生活咨询网制作分析
目录
前言
一、从布局出发
使用bootstrap的注意事项:
二、网页效果的制作
1.图片阴影
2.箭头的浮现
3.侧边栏的制作
三、媒体查询的使用
1.标签变化
2.内容页面下的变化
总结
前言
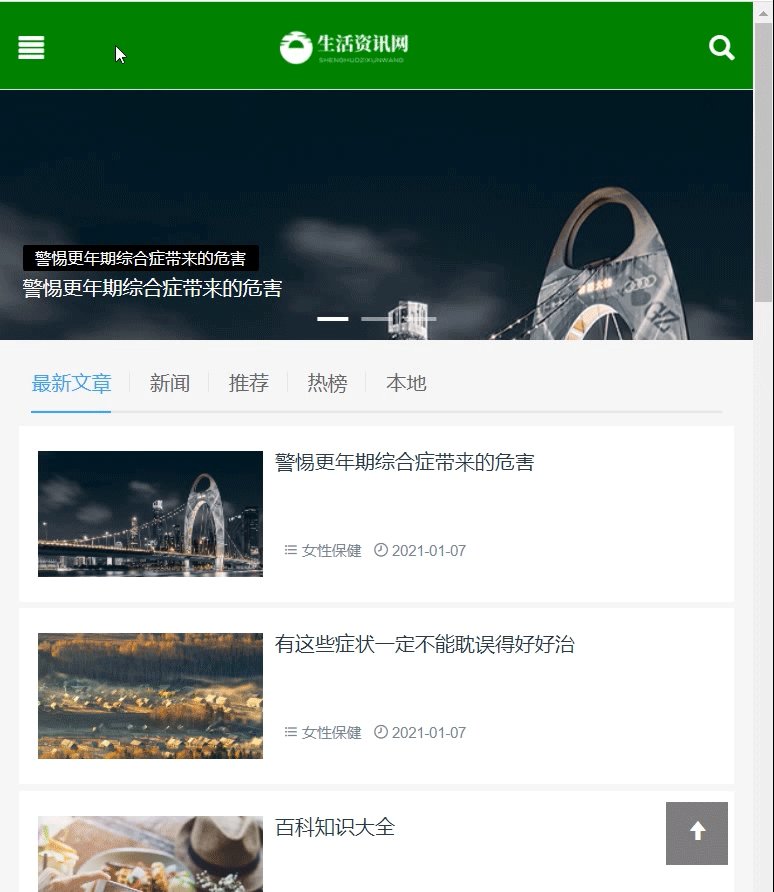
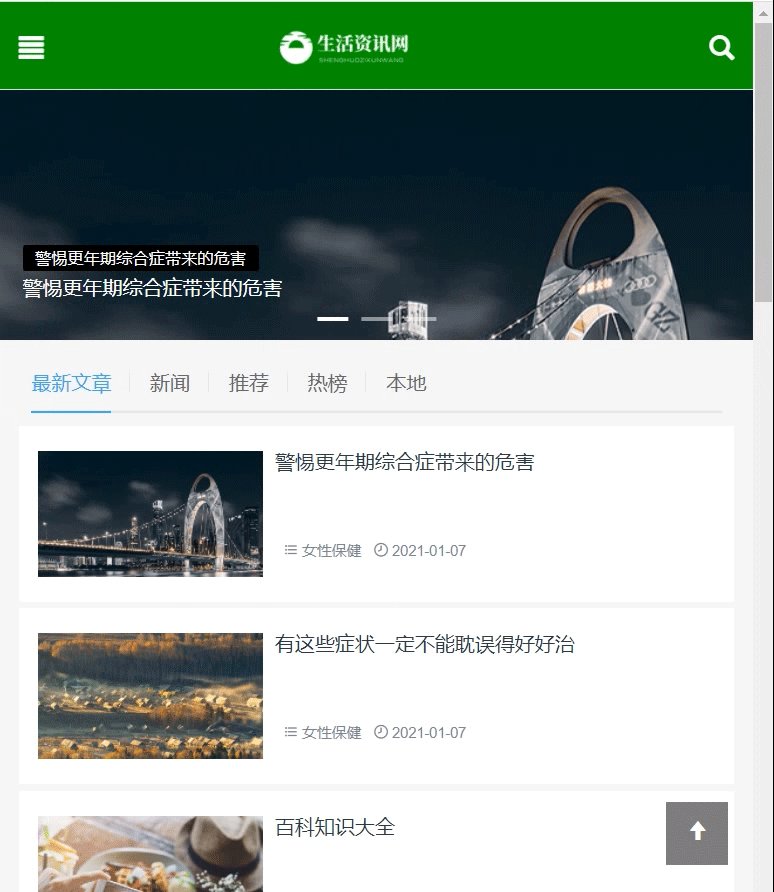
生活咨询网是一个主要用bootstrap来制作的自适应网页布局效果的网页。制作生活咨询网,需要熟练掌握bootstrap的大部分功能,可以帮助开发绝大部分的内容。除此之外,还有很多其他的内容需要用到前面的一些知识,需要对前面的知识内容进行多次巩固。这里附上我制作的动图给大家看看生活咨询网是什么样子的:
一、从布局出发
从开始制作整个生活咨询网的过程中,首先要确定自己需要使用什么布局来制作,才能更好的实现效果。我们学过的布局有rem布局,flex布局,流式布局,bootstrap的栅格系统布局的方式等等。其实bootstrap就是已经帮忙制定好的布局效果,实际就是flex布局,流式布局,rem布局的实现。我们需要明白的是:有什么需求,要做到什么效果。首先让我们看看下面的动图:
我们可以看到页面会随着网页的缩小自动适应页面,同时缩小的时候其他的盒子会自动的消失,出现对应的图标来实现侧边栏的出现。这里明显有很多复杂的操作,如果我们要使用flex和rem布局的方式去制作,那么隐藏图片图标的工作就需要去使用媒体查询去一步步的写清楚。但是我们如果使用的是bootstrap的话,在不同屏幕下自动的划分布局,就能让整个布局变得非常简单。因此生活咨询网的布局我们使用bootstrap的栅格系统来布局。
