<JavaScript>DOM-节点
目录
1.什么是DOM?
1.1 DOM简介
1.2 访问元素节点
1.2.1 document对象
1.2.1 访问元素节点的常用方法(注意得到的事元素or元素数组!)
1.2.2 延迟运行
1.3 节点的关系(注意:文本节点也属于节点)
1.3.1 排除文本节点的干扰
1.4 手写常见的节点关系函数
1.4.1 返回所有元素的子元素节点(兼容到IE6),类似children的功能
1.4.2 返回元素的前一个兄弟元素节点(兼容到IE6),类似previousElemmentSibling
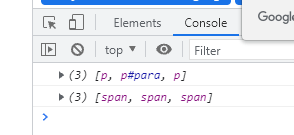
1.4.3 返回元素的所有元素兄弟节点
1.5 如何改变元素节点中的内容?innerHTML、innerText
2.节点操作
2.1 如何改变元素节点的CSS样式?(事件监听)
2.2 如何改变元素节点的HTML属性?
2.2.1 标准的W3C属性,如src、href等,直接打点进行更改
2.2.2 不符W3C标准的属性,要使用setAttribute()h和getAtrribute()来设置、读取
2.3 节点的创建、移除与克隆
2.3.1 节点的创建createElement()并插入DOM树appendChild()、insertBefore()
2.3.2 移动节点
2.3.3 删除节点
2.3.4 克隆节点
1.什么是DOM?
DOM是JS操控HTML和CSS的桥梁
DOM使JS操作HTML变得“优雅”,比如如下例子:
想在“牛奶”后面插入“可乐”,这里的思维是“字符串思维”,我们要一个一个字符的去找“牛奶”的
标签的最后一个字符">",然后再去插入
可乐
,这样很慢,也很反人类。
那么DOM则是把其HTML文档结构看作“结点思维”,即把div和p当做父子节点,这样会方便很多
1.1 DOM简介
- DOM(Document Object Model,文档对象模型)是JS操作HTMK文档的接口,使文档操作变得非常优雅、简便。
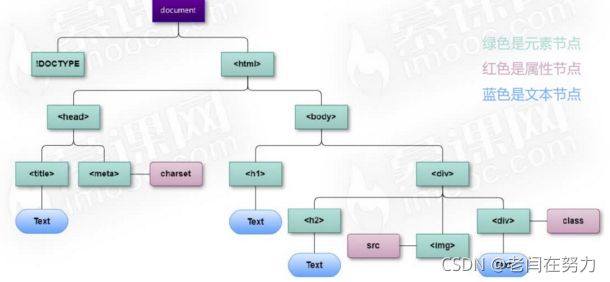
- DOM最大的特点就是将文档表示为节点树
节点的nodeType属性可以显示如上这些节点的具体类型:
1.2 访问元素节点
访问、得到、获取页面上的元素节点
1.2.1 document对象
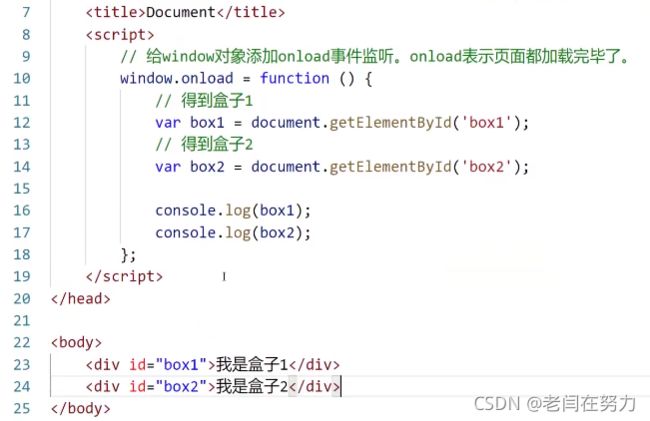
1.2.1 访问元素节点的常用方法(注意得到的事元素or元素数组!)
