快速上手ECharts,让你的数据不再冷冰!
前言
这次博主给大家分享一个既好用又能快速上手的数据可视化库——ECharts.
先来给大家看看它所能呈现出来的效果,你们一定会震撼的!
当然不只是让你们光震撼的,相信看完我的博客,你们每个人都能学会了!
ECharts 使用五步曲⭐
步骤1:下载并引入 echarts.js文件—————————>图表依赖这个 js库
步骤2: 准备一个具备大小的DOM容器———————>生成的图表会放入这个容器内
步骤3: 初始化 echarts实例对象——————————>实例化 echarts对象
步骤4: 指定配置项和数据(option)————————>根据具体需求修改配置选项
步骤5: 将配置项设置给 echarts实例对象——————>让 echarts对象根据修改好的配置生效
接下来我们来详细讲每个步骤
1. 首先在官网选择一个版本下载
官网地址:Apache ECharts
2. 引入 ECharts
3. 准备一个具备大小的容器
Document
4. 初始化 echarts 实例对象(准备工作)
5. 将图表放到准备的容器中
① 先去官网的 示例 中选择你要的图表(这里我选了一个饼图)
② 复制它的代码到我们的js中,并将配置项设置给 echarts实例对象
效果如下:
千万不要忘记要把我们的配置项(option)设置给 echarts 实例对象!!!
echarts的使用步骤到此就讲解完啦,下面来说一些echarts常用的相关配置
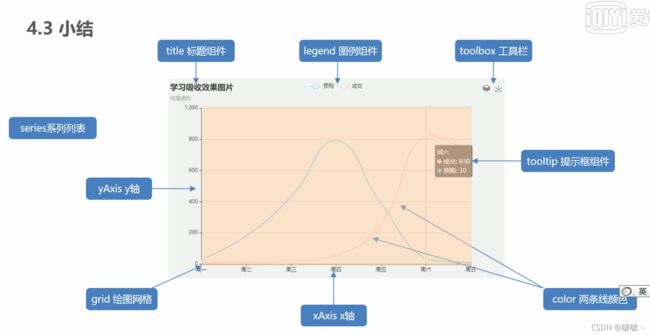
1. ECharts 要熟悉的相关配置
| title | 标题组件 |
| tooltip | 提示框组件 |
| legend | 图例组件 |
| toolbox | 工具栏 |
| grid | 直角坐标系内绘图网格 |
| xAxis | 直角坐标系 grid 中的 x 轴 |
| yAxis | 直角坐标系 grid 中的 y 轴 |
| series | 系列列表。每个系列通过 type 决定自己的图表类型(什么类型的图表) |
| color | 调色盘颜色列表 |
可能光看个图表你们还是不知道什么代表的是哪块区域的内容,下面的图片可以帮助你理解
当然这些只是冰山一角,不过大家不要担心,如果后面遇到不认识的可以去这里查找噢!
最后放几个我在项目中做到的图表,如果你们也要绘制类似图表,那就可以白嫖啦✌
(直接上js部分了,要引入jQuery.min.js,还有不要忘记自己加个盒子哟~)
1. 各省饼状点位分布图
效果展示:
代码展示:
// 点位分布统计
(function () {
var myChart = echarts.init(document.querySelector(".pie"));
option = {
tooltip: {
trigger: 'item',
formatter: '{a}
{b} : {c} ({d}%)'
},
color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
series: [
{
name: '点位统计',
type: 'pie',
radius: ["10%", "60%"],
center: ['50%', '50%'],
roseType: 'radius',
itemStyle: {
borderRadius: 5
},
data: [
{ value: 20, name: '云南' },
{ value: 26, name: '北京' },
{ value: 24, name: '山东' },
{ value: 25, name: '河北' },
{ value: 20, name: '江苏' },
{ value: 25, name: '浙江' },
{ value: 30, name: '四川' },
{ value: 42, name: '湖北' }
],
label: {
fontSize: 10
},
labelLine: {
length: 6,
length2: 8
}
}
]
};
myChart.setOption(option);
// 当我们浏览器缩放的时候,图表也等比例缩放
window.addEventListener("resize", function () {
myChart.resize();
})
})();
2. 全国用户总量统计柱状图
效果展示:
代码展示:
// 全国用户总量统计
(function () {
var item = {
name: "",
value: 1200,
//修改当前柱形的样式
itemStyle: {
color: "#254065"
},
// 鼠标放到柱子上不想高亮显示,把颜色改成一样,原先什么颜色,鼠标放上去后就是什么颜色
emphasis: {
itemStyle: {
color: "#254065"
}
},
// 鼠标经过柱子不显示提示框组件
tooltip: {
extraCssText: "opacity: 0"
}
}
var myChart = echarts.init(document.querySelector(".bar"));
option = {
color: new echarts.graphic.LinearGradient(
//(x1,y2)点到点(x2,y2)之间进行渐变
0, 0, 0, 1,
[
{ offset: 0, color: '#00fffb' }, // 0 起始颜色
{ offset: 1, color: '#0061ce' } // 1 结束颜色
]
),
tooltip: {
trigger: 'item'
},
grid: {
top:'3%',
left: '0%',
right: '3%',
bottom: '3%',
//容器左边刻度标签
containLabel: true,
show: true, //网格线
borderColor: "rgba(0,240,255,0.3)" //网格线颜色
},
xAxis: [
{
type: 'category',
data: ['上海', '广州', '北京', '深圳', '合肥','','......', '','杭州','厦门','济南','成都', '重庆'],
