一文梳理总结HTML+CSS琐碎知识点 快速上手前端开发
一文梳理总结HTML+CSS琐碎知识点
- 1 前端三要素
- 2 HTML
-
- 2.1 HTML骨架
- 2.2 HTML标签的基本概念
- 2.3 HTML基础标签
- 2.4 HTML高级标签
-
- 2.4.1 列表
- 2.4.2 表格
- 2.4.3 表单
- 2.4.4 简单布局
- 2.5 字符实体
- 3 CSS
-
- 3.1 CSS基本概念
- 3.2 CSS基本属性
-
- 3.2.1 颜色
- 3.2.2 样式表
- 3.2.3 基础选择器
- 3.2.4 高级选择器
- 3.3 层叠性
- 3.4 容器
- 3.5 浮动
- 3.6 定位
-
- 3.5.1 相对定位
- 3.5.2 绝对定位
- 3.5.3 固定定位
1 前端三要素
前端三要素如下:
HTML:结构层,从语义角度去搭建网页结构
CSS:样式层,从美观角度去修饰网页样式
JavaScript:行为层,从交互角度去描述网页行为
本文主要陈述HTML+CSS。
2 HTML
2.1 HTML骨架
HTML基本骨架如下所示。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>
hello,world
h1>
body>
html>
DOCTYPE表明文档类型,作为文本类型定义(Document Type Definition, DTD)必须在.html文件的首行声明,以告知浏览器文件格式。
与标签限定了一个html文档的首末,其属性lang(language)表示改网页的主题语言,en表示英语,zn、cn、zh-CN表示中文。
与之间是文档头和文档体。文档头部由标签定义,其中定义了该html文档的属性配置。其中,基本配置由meta标签引导,例如基本框架中的:
(1) 字符集配置charset
修改字符集的方法是同时修改charset属性和编辑器编码模式。
| 字符集 | 字库大小 | 中文特点 | 举例 |
|---|---|---|---|
| UTF-8 | 涵盖地球上所有国家、民族的语言文字,是一个全面的国际化字库 | 每个汉字占3字节,对中文受众,打开网页速度慢 | 新华网 |
| gb2312 | 只有汉语和少量其他符号 | 每个汉字占2字节 | |
| gbk | gb2312的升级,包含汉语更全面 | 每个汉字占2字节 | 腾讯网 |
(2) 浏览器私有设置
http-equiv是http响应头,与content组成键值对,当服务器向浏览器发送文档时会先发送这些键值对设置。基本框架中的私有设置含义为,尽可能用高级核浏览器打开网页。
(3) 视口标签viewport
(4) 网页标题title
(5) 网页关键字keywords
(6) 页面描述description
以腾讯网为例说明(4)~(6)含义,其在中的定义如下,效果如图2.1所示。
<title>腾讯首页title>
<meta content="资讯,新闻,财经,房产,视频,NBA,科技,腾讯网,腾讯,QQ,Tencent" name="Keywords">
<meta name="description" content="腾讯网从2003年创立至今,已经成为集新闻信息,区域垂直生活服务、社会化媒体资讯和产品为一体的互联网媒体平台。腾讯网下设新闻、科技、财经、娱乐、体育、汽车、时尚等多个频道,充分满足用户对不同类型资讯的需求。同时专注不同领域内容,打造精品栏目,并顺应技术发展趋势,推出网络直播等创新形式,改变了用户获取资讯的方式和习惯。">
2.2 HTML标签的基本概念
HTML语法由一系列标签组成,描述网络资源的组织关系。
标签按是否成对出现分为单标签和双标签。单标签由一个标签组成,例如 表示一个段落的开始,结束标签
;双标签由“开始标签”和“结束标签”两部分构成,例如,其中开始标签
标签按能否具有嵌套关系分为文本级和容器级。文本级标签内部只能包含文本,如超链接;容器级标签内部则可以嵌套其他任何标签。
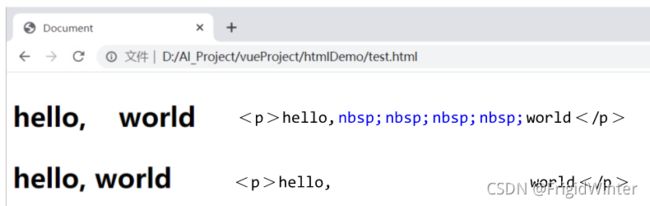
标签间对空白、换行、缩进不敏感,HTML语法只关注标签的首末及嵌套关系。多余的空白会占用内存,影响传输效率,工程中应尽量减少不必要的空白,压缩代码。另外,普通文本间由空格、换行、缩进导致的空白会仅被折叠为一个空白占位显示,称为空白折叠现象,因此有意的多个空白占位应用专门的语法表达,例如空白占位符 。
2.3 HTML基础标签
(1) 标题标签(headline, h)
