HTML5期末大作业:汽车主题网页设计——21 汽车租赁(47页) HTML+CSS+JavaScript web前端期末大作业 html+css+javascript网页设计实例 企业网站制作
HTML5期末大作业:汽车主题网页设计——21 汽车租赁(47页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:网站首页 关于我们 行业资讯 车型展示 租车指南 租车价格 留言反馈 人才招聘 联系我们总共37个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)基本期末作业所需的知识点全覆盖。
文章目录
- HTML5期末大作业:汽车主题网页设计——21 汽车租赁(47页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品 大学生毕设网页设计源码HTML
- 作品介绍
- 一、作品展示
-
- 1.网站首页
- 2.关于我们
- 3.行业资讯
- 4.车型展示
- 5. 租车指南
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
一、作品展示
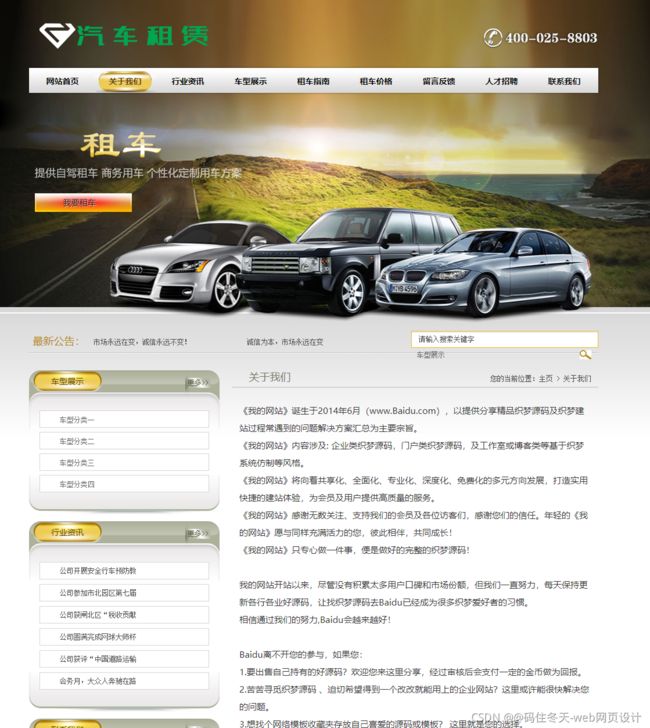
1.网站首页
2.关于我们
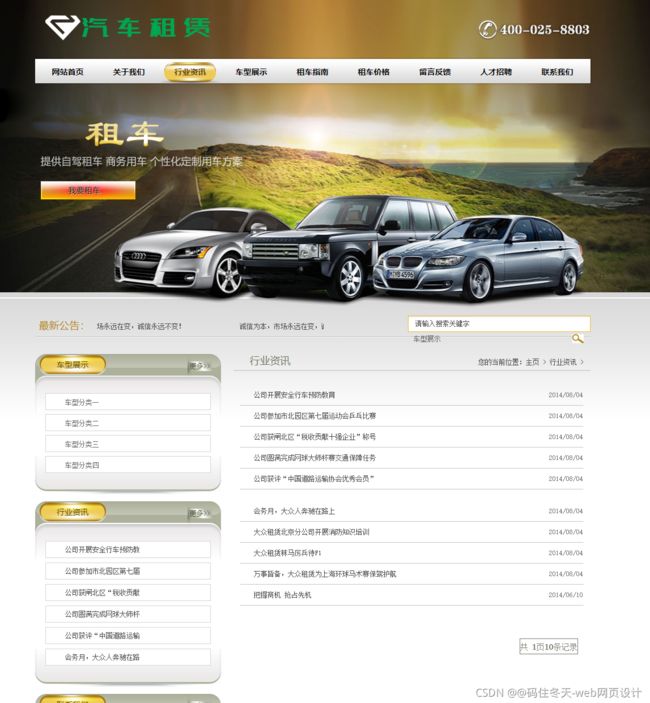
3.行业资讯
4.车型展示
5. 租车指南
二、文件目录
三、代码实现
<html>DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>关于我们_我的网站title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<LINK href="style/global.css" rel=stylesheet>
<LINK href="style/css.css" rel=stylesheet>
<script language="JavaScript" type="text/javascript" src="js/jquery.js" >script>
<script language="JavaScript" type="text/javascript" src="js/LiScroll_gd.js" >script>
<script language="JavaScript" type="text/javascript" src="js/common.js" >script>
<script language="JavaScript" type="text/javascript" src="js/main.js" >script>
<script language="JavaScript" type="text/javascript" src="js/AC_RunActiveContent.js" >script>
<script language="JavaScript" type="text/javascript" src="js/paging.js" >script>
head>
<body>
<div class="header">
<div class="top w980">
<div class="logo fl png"><a href="index.htm" title = "我的网站"><img src="images/img1.png" width="325" height="147"/>a>div>
<div class="tel fr png"><img src="images/img2.png" width="212" height="147"/>div>
div>
<div class="nav w980">
<ul class="nav-in">
<li class="n_son"><a href="index.htm" title = "网站首页">网站首页a>li>
<li class="n_son"><a href="index-1.htm" title="关于我们">关于我们a>li>
<li class="n_son"><a href="index-2.htm" title="行业资讯">行业资讯a>li>
<li class="n_son"><a href="index-3.htm" title="车型展示">车型展示a>li>
<li class="n_son"><a href="index-4.htm" title="租车指南">租车指南a>li>
<li class="n_son"><a href="index-5.htm" title="租车价格">租车价格a>li>
<li class="n_son"><a href="index-6.htm" title="留言反馈">留言反馈a>li>
<li class="n_son"><a href="index-7.htm" title="人才招聘">人才招聘a>li>
<li class="n_son"><a href="index-8.htm" title="联系我们">联系我们a>li>
ul>
div>
<div class="fla w980">
<div class="fla-in png">
<a href="#"><img src="images/img3.png" width="980" height="404"/>a>
div>
div>
<div class="header-a png">
<div class="header_a-in w980">
<div class="notice fl">
<h2 class="n_tl png fl">最新公告:h2>
<div id="n_con">
<div id="n_c_in" class="w_700 fl">
<p id="n1p" class="fl"><a href="#" style="color:#4a4a4a;" title="诚信为本,市场永远在变,诚信永远不变!">诚信为本,市场永远在变,诚信永远不变! a>p>
<p id="n2p" class="fl">p>
div>
div>
div>
<form class="t_srh png fr" action="#" method="get">
