CSS的精灵图,图标
目录
前言
一、精灵图
二、CSS的三角
三、字体图标
1.将fonts文件夹放入根目录
2.在CSS样式中全局声明字体
3.打开demo文件,复制需要的方块
4.代码实践
5.重新上传
总结
前言
今天来介绍几个我们在网页中常见的图片但是却不知道怎么实现效果的网页图标设计是怎么做的。一般我们常见的有这么几种:复杂但是精美的图片,不知道从哪里来的三角图标,对话框样式,很小的到处可见的图标。
这样的图标我们随处都可以见到,今天我们就来学习如何制作,使用这些好看的图标来美化我们的页面。
一、精灵图
精灵图是什么?精灵图就是我们网页中哪些精美的小图片,当我们的网页中需要用到各种各样的图片的时候,当图片过多时,需要对服务器进行频繁地发送请求,这样对服务器的压力会非常大,为了减少加载图片的时间,出现了精灵图技术(CSSsprites)。
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
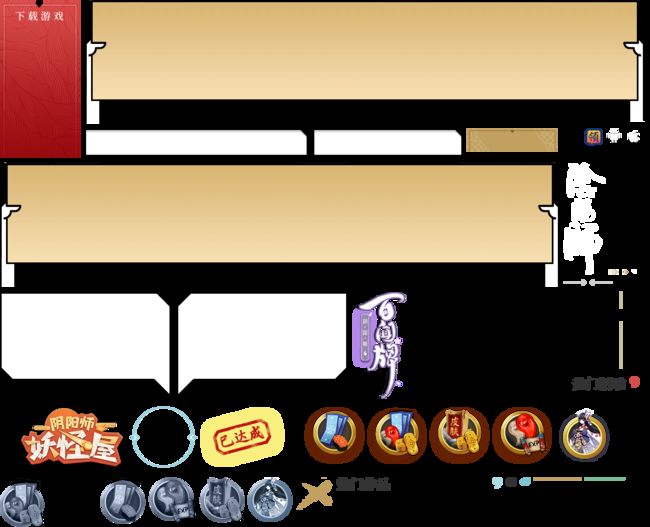
我们可以打开网易阴阳师的官方界面查看阴阳师的精灵图是如何制作的,这是我从阴阳师里面找到的阴阳师官网使用的精灵图:
首先查找哪些特殊的图标,然后用检查查找它的样式。
点击网址我们可以看到这样的一张图片:
可以看到有很多的背景图片被放到了一张背景为透明色的大图片,那么我们需要怎么使用他呢?精灵图的使用实质是是使用背景图片的背景图片位置,精确到自己需要的位置上。只需要盒子是被约束的,那么其他的图片也不会展现出来。是非常方便而且减少服务器压力的方法。
我们可以看到。在上面的图片里面,设置了图片之后,又设置了background-position,只不过数值是负值,为什么呢?这是因为我们的图片位置以左上角为(0,0)点,往右边为X正轴,往下边为Y正轴。因此如果你需要领取的领字,你就需要X轴移动-1068px,Y轴移动-235px。同理其他的图片位置也是一样的。测量图片位置的软件大家自己自行去寻找,这里推荐使用Adobe Fireworks CS6。
这里我来演示一个:
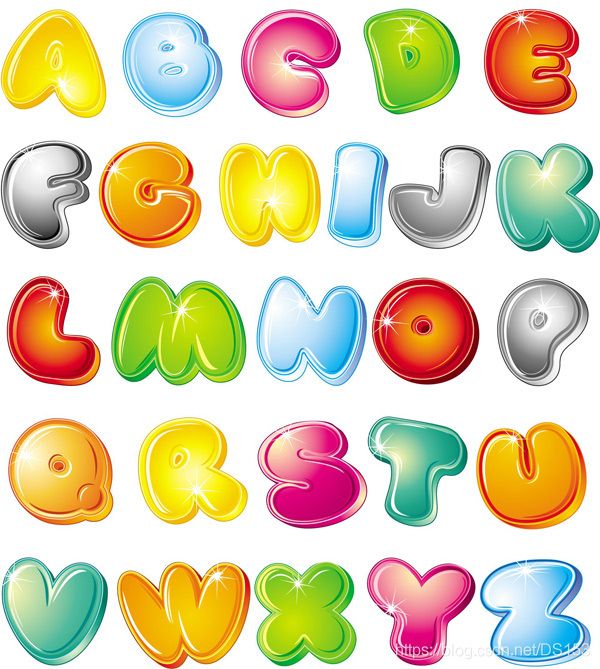
我现在要用这个26个字母图,拼出钟的拼音zhong:
效果如下:
剩下的可以自己去用工具测量距离之后,尝试拼写出自己的名字。精灵图的操作并没有那么的难,重点还是在于自己测量的精确数值,切记不要测量错误了,不然图片会出现遮挡的情况。
二、CSS的三角
我们可以看到有很多地方会出现这样的三角攻击三角形:
我们可以有很多做法:可以向精灵图一样直接做成这样,另外一种就是制作一个三角形直接放过去。因为三角的制作并不困难,而且方便我们放置,也是我们布局经常用的图标。
那我们怎么制作这样的图标呢?当我们的盒子失去高度的时候,盒子的上下边框会尽可能的贴在一起:
那么,如果所有的边框都没有的时候会发生什么呢?当我们把长宽全部去掉之后,只剩下边框的时候,会发生什么呢?我们用代码来演示一下:
结果如下:
没错,生成了一个由四个等腰直角三角形形成的正方形。那么当我们需要哪个三角形的时候,只需要统一的把其他的边框设置为透明色,那么这个三角形就会被我们制作出来了。
.box {
width: 0;
height: 0;
border: 20px solid transparent;
border-top-color: black;
}
效果如下:
除了这样的方式之外,还有一些特殊的三角形:
这样的梯形也是很少见的,那么用CSS的三角形制作会方便很多,也可以用精灵图制作,只不过这样不是很精密的图片,我们动手制作就足够了。那么怎么做呢?
