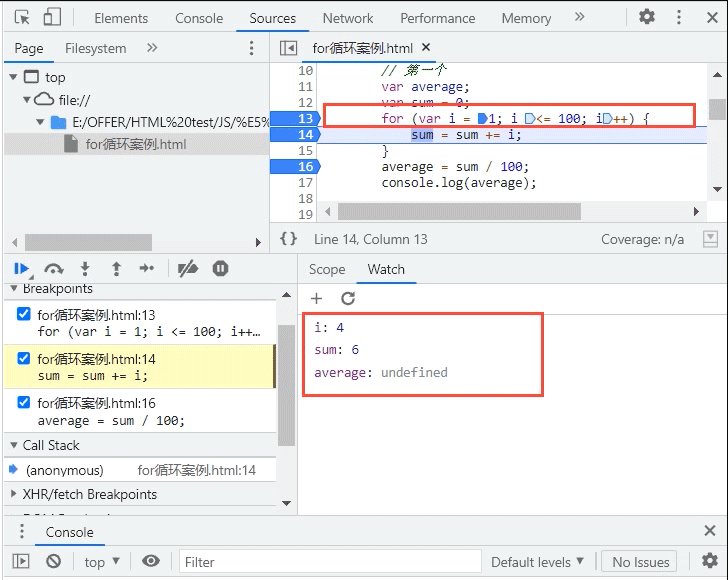
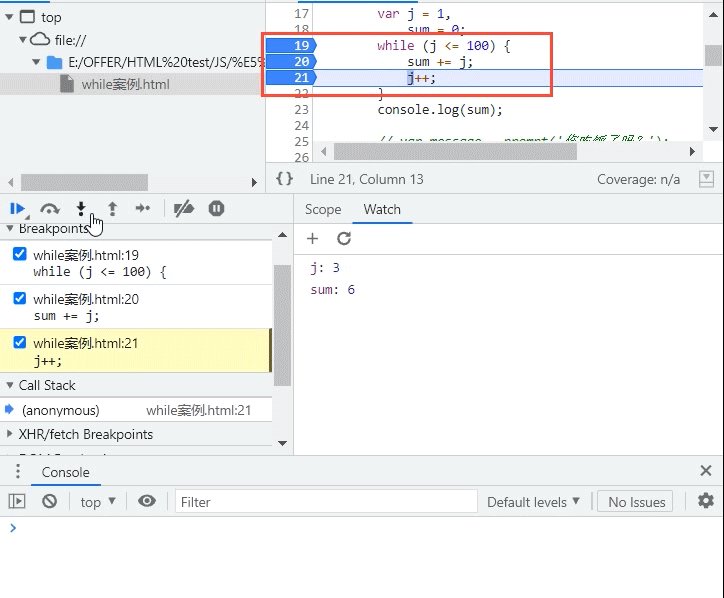
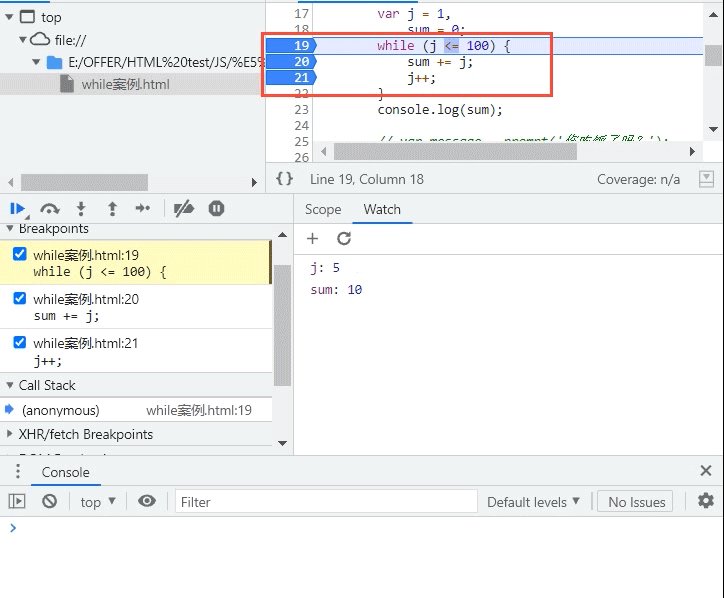
console.log(average); 我们可以看到,初始化变量的操作在最开始执行之后,就不会再执行了,当i=1的时候,满足了循环的条件i <= 100,因此循环的语句是可以执行的,则执行循环体里面的语句:sum += i 实现1+2+3+4的连续操作(这里我其实只需要写sum += i就可以了写多了)。sum += i的操作结束之后,执型i++的语句,然后直接转移到判断i是否 <=100,符合则继续循环,如果不满足,就会跳出循环体,执行循环体外面的操作。
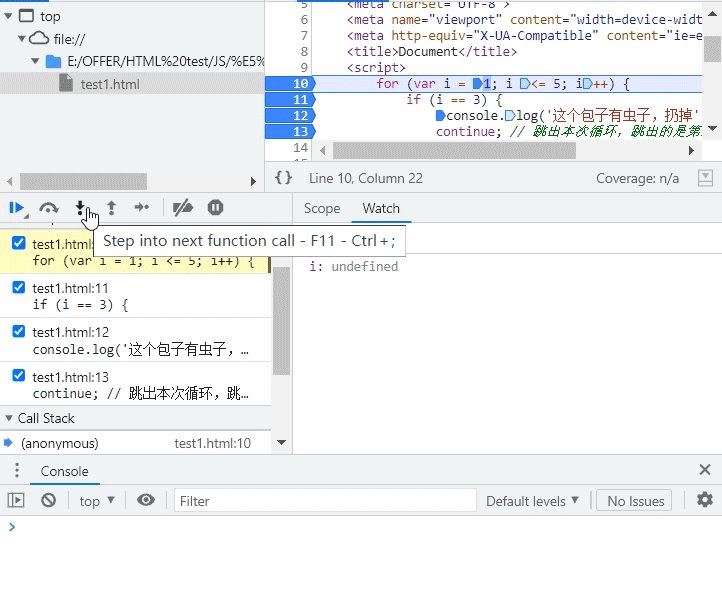
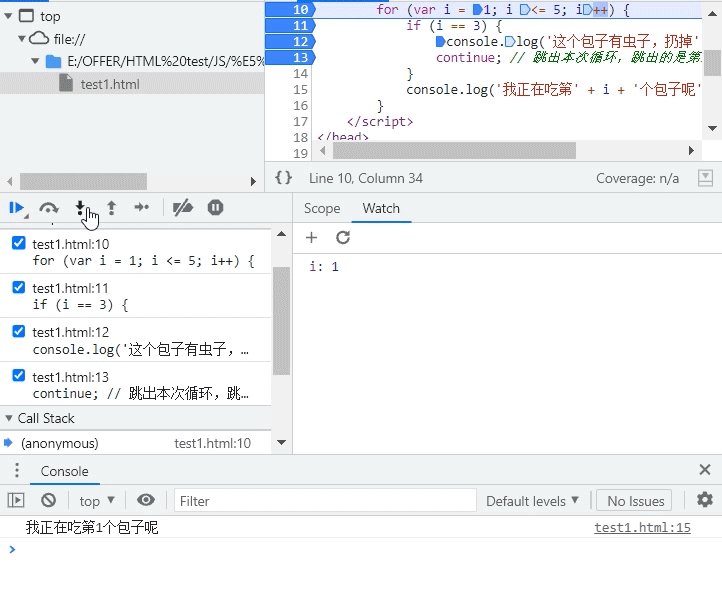
我们如果没办法理解循环的代码,可以通过这个方式来检查循环的流程。方法就是F12打开检查,选择source选项,选择着里面的带有js的html文件,然后点击需要检测那一行变化的js代码,之后刷新页面,就可以点击箭头操作查看它的变化操作了。如果需要看变量的变化,可以点击watch选项下的“+”号写入你js里面的变量,就可以查看变量的变化了。
2.双重for循环
