网上超级火的过年除夕倒计时,纯HTML源码,数据信息皆可以修改,今天免费分享给大家,供大家学习娱乐
点击文章下面超链接,即可免费下载,源码以及文件素材,无需积分,关注后即可下载
资源须知:
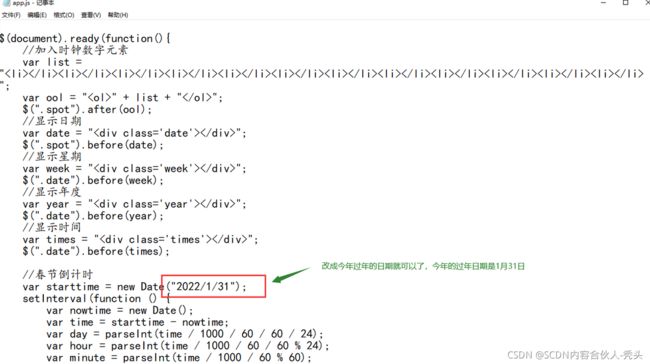
因为资源是我去年上传的,所以最近下载这个资源的同学,可能会出现倒计时为负的情况,下面是解决办法:
可以就用记事本打开,然后保存,在此点击index.html运行即可

最近由于不知道什么情况,上传的资源,他老是在审核中,本来打算重新上传一个的,但是没办法,无法通过,你们在修改的过程中,没有编程基础的不要动其他的代码,如果有基础的,可以试着添加一些功能,搞一些花里胡哨的效果,另外我会把本篇文章置顶,方便各位寻找
记得关注,只有关注后才可以下载!!!
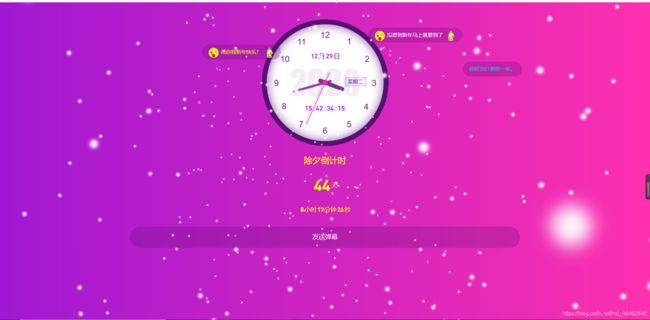
效果图:钟表以及时间文字显示会自动根据打开网页的时间,显示时间;无需自己修改,弹幕和文字皆可以修改;背景是渐变色彩,可根据自己的需要在源码中修改即可,除了主要功能是HTML意外,还有CSS、JS等源码,就算没有编程工具,电脑没有任何编程配置,只需要打开文件,鼠标双击运行index即可,会自动跳到系统默认浏览器内,就算毫无编程基础、英语小白页可以娱乐;
本源码意在学习与娱乐,未经授权!!禁止商用!!!

部分源码
CSS源码:
/*!
* Bootstrap v3.3.4 (http://getbootstrap.com)
* Copyright 2011-2015 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/
/*! normalize.css v3.0.2 | MIT License | git.io/normalize */
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
body {
margin: 0;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
menu,
nav,
section,
summary {
display: block;
}
audio,
canvas,
progress,
video {
display: inline-block;
vertical-align: baseline;
}
audio:not([controls]) {
display: none;
height: 0;
}
[hidden],
template {
display: none;
}
a {
background-color: transparent;
}
a:active,
a:hover {
outline: 0;
}
abbr[title] {
border-bottom: 1px dotted;
}
b,
strong {
font-weight: bold;
}
dfn {
font-style: italic;
}
h1 {
margin: .67em 0;
font-size: 2em;
}
mark {
color: #000;
background: #ff0;
}
small {
font-size: 80%;
}
sub,
sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline;
}
sup {
top: -.5em;
}
sub {
bottom: -.25em;
}
img {
border: 0;
}
svg:not(:root) {
overflow: hidden;
}
figure {
margin: 1em 40px;
}
hr {
height: 0;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
pre {
overflow: auto;
}
code,
kbd,
pre,
samp {
font-family: monospace, monospace;
font-size: 1em;
}
button,
input,
optgroup,
select,
textarea {
margin: 0;
font: inherit;
color: inherit;
}
button {
overflow: visible;
}
button,
select {
text-transform: none;
}
button,
html input[type="button"],
input[type="reset"],
input[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
}
button[disabled],
html input[disabled] {
cursor: default;
}
button::-moz-focus-inner,
input::-moz-focus-inner {
padding: 0;
border: 0;
}
input {
line-height: normal;
}
input[type="checkbox"],
input[type="radio"] {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
}
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
height: auto;
}
input[type="search"] {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
-webkit-appearance: textfield;
