- fuadmin
jcsx
开源学习djangovue.js
fu-admin-web采用VUE3,TS开发。fu-admin-backend采用Python,Django和Django-Ninija开发。数据库支持MySql,SqlServer,Sqlite。前端采用VbenAdmin、Vue3、AntDesignVue。后端采用Python语言Django框架以及强大的DjangoNinja。支持加载动态权限菜单,多方式轻松权限控制。Vue2项目移步
- 请简述vue2和vue3的区别
youhebuke225
vue面试题vue.js前端javascript
Vue2和Vue3作为Vue.js框架的两个主要版本,在多个方面存在显著的差异。以下是它们之间主要区别的详细概述:生命周期函数钩子:Vue2:包含了一系列的生命周期钩子函数,如beforeCreate、created、beforeMount等,这些函数在组件的不同生命周期阶段被调用。Vue3:对生命周期函数进行了调整,setup成为了新的入口点,代替了beforeCreate和created。同时
- vue3表格数据分2个表格序号连续展示
我爱加班、、
前端开发遇到的问题前端功能实现以及问题解决vue项目实际开发中的bugelementui前端javascript
一、el-table表格在弹窗里面分两个表格展示。假设我们有一个数组tableData,我们希望在第一个表格中展示前半部分的数据,第二个表格中展示后半部分的数据。打开弹窗取消确定exportdefault{data(){return{dialogVisible:false,tableData:[{date:'2024-01-01',name:'张三',address:'上海市浦东新区',},{da
- vue3实际开发bug解决
我爱加班、、
前端开发遇到的问题vue项目实际开发中的bugbug前端javascript
index.vue:119Uncaught(inpromise)TypeError:Cannotcreateproperty'value'onstring'我是标题'问题分析:问题出在componentName的解构和赋值操作上。你尝试将一个字符串赋值给ref的.value属性,这导致了错误。ref是Vue3中用于响应式引用的工具,它返回一个对象,该对象的.value属性用于存储实际的值。解决:不
- Vue3 - Element Plus 下拉菜单 el-dropdown 阻止冒泡传递到上层触发事件,解决 dropdown 下拉菜单组件被容器元素包裹时点击事件触发,会连带触发外层包裹容器的点击事件
王二红
+Vue3elementplusel-dropdownvue3把command加上.stop下拉菜单组件如何点击不冒泡stop事件修饰符阻止点击冒泡click.stop无法使用
前言平常只需要给@click事件加入即可,但现在使用stop修饰符无法支持和识别语法。本文实现了在vue3+elementplus项目开发中,解决el-dropdown下拉菜单组件时点击事件冒泡问题(激活触发外层嵌套元素的点击事件,从而同时触发),使用.stop修饰符又没有地方可以加入的问题。本文提供完美解决方案,保证100%解决。如下图所示,常见于这种需求页面,点击“···”图标时就会引发点击事
- vue-cli项目中使用Electron
骆驼Lara
Vuevue.jselectronjavascript
Vue项目中使用Electron一、安装二、创建background.js三、创建preload.js文件四、修改package.json文件五、修改vue.config.js文件六、启动1本地启动2打包补充:一、安装安装electron,electron-builder,vue-cli-plugin-electron-builder,electron-devtoolsnpmi--save-dev
- Vue企业开发实战——学习心得
sienn
vue.js前端javascript
一、Vue.js简介Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它与其他大型框架的不同之处在于,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,也便于与第三方库或已有项目整合。二、环境配置安装Node.js和npm:Vue.js的开发需要使用Node.js和npm(Node包管理器)。可以从Node.js的官网下载并安装Node.js,它会自动