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
- 内层循环可以看做外层循环的语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
简单的来说,就是外层循环判断正确之后,先执行内层循环的判断,内层循环全部结束了,才会返回上一个的外循环操作表达式,然后再判断外循环的条件。 为了方便理解,我还是通过代码和检查的演示给大家看一看:
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = i; j <= 10; j++) {
str = str + '★';
}
str = str + '\n';
}
console.log(str);
我们可以看到打印星星的双循环逻辑,首先判断现在是第一行,i=1 ,i <= 100 ,开始进入下面的循环。进入内部的循环之后,内部循环从1开始打印到第10个星星,完成第一行的星星打印,结束了循环之后,执行了换行的输出,在执行i++的语句,之后才执行下一行的循环。需要注意的是内部循环因为j=i,当i=2的时候,j会从2开始打印,所以比上一次从1~10打印,2~10少打印了一颗星星,最后就会形成倒三角型的排列,如图所示:
3.while循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
while语句的语法结构如下:
while (条件表达式) {
// 循环体代码
}注意:
- 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
- while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码
执行思路:
- 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
- 执行循环体代码
- 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
我们仍然用代码来演示这个过程:
var j = 1,
sum = 0;
while (j <= 100) {
sum += j;
j++;
}
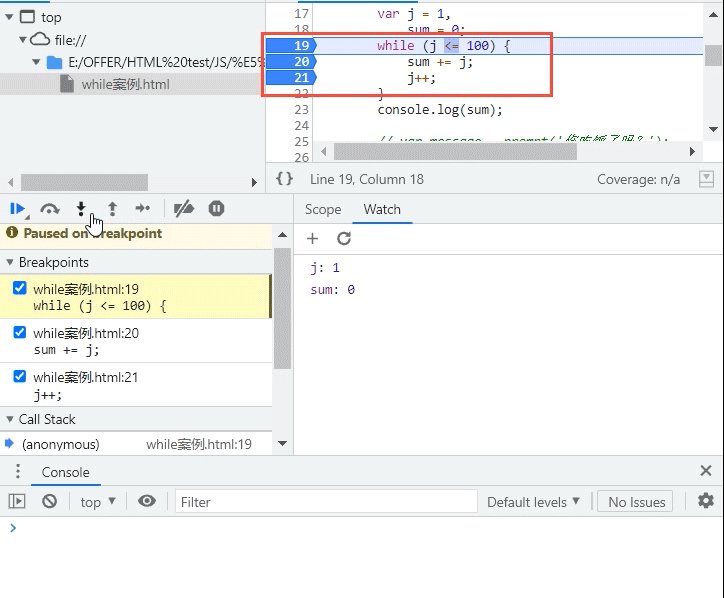
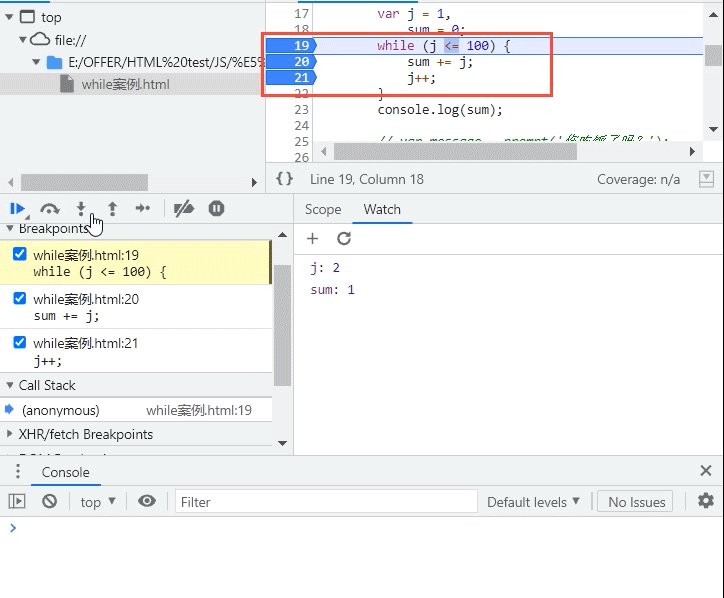
console.log(sum);我们可以看到while循环有一个特点,就是他不具有计数器,因此他会无限循环下去,如果要终止他,就需要让变量自己在循环里面自增加,否则就会变成死循环,也就是写入的条件表达式需要有变量满足让他退出条件的变量变化。也就是j最后必需要超出101才能退出这个循环。因此利用这个特点,才有注意的第二点,可以用于验证用户名和密码。比如下面这个案例:
var message = prompt('你吃饭了吗?');