}
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
fieldset {
padding: .35em .625em .75em;
margin: 0 2px;
border: 1px solid #c0c0c0;
}
legend {
padding: 0;
border: 0;
}
textarea {
overflow: auto;
}
optgroup {
font-weight: bold;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
td,
th {
padding: 0;
}
/*! Source: https://github.com/h5bp/html5-boilerplate/blob/master/src/css/main.css */
@media print {
*,
*:before,
*:after {
color: #000 !important;
text-shadow: none !important;
background: transparent !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
a,
a:visited {
text-decoration: underline;
}
a[href]:after {
content: " (" attr(href) ")";
}
abbr[title]:after {
content: " (" attr(title) ")";
}
a[href^="#"]:after,
a[href^="javascript:"]:after {
content: "";
}
pre,
blockquote {
border: 1px solid #999;
page-break-inside: avoid;
}
thead {
display: table-header-group;
}
tr,
img {
page-break-inside: avoid;
}
img {
max-width: 100% !important;
}
p,
h2,
h3 {
orphans: 3;
widows: 3;
}
h2,
h3 {
page-break-after: avoid;
}
select {
background: #fff !important;
}
.navbar {
display: none;
}
.btn > .caret,
.dropup > .btn > .caret {
border-top-color: #000 !important;
}
.label {
border: 1px solid #000;
}
.table {
border-collapse: collapse !important;
}
.table td,
.table th {
background-color: #fff !important;
}
.table-bordered th,
.table-bordered td {
border: 1px solid #ddd !important;
}
}
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.glyphicon-asterisk:before {
content: "\2a";
}
.glyphicon-plus:before {
content: "\2b";
}
.glyphicon-euro:before,
.glyphicon-eur:before {
content: "\20ac";
}
.glyphicon-minus:before {
content: "\2212";
}
.glyphicon-cloud:before {
content: "\2601";
}
.glyphicon-envelope:before {
content: "\2709";
}
.glyphicon-pencil:before {
content: "\270f";
}
.glyphicon-glass:before {
content: "\e001";
}
.glyphicon-music:before {
content: "\e002";
}
.glyphicon-search:before {
content: "\e003";
}
.glyphicon-heart:before {
content: "\e005";
}
.glyphicon-star:before {
content: "\e006";
}
.glyphicon-star-empty:before {
content: "\e007";
}
.glyphicon-user:before {
content: "\e008";
}
.glyphicon-film:before {
content: "\e009";
}
.glyphicon-th-large:before {
content: "\e010";
}
.glyphicon-th:before {
content: "\e011";
}
.glyphicon-th-list:before {
content: "\e012";
}
.glyphicon-ok:before {
content: "\e013";
}
.glyphicon-remove:before {
content: "\e014";
}
.glyphicon-zoom-in:before {
content: "\e015";
}
.glyphicon-zoom-out:before {
content: "\e016";
}
