javascript流程控制语句之循环结构
循环目的:在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句
在Js 中,主要有三种类型的循环语句:
- for 循环
- while 循环
- do...while 循环
目录
for语句
基本语
for循环的加载流程
for死循环
例子:
循环遍历数组
循环绑定事件
动态创建标签
while及do-while
基本语法
区别
while循环
do-while循环
for循环和while循环的区别
continue及break
断点调试
双重 for 循环
概述:
双重 for 循环语法
打印 n 行 n 列的星星
打印倒三角形案例
for语句
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
让特定的代码段执行指定的次数
基本语
for(表达式1;表达式2;表达式3){
循环体
}
- 初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
- 条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
- 操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
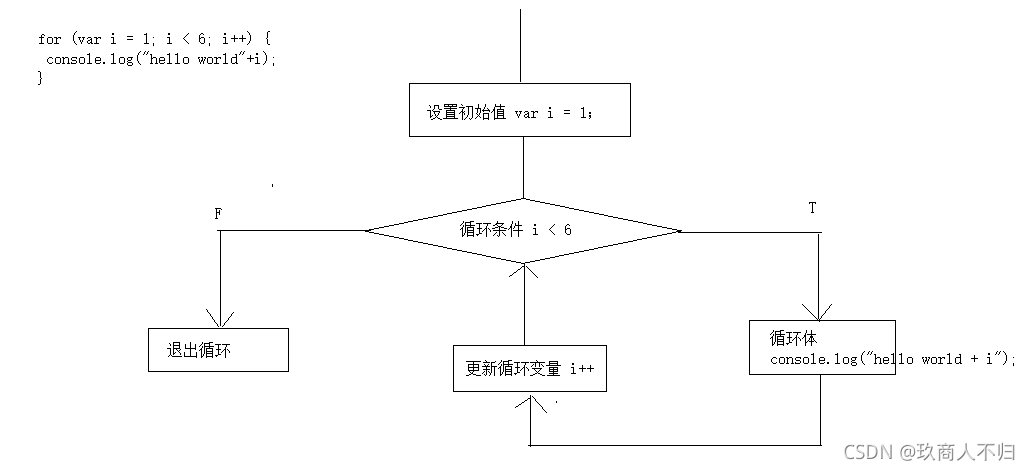
for循环的加载流程
- 1. 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 2. 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
- 3. 执行操作表达式,此时第一轮结束。
- 4. 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 5. 继续执行操作表达式,第二轮结束。
- 6. 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
// 求1-4的和
var total = 0;
for (var i = 1; i < 5; i++) {
console.log(i);
total = total + i; //total = 10;
// total += i;
}
// 循环结束 i的值真好是条件不满的值
console.log(i, total); // 5 10for死循环
-
循环条件恒成立
for(var k = 100; k>10;k++){
console.log(k);
} 例子:
循环遍历数组
// 定义一个数组 []
// 数组是存储任意数据的集合,多个数据之间用逗号隔开
// 特点:由索引和值组成,索引从0开始依次递增 0对应第一项1对应第二项依次类推,天生自带length属性表示数组的长度或数组中数据的个数
var arr = ["hello", 10, 20, 30, true, "哈哈", false, "呵呵", 100, 200];
console.log(arr);
console.log(arr.length);
// 获取数组中某一项 数组[索引]
// console.log(arr[0]);
// console.log(arr[1]);
// console.log(arr[2]);
// console.log(arr[arr.length - 1]);
// for (var i = 0; i < 10; i++) {
// // console.log(i);
// console.log(arr[i]);
// }
for (var i = 0; i < arr.length; i++) {
// console.log(i);
console.log(arr[i]);
}
循环绑定事件
动态创建标签
while及do-while
基本语法
while循环
设置初始值
while(条件){
循环体
更新循环变量
}
do-while循环
do{
循环体
更新循环变量
}while(条件)区别
-
while循环条件不成立一次都不执行,do-while不管条件成立与否最少执行一次,因为先执行的是do中的代码段
while循环
var i = 1;
while (i < 51) {
console.log(i);
i++;
}
// for(var i = 50;i>=1;i--){
// console.log(i);
// }
var j = 50;
while (j > 0) {
console.log(j);
j--;
}
var k = 10;
while (k < 0) {
console.log("哈哈");
k--;
}
do-while循环
var sum = 0;
var n = 100;
do{
sum += n;
n--;
}while(n>0);
console.log(sum);
var m = 10;
do{
console.log(m);
m++;
}while(m<0);for循环和while循环的区别
-
for循环一般应用于初始值已知,终值已知,确定的循环次数
// 输出1-100的奇数 for(var i = 1;i<=100;i++){ if(i%2!=0){ console.log(i); } } -
while循环一般应用于初始值未知,终值未知,循环次数不固定
// 100块钱每天用一半,小于1块钱停止,能用几天?
