【18】数据可视化+爬虫:基于 Echarts + Python 实现的动态实时大屏范例 - 行业搜索指数排行榜
目录
❤️效果展示❤️
1、首先看动态效果图
2、自动切换主题
一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
2、部署方式
二、整体架构设计
三、爬虫采集关键编码实现
1、确认爬虫目标
2、确定爬取方式
3、爬取关键代码
四、数据可视化关键编码实现
1、前端html代码
2、前端JS代码
3、后端python服务器代码
五、上线运行
六、源码下载
七、精彩案例汇总
写在前面,最近收到了很多小伙伴们的建议,大屏得展示数据如果采用真实数据分析计算,那就更加贴近小伙伴们的实际工作场景,可以很快在工作中应用,所以应小伙伴需求,就诞生了这篇数据可视化+爬虫的【微博实时热点 - 数据可视化大屏解决方案】。
话不多说,开始分享干货,欢迎讨论!QQ微信同号: 6550523
❤️效果展示❤️
1、首先看动态效果图
2、自动切换主题 
一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
1280px*768px,F11全屏后占满整屏无滚动条;其它分辨率屏幕可自适应显示。
2、部署方式
- 基于免安装可执行程序:支持Windows、Linux、Mac等各种主流操作系统;将可执行程序exe复制到服务器上即可,无需其它环境依赖;
- 观看方式:既可在服务器上直接观看程序界面,也可远程使用浏览器打开播放,支持Chrome浏览器、360浏览器等主流浏览器。
二、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Python Web实现,使用Pycharm编辑器;
- 数据传输格式:JSON;
- 数据源类型:本案例采用python request 采集实时数据方式。实际开发需求中,支持定制HTTP API接口方式或其它各种类型数据库,如PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite、Excel表格等。
- 数据更新方式:本案例为了展示数据,采用定时拉取方式。实际开发需求中,采用后端数据实时更新,实时推送到前端展示;
三、爬虫采集关键编码实现
1、确认爬虫目标
本次采集的目标是微博实时热点,url地址为:Sina Visitor System
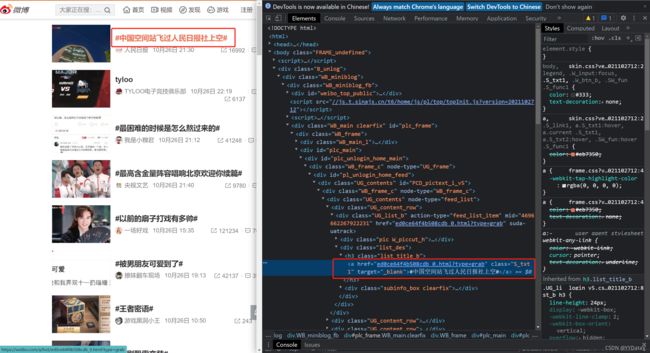
F12查看数据传输协议,发现是以html方式(区分于上一篇的http+json方式), 如下图:
2、确定爬取方式
所以本次采集需要用到 google chrome 浏览器及chromedriver.exe工具及selenium。
3、爬取关键代码
try:
# 发起浏览器请求
self.browser.get(self.url)
# 先等待元素加载完成,否则find_elements的执行结果为空
WebDriverWait(self.browser, 8, 0.5).until(lambda x: x.find_element(By.ID, "pl_unlogin_home_feed").is_displayed())
except Exception as e:
print(e)
return
nodes = self.browser.find_elements(By.CLASS_NAME, 'list_des')
if len(nodes) == 0:
print("parse 未找到节点 list_des ------------------")
return
for node in nodes:
try:
# 标题 单个节点
title = node.find_element(By.CLASS_NAME,'S_txt1').text
title_list.append(title)
except Exception as e:
print('title_list', e)
try:
# 转发 点赞 评论 的列表节点
zhuan_dian_ping_list = node.find_elements(By.TAG_NAME, 'em')
dianzan_list.append(zhuan_dian_ping_list[1].text)
pinglun_list.append(zhuan_dian_ping_list[3].text)
zhuanfa_list.append(zhuan_dian_ping_list[5].text)
except Exception as e:
print('zhuan_dian_ping_list', e)四、数据可视化关键编码实现
1、前端html代码
title
content
2、前端JS代码
var idContainer_4 = "container_4";
var chartDom = document.getElementById(idContainer_4);
function initEchart_4() {
var myChart = echarts.init(chartDom, window.gTheme);
var option = {
title: {
text: "微博实时热点(爬虫采集)",
left: "center",
textStyle: {
color: "#00ffff",
fontSize: "12",
},
},
tooltip: {
trigger: "item",
formatter: "{a}
{b}: {c} ",
position: function (p) {
//其中p为当前鼠标的位置
return [p[0] + 10, p[1] - 10];
},
},
legend: {
data: ["legend1", "legend2", "legend3"],
textStyle: {
color: "rgba(255,255,255,.8)",
fontSize: "10",
},
top: "5%",
},
grid: {
left: "12%",
right: "15%",
bottom: "3%",
// 距离顶部边框的相对距离,太近压到了legend
top: "15%",
containLabel: true,
},
dataZoom: [
{
type: "slider",
yAxisIndex: 0,
left: "0%",
start: 60,
end: 40,
},
],
xAxis: [
{
name: "xAxisName1",
type: "value",
min: 0,
max: 5000,