- Vue3笔记——(五)路由
木子李BLOG
vue.js
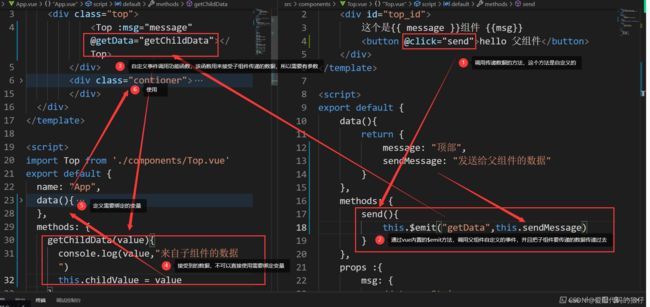
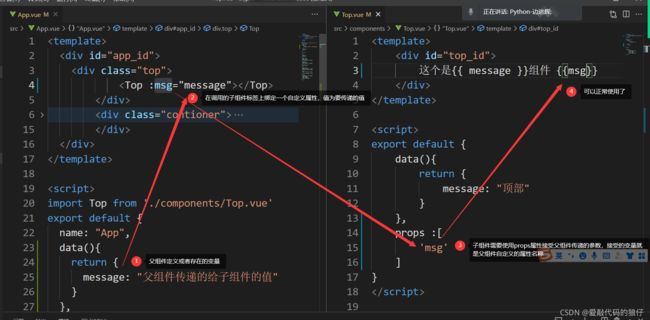
组件通信_方式1_props作用:若父传子,属性值是飞函数若子传父,属性值是函数Parent.vue父组件汽车:{{car}}子给的玩具:{{toy}}importChildfrom'./Child.vue'import{ref}from'vue'//数据letcar=ref('奔驰')lettoy=ref('')letbb=ref(0)//方法functiongetToy(value:strin
- 深入理解 Vue 的 Diff 算法:从原理到实现的完整剖析
qq_39279448
vue.js算法前端
Vue的Diff算法如何工作?如何将传统树的比较复杂度从O(n^3)降到O(n)?Vue3的优化策略如何显著提升性能?Vue源码中Diff算法的实现细节是什么?实际开发中Diff算法的使用及优化实践。1.Diff算法的基本原理1.1为什么需要Diff算法?在浏览器中,直接操作真实DOM会导致:性能成本高:DOM是浏览器中的重量级对象,频繁操作会触发页面的回流(reflow)和重绘(repaint)
- 前端构建工具
光影少年
前端软件构建
前端构建工具是开发现代Web应用时不可或缺的工具,用于优化代码、提升开发效率、以及实现高效的构建和部署。以下是常见的前端构建工具及其作用:1.模块打包工具Webpack特点:功能强大,插件与配置灵活。作用:将模块(JS、CSS、图片等)打包成浏览器可运行的文件。适用场景:中大型项目,需高度自定义。Vite特点:轻量、快速构建,基于ESModules。作用:适合现代框架如Vue、React,热更新速
- vue阻止事件冒泡
阿贾克斯的黎明
vuevue.js
阻止冒泡(EventBubbling)在Web开发中是一个常见的需求,主要有以下几个原因:精确控制事件处理:在复杂的UI结构中,同一个事件(如点击)可能会触发多个元素的事件处理函数。如果不阻止冒泡,那么从触发事件的元素开始,一直到DOM树的最顶层(通常是document或window对象),沿途的每一个元素都有机会处理这个事件。这可能导致不期望的副作用或性能问题。通过阻止冒泡,可以精确控制哪些元素
- Vue.js组件开发详解
小俊学长
vue.jsflutter前端
Vue.js组件开发详解Vue.js是一个用于构建用户界面的渐进式框架,其核心思想是通过数据驱动视图的变化,同时提供了一系列强大的工具来帮助开发者高效地开发复杂的单页应用。在Vue.js中,组件是构建复杂应用的基本单元,通过组件化开发,我们可以将应用拆分成可复用的、独立的模块,从而提高开发效率和代码的可维护性。本文将详细讲解Vue.js组件的开发过程,从基础概念到高级技巧,全面覆盖组件开发的各个方
- SpringBoot继承JWT token实现权限的验证(从头开始)
CodeGuruInk
springbootjava后端
目录概述前提:我们需要知道的文件的用处第1步:数据库的连接第2步:定义一个标准化响应对象的类第3步:编写请求数据库数据代码第4步:自定义异常处理第5步:导入依赖第6步:自定义拦截器第7步:配置拦截器第8步:生成token第9步:开始测试代码第10步:vue请求示例扩展:自定义注解AuthAccess总结概述在开发后端接口时,数据的直接暴露可能会导致安全问题。为了应对这种情况,我们需要在访问接口时进
- vue2和vue3中是如何进行组件通信
尔嵘
Vue3.0vue3
前言:Vue2和Vue3都支持多种方式的组件通信,包括:1.Props和Events:父组件向子组件传递数据可以使用props属性。子组件向父组件发送消息可以使用自定义事件(事件名需要使用kebab-case命名规则)。在Vue3中,还可以使用v-model指令来简化双向绑定。2.$emit和on:通过on:通过emit方法在子组件中触发自定义事件,并在父组件中监听该事件使用$on方法来实现组件之
- Vue.js如何阻止事件冒泡
JhzDev
vue.js前端javascriptVue.Js