while (message !== '我吃啦') {
message = prompt('你吃饭了吗?');
}
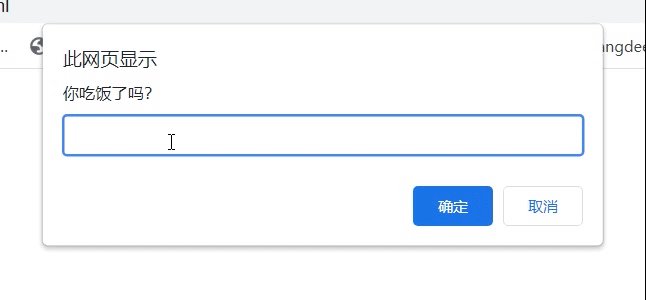
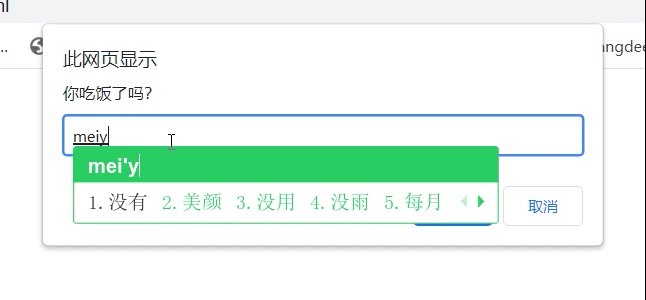
alert('我也吃过啦');可以看出来,只要我没有输出正确的答案,就会一直重复同一种回答,一直到我输出正确的结果,才会退出循环,这样的操作还可以用来做更多有趣的效果。
4.do…while循环
do... while 语句其实是 while 语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
do... while 语句的语法结构如下:
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
注意:先再执行循环体,再判断,我们会发现 do…while 循环语句至少会执行一次循环体代码。
执行思路:
- 先执行一次循环体代码
- 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
do…while循环本质和while没有太大区别,只是循环至少会执行一次的特点让他可以后判断条件,用这个方式可以更简单的制作while的循环语句。我们来看看代码:
do {
var message = prompt('你吃饭了吗?')
} while (message !== '我吃啦');