axisTick: {
// 让x轴标签在刻度中间显示
alignWithLabel: false,
// 把x轴刻度隐藏起来,y轴不变
show: false
},
axisLabel: {
// 设置x轴的字体颜色
color: "#4c9bfd",
fontSize: 10
},
axisLine: {
// 设置 x轴的横线颜色
lineStyle: {
color: "rgba(0,240,255,0.3)"
}
}
}
],
yAxis: [
{
type: 'value',
axisTick: {
// 让x轴标签在刻度中间显示
alignWithLabel: false,
// 把x轴刻度隐藏起来,y轴不变
show: false
},
axisLabel: {
// 设置x轴的字体颜色
color: "#4c9bfd"
},
axisLine: {
// 设置 x轴的横线颜色
lineStyle: {
color: "rgba(0,240,255,0.3)"
}
},
// y轴分割线的颜色样式
splitLine: {
lineStyle: {
color: "rgba(0,240,255,0.3)"
}
}
}
],
series: [
{
name: 'Direct',
type: 'bar',
barWidth: '60%',
data: [2100, 1900, 1700, 1560, 1400, item,item,item,900,750,600,480,240]
}
]
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
})();
3. 渠道分布图
效果展示:
代码展示:
// 销售渠道模块
(function () {
var myChart = echarts.init(document.querySelector("#radar"));
var option = {
tooltip: {
show: true,
// 控制提示框组件的显示位置
position: ['60%', '10%']
},
radar: {
indicator: [
{ name: '机场', max: 100 },
{ name: '商场', max: 100 },
{ name: '火车站', max: 100 },
{ name: '汽车站', max: 100 },
{ name: '地铁', max: 100 }
],
radius: "60%",
shape: 'circle',
// 分隔的段数
splitNumber: 4,
name: {
//修改雷达图文字的颜色
textStyle: {
color: "#4c9bfd",
fontSize: 8
}
},
axisName: {
color: 'rgb(238, 197, 102)'
},
// 分隔圆圈线条的样式
splitLine: {
lineStyle: {
color: "rgba(255,255,255,0.5)"
}
},
splitArea: {
show: false
},
// 坐标轴的线修改为白色把透明
axisLine: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.5)'
}
}
},
series: [
{
name: 'Beijing',
type: 'radar',
// 填充区域的线条颜色
lineStyle: {
width: 1,
opacity: 0.5,
color: '#fff'
},
data: [[90, 19, 56, 11, 34]],
// 设置图形标记(拐点),还可以取值'rect'方块,'arrow'三角等
symbol: 'circle',
// 拐点的大小
symbolSize: 3,
// 设置小圆点的颜色
itemStyle: {
color: '#fff'
},
// 在小圆点上显示相关数据
label: {
show: true,
color: '#fff',
fontSize: 10
},
// 修饰我们区域填充的背景颜色
areaStyle: {
color: 'rgba(238,197,102,0.6)'
}
}
]
};
myChart.setOption(option);
window.addEventListener('resize', function () {
myChart.resize();
})
})();4. 半圆形饼形图设置方式
效果展示:
(中间的75%是用定位定在里面的)
代码展示:
//半圆形饼形图设置方式
(function () {
var myChart = echarts.init(document.querySelector(".gauge"));
var option = {
series: [
{
name: '销售进度',
type: 'pie',
radius: ['130%', '150%'],
// 移动图标位置,套住 75%
center: ['48%','80%'],
labelLine: {
show: false
},
// 饼形图的起始角度为 180度,而不是旋转角度,
// 支持范围[0,360]
startAngle: 180,
// 鼠标经过不放大
hoverOffset: 0,
data: [
{
value: 100,
itemStyle: {
//颜色渐变 #00c9e0->#005fc1
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1, [
{ offset: 0, color: "#00c9e0" }, //0 起始颜色
{ offset: 1, color: "#005fc1" } //1 结束颜色
]
)
}
},
{ value: 100, itemStyle: {color: '#12274d'}},
{
value: 200,
itemStyle: {
color: "transparent"
}
}
]
}
]
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
})