- getElementById()
Document
盒子1
盒子2
盒子1 11111111
“藏得深”的意思就是即便box1在多层嵌套的标签里(比如p,ul,li),DOM仍然可以把他找到。
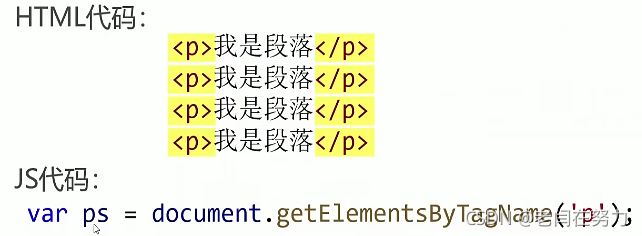
- getElmentsByTagName()
Document
段落阿斯顿撒旦
段落阿斯顿撒旦
段落阿斯顿撒旦
段落阿斯顿撒旦
若段落存在于多个div中,这时直接调用getElementsByTagName会把所有的p都get到。如下例子,就会吧把8个全部get到。这是就需要先get一个div的id再去做。
Document
段落阿斯顿撒旦
段落阿斯顿撒旦
段落阿斯顿撒旦
段落阿斯顿撒旦
段落阿斯顿撒旦
段落阿斯顿撒旦
段落阿斯顿撒旦
段落阿斯顿撒旦
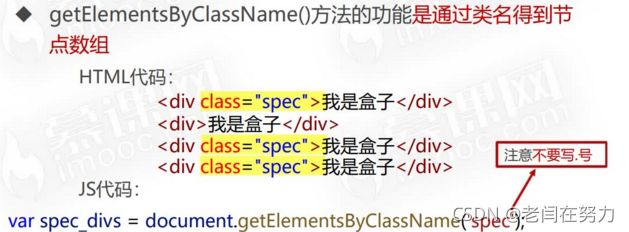
- getElementsByClassName()
用法与getElementsByTagName()类似,这里不再赘述
- querySelector()
只能得到页面上的一个元素,这一点与getElementById()类似
- querySelectorAll()
1.2.2 延迟运行
暂时存疑,后面再说
1.3 节点的关系(注意:文本节点也属于节点)
1.3.1 排除文本节点的干扰
举个例子:
Document
我是段落1
我是段落1
我是段落1
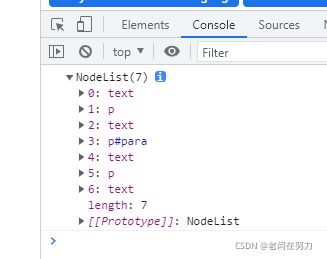
第一个childNodes,可以看到有7项,而不是3项,原因是把
左右的空白文本text也算了进去。
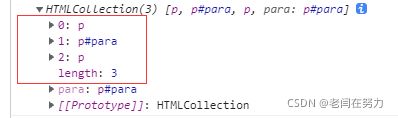
第二个:所有元素子结点,有3个,也就是3个p标签
第三个:第一个子结点和其类型,是文本节点,其结点属性值是3
第四个:第一个元素子结点,很明显是第一个
标签
第五个:最后一个子结点,与其属性值。同样是text
第六个:同四,p标签
其余的,父节点,与上面同理,不再赘述,注意写法即可。
1.4 手写常见的节点关系函数
1.4.1 返回所有元素的子元素节点(兼容到IE6),类似children的功能
Document
我是段落A
1
2
3
我是段落C
1.4.2 返回元素的前一个兄弟元素节点(兼容到IE6),类似previousElemmentSibling
function getElementPrevioudSibling(node){
var o=node;
while(o.previousSibling!=null){
if(o.previousSibling.nodeType==1){
return o.previousSibling;