事件冒泡是指当一个元素上的事件被触发时,该事件会从该元素开始向上层元素逐级触发,直至到达文档根节点。在Vue.js中,我们可以使用事件修饰符来阻止事件冒泡。下面我将详细介绍如何在Vue.js中实现事件冒泡的阻止。首先,让我们创建一个简单的Vue.js应用程序,以便演示事件冒泡的问题和解决方案。在HTML中,我们将创建一个包含两个嵌套元素的div,每个元素都绑定了点击事件。当点击内部元素时,我们希望
- Vue.js组件开发研究
清北互联木材
vue.js
摘要随着前端技术的快速发展,Vue.js以其轻量级、高性能和组件化开发的优势,在前端开发领域占据了重要地位。本研究深入探讨了Vue.js组件开发的理论基础、开发方法以及实际应用。通过系统梳理Vue.js框架的核心特性、组件化思想及Vue.js组件的基本概念,本研究为Vue.js组件开发提供了全面的理论支撑。进一步地,本研究详细介绍了Vue.js组件的设计原则、组成要素及组件之间的关系,并阐述了组件
- Vue 框架深度剖析:原理、应用与最佳实践
秋夜Autumn
vue.js前端javascript
目录一、Vue框架简介二、Vue的安装与基本使用(一)安装(二)基本使用三、Vue组件(一)创建组件(二)组件通信四、Vue模板语法(一)插值(二)指令(三)计算属性和侦听器五、Vue过渡与动画(一)过渡类名(二)过渡组件六、VueRouter(一)安装与配置(二)使用路由七、Vuex(一)核心概念(二)使用Vuex八、Vue项目优化(一)性能优化(二)代码优化九、Vue生态系统(一)UI框架(二
- vue3阻止事件冒泡到父元素
我爱加班、、
前端功能实现以及问题解决前端开发遇到的问题vue.jsjavascript前端
在Vue3中,如果你想在子组件的点击事件中阻止父组件绑定的点击事件触发,可以使用以下方法:1.使用.stop修饰符Vue提供了.stop修饰符,可以阻止事件冒泡到父元素。这是最简单直接的方式。示例代码点击我exportdefault{methods:{handleParentClick(){console.log('父元素被点击');},handleChildClick(){console.log
- 什么是vue.js组件开发,我们需要做哪些准备工作?
大懒猫软件
vue.js
Vue.js是一个非常流行的前端框架,用于构建用户界面。组件开发是Vue.js的核心概念之一,通过将界面拆分为独立的组件,可以提高代码的可维护性和复用性。以下是一个详细的Vue.js组件开发指南,包括基础概念、开发流程和代码示例。一、Vue.js组件开发基础1.组件的基本结构Vue.js组件是一个独立的、可复用的UI元素。每个组件都有自己的模板、逻辑和样式。组件的基本结构如下:vue复制{{tit
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- 70.在 Vue 3 中使用 OpenLayers 拖拽实现放大区域的效果(DragZoom)
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers
引言在现代Web开发中,地图功能已经成为许多应用的重要组成部分。OpenLayers是一个功能强大的开源地图库,支持多种地图源和交互操作。Vue3是一个流行的前端框架,以其响应式数据和组件化开发著称。本文将介绍如何在Vue3中集成OpenLayers,并实现拖拽放大区域的效果(DragZoom)。实现效果按住Shift键,使用鼠标左键圈选区域,地图会自动放大到选中的区域。支持地图的拖拽、缩放等基本
- Vite 与 Pinia 的实战应用
码力全開
vue.js前端javascript开发语言htmlPina
目录Vue极速入门第14节:Vue开发工具与生态优化:Vite与Pinia的实战应用引言1.使用Vite提升开发体验:快速启动与热更新1.1什么是Vite?1.2Vite的安装与配置Vite目录结构2.集成Pinia状态管理:轻量级替代Vuex2.1什么是Pinia?2.2Pinia的安装与配置Pina目录结构3.实战案例:设计一个计数器应用3.1需求分析3.2实现步骤3.2.1使用Vite创建项
- Vue 3 中的 ref 完全指南
m0_74824002
vue.js前端javascript
Vue3中的ref完全指南Vue3引入了CompositionAPI,其中ref是关键的一部分。ref可以让我们更方便地在组件中定义响应式数据,在模板中使用语法糖时尤为简洁。本文将详细讲解Vue3中ref的概念、用途及常见用法,并通过示例展示如何在实际开发中利用ref提升开发效率。一、什么是refref是Vue3CompositionAPI中定义响应式数据的核心函数。ref可以使基本类型(字符串、