})();5. 销售统计模块 (图表搭配定时器使用)
效果展示:
代码展示:
// 销售统计模块
(function () {
//设置四个数据
var data = {
year: [
[24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120],
[40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79]
],
quarter: [
[23, 75, 12, 97, 21, 67, 98, 21, 43, 64, 76, 38],
[43, 31, 65, 23, 78, 21, 82, 64, 43, 60, 19, 34]
],
month: [
[34, 87, 32, 76, 98, 12, 32, 87, 39, 36, 29, 36],
[56, 43, 98, 21, 56, 87, 43, 12, 43, 54, 12, 98]
],
week: [
[43, 73, 62, 54, 91, 54, 84, 43, 86, 43, 54, 53],
[32, 54, 34, 87, 32, 45, 62, 68, 93, 54, 54, 24]
]
}
var myChart = echarts.init(document.querySelector(".line"));
option = {
color: ['#00f2f1', '#ed3f35'],
tooltip: {
trigger: 'axis'
},
legend: {
// 距离容器10%
right: "10%",
//修饰图例文字的颜色
textStyle: {
color: "#4c9bfd"
},
//如果 series里面设置了 name,此时图例组件的 data可以省略
// data: ['预期销售额', '实际销售额']
},
grid: {
top: '20%',
left: '3%',
right: '4%',
bottom: '3%',
show: true,
borderColor: '#012f4a',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false, //需不需要内边距,如果是 true,则线不会贴着y轴开始
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
axisTick: {
show: false //去除刻度线
},
axisLabel: {
color: "#4c9bfd", //文本颜色
fontSize: 10
},
axisLine: {
show: false //去除轴线
}
},
yAxis: {
type: 'value',
axisTick: {
show: false //去除刻度线
},
axisLabel: {
color: "#4c9bfd" //文本颜色
},
splitLine: {
lineStyle: {
color: "#012f4a" //分割线颜色
}
}
},
series: [
{
name: '预期销售额',
type: 'line',
stack: 'Total',
smooth: true,
data: data.year[0]
},
{
name: '实际销售额',
type: 'line',
stack: 'Total',
smooth: true,
data: data.year[1]
}
]
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
//切换
$('.sales .caption').on('click', 'a', function () {
//样式
index = $(this).index() - 1;
$(this).addClass("active").siblings("a").removeClass("active");
var currDate = data[this.dataset.type];
option.series[0].data = currDate[0];
option.series[1].data = currDate[1];
// 重新配好的数据给实例对象
myChart.setOption(option)
})
//自动切换
var as = $(".sales .caption a");
var index = 0;
var timer = setInterval(function () {
index++;
if (index >= 4) {
index = 0;
}
as.eq(index).click();
}, 1000)
//鼠标进入停止定时器,离开,开启定时器
$(".sales").hover(function () {
clearInterval(timer);
}, function () {
clearInterval(timer);
timer = setInterval(function () {
index++;
if (index >= 4) {
index = 0;
}
as.eq(index).click();
}, 1000);
})
})();
6. ECharts地图的使用
(前提:还要再去官网下载并引入 china.js 文件)
效果展示:
代码展示:
(function () {
var myChart = echarts.init(document.querySelector(".geo"));
var geoCoordMap = {
灵宝: [110.8945, 34.51682],
韶关: [113.591544, 24.801322],
洛阳: [112.434468, 34.663041],
长治: [113.113556, 36.191112],
宿州: [116.984084, 33.633891],
信阳: [114.075031, 32.123274],
芜湖: [118.376451, 31.326319],
景德镇: [117.214664, 29.29256],
吉安: [114.986373, 27.111699],