使用bootstrap的注意事项:
- 使用栅格系统一定要规定的格式嵌套你需要的内容,先用一个盒子套住整个container,然后再放入warp和row,row下面再放入自己写的盒子。如果不这样写就容易出现布局不对齐的情况,会变得很诡异。
(别问我为什么知道)- 大部分效果是可以通过bootstrap去实现的,无论是需要的字体图标,还是想要的菜单效果,或者轮播图的效果,都可以使用,既然要用bootstrap,那就要贯彻到底。看到需要的效果就直接去看有没有这个效果,然后制作就好。
- bootstrap里面可能有一些属性会和你制作的网页效果会出现差别,可以使用媒体查询去改变这些特殊的效果,让整体的布局变得更加明显。
二、网页效果的制作
我们已经了解到了整个网页布局需要制作的效果,之后只需要一步步按步骤写完所有的内容就可以了,这里来讲解一下网页中出现的一些效果的变化。这些变化并不难做,主要是为了美化网页的效果,提升客户体验的方式。
1.图片阴影
这个部分在之前摄影网站的时候也使用过的技巧,不过制作的方式是一样的,只是存在一些大小的变化。摄影网站的图片阴影,是给背景图片铺上的一个透明的黑色阴影,而且把整个盒子盖住。我们所要做的图片阴影,是随着盒子变化的,需要让盒子会随着网页大小发生变化。我们先来看看是什么样的变化:
我们可以鼠标移动过去,会有一个黑色阴影消失的效果。这里需要注意的是,因为我们的图片是需要随着网页大小自适应变化的,如果我们需要使用的是背景图片,那么就给它的背景图片设置background-size为cover,会自动去适应盒子的最大的背景板。我们还需要注意这个背景颜色,不是普通的颜色,而是渐变色,也就是从白色到黑色,设置透明度的渐变色,渐变需要使用linear-gradient线性渐变来编写。