}
o=o.previousSibling;
}
}
console.log(getElementPrevioudSibling(para));1.4.3 返回元素的所有元素兄弟节点
function getAllElementSibling(node){
var prevs=[];
var nexts=[];
var o=node;
while(o.previousSibling!=null){
if(o.previousSibling.nodeType==1){
prevs.push(o.previousSibling);
}
o=o.previousSibling;
}
o=node;
while(o.nextSibling!=null){
if(o.nextSibling.nodeType==1){
nexts.push(o.nextSibling);
}
o=o.nextSibling;
}
return prevs.concat(nexts);
}
console.log(getAllElementSibling(para));![]()
1.5 如何改变元素节点中的内容?innerHTML、innerText
2.节点操作
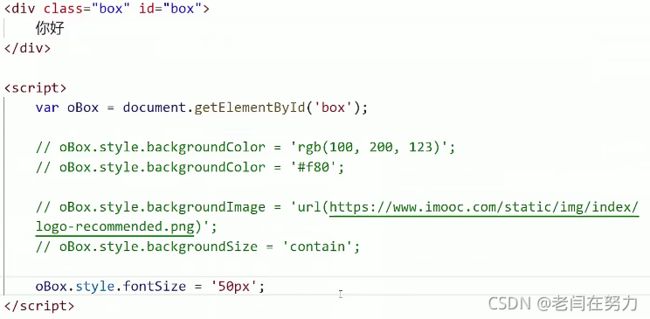
2.1 如何改变元素节点的CSS样式?(事件监听)
通过改变行内值来改变css样式
![]()
2.2 如何改变元素节点的HTML属性?
2.2.1 标准的W3C属性,如src、href等,直接打点进行更改
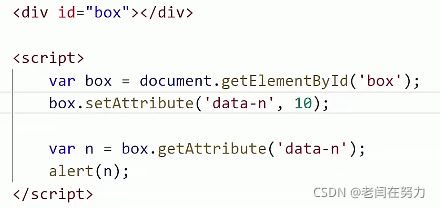
2.2.2 不符W3C标准的属性,要使用setAttribute()h和getAtrribute()来设置、读取
![]()
2.3 节点的创建、移除与克隆
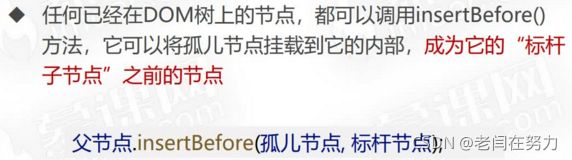
2.3.1 节点的创建createElement()并插入DOM树appendChild()、insertBefore()
![]()
孤儿节点:
appendChild()
insertBefore()
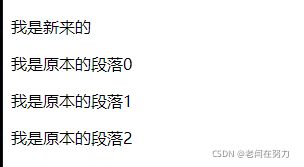
代码举例
Document
我是原本的段落0
我是原本的段落1
我是原本的段落2
举例:乘法表
Document
2.3.2 移动节点
Document
我是段落
我是段落
box2原有段落
box2原有段落
box2原有段落
box2原有段落
2.3.3 删除节点
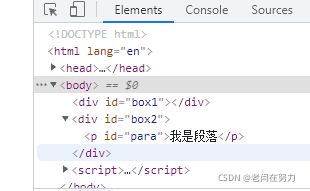
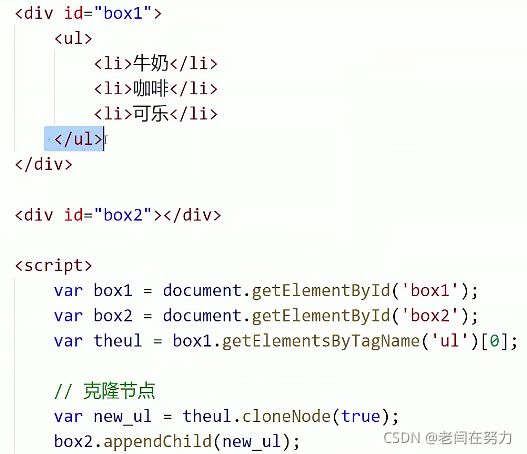
2.3.4 克隆节点