九江: [115.992811, 29.712034],
宁都: [116.01565, 26.47227],
长汀: [116.35888, 25.82773],
南昌: [115.892151, 28.676493],
赣州: [114.940278, 25.85097],
梅州: [116.117582, 24.299112],
龙川: [115.26025, 24.10142],
大埔: [116.69662, 24.35325],
汕头: [116.708463, 23.37102],
南雄: [114.30966, 25.11706],
广州: [113.280637, 23.125178],
宝安: [113.88311, 22.55371],
阳江: [111.975107, 21.859222],
桂平: [110.08105, 23.39339],
信宜: [110.94647, 22.35351],
钦州: [108.624175, 21.967127],
海口: [110.33119, 20.031971],
柳州: [109.411703, 24.314617],
榕江: [108.52072, 25.92421],
凤山: [107.04892, 24.54215],
韶光: [113.591544, 24.801322],
贺州: [111.552056, 24.414141],
郴州: [113.032067, 25.793589],
邵阳: [111.46923, 27.237842],
常德: [111.691347, 29.040225],
恩施: [109.47942, 30.29502],
重庆: [106.504962, 29.533155],
惠州: [114.412599, 23.079404],
龙岩: [117.02978, 25.091603],
高雄: [120.311922, 22.620856],
台北: [121.56517, 25.037798],
中山: [113.382391, 22.521113],
广元: [105.829757, 32.433668],
成都: [104.065735, 30.659462],
会理: [102.24539, 26.65627],
凭祥: [106.75534, 22.10573],
};
var BJData = [
[
{
name: '宿州',
},
{
name: '芜湖',
value: 60,
},
],
[
{
name: '灵宝',
},
{
name: '灵宝',
value: 60,
},
],
[
{
name: '长治',
},
{
name: '长治',
value: 60,
},
],
[
{
name: '洛阳',
},
{
name: '洛阳',
value: 60,
},
],
[
{
name: '灵宝',
},
{
name: '信阳',
value: 60,
},
],
[
{
name: '长治',
},
{
name: '宿州',
value: 60,
},
],
[
{
name: '洛阳',
},
{
name: '信阳',
value: 60,
},
],
[
{
name: '信阳',
},
{
name: '吉安',
value: 60,
},
],
];
var SHData = [
[
{
name: '南昌',
},
{
name: '南昌',
value: 60,
},
],
[
{
name: '信阳',
},
{
name: '景德镇',
value: 60,
},
],
[
{
name: '芜湖',
},
{
name: '景德镇',
value: 60,
},
],
[
{
name: '景德镇',
},
{
name: '长汀',
value: 60,
},
],
[
{
name: '南昌',
},
{
name: '赣州',
value: 60,
},
],
];
var GZData = [
[
{
name: '吉安',
},
{
name: '南雄',
value: 60,
},
],
[
{
name: '宁都',
},
{
name: '宁都',
value: 60,
},
],
[
{
name: '南雄',
},
{
name: '惠州',
value: 60,
},
],
[
{
name: '赣州',
},
{
name: '龙川',
value: 60,
},
],
[
{
name: '宁都',
},
{
name: '梅州',
value: 60,
},
],
[
{
name: '长汀',
},
{
name: '龙岩',
value: 60,
},
],
];
var WJData = [
[
{
name: '梅州',
},
{
name: '汕头',
value: 60,
},
],
[
{
name: '汕头',
},
{
name: '高雄',
value: 60,
},
],
[
{
name: '高雄',
},
{
name: '台北',
value: 60,
},
],
[
{
name: '龙川',
},
{
name: '宝安',
value: 60,
},
],
[
{
name: '惠州',
},
{
name: '广州',
value: 60,
},
],
[
{
name: '广州',
},
{
name: '桂平',
value: 60,
},
],
[
{
name: '桂平',
},
{
name: '柳州',
value: 60,
},
],
[
{
name: '韶关',
},
{
name: '韶关',
value: 60,
},
],
[
{
name: '柳州',
},
{
name: '榕江',
value: 60,
},
],
[
{
name: '柳州',
},
{
name: '凤山',
value: 60,
},
],
[
{
name: '惠州',
},
{
name: '中山',
value: 60,
},
],
[
{
name: '中山',
},
{
name: '阳江',
value: 60,
},
],
[
{
name: '韶关',
},
{
name: '贺州',
value: 60,
},
],
[
{
name: '韶关',