nameLocation:'start',
nameTextStyle: {
color: "#3690be",
fontSize: 10,
},
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.8)",
fontSize: 10,
},
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)",
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
},
},
},
{
name: "xAxisName2",
type: "value",
min: 0,
max: 100,
nameLocation:'start',
nameTextStyle: {
color: "#3690be",
fontSize: 10,
},
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.8)",
fontSize: 10,
},
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)",
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
},
},
},
],
yAxis: {
name:'yAxisName',
type: "category",
data: [],
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.8)",
fontSize: 10,
},
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)",
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
},
},
},
series: [
{
name: "name1",
type: "bar",
xAxisIndex: 0,
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [],
},
{
name: "name2",
type: "bar",
xAxisIndex: 1,
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [],
},
{
name: "name3",
type: "bar",
xAxisIndex: 1,
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [],
},
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
function asyncData_4() {
$.getJSON("weibo.json").done(function (data) {
var myChart = echarts.init(document.getElementById(idContainer_4), window.gTheme);
myChart.setOption(data);
// myChart.setOption({
// yAxis: { data: data["yAxis"]["data"] },
// series: [{ data: data["series"][0]["data"] }, { data: data["series"][1]["data"] }],
// });
}); //end $.getJSON}
}
initEchart_4();
asyncData_4();
3、后端python服务器代码
class MyRequestHandler(SimpleHTTPRequestHandler):
protocol_version = "HTTP/1.0"
server_version = "PSHS/0.1"
sys_version = "Python/3.7.x"
target = "./" # 监听目录,配置项
# 生成一个爬虫实例
scrapyWB = scrapyWeibo.Parse()
def do_GET(self):
# 响应微博爬虫数据
if self.path.find("/weibo.json") >= 0:
self.send_response(200)
self.send_header("Content-type", "json")
self.end_headers()
data = self.scrapyWB.get_echarts_option()
rspstr = json.dumps(data)
self.wfile.write(rspstr.encode("utf-8"))
else:
# 响应其他的json文件
SimpleHTTPRequestHandler.do_GET(self)
return
def do_POST(self):
data = self.rfile.read(int(self.headers["content-length"]))
data = json.loads(data)
self.send_response(200)
self.send_header("Content-type", "text/html")
self.end_headers()
rspstr = json.dumps(data, ensure_ascii=False)
self.wfile.write(rspstr.encode("utf-8"))
def HttpServer():
try:
server = HTTPServer((ip, port), MyRequestHandler)
listen = "http://%s:%d" % (ip, port)
print("服务器监听地址: ", listen)
server.serve_forever()
except ValueError as e:
print("Exception", e)
server.socket.close()
if __name__ == "__main__":
HttpServer()
五、上线运行
六、源码下载
18【源码】数据可视化:基于Echarts+Python动态实时大屏范例(含爬虫代码)-微博实时热点大屏.zip-企业管理文档类资源-CSDN下载
本次分享结束,欢迎讨论!QQ微信同号: 6550523
七、精彩案例汇总
请抬起你可爱的小手戳戳戳:❤️数据可视化《精彩案例汇总》❤️_小魔怪的博客-CSDN博客