h系列标签属于容器级双标签,用于给内部内容赋予权重级别的语义。从标题标签内部看,其共分为h1~h6六级标题,权重依次递减;从外部看,标题标签权重比中其他标签都高。搜索引擎除了会首先提取meta标签配置的基本属性外,还会优先提取标题内容,h1标题权重最高且约定一个页面仅使用一对h1标签,通常赋予h1标签网页LOGO等职责。
(2) 段落标签(paragraph, p)
p标签属于文本级双标签,用于给内部内容赋予一个完整段落的语义。
(3) 图片标签(image, img)
属于文本级单标签,用于插入图片。img标签的常用属性如表所示。
| 序号 | 关键字 | 含义 |
|---|---|---|
| 1 | src | 表明图片的引入路径,可为本地路径或HTTP路径 |
| 2 | alt | 表明图片未成功加载时的替换文本 |
| 3 | width | 设置图片的宽度(Unit: pix) |
| 4 | height | 设置图片的高度(Unit: pix,只设置图片宽高之一时,图片等比例缩放) |
| 5 | title | 设置图片的悬停文本 |
| 6 | border | 设置图片边框(Unit: pix),仅为黑色故不常用 |
示例代码:
<img src="img/src1.jpg" title="test img" alt="Not Found" width="500"/>
(4) 锚点标签(anchor, a)
属于文本级双标签,用于给内部内容添加超链接的语义以进行跳转。a标签的常用属性如表所示。
| 序号 | 关键字 | 含义 |
|---|---|---|
| 1 | href | 设置为内容添加的超链接路径,页面内跳转则以#开头链接到a标签的name属性,或其他标签的id属性 |
| 2 | target | 设置是否新建标签页以打开链接,值为“_blank” |
| 3 | title | 设置文字的悬停文本 |
| 4 | name | 设置页面内锚点,实现页面内跳转 |
示例代码:
<a href="https://www.baidu.com" target="_blank" title="百度">跳转a>
(5) 链接标签(link)
属于文本级单标签,用于定义本html文档与外部资源的关系。link标签的常用属性如表所示。
| 序号 | 关键字 | 含义 |
|---|---|---|
| 1 | href | 设置为内容添加的超链接路径 |
| 2 | rel | 设置当前文档与被链接文档之间的关系,常用的有图标icon、样式表stylesheet、证书license等 |
| 3 | sizes | 设置被链接资源的尺寸,仅适用于rel=“icon” |
2.4 HTML高级标签
2.4.1 列表
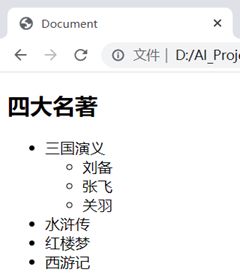
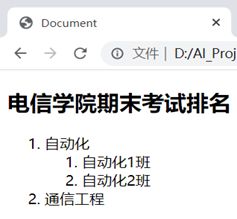
列表是HTML中由一组标签组成的一种数据结构,分为由ul(Unordered List标签引导定义的无序列表、由ol(Ordered List)标签引导定义的有序列表、由dl(Definition List)标签引导定义的定制列表。约定ul或ol标签内部只能嵌套li(List Item)标签,而li内部则可嵌套其他任何标签;dl标签内部只能嵌套dt(Definition Term)标签——定制列表的自定义主题、术语与dd(Definition Description)标签——一个自定义主题或术语的自定义解释项,ul、ol、li、dl、dt、dd均属于容器级双标签。
无序、有序、定制列表代码实例如下所示。
<h2>四大名著h2>
<ul>
<li>
三国演义
<ul>
<li>刘备li>
<li>张飞li>
<li>关羽li>
ul>
li>
<li>水浒传li>
<li>红楼梦li>
<li>西游记li>
ul>
<h2>电信学院期末考试排名h2>
<ol>
<li>自动化
<ol>
<li>自动化1班li>
<li>自动化2班li>
ol>
li>
<li>通信工程
li>
ol>
<h2>计算机视觉教程h2>
<dl>
<dt>数字图像dt>
<dd>
<p>色彩对应电磁波可见光波段p>
<p>是被后期处理的波长信息p>
dd>
dl>
<dl>
<dt>透视模型dt>
<dd>
<p>生活中常见的透视现象p>
<p>物理本质是光直线传播p>
dd>
dl>
2.4.2 表格
表格是HTML中由一组标签组成的一种数据结构,由table引导定义。一个完整的表格由三大分区构成:主题caption、表头thead、主体tbody。
caption定义了表格的