},
{
name: '郴州',
value: 60,
},
],
[
{
name: '郴州',
},
{
name: '邵阳',
value: 60,
},
],
[
{
name: '邵阳',
},
{
name: '常德',
value: 60,
},
],
[
{
name: '常德',
},
{
name: '恩施',
value: 60,
},
],
[
{
name: '恩施',
},
{
name: '重庆',
value: 60,
},
],
[
{
name: '重庆',
},
{
name: '成都',
value: 60,
},
],
[
{
name: '重庆',
},
{
name: '广元',
value: 60,
},
],
[
{
name: '重庆',
},
{
name: '会理',
value: 60,
},
],
];
var JGData = [
[
{
name: '中山',
},
{
name: '信宜',
value: 60,
},
],
[
{
name: '信宜',
},
{
name: '钦州',
value: 60,
},
],
[
{
name: '桂平',
},
{
name: '凭祥',
value: 60,
},
],
[
{
name: '信宜',
},
{
name: '海口',
value: 60,
},
],
];
var planePath =
'path://M.6,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705';
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push([
{
coord: fromCoord,
},
{
coord: toCoord,
},
]);
}
}
return res;
};
var color = ['#FF8888', ' #ffa022', '#a6c84c', '#3ed4ff', ' #E38EFF'];
var series = [];
[
['长治', BJData],
['景德镇', SHData],
['宁都', GZData],
['汕头', WJData],
['信宜', JGData],
].forEach(function (item, i) {
series.push(
{
type: 'lines',
zlevel: 1,
effect: {
show: true,
period: 6,
trailLength: 0.7,
color: '#fff',
symbolSize: 3,
},
lineStyle: {
normal: {
color: color[i],
width: 0,
curveness: 0.2,
},
},
data: convertData(item[1]),
},
{
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 15,
},
lineStyle: {
normal: {
color: color[i],
width: 1,
opacity: 0.4,
curveness: 0.2,
},
},
data: convertData(item[1]),
},
{
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 15,
},
lineStyle: {
normal: {
color: color[i],
width: 1,
opacity: 0.4,
curveness: 0.2,
},
},
data: convertData(item[1]),
},
{
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 15,
},
lineStyle: {
normal: {
color: color[i],
width: 1,
opacity: 0.4,
curveness: 0.2,
},
},
data: convertData(item[1]),
},
{
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
brushType: 'stroke',
},
label: {
normal: {
show: true,
position: 'right',
formatter: '{b}',
},
},
symbolSize: function (val) {
return val[2] / 8;
},
itemStyle: {
normal: {
color: color[i],
},
},
data: item[1].map(function (dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value]),
};
}),
}
);
});
var option = {
// backgroundColor: '#080a20',
tooltip: {
trigger: 'item',
},
legend: {
orient: 'vertical',
top: 'bottom',
left: 'right',
data: [],
textStyle: {
color: '#fff',
},
selectedMode: 'single',
},
geo: {
map: 'china',
zoom: 1.2,
scaleLimit: {
//控制滚轮缩放大小
max: 8,
min: 1,
},
label: {
emphasis: {
show: false,
},
},
roam: true,
itemStyle: {
normal: {
areaColor: '#142957',
borderColor: '#0692a4',
},
emphasis: {
areaColor: '#0b1c2d',
},
},
},
series: series,
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
})
})()这次的分享到这里就结束了,按照我说的步骤,自己动手试一试吧