var money = 100;
var day = 0;
while(money > 1){
money *= 0.5;
day++;
}
console.log("最后还剩"+money+"钱,用了"+day+"天");
continue及break
continue和break一般应用于循环中都是用来终止循环操作的,continue和break后边的代码都不执行了
continue是只终止当前这一次循环然后进入下一次循环
break是结束整个循环
// 吃汤圆吃到第5个发现这个汤圆坏了
for(var i = 1;i<=10;i++){
if(i == 5){
console.log("第5个汤圆坏了");
continue;
console.log("哈哈哈");
}
console.log("当前吃的是第"+i+"个汤圆");
}
// 吃汤圆吃到第5个发现汤里有老鼠
for(var i = 1;i<=10;i++){
if(i == 5){
console.log("汤里有老鼠");
break;
console.log("哈哈哈");
}
console.log("当前吃的是第"+i+"个汤圆");
}断点调试
断点调试:
- 断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试
- 过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
- 断点调试可以帮我们观察程序的运行过程
- 浏览器中按 F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点
- Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
- F11: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
- 代码调试的能力非常重要,只有学会了代码调试,才能学会自己解决bug的能力。初学者不要觉得调试代码麻烦就不去调试,
- 知识点花点功夫肯定学的会,但是代码调试这个东西,自己不去练,永远都学不会。
- 今天学的代码调试非常的简单,只要求同学们记住代码调试的这几个按钮的作用即可,后面还会学到很多的代码调试技巧
双重 for 循环
概述:
很多情况下,单层 for 循环并不能满足我们的需求,比如我们要打印一个 5 行 5 列的图形、打印一个倒直角三角形等,此时就可以通过循环嵌套来实现。
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
双重 for 循环语法
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
- 内层循环可以看做外层循环的语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
-
我们可以把里面的循环看做是外层循环的语句,外层循环循环一次, 里面的循环执行全部
打印 n 行 n 列的星星
要求用户输入行数和列数,之后在控制台打印出用户输入行数和列数的星星
核心:
1. 内层循环负责一行打印n个星星
2. 外层循环负责打印n行
var row = prompt('请输入您打印几行星星:');
var col = prompt('请输入您打印几列星星:');
var str = '';
for (var i = 1; i <= row; i++) {
for (j = 1; j <= col; j++) {
str += '☆';
}
str += '\n';
}
console.log(str);打印倒三角形案例
- ① 一共有10行,但是每行的星星个数不一样,因此需要用到双重 for 循环
- ② 外层的 for 控制行数 i ,循环10次可以打印10行
- ③ 内层的 for 控制每行的星星个数 j
- ④ 核心算法: 每一行星星的个数 j = i ; j <= 10; j++
- ⑤ 每行打印完毕后,都需要重新换一行
var row = prompt('请输入您打印几行星星:');
var col = prompt('请输入您打印几列星星:');
var str = '';
for (var i = 1; i <= row; i++) {
for (j = 1; j <= col; j++) {
str += '☆';
}
str += '\n';
}
console.log(str);
// 正三角
var str = '';
for(var i = 1;i <= 10; i++){
for(var j=1; j<=i; j++){
str= str + '*';
}
str = str +'\n';
}
console.log(str);