.glyphicon-off:before {
content: "\e017";
}
.glyphicon-signal:before {
content: "\e018";
}
.glyphicon-cog:before {
content: "\e019";
}
}
/*# sourceMappingURL=bootstrap.css.map */
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_1191451_h720mljzrsc.eot?t=1567747578825'); /* IE9 */
src: url('//at.alicdn.com/t/font_1191451_h720mljzrsc.eot?t=1567747578825#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAABnUAAsAAAAANZwAABmDAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCIXArSPMNsATYCJAOBUAtqAAQgBYRtB4UBGxctsxEVbBwAiJ5vkuz/cMCNoVhM/BNDh0edSGRMB5pip/gyLfWhRDj+fXsGu42fOEt5V2gslrHFh1Fc5lK6t4+O2o77/VBKHvgfe3effNW2JdE0b376PC0KGml4xFMhUymN0/Uhw9O2/v/MDDAwM8BAK0OJNroIRhIjrlGobBVutbuif9XFyI209/2rYG6FUdebrd6KwGpmZowNCRJWJlTkbKQ3OYLG6GcZfoDbUpsTMu9nAAeT+2HbYBpFGtVjPr3XNdL+vQnObBPZ3veKYNMmHmkgd3eY9Jb2Z01fvUDhyU4Ku9IngiLsriZxwQ4W2RfpKl0p0LJ5y3QkMqSOkv3/qaori53Saac2pDJ9mGobxiwj7g4gdR8fso6ky4GyaoegBrnRSm2NcCVdAVHpdbK9ZSv17d497ZmmjFnWPqxL3h6oqeuhxpWHgraD0UA2bRek9VF7RAPEIEFan/iPTUDTLD3oeOXH77k1mbeogPB4TzBza6m0XDEwqAuqlGXmTedBRT2+gQf45H//4T9YD2yiSuIVPLl7dHM3v5Ud8fi765oMXquTcJdHwhogE/5Qs99BCtvXIJpLe/YF/U1QhN8Qx7DHl78k+P38Brno0IT/Pu7c2C3oE0bF/zGeFNCzARIlWUVVTV1DnwCmpa1jiGckjJiElIxcgEAKFCUVNQ2tIDrBQoQKFyFSFL1oMVYwiGUEQpXXvw3xCenYAH6DXZwevyGjoQCQxwNCBJ4QEvCCkIE3hArwg1AF/ohToyhx6hQ1ToOiKfpAUQyAEqdJQXFaFBynTSFxOhQK2JABtIEcQARNxFkEihVnDBQbiKMDAHQBgB4A0AcABgDAEAAYAQBjAGACAEwBgBkAMAcAFgDAEgBYAQBrAGADAGwBRLADAPYAwAEAOAIAJwDgDABcAIArAHADAO7gUI/Nw1Lum/MN6HwEZAs2Ai8D9fvsxpcMQFs0NOBHgbahsQEhJ0eJCdEp4ayJySRUlJLr4wC2+OgQPgHJpQQh05IcNptDMdiYnuFJvpiRruDwqCAZquATtGIYg41shVyeDsiQMzhynCNhJeE4R8SCuASfz2Iw1EB6kbAkFxJsLqUgtjTdQ0pRUq4Qd9B6oWq9QEURc3swpRLIZNRmmpTL8VFIeCQXIijCQJBcLoFBBENii5ajFUNVWBwu5YoiGQGkQEAKSRGfPwdJxHIpV7ClHo+rXfDE4qJz6dOQuVOWkc/XLC9vNLsDKBtY9JjSxPO4/xCI3Nk++kUPX2aQOLE7B+gvT7jaDZ93san7CU9eCVg5dficTwSpqgxLz2xdaF63VsitxLMYv2HWh2XoLh/7cPrNXR1EeLfvb1pj8cBt4vOfKVi+0f6Cjpuv8rcgWdgyppfYcFjONCzGQy+Z9IGmhWqKlvlVq3bTDFcuxk4UAQGJpz5xi2X7bg8cjhCnbTDYMgpCMaErthBPKzsCEgUSSqQEL2NCTc5F8OV9sjIIQKD1JBhZQ3ggcEF7vh9FkXgsFqJiIltbbrGTFES0XThV/bUSvEoJ3oThw8EzTKyrCFKGm2Vp8lQLTNYkbu9Bx2mWhPXrk4S6BInH0XV5NTBeM55Ej2kCAFZmh38VEo3sqD2ACtnn7bYgwaeJczpfQ22J4jqg8MpM4nB8d2lM4/O8SoNLNr9oT3oy5K9YpPbzWXVkBYq9qjWvJonOZJVoJEswYt6NUX6cZgjNJxPMhghRkcxTcqZ4sTLkT04YwWE7VGo4XsMdu3Dv4JdSpYCrcY9dnJB1LuAIHAcOdpwDhAma4UaXymjHTsd3u3pMZZV0V48EE4IzrkCCJ9Lxmy+MJaFm4H2EBJ9yaeqOqIW1JNqoTVFcVJVq22nxD2PIRjv2Or69mQPMQoFwm6+h/OAb891H6sNv9dfvT3Xfa0+kg6lzlYvEidCLhQCSuNkCCEpMfTNwurxtWdGhJ+pbG88XdEfltGjaspUUGvHE7cV6Di0fVn0DC+s8Y973iahr5JWzUzrhFhfr5T