alert('我也吃过啦');这个代码执行的结果和上面while执行语句情况是一样的,但是我们发现,之前写的while需要在外面先写一次message变量的语法,说明第一次询问,之后在判断用户输入的内容是否匹配,不匹配再进入循环。而do…while的循环会先循环第一次,让用户先输入内容,之后在对条件进行匹配,不匹配才会进入循环。
总结一下,JS 中循环有 for 、while 、 do…while ,三个循环很多情况下都可以相互替代使用。如果是用来计次数,跟数字相关的,三者使用基本相同,但是我们更喜欢用 for
- while 和 do…while 可以做更复杂的判断条件,比 for 循环灵活一些
- while 和 do…while 执行顺序不一样,while 先判断后执行,do…while 先执行一次,再判断执行
- while 和 do…while 执行次数不一样,do…while 至少会执行一次循环体, 而 while 可能一次也不执行
实际工作中,我们更常用for 循环语句,它写法更简洁直观
五、continue和break
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。而break 关键字用于立即跳出整个循环(循环结束)。
这里附上两个关键字的例子:
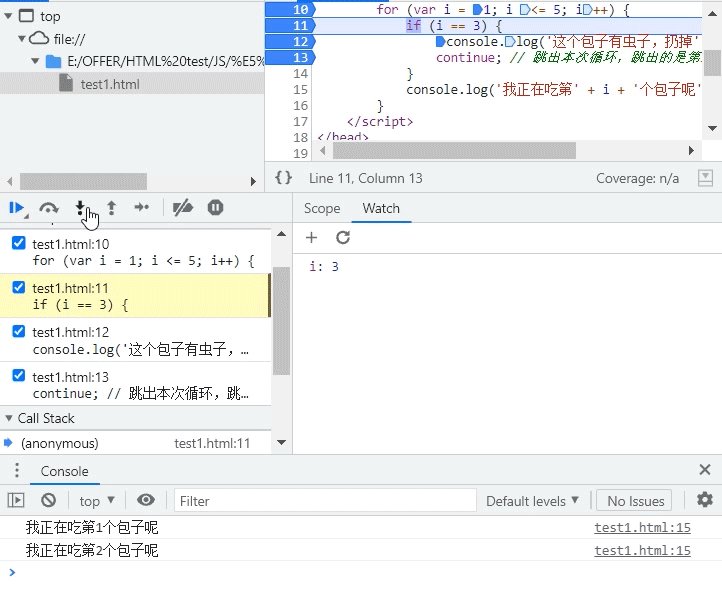