2.箭头的浮现
在我们学会过渡效果之后,很多有趣的效果就可以一起做出来了,比如下面的这个效果:
我们可以看到,选中的同时,背景变成透明白,而且箭头左下角移动到中间。这里可以知道,背景颜色设置透明色,箭头也设置好透明度为0就好,鼠标移动过去的时候再让透明度为1就可以实现效果。注意的是里面的箭头用绝对定位,定位在左下角之后,再通过hover写入中间的位置就可以实现效果。注意不要忘记加入过渡的效果来让效果不要突兀的变化。
3.侧边栏的制作
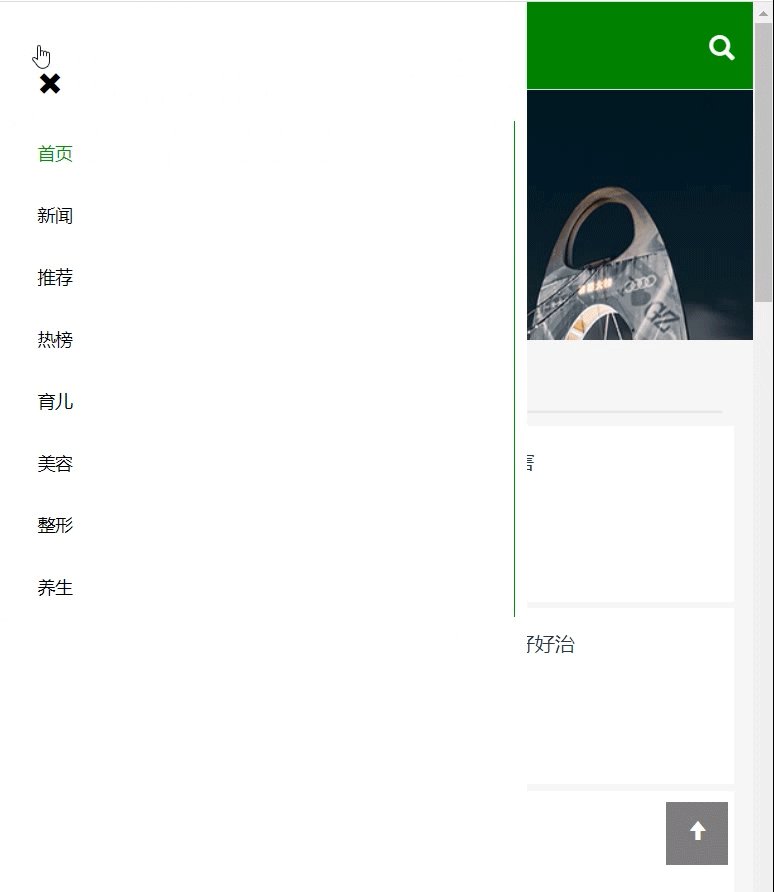
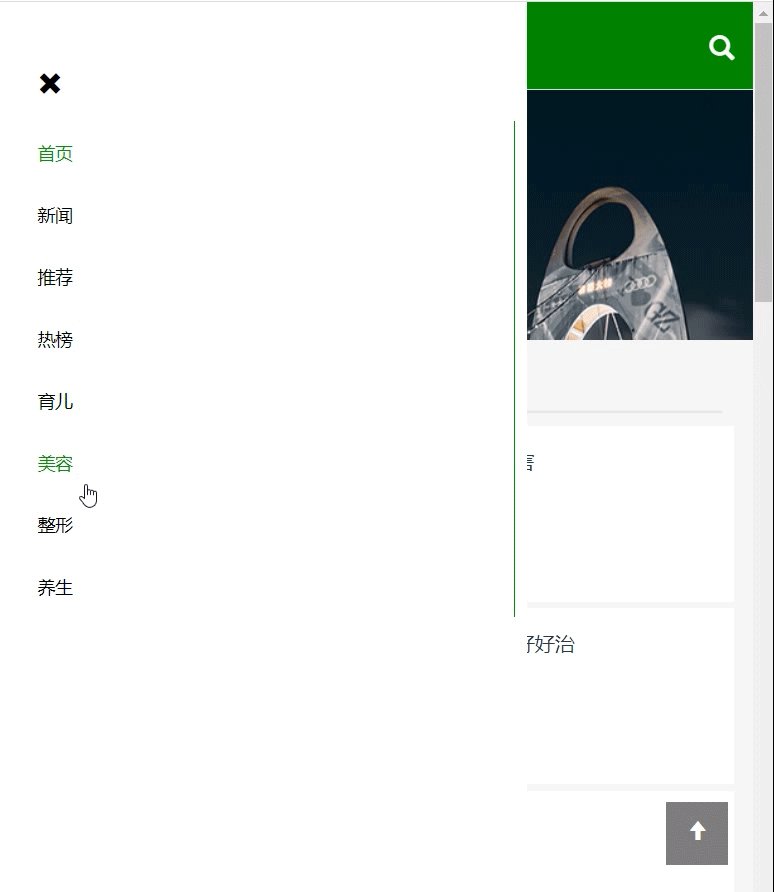
如果我们没有通过bootstrap去制作侧边栏,那么我们需要怎么书写侧边栏的出现效果呢?正常情况下,这一类都是需要用js去实现是最好的。这样的制作其实并不是很困难,只是有几个需要去注意的地方需要去用心发现。(所以为什么不用bootstrap)
侧边栏在接触到对应的图标之后就会移动过来,这个效果在制作的时候,只需要把侧边栏放入图标对应的结构下面,然后让他fixed的固定在最右边-100%整个就会被隐藏起来,之后给图标写hover让他移动到0的位置,就会自然出现了。在制作这个效果的时候需要注意:
你需要去制作的是触碰到图标,然后hover侧边栏,这个效果的写法表示是:
选择器:hover 选择器
你注意到什么了吗?