6XQWFhU9Hkq0VQM76hazZaWDlmrZtm4MurvMhO/2Crs/293D9rt7fejME4+hYDpz2MIKhYze7zKjfxvU5G1bkZa4A3nw8mnnWypVk1mMIjSprNMbhn51+esWQsXZWnyRXLxkOuOmzMhNqOnhqpLzswWstqk6e5IlEy6ju6FY1kXrcku8NRbnilf8ZYX9Pjj1O90zHbku14PLGybdp2BGCKlaToEu3VOY9MWzNo5XAx4tom56OpAWZJDpOJj5toOINpP9JzT7vEdNon2pOa2arXZc7pw2OHh2Khnh/MVtXBwrDWtS0SC2W1bVocampYDs/Ph+VOjWOLRmuxpBm70G7y+VlXz5dY9T8h3b1vElvAwKtU2v0YNsCpLWGC6njo3lNfDDmA6nAYYEQ5PhslnjaFLmeASoDp+9wcpRA4dY7cYUyVjjqT35SZOEWaZefT2D2DPt3pL3d3LFQrbYTaRg9YR4vXoPnwPWrb987nXwXa+cNGN8E6dZSA9wytJbKUjKxU+Ds1XARlRPlDjZvWGJhtNpxEYr2dFActQryhZOL07KvPIjQvW4GRevp87ucvEVcVtSVZWg1sCDraYS+Cl5QaHuBK5U+Lc/JcpAiKjYd2WUOqT4TqRqTYk7rKUeXd4gia7fJ8PlATO1KVtmkbiRLHdCnpJbElFnShm15rYFiVMm8yEWl1lItgi2RHMsAR7TkEHpb5IIQx9Cy5Hbjl0EY6NMpOhLU7zA2f3q/joI1wOWN9/9hRqCVZOtVtJt7pZua6mcdBH4npjUI7GFqgCFHqXEQxQnnmP/++Ozd/Gsxvb1RG9iX2Hh4/vpzvXx08m/LRI/ZsoH2UJZGYS5ZvSphALt2MspBpBaVgaCoduVE0ddK4oh4yVaFFQ0gsaIAjnuVi5BYVo+n1eGnFHhPpZ8duYRi/reuq6P0t42BoW8TZRHx6U7GBII8eHvghDIwj5+A7U2MkFxdwkaqMvJWgI0Sq6orGlR8PrL1Zh1WH6lY05BLsDVma6Zsp1wPZ+VU/DdasdOcueqwbspvX2yfF9Lt4cMfq5D6R3Z+KnWx2ST7/ETfcecyPmnkbnfEcPvo7bKi9IrGxC/y8K9lzmrgfUvW/vJo95n7/rr/U7Z55Ht3exV7rxSDiVY7S5ltT33exeXS4WtdQpufXkXAN4lkTvt1J2V2cGMn7FvpIMKI3B+Sf0TGaFSQY3tHcDYGDv98J36lBRlLItgA9XaTHS0AEBUtfRpYogL9a34RdINBH1sYjMnZ83PDAJofGhoVsUC5uD221FUmHM+9UnZTwgE6YS9YjrFrahtZKl6RnAGpytoTorF/ZYttNUWzRlYkoIRJ9rbRyWmMAcSFVksk0nxmneUm0rsnDkraz6aj2epumT0diq1CTWnri6hIfbK07LxF46FTOSRtb7DVl0Zjf1A3suZ2S19RhHqEWLeysXLO9RVjlt4G9G9D7rdtN+i014vW1EVFSYnM1qFXqVUB4a53yjdpCnKztcMU3OQR4jOXcvYz2nVyUZL0YZYToexr3pLR2e9KXEC+j6SR9XQ1lbQ//A0IklQ5sAGQ1jtQUGTxP77Es3Ux7Z9fV/w0UeObqvFnjozXTKfBlpsVbCF2/KmdKr9+JF/TzFRmz+qJuzryNuFyVEXc188scfhpArXr0kXSZ9ijosRncQB3hL9gnKIfspl1+faepP5wix4/v9awnlrT9i/Ynl9fHvtX3PDeQzz5j3BSNy4+n792xPl12TDSB3PwOuWEvgvbuhYukFtmXwVhQERT7hMDm1fOn4MlxpE0YMlT+x+QxOHPeZkPe+KPhQYgQafv1X+kk/xu6uB6EPKrfCOqPz2tE8L4L5w5Aj4ba6s5zIO8QfOkCfADeX+qCg5Oy/beK7eBMMbRvTwtlhWUVQw6yRSFUtHqBf5SyF1jqExY0PvVy0OXUeNTatYwj0NnD6rV9L4QRl7GovSXOffrKozEbVjWOpJ6PW2bFiX5+vohcIsvzP4uyGEcMu7k/tGOIHzou/4802R6FbLjQ7EK2wLW10BbmpQ/AsR99wvyUhaiIdTV/pQgLsg/slad2Akni99LcaP6KP0OnP90bf72Ulft49pXsSzn4vnrYJjsYCw5IFFqHDBs7sJj4evmg17LCkGXQ66EowVwwaVUSzdh1YjoYiExpNRxlZXkVno1XlZ+QVXG4y2Vs0J6Ln1k7LAaHu9fjMzzqlg1MyDDZ9K/M4hhxzCGRSWzaKwo/1Kplk9SUFSuNTTDs0/4Y3i8PmUjc0J9gb0lIOafeghNHqzd+XmWMM6qz1fYdwUeVbT9Co1CuRLUvfyErtWOsLeWJt9ep5DkZC69YxNkMO5IiiIlzWJ0NGMm9XCTQW0U0Tmdumy3+yuLW5/5gjWLTF7KPbfE7aMTOsOTtKfpY/WCiZUpLWYlW0GjV2OBpqXZBsiGZtH2g0qvExeLgB5GiYtFjyqiEGIpcTE3xFJNF7NfEEUjan+vtKHbw5eJfFBfiEE+1HhYFOx7+4AdLvza7kTjE5