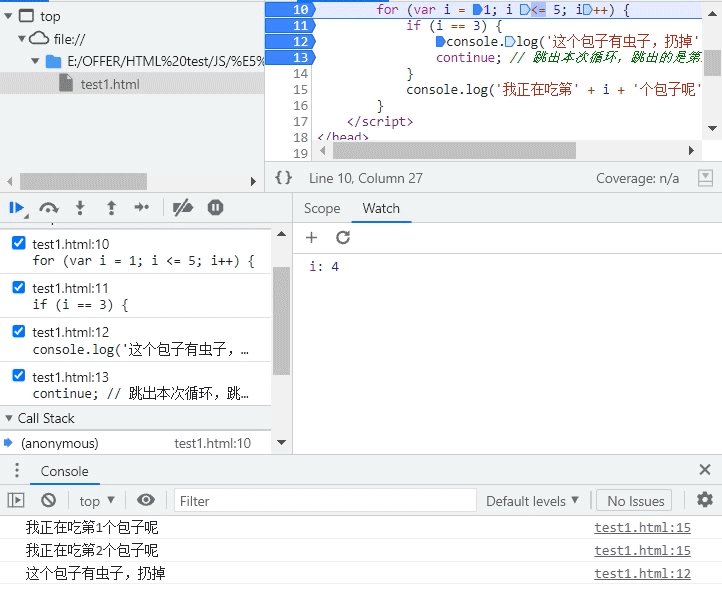
例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子,其代码实现如下:
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}
最后的结果就是,除了第三个包子,其他内容都会被输出出来。
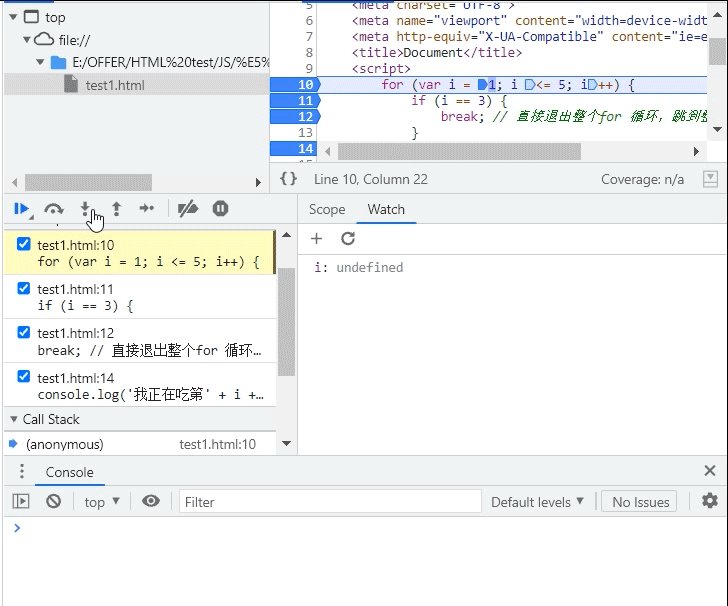
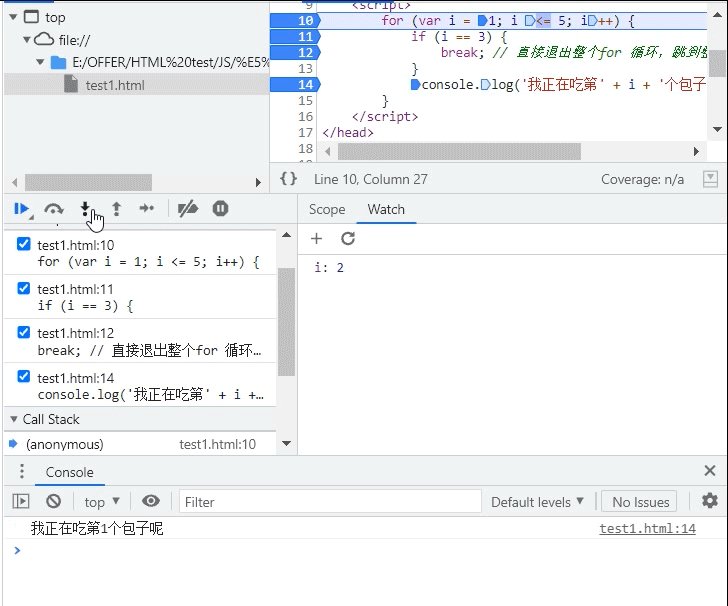
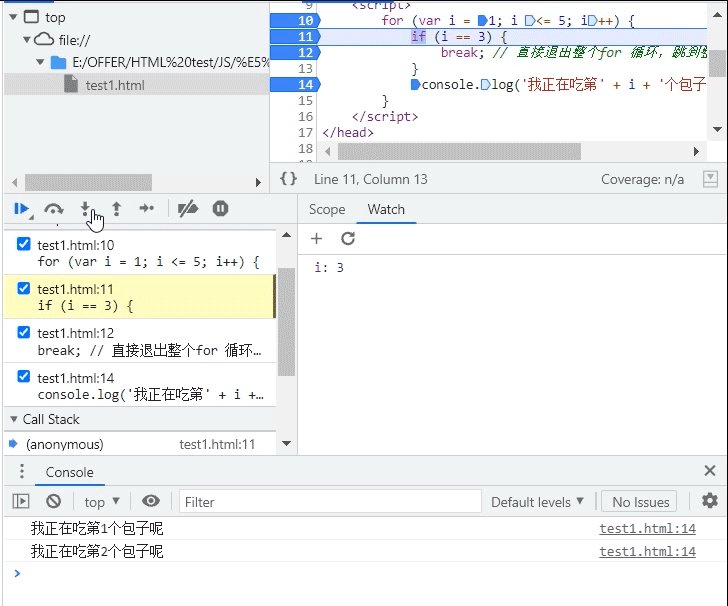
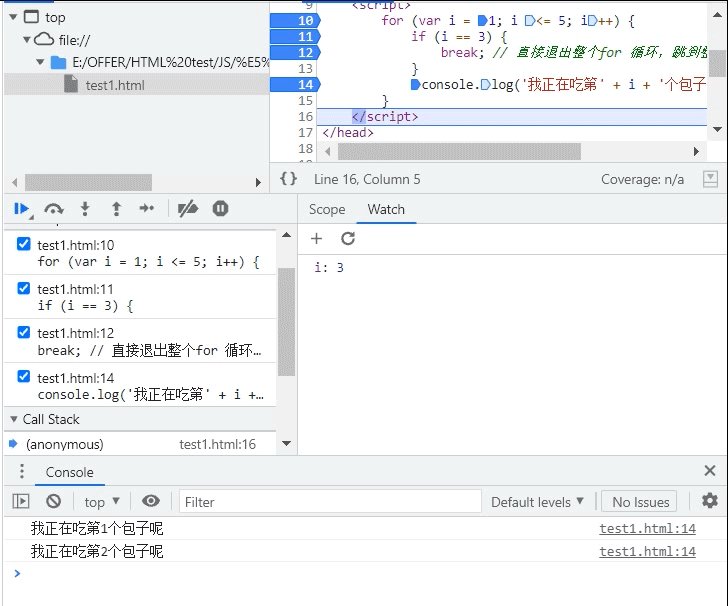
例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了,其代码实现如下:
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}
break则是直接跳出整个循环,后面的包子都不会再出现了。
总结
在学习这一块内容的时候,一定要多用检查下的source功能,多查看整个js的流程变化,这对于之后学习js也是非常重要的功能。一定要多注意if和switch的区别,for和while的区别。剩下的就是多多学习和多多实践。只有动手去做了才知道结果是什么样的,再去做改变。如果对你有帮助,给我点个赞吧。