这个写法,如果去掉了hover,那么就是一个后代选择器,也就是说,我们hover能选择的对象,其实只是我们的后代选择器。也就是说,我们的侧边栏之所以需要放在图标对应的结构下,是因为我们需要让侧边栏成为图标的子选择器,才能通过hover去选择他。
因为我踩过陷阱了这里我来提醒一下大家不要再踩坑了制作的时候不要忘记了这个地方。
三、媒体查询的使用
虽然大部分的效果我们可以通过bootstrap去完成,但是如果你需要用bootstrap去完成布局,就需要给每一个屏幕下去添加你需要的布局。如果前面没有添加,可能会出现后面的效果顶替前面效果的情况。因此有时候我们可以使用媒体查询去完成这些bootstrap的效果变化,这样可以减少一些小的“麻烦”。其实大家根据自己的方式去做就好,也不是一定要这样做
1.标签变化
这里的标签是来自于其他页面内容里的顶部存在的标签,他们可以用来跳转或者告知你一下的内容是什么。而他也有属于自己跟着页面发生变化的效果:
我们可以看到,大屏的时候是椭圆形标签,鼠标移动过去会变成黑色背景色;中屏下,会失去内边距和圆角边框,鼠标移动过去的黑色变成白色,最后小屏会失去其他的效果,只剩下一个滚动条,滚动条可以用overflow:auto制作。(这个滚动条我剪掉了,因为这个动图做起来真的很麻烦!)
这个效果的实现需要注意的就是需要去书写媒体查询,让他在对应的大小做出对应的变化就可以实现了。可以看一下我书写的代码:
@media screen and (max-width: 1100px) {
.post-nav {
position: relative;
box-shadow: none;
background: #FFF;
height: 45px;
overflow: hidden;
overflow-x: auto;
white-space: nowrap;
width: 100%;
-webkit-box-pack: justify;
padding: 0!important;
box-sizing: border-box;
}
.post-nav span {
position: relative!important;
padding: 0!important;
height: 45px!important;
line-height: 45px!important;
font-size: 14px!important;
border-radius: 0!important;
box-shadow: none!important;
margin: 0 20px 0 15px!important;
color: #748594 !important;
border-width: 0!important;
}
.post-nav span:hover {
cursor: pointer!important;
background: #fff !important;
}
.post-nav:after {
content: "";
background-color: #f5f4f4 !important;
left: 0!important;
width: 100%!important;
height: 2px!important;
bottom: 0!important;
position: absolute!important;
}
}
@media screen and (max-width: 768px) {
.main-box {
padding-top: 70px!important;
}
.main-box .post-nav {
position: relative;
margin-bottom: 0!important;
box-shadow: none;
background: #FFF !important;
height: 45px;
overflow: hidden;
overflow-x: auto;
white-space: nowrap;
width: 100%;
-webkit-box-pack: justify;
padding: 0;
}
.main-box .post-nav span {
background: #fff !important;
}
.main-box .post-nav span a {
color: #000 !important;
}
}
这里可以看到我加了很多的!important来强制实现效果,为什么要这样做呢?因为层叠性的原因,后面的效果会把上面的效果层叠掉,所以如果需要去书写媒体查询的时候,可以加上 !important让效果去强制实现。
2.内容页面下的变化
还有一些细节的地方,会发生变化。这里的变化使用bootstrap也是可以实现的,只是用媒体查询会好理解好做而已。
可以看到,变成小屏的时候,会自动移动下来。这里其实就是简单的操作了,因为这两个盒子都是用浮动做的,在小屏的时候让左边的盒子原本的宽度变成100%就可以把其他的盒子挤下去了。这里附上代码给大家看一看就明白了,不再赘述。
@media screen and (max-width: 768px) {
.pronext {
margin-bottom: 0px!important;
}
.pronext .propage {
width: 100%!important;
}
.pronext .nextpage {
text-align: left!important;
width: 100%!important;
}
}
总结
生活咨询网对于刚刚学完移动端开发的人来说,会很困难。刚刚掌握的知识突然拿起来用,可能会用得乱七八糟。可以多参考原网页的效果,然后再加以自己的想法去制作。但是需要注意的是在使用bootstrap的时候,一定要按好格式去制作,不然会出现很多问题。除此之外,就是需要多注意自己之前学习的知识,不要忘记了以前学会的知识带来的东西,要和现在的知识做联合。希望同学们可以多给我提一些建议和想法,可以的话给一个一键三连谢谢啦。