dCQiaSZzDVluBqxI4mkRZAXPyvDnpdAppM5tI1zGeJxaSbLSNQOBjH72ZFQPak/IlXDBSIu0r4wX0sV9QYNvjOrhvzJLl75MZqqTmxDr7NqFX2gkRRskvwDoCCxLnnAu8uon801b1rAtNzsS3nxIXOWJ7XRqdHGOqMkVRJPX7wdS6w0X1UgP1fLmzb93/jvFbd+GImLtj2hjI5+PCi/YnM0n5ezz7g1O22tNlYm3c15wfNEaF58LifZIrjyIv65ITVacDeQw8hlbsJGHDHEkl5TwmcjmczVXCupSH78LwLRkoo0KMkhkpyK75SslfSvYJX6jpxeNutZ0j/MgVJDnOhOm+tqnjhWF6aLjTgMGU97k6HRMN6UCtkn45I3fEBOuUSba47EZGh3HLk//yY/nWwtt+dnQtvfxgfvmkYpxLY1YWtWe1ZbfFg4ePW3YcFx7XGBdRjyf8PguOY4IIkc6iolAMaPFAkRgrH1KCtFcmqZsPD4XDSmegqLSTQEbPdiRKbwDjdQldy2UlheFdMu5R/Y7s6WZ/s1N6f4c+Q5/ioqcv9iudfKsnfhZsX6Qdk6v87OFFBhtKaPxhbp1tFEOIoOaYETeqOotLToDchZUOgEb038vgVuxkyrpjN7VatUY85rqmvAYH0DgXWIHpVJ2RuoHJuPsldpUvUAAx1eEFGOC6RMnxzAX9MntvFhtMBOyHuoYEXv0nu5Lwepgl7O+83fRgVT9aq/+DpKxz94g3jb6W6Kprr953EZgnJz31saU9BUj5ywL6IafvfWfL6RMjIyYvn5NfH6tt/8eep2zV16r1fxTXsIub0Ahflt+VvV8r+cUo4l6rv5GnTRLid6KFox9t5SbhNWnv8mr62q/0u2BdY09If1T1UqcIwQ+04gYOQE7QNKKqnspkaHhwE0SumoNkrh3GZlavpb5ufbKaDe4uRpKS3P2ROElDA3lRfEnmSjfYR9YQplq3VqwU70+SPlfADTTw9/56M3gg1eW20t7YM2WD7aW1PrpTcAsBE0KfDjnaR9tdVextISPAD7Fhd9CAjVahAfMnDaU3vmM8A8r1ftfOPLCy/757jEgXM8nUrHm1dK02RRr+POzan/KEzgb4MabWNFzTErHBZHC+pkX+MEsGfYTrTF8eJWN+pESbBr6CpWJWpmuZn4cXSMHcCZZZO3gsIVLDcLgCzbOXtIISNbMfPTLMrhtTgq2GNoYgJ7luPiXKspr9ZEC344L7BaWUQpOCfRPfZDPvrtO6vdMjdNL+Pf3cZu/0cs07Rb2rIqL2pqrN9+dXWlVK8pmWeNMbj6DUDxNz6srtGh2OoWaSVtW8b9G4nvsdcXUuZeZZS1qOZdmrvxjEojr9dofwbVnXDubsx+/NrGBy9cqOu+IBKRh7F2stqYDcZ33g5iAaapbfdui1nHgjUujpS18yjnSUoTuJuaeqgekBVjjcvWNKawK3p9khe9EE2LaNld6AEPyTSZTwLksiBwKgy7tzIVRpLbemAEAAhWD3NiSwtJ1tVlytQDQABt7VMdyaz3QGXwtzqdqbgbFgAkgsN9Yqyqyu222iAY2s4ASR++YDY7f2XLmDtZoaydzPaWvd9+x4gb+3a/vSGMuZORCWh6+y0TE7Ia23dXms0mJkKWoTJmBd+Rm06eqXddz1Af2S1vFQmHBlvlArRtbta+VcNgWkuc4eGtAdH/G+41E/hfNAPo2YxpkDHLBYJr9Cz9PLC+Ow7ImcxnbGA2YwY8FqzWPA5JSKynJNhZEC81vAnTmpetvuyfBomLMUWAHNoCQSC6CCKh4S1A8iHwyWDVPe4EUOgNoAYTBJ0tBjB5VFeyoIDjkLANbUdRA3q4+cDi+2eh7yTj9Vduf4encQUvf78g4Kbh3+GvcAVcOG0LKuI73EkLrwo7w6pdIULwaWBBws3/6ku+m/hu8z45/h3xDhzz54+/Q3y3zcUTcCO5AsWBD9WHiEQBXgRPADSI6hby5ZfILakH2SfjteFrW6cf/3z/msAz7Tvpa5s3tL0SkFHzB9nVIIQzT6Ej3O1rYIa1IiP8Sk9jXUNGa0VLOdrY2N0wffbc4ut3VMFmbEtxdGzMoF+RlxlezzzLQvEjX/UfLYyjX2O5bE+trmFJsGfDOsO7wrrCQbJH5nx39Wrj6xFNxAW69gC7KrwBcq/4S5nqxpuDaspKDjUGOsl8Ya4wI940OXWVyzQ+Kfyge3dUClyLDA7CNekfBcZaujcyHaTtiSot1e9zR+997inOJQ5nBedw9st/MqfvpkXvLS1tovDmAB8cBPvYnmgPexDWwr6efzTbM4iQDB/HE+PhVND8OXvv6aCax37kvqasKSKenff8B0FKHUj0jrDXtQvqUQwDxJtdfLlZgX/LBcS/FQytPz+8w8ysIyc6+sfJE+uw5IXRk6M7LsMIylp55/wLmIINAtwPe9dOz85dUzYuN9iqLfnaXmxI639f/n4HwDEUKEmWxSWNYw28JHs/H+A4CqjctsUOh7Uo+mLCAJ+kOF8VR2wzhJzfxjGkNQnDhOeLv19Fb/P4Smz7N/Zt9wCGhd1+n6Qplf0OwPxmqAzn4dS9u9vYEyyHaCBCuBl8azmCJv4vlnwEEP/t3ivu/eidlpb3mVaIuNrYGKS7xXdFBAXhAZ+bZ5ubegnI5SqdVIwJxq+augLF8p6W1lY+EFSP6946i5aUr2pqfqn+pAD0PxFXXx+kWyvZdb06bRLZQZ2AYHKyCWNad+DtCowEIoESohAEf688uYwNrsCcuXorE+8w1uAnK1/IOe+FKXWZaqy5Uj3HVGXqKe+FtoP0kxtpb60M2yaw0UvXuEwp92U3sG14Nh9dW0P77BsQWXlgHzywtORl+Jhc8V/TElsX5r+jfXpuYPMKH22nIK+KlBestKbckz66upbhXVqyADYPgXw+YLvPhVzw9qkTVL3WkOZeVYK674K37wQw/WCTectsBJvcsm/THtijzFD1IF5NjypDCXkLeYXvYJQ7AWK1fYz0PWcu2BvRLwgkWB1O52orAIR2VzLkbh8/qi1XLZVYt6fvlHxStK54zYfh+0zQ0OWsGIJdAr2Y4YYfegieZRUXAY39VySEbE0kP2IfPjymyKDAQWZW9lZHVpZU8mzg2HrVwHgmddLvefwAAP9JpAPxkN2uIKNIGfelwxstD6+R1gsA+N+YSXZATPCpiTHw7dPYYNO+/B+k24jmAV5O/YiBPAYA8D34EcwXOQfXA+D/KnUiUsSy4KfuPY88itA4/bvpBBKSUH3vz+MNJIDF/MJSiQ0iwfx9lefW+jocACCp0EumnaYKCSIiMR+ie7AfpocQtZV9N42oTiBHZawa9j/QHPI4srIPI5FGABBqDBKQh+B/rU4PfBDx/M/agsChP969t/DTfmXjf2271ZvdvL+syf6TpyfLBnAZh1bs/9Eg9+6oVv93WyW8zGZeJHeUacT8ryZhvdtjMwGHrRHNzaX4X7nqoffGwJww0wOvpzRXiWpmlKRuLpzHrykVLZtKVd2e0rQqa/ktI0ctCrmBFU1PStB3S4m6vipJ3wvhPP5dpWLqW6WqHxCl6SqMfLYshD3Y0VGYBqe+flSynH1MaRvBwE+ETkaSCX/Xv5CamtTlcJHtekaGqChSZ+GqNa+88Kienl4diFgV4W/YNsTWyvX5uae9icHyOLfhiACjAUdx+Tkcdg+LZf76m43cd/8Jgo4YUjHi8rB/gajS41dixTAwhJ+NzDSiKe5yM8GVY0R6ajerYCNlJZFAm3amHKbP7xtYzWC3QGtxbQU5v52sxtC+OV6DhrPvDL2lbwb4cJKsqJpu/P/Fv812XM9nQDCCYjiTxeZweXyBUCSWSGVyhVKl1mh1eoPRZLZYbaFmnBPUutQrZK2YWicWt0QceNEQLdXIZaXCiI0bvWiXGPsPbcvxlBPz3SD4preJ8LRBY1HnpqQQ53xNiC3Hbevz6Jae8F61LALbVhNXrdGyVhwIDds2iSXoxWteRSYjAZvEE0SXR5Df7KW4sNa2N7FxR0cxg1TojtCSBaYcIFsQYdHKhp4d5ppamgEn/ndkC4bnJCzBpbYtev77bLPs1G4tapXUa2lkwaLBqV6aho0O6PrqTK2rk5Es3VjWwLmUsuftPCC6uLnTr4Q8e0sjlpwRpnMqxAbO2BwwrZqvj6kWGpuDnly19S+CrmVugfFZ87qYaF0CAAAA') format('woff2'),
url('//at.alicdn.com/t/font_1191451_h720mljzrsc.woff?t=1567747578825') format('woff'),
url('//at.alicdn.com/t/font_1191451_h720mljzrsc.ttf?t=1567747578825') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('//at.alicdn.com/t/font_1191451_h720mljzrsc.svg?t=1567747578825#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-address:before {
content: "\e609";
}
.icon-user:before {
content: "\e6a5";
}
.icon-password:before {
content: "\e6a6";
}
.icon-logo:before {
content: "\e6df";
}
.icon-all:before {
content: "\e6fb";
}
.icon-shop:before {
content: "\e6fe";
}
.icon-search:before {
content: "\e6ff";
}
.icon-up-bracket:before {
content: "\e70d";
}
.icon-down-bracket:before {
content: "\e70e";
}
.icon-left-arrow:before {
content: "\e711";
}
.icon-down-arrow:before {
content: "\e712";
}
.icon-right-arrow:before {