<input class="s_txt png fl" type="text" value="请输入搜索关键字" name="kws" id="kws">
<input class="s_cla png fl" type="text" name = "rid" value="车型展示" unselectable="on" readyonly>
<ul class="s_cla_list">
<li>车型展示li>
<li>租车价格li>
<li>行业资讯li>
ul>
<input class="s_btn png fr" type="submit" value="">
form>
div>
div>
div>
<div class="pmain">
<div class="w980">
<div class="pmain_a fr">
<div class="ptl_a">
<div class="ptl_a-tl fl png">关于我们div>
<div class="ptl_a-more fr"><span>您的当前位置:span><a href="javascript:if(confirm('http://127.0.0.31/ \n\n�ļ���δ�� Teleport Pro ȡ�أ���Ϊ �������·��������ʼ��ַ�����õķ�Χ�� \n\n��Ҫ�ӷ������ϴ�����'))window.location='http://127.0.0.31/'" >主页a> > <a href="index-1.htm" >关于我们a>div>
div>
<div class="pAC">
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">《我的网站》诞生于2014年6月(www.Baidu.com),以提供分享精品织梦源码及织梦建站过程常遇到的问题解决方案汇总为主要宗旨。span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">《我的网站》内容涉及: 企业类织梦源码,门户类织梦源码,及工作室或博客类等基于织梦系统仿制等风格。span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">《我的网站》将向着共享化、全面化、专业化、深度化、免费化的多元方向发展,打造实用快捷的建站体验,为会员及用户提供高质量的服务。span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">《我的网站》感谢无数关注、支持我们的会员及各位访客们,感谢您们的信任。年轻的《我的网站》愿与同样充满活力的您,彼此相伴,共同成长!span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">《我的网站》只专心做一件事,便是做好的完整的织梦源码!span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">我的网站开站以来,尽管没有积累太多用户口碑和市场份额,但我们一直努力,每天保持更新各行各业好源码,让找织梦源码去Baidu已经成为很多织梦爱好者的习惯。span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">相信通过我们的努力,Baidu会越来越好!span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">Baidu离不开您的参与,如果您:span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">1.要出售自己持有的好源码?欢迎您来这里分享,经过审核后会支付一定的金币做为回报。span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">2.苦苦寻觅织梦源码 、迫切希望得到一个改改就能用上的企业网站?这里或许能很快解决您的问题。span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">3.想找个网络模板收藏夹存放自己喜爱的源码或模板? 这里就是您的选择。span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">4.想结交更多热爱织梦源码建站的朋友?那就快来分享您的源码,寻找志趣相投的朋友吧。span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">马上加入我们的会员吧span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<a href="javascript:if(confirm('http://wpa.qq.com/msgrd?v=3&uin=970003436&site=qq&menu=yes \n\n�ļ���δ�� Teleport Pro ȡ�أ���Ϊ �������·��������ʼ��ַ�����õķ�Χ�� \n\n��Ҫ�ӷ������ϴ�����'))window.location='http://wpa.qq.com/msgrd?v=3&uin=970003436&site=qq&menu=yes'" style="color: rgb(70, 81, 96); letter-spacing: 1px; text-decoration: none; font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" target="_blank"><img alt="点击这里给我发消息" border="0" src="button_111.gif.jpg" style="border: none;" title="点击这里给我发消息" />a><span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;"><现价49一个月无限制下载,一年109,终身只需388.好源码天天更新>span><br style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;" />