- vue 拖动、缩放容器组件,支持移动端双指缩放和PC端鼠标滚轮缩放
warmbook
笔记vue.js前端html5
原理本组件基于CSS的transform实现。移动端监听touch事件(单指移动,双指移动+缩放),PC端监听mouse事件(移动)和滚动事件wheel(缩放),更新transform的translateX/translateY/scale值,从而实现缩放、移动。由于transform不会产生重排,因此不节流也可以有很好的性能,用户体验就像德芙,纵享丝滑!鼠标事件比较好理解,记录鼠标按下时的坐标,
- Vue指令可拖动元素,兼容PC和移动端
warmbook
笔记
Vue.directive('movable',{bind(el){letagent=window.navigator.userAgent.toLowerCase(),start,move,end//判断当前是移动端还是PC,移动端监听touch,PC监听mouseif(["android","iphone","symbianos","windowsphone","ipad","ipod"].so
- Vue<router-view></router-view>学习心得
立志成为架构师
vue.jsjavascripthtml
今天看到个Vue项目结构中使用到了,于是了解学习了用法。首先来看router下的index.jsexportdefaultnewRouter({mode:'history',routes:[{//首页跳转到/homepagepath:'/',redirect:'/homepage',name:'zhuye'},{//这是homepage页面的说明,说明使用的页面是homepage。其子页面是lis
- canvas开发动态足迹图
小蒋是个老程序员了
前端javascripthtml
canvas平时用的不多,但是有些开发场景还真得用它才能实现需求,这不,前段时间有一个这样的足迹图的需求,以下是实现的代码:-->{{historyItem.chatTitle}}{{historyItem.time}}import{onBeforeMount,ref,watch}from'vue'importNavHeaderfrom'@/layouts/Header.vue';//import
- Vue.js组件开发案例(比较两个数字大小)
我曾经是个程序员
常用代码片段vue.js
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看......实现一个比较2个数字大小的组件,当输入2个数字后,单击“比较”按钮后自动输出比较结果。第1个数字:第2个数字:比较比较结果:{{result}}exportdefault{data(){return{num1:0,num2:0,result:0,};},met
- jwt相关问题及应用
2501_90243308
hivehadoop数据仓库
接收方生成签名的时候必须使用跟JWT发送方相同的密钥六,JWT在spa项目中的使用================项目中JwtFilter类packagecom.zking.vue.util;importjava.io.IOException;importjava.util.regex.Matcher;importjava.util.regex.Pattern;importjavax.servle
- vue 中 常用的 $
weixin_42113341
vue.jsflutter前端
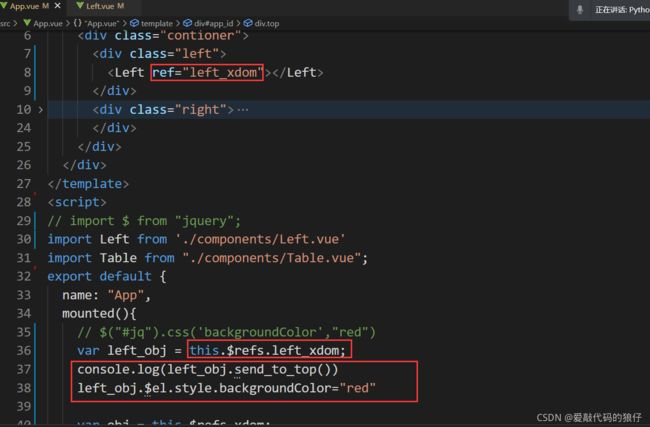
this.$set(this.formData,'department',currTreeItem)是Vue.js提供的一个方法,用于向响应式对象中添加新的属性,并确保这个新属性是响应式的(即,当该属性发生变化时,视图会自动更新)。让我们详细解析这个方法及其作用。1.this.$set的作用添加响应式属性:在Vue.js中,如果你直接向一个响应式对象添加一个新的属性,这个新属性默认不是响应式的。使
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息