content: "\e713";
}
.icon-up-arrow:before {
content: "\e714";
}
.icon-right-bracket:before {
content: "\e716";
}
.icon-left-bracket:before {
content: "\e600";
}
.icon-correct:before {
content: "\e70f";
}
.icon-ios-add:before {
content: "\e710";
}
.icon-delete:before {
content: "\e715";
}
.icon-circle-delete:before {
content: "\e717";
}
.icon-enlarge:before {
content: "\e719";
}
.icon-lower-shelf:before {
content: "\e71a";
}
.icon-upper-shelf:before {
content: "\e71b";
}
.icon-download:before {
content: "\e71c";
}
.icon-reverse-order-singer:before {
content: "\e71d";
}
js部分源码:
$(document).ready(function(){
//加入时钟数字元素
var list = "";
var ool = ""
+ list + "";
$(".spot").after(ool);
//显示日期
var date = "";
$(".spot").before(date);
//显示星期
var week = "";
$(".date").before(week);
//显示年度
var year = "";
$(".date").before(year);
//显示时间
var times = "";
$(".date").before(times);
//春节倒计时
var starttime = new Date("2021/2/12");
setInterval(function () {
var nowtime = new Date();
var time = starttime - nowtime;
var day = parseInt(time / 1000 / 60 / 60 / 24);
var hour = parseInt(time / 1000 / 60 / 60 % 24);
var minute = parseInt(time / 1000 / 60 % 60);
var seconds = parseInt(time / 1000 % 60);
var syday = "" + hour + "" + "小时" + "" + minute + "" + "分钟" + "" + seconds + "" + "秒";
$('.time').html("除夕倒计时
" + "" + day + ""
+ "天");
$(".sydate").html(syday);
}, 1000);
// 时钟走字方法
function Todayss(){
var day = new Date(); //日期
var Y = day.getFullYear(); //年
var M = day.getMonth() + 1; //月
var D = day.getDate(); //日
var U = day.getUTCDay(); //周
var H = day.getHours(); //时
var MIN = day.getMinutes(); //分
var S = day.getSeconds(); //秒
var MSs = day.getMilliseconds();
var MS = MSs.toString().substring(0,2);
// 计算指针度数
var sss = S * 6,
mmm = MIN * 6 + (sss * 0.01),
hhh = (H * 30) + (MIN * 0.5);
var rotss = "rotate(" + sss + "deg)";
var rotmm = "rotate(" + mmm + "deg)";
var rothh = "rotate(" + hhh + "deg)";
$(".HH").css({
"transform":rothh});
$(".MM").css({
"transform":rotmm});
$(".SS").css({
"transform":rotss});
// 小于两位数,保持两位
if(M < 10){
M = "0" + M;};
if(D < 10){
D = "0" + D;};
if(H < 10){
H = "0" + H;};
if(MIN < 10){
MIN = "0" + MIN;};
if(S < 10){
S = "0" + S;};
switch (U){
case 0:U="星期日";
break;
case 1:U="星期一";
break;
case 2:U="星期二";
break;
case 3:U="星期三";
break;
case 4:U="星期四";
break;
case 5:U="星期五";
break;
case 6:U="星期六";
break;
};
//星期赋值
var week = U;
$(".week").html(week);
//年份赋值
var year = Y;
$(".year").html(year);
//日期赋值
var date = "" + M + "" + "月" + "" + D + "" + "日";
$(".date").html(date);
