iOS 15 适配总结
Xcode 13.0 编译问题
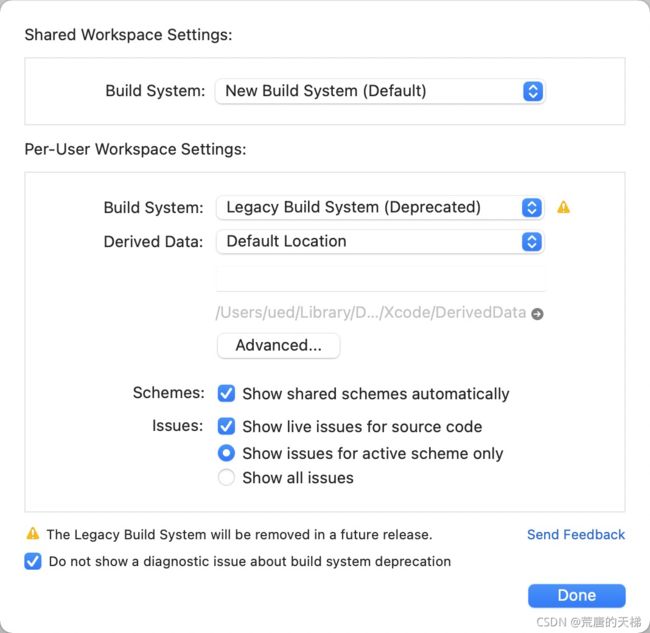
一些老项目使用的编译方式是 Legacy Build System (Deprecated)。这个方式在 Xcode 13.0中会报编译错误。
: The Legacy Build System will be removed in a future release. You can configure the selected build system and this deprecation message in File > Workspace Settings.
- 菜单栏
File -> Workspace Settings -> BuildSystem - 上面选择使用
New Build System (Default) - 下面选择使用
Legacy Build System (Deprecated) - 勾选
Do not show a diagnostic issue about build system deprecation即可
UITabbar及UINavigationBar的背景颜色问题
从iOS 14升级到 iOS 15会出现 导航栏背景颜色失效
原因是设置颜色的方法在iOS 15中失效了
在iOS 13更新的API中分别新增了针对navigationBar、tabbar设置属性,这些属性包括滑动的时候产生的颜色、透明等等信息,曾经的设置信息在iOS 14以前的版本中还可以使用UINavigationBarAppearance 和 UITabBarAppearance进行设置,但是在iOS 15上被禁用,因此,你需要做如下修改
if (@available(iOS 15, *)) {
// 设置 TabBar
UITabBarAppearance *appearance = [[UITabBarAppearance alloc] init];
//tabBaritem title选中状态颜色
appearance.stackedLayoutAppearance.selected.titleTextAttributes = @{
NSForegroundColorAttributeName: [UIColor blueColor]};
//tabBaritem title未选中状态颜色
appearance.stackedLayoutAppearance.normal.titleTextAttributes = @{
NSForegroundColorAttributeName: [UIColor blueColor]};
//tabBar背景颜色
appearance.backgroundColor = [UIColor blackColor];
self.tabBarItem.scrollEdgeAppearance = appearance;
self.tabBarItem.standardAppearance = appearance;
// 设置 NavigationBar
UINavigationBarAppearance *appearance = [[UINavigationBarAppearance alloc] init];
appearance.backgroundColor = [UIColor blackColor];
self.navigationBar.standardAppearance = appearance;
self.navigationBar.scrollEdgeAppearance = appearance;
} else {
//设置navigationBar颜色
self.navigationController.navigationBar.barTintColor = [UIColor blueColor];
// 设置tabBar背景色
self.tabBarController.tabBar.backgroundColor = [UIColor blueColor];
// 设置tabBarItem字体颜色
NSMutableDictionary<NSAttributedStringKey, id> *normalAttributes =[NSMutableDictionary dictionary];
[normalAttributes setValue:[UIColor blueColor] forKey:NSForegroundColorAttributeName];
[self.tabBarItem setTitleTextAttributes:normalAttributes.copy forState:UIControlStateNormal];
[self.tabBarItem setTitleTextAttributes:normalAttributes.copy forState:UIControlStateSelected];
}
其中 standardAppearance 和 scrollEdgeAppearance 的区别
- standardAppearance — 常规状态
- scrollEdgeAppearance — 小屏幕手机横屏时的状态或滚动状态
UITableView 新属性
sectionHeaderTopPadding
官方文档
/// Determines if the table view allows its cells to become focused.
/// When tableView:canFocusRowAtIndexPath: is implemented, its return value takes precedence over this method.
/// Defaults to a system derived value based on platform and other properties of the table view.