<span style="color: rgb(51, 51, 51); font-family: 'Microsoft YaHei'; font-size: 15px; line-height: 30px;">我的网站 VIP群,欢迎各位会员朋友加入,加群时备注下会员名span>
div>
div>
<div class="pmain_b fl">
<div class="pcla png">
<div class="ptl-b png">
<h2 class="ptl_b-tl fl png">车型展示h2>
<div class="ptl_b-more fr png"><a href="index-3.htm" title ='更多车型展示'>更多>>a>div>
div>
<div class="pcla-con">
<div class="pcla-list">
<ul>
<li class="pcla_son">
<a href="index-9.htm" title="车型分类一">车型分类一a>
<ul>
ul>
li><li class="pcla_son">
<a href="index-10.htm" title="车型分类二">车型分类二a>
<ul>
ul>
li><li class="pcla_son">
<a href="index-11.htm" title="车型分类三">车型分类三a>
<ul>
ul>
li><li class="pcla_son">
<a href="index-12.htm" title="车型分类四">车型分类四a>
<ul>
ul>
li>
ul>
div>
div>
<div class="pcla-bottom png">div>
div>
<div class="pnews png mar_t12p">
<div class="ptl-b png">
<h2 class="ptl_b-tl fl png">行业资讯h2>
<div class="ptl_b-more fr png"><a href="index-2.htm" title = "更多行业资讯">更多>>a>div>
div>
<div class="pnews-con">
<ul class="pnews-list fl">
<ul>
<li><a href="17.html" title="公司开展安全行车预防教" >公司开展安全行车预防教a>li>
<li><a href="16.html" title="公司参加市北园区第七届" >公司参加市北园区第七届a>li>
<li><a href="15.html" title="公司获闸北区“税收贡献" >公司获闸北区“税收贡献a>li>
<li><a href="14.html" title="公司圆满完成网球大师杯" >公司圆满完成网球大师杯a>li>
<li><a href="13.html" title="公司获评“中国道路运输" >公司获评“中国道路运输a>li>
<li><a href="12.html" title="会务月,大众人奔驰在路" >会务月,大众人奔驰在路a>li>
ul>
ul>
<div class="clear">div>
div>
<div class="pnews-bottom png">div>
div>
<div class="pcontact png mar_t12p">
<div class="ptl-b png">
<h2 class="ptl_b-tl fl png">联系我们h2>
<div class="ptl_b-more fr png"><a href="index-8.htm" title = "更多联系我们">更多>>a>div>
div>
<div class="pcontact-con">
<div class="pcontact-txt fl">
地址:这里是您的公司地址<br/>
电话:这里是您的公司电话<br/>
传真:这里是您的公司传真<br/>
邮箱:这里是您的公司邮箱
div>
<div class="clear">div>
div>
<div class="pcontact-bottom png">div>
<div class="pcontact-slogan png">div>
div>
div>
<div class="clear">div>
div>
div>
<div class="footer">
<div class="link">
<div class="link-in w980">
<h2 class="link-tl fl png">情链接h2>
<div class="link-con fl">
<div class="bottom-logo fr png"><a href="index.htm" title = "我的网站称"><img src="images/img6.jpg" width="239" height="60"/>a>div>
div>
div>
div>
<script language="JavaScript" type="text/javascript" src="js/jquery.js" >script>
<script language="JavaScript" type="text/javascript" src="js/LiScroll_gd.js" >script>
<script language="JavaScript" type="text/javascript" src="js/common.js" >script>
<script language="JavaScript" type="text/javascript" src="js/main.js" >script>
<script language="JavaScript" type="text/javascript" src="js/AC_RunActiveContent.js" >script>
<script language="JavaScript" type="text/javascript" src="js/paging.js" >script>
body>
<script src="error.html" type="text/javascript">script>
html>
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
![]()
五、源码获取
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!