//时间赋值
var times = "" + H + "" + ":" + "" + "" + MIN + "" + ":" + "" + "" + S + "" + ":" + "" + "" + MS + "";
$(".times").html(times);
}
// Todayss();
setInterval(Todayss, 10);
// 发送弹幕
$(".message").click(function(){
$(".key").addClass("keys");
$(".key").removeClass("remove");
});
function Closs(){
$(".key").removeClass("keys");
$(".key").addClass("remove");
setTimeout(function(){
$(".key").removeClass("remove");
},1000);
};
$(".iocnBox").click(function(){
Closs()
});
$(".today").click(function(){
var ksyss = $(".key").hasClass("keys");
if(ksyss == true){
Closs()
}
});
var mess = "没想到新年马上就要到了祝你我新年快乐!你好2021新的一年。";
$(".Barrage").append(mess);
$(".buts").click(function(){
var mes = $(".van-field__control").val();
if(!mes){
// alert("你还没输入内容呢!")
var Tipss = "主子,您还没输入内容呢";
$("body").append(Tipss);
setTimeout(function(){
$(".Tipss").remove();
},1500)
}else{
//生成随机数: x上限,y下限
var x = 10;
var y = 0;
var col = ["#3fd316","#0dd2ef","#ff0000","#3fd316","#0dd2ef","#ffffff","#3fd316","#0dd2ef","#ff0000","#3fd316"];
// 随机颜色
var colors = parseInt(Math.random() * (x - y + 1) + y);
// 随机高度
var rand = parseInt(Math.random() * (x - y + 1) + y) * 15;
// 随机速度
var sudu = parseInt(Math.random() * (x - y + 1) + y) * 3;
// 设置最低速度,禁止为0
if(sudu < 1){
sudu = 10;
HTML全部源码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>你好——2021年 - 郑先生:www.shanezy.comtitle>
<meta name="chenc" content="Runoob">
<meta name="description" content="时钟 时间 & 钟表 日历">
<meta name="viewport" content="width=device-width, initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/font_1191451_h720mljzrsc.css">
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/jquery.min.js">script>
<script src="js/bootstrap.min.js">script>
<script src="js/jweixin-1.4.0.js">script>
<script src="js/app.js">script>
head>
<body>
<div class="key">
<div class="iocnBox"><i class="iconfont icon-delete">i>div>
<div class="empty">清空div>
<textarea placeholder="在此述说新年寄语..." rows="1" class="van-field__control">textarea>
<div class="buts">发送div>
div>
<div class="today">
<div class="clock">
<div class="pos SS">div>
<div class="pos MM">div>
<div class="pos HH">div>
<div class="spot">div>
div>
<div class="time">div>
<div class="sydate">div>
div>
<div class="Barrage">div>
<div class="message">发送弹幕div>
<script src="js/snowy.js">script>
<style type="text/css">
.snow-container{
position:fixed;top:0;left:0;width:100%;height:100%;pointer-events:none;z-index:100001;}style>
<div class="snow-container">div>
body>
html>
关注成为粉丝即可下载,无需积分!!
点击超链接:除夕倒计时Html文件以及源码