当我们只给上左右的边框设置,会发生什么?
.box {
width: 0;
height: 0;
border-top: 50px solid red;
border-right: 50px solid blue;
border-left: 50px solid green;
}
下边框没有了,那么上边框就会占据整个的高度,就会出现三角攻击!,那么只留下两个边框呢?
.box {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 50px solid blue;
}
通过这样的方式,我们就会获得百事可乐!两个直角三角形的三角。那么我们只需要把另外一个变成透明色,然后用定位移动到我们需要的位置,就可以实现这个效果了。
三、字体图标
字体图标是一种字体,并非是一个图标,因此他可以调整大小,改变颜色等等。它们比起图片文件有很多的优点:
- 图片文件通常还是非常大的,不方便传输
- 图片本身放大和缩小是会出现失真的情况的
- 一旦图片制作完成了之后,想要更换就会变得非常麻烦
字体图标也是我们经常使用的字体,经常在各种地方去使用。网页里面各种地方都能看到它们的影子,当我们需要使用的时候就去使用就好。
那么我们如何去查找自己需要的字体图标然后使用它们呢?这里推荐两个最常用的网站,它们是最常用而且存在免费字体图标的网站:
icomoon和iconfont阿里巴巴矢量图标库
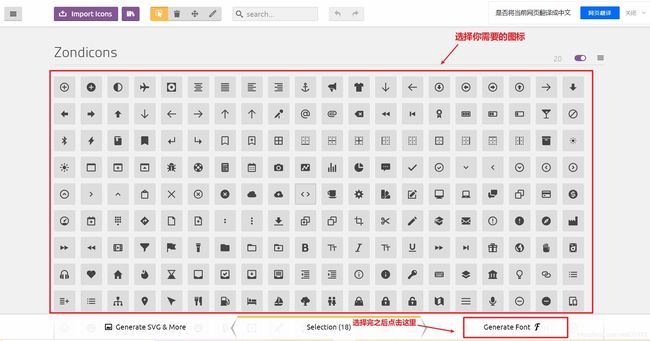
这里我们讲解一个网站的使用方式,icomoon是我们常用的字体图标使用库,进入页面之后,我们可以看到这样的一个界面:
可以看到上面的红色框框我框起来的地方,点击之后我们就可以开始选择我们需要的字体图标了,在下面的图标区域去选择我们自己需要的字体就可以。
如果感觉没有找到自己需要的字体可以一致往下拉,点击ADD Icons From Library可以继续选择自己需要的字体,点击ADD添加自己需要的字体,然后再点击Generate Font前往下载界面。确认好图标之后点击download直接下载安装包。
![]()
让我们解压看看有什么文件是我们需要注意的:
文件里面我们需要关注这么几个点:
- 文件整个不需要直接删除,你可以删除你的压缩包
- fonts文件夹内有四个文件,是为了兼容性问题,所以都需要。
- 复制粘贴fonts文件夹的位置要放在页面的根目录
- 将style.css样式打开之后要将@font-face大括号内的样式复制到自己需要使用的页面的CSS文件里面,注意位置的问题。
- 从demo文件对应的网页里面去找自己需要的字体图标的对应方块,直接复制粘贴过来就可以使用了,需要在标签对应的选择器上选择字体系列,对应的字体系列在@font-face里面。
- selection.json是用来重新上传增加的字体图标用的,不要删除。
这里我再逐步讲解一下流程:
1.将fonts文件夹放入根目录
复制粘贴到自己页面(例如这个text.html)的根目录下面
2.在CSS样式中全局声明字体
打开style.css文件,把红色框住的部分放进text.html的css样式里面,要注意url的位置要符合。
3.打开demo文件,复制需要的方块
打开后可以看到这样的界面,然后复制末尾的方块,粘贴到你需要的地方。
4.代码实践
这里我附上我使用的情况:
让我们看看效果:
这样我们就成功使用了字体图标了。
5.重新上传
只需要回到这个界面里面点击红色框框住的按钮,上传之后,重新选择你需要新增的图标就好。再一次下载字体图标,然后替换原来的文件就好。
总结
在自己需要的时候去使用自己要用的图片就好,多多复习就会使用了。希望大家看了之后也可以去制作自己想要的网页美化的效果,可以的话给我点个赞,谢谢!