@property (nonatomic, getter=isPrefetchingEnabled) BOOL prefetchingEnabled
/// iOS 15中 tableView 会给每一个 section 的顶部(header以上)再加上一个 22像素 的高度,形成一个 section 和 section 之间的间距
使用
// 为了配合以前的开发习惯,我们只需要在创建实例的时候进行对间距的设置即可
if (@available(iOS 15.0, *)) {
tableView.sectionHeaderTopPadding = 0;
}
// 或者全局设置
if (@available(iOS 15.0, *)) {
[UITableView appearance].sectionHeaderTopPadding = 0;
}
增加 UISheetPresentationController
新增 UISheetPresentationController,通过它可以控制 Modal 出来的 UIViewController 的显示大小,且可以通过拖拽手势在不同大小之间进行切换,只需要在跳转的目标 UIViewController 中做如下处理
if (@available(iOS 15.0, *)) {
if (self.sheetPresentationController) {
// 显示支持的尺寸
self.sheetPresentationController.detents = @[UISheetPresentationControllerDetentIdentifierMedium, UISheetPresentationControllerDetentIdentifierLarge];
// 显示一个指定器表示可以拖拽调整大小
self.sheetPresentationController.prefersGrabberVisible = true;
}
}
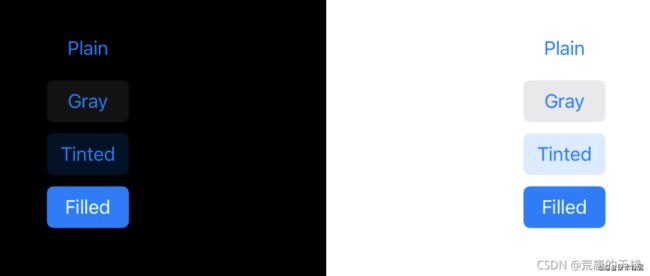
UIButton 支持更多配置
UIButton.Configuration 是一个新的属性,它指定按钮及其内容的外观和行为。它有许多与按钮外观和内容相关的属性。如 cornerStyle、buttonSize、macIdiomStyle、baseForegroundColor、image、imageColorTransformer、preferredSymbolConfigurationForImage等等
if (@available(iOS 15.0, *)) {
// Plain
UIButton *plain = [UIButton buttonWithConfiguration:[UIButtonConfiguration plainButtonConfiguration] primaryAction:nil];
plain setTitle:@"Plain" forState:UIControlStateNormal];
// Gray
UIButton *gray = [UIButton buttonWithConfiguration:[UIButtonConfiguration grayButtonConfiguration] primaryAction:nil];
[gray setTitle:@"Gray" forState:UIControlStateNormal];
// Tinted
UIButton *tinted = [UIButton buttonWithConfiguration:[UIButtonConfiguration tintedButtonConfiguration] primaryAction:nil];
[tinted setTitle:@"Tinted" forState:UIControlStateNormal];
// Filled
UIButton *filled = [UIButton buttonWithConfiguration:[UIButtonConfiguration tintedButtonConfiguration] primaryAction:nil];
[filled setTitle:@"Filled" forState:UIControlStateNormal];
}
CLLocationButton
推出CLLocationButton 用于一次性定位授权,该内容内置于 CoreLocationUI 模块,但是如果需要获取定位的详细信息,仍然需要借助于 CoreLocation。
#import <CoreLocationUI/CoreLocationUI.h>
CLLocationButton *locationButton = [[CLLocationButton alloc] init];
// 文字
locationButton.label = CLLocationButtonLabelCurrentLocation;
locationButton.fontSize = 20;
// 图标
locationButton.icon = CLLocationButtonIconArrowFilled;
// 圆角
locationButton.cornerRadius = 10;
// tint
locationButton.tintColor = [UIColor systemPinkColor];
// 背景色
locationButton.backgroundColor = [UIColor systemGreenColor];
// 点击事件,应该在其方法中发起定位请求
[locationButton addTarget:self action:@selector(getCurrentLocation) forControlEvents:UIControlEventTouchUpInside];
async/await Swift 专有
URLSession 推出支持 async/await 的 API,包括获取数据、上传与下载
// 加载数据
let (data, response) = try await URLSession.shared.data(from: url)
// 下载
let (localURL, _) = try await session.download(from: url)
// 上传
let (_, response) = try await session.upload(for: request, from: data)
系统图片支持多个层,支持多种渲染模式
// hierarchicalColor: 多层渲染,透明度不同
UIImageConfiguration *config = [UIImageSymbolConfiguration configurationWithHierarchicalColor:[UIColor systemRedColor]];
UIImage *image = [UIImage systemImageNamed:@"square.stack.3d.down.right.fill" withConfiguration:config];
// paletteColors: 多层渲染,设置不同风格
UIImageConfiguration *config2 = [UIImageSymbolConfiguration configurationWithPaletteColors:@[[UIColor systemRedColor], [UIColor systemGreenColor], [UIColor systemBlueColor]]];
UIImage *image2 = [UIImage systemImageNamed:@"person.3.sequence.fill" withConfiguration:config2];
// hierarchicalColor:多层渲染,透明度不同
let config = UIImage.SymbolConfiguration(hierarchicalColor: .systemRed)
let image = UIImage(systemName: "square.stack.3d.down.right.fill", withConfiguration: config)
// paletteColors:多层渲染,设置不同风格
let config2 = UIImage.SymbolConfiguration(paletteColors: [.systemRed, .systemGreen, .systemBlue])
let image2 = UIImage(systemName: "person.3.sequence.fill", withConfiguration: config2)
UIImage 新增调整尺寸的方法
// buPreparingThumbnail
[[UIImage imageNamed:@"sv.png"] imageByPreparingThumbnailOfSize:CGSizeMake(200, 100)];
// prepareThumbnail, block中直接获取调整后的UIImage
[[UIImage imageNamed:@"sv.png"] prepareThumbnailOfSize:CGSizeMake(200, 100) completionHandler:^(UIImage * _Nullable image) {
// 需要回到主线程更新UI
}];
// preparingThumbnail
UIImage(named: "sv.png")?.preparingThumbnail(of: CGSize(width: 200, height: 100))
// prepareThumbnail,闭包中直接获取调整后的UIImage
UIImage(named: "sv.png")?.prepareThumbnail(of: CGSize(width: 200, height: 100)) {
image in
// 需要回到主线程更新UI
}
// byPreparingThumbnail
await UIImage(named: "sv.png")?.byPreparingThumbnail(ofSize: CGSize(width: 100, height: 100))
-----未完待续-----