ConstraintLayout 可使用扁平视图层次结构(无嵌套视图组)创建复杂的大型布局。它与 RelativeLayout 相似,其中所有的视图均根据同级视图与父布局之间的关系进行布局,但其灵活性要高于 RelativeLayout,并且更易于与 Android Studio 的布局编辑器配合使用。
约束条件
创建约束条件时,请注意以下规则:
- 每个视图都必须至少有两个约束条件:一个水平约束条件,一个垂直约束条件。
- 只能在共用同一平面的约束手柄与定位点之间创建约束条件。因此,视图的垂直平面(左侧和右侧)只能约束在另一个垂直平面上;而基准线则只能约束到其他基准线上。
- 每个约束句柄只能用于一个约束条件,但您可以在同一定位点上创建多个约束条件(从不同的视图)。
gradle 引入
引入 constraintlayout 库
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'constraintlayout 使用
在 layout 中使用android.support.constraint.ConstraintLayout,如下示例
style中新建一个样式,方便后面操作
若子 view 没有添加约束,则会跑到父 constraintlayout 的(0,0)位置
对齐,属性说明
定位时使用到诸如app:layout_constraintStart_toStartOf或者app:layout_constraintTop_toTopOf属性。
app:layout_constraintStart_toStartOf,里面有2个Start字眼。 第一个Start表示自身的起始位置(默认是左边)。第二个toStartOf表示对齐参照物的起始位置。
app:layout_constraintTop_toTopOf也类似。与参照物顶部对齐。
指定位置的字眼,如Top、Bottom、End、Start,它们组合使用可用来确定相对位置:app:layout_constraint{}_to{}Of
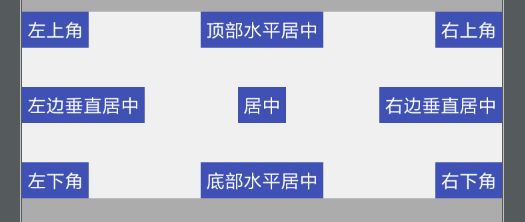
相对父 layout 的定位
将子 view 对齐到父 layout 的各个边缘位置。
约束的参考对象是parent。
基线对齐
将一个视图的文本基线与另一视图的文本基线对齐。
可以使用app:layout_constraintBaseline_toBaselineOf属性设置基线对齐。
示例
引导线约束 Guideline
在 ConstraintLayout 中添加引导线,可以方便定位。其他 View 可以引导线作为参考位置。
添加 Guideline,需要确定它的方向,分别是垂直和水平。 - android:orientation="vertical" - android:orientation="horizontal"
比例定位
这里按比例来定位,使用app:layout_constraintGuide_percent。 需要指定比例值,例如app:layout_constraintGuide_percent="0.5"。
具体数值
我们也可以使用app:layout_constraintGuide_end或者app:layout_constraintGuide_begin来指定具体的数值。
屏障约束
与引导线类似,屏障是一条隐藏的线,可以用它来约束视图。屏障不会定义自己的位置;相反,屏障的位置会随着其中所含视图的位置而移动。 如果希望将视图限制到一组视图而不是某个特定视图,这就非常有用。
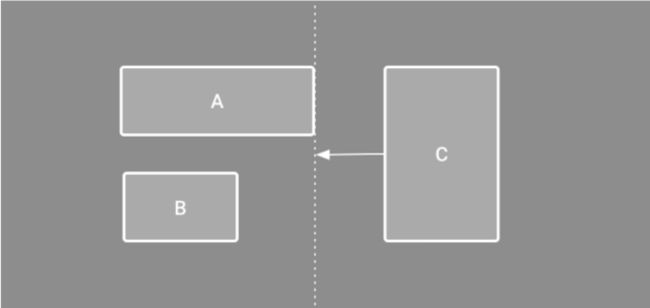
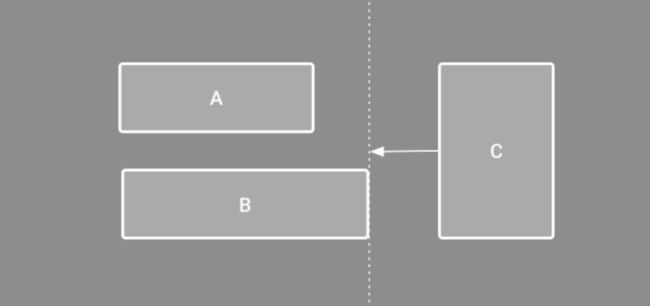
竖直屏障示例
这是一个竖直屏障的例子。barrier1以tv221和tv222作为参考。
设置app:barrierDirection="end",并且设置tv223在它的右侧。
也就是barrier1会被tv221和tv222“推”着走。
调整约束偏差
对某个视图的两侧添加约束条件(并且同一维度的视图尺寸为“fixed”或者“wrap Content”)时,则该视图在两个约束条件之间居中且默认偏差为 50%。 可以通过设置属性来调整偏差。 - app:layout_constraintVertical_bias - app:layout_constraintHorizontal_bias
例如
调整视图尺寸
这里调整的是子 view 的尺寸。
Match Constraints 视图会尽可能扩展,以满足每侧的约束条件(在考虑视图的外边距之后)。 不过,可以使用以下属性和值修改该行为(这些属性仅在您将视图宽度设置为“match constraints”时才会生效):
layout_constraintWidth_default - spread:尽可能扩展视图以满足每侧的约束条件。这是默认行为。
wrap:仅在需要时扩展视图以适应其内容,但如有约束条件限制,视图仍然可以小于其内容。因此,它与使用 Wrap Content(上面)之间的区别在于,将宽度设为 Wrap Content 会强行使宽度始终与内容宽度完全匹配;而使用 layout_constraintWidth_default 设置为 wrap 的Match Constraints 时,视图可以小于内容宽度。
layout_constraintWidth_min该视图的最小宽度采用 dp 维度。layout_constraintWidth_max该视图的最大宽度采用 dp 维度。
layout 中设置 android:layout_width="0dp"和android:layout_height="0dp"。 确定好周围的参照线。
将尺寸设置为比例
比例为宽比高 width:height。如果宽高其中一个设置了大于0的具体值或wrap_content,可以其为标准来调整另一个尺寸参数。
示例
设置layout_width="40dp",android:layout_height="0dp",比例为3:2。 以宽40dp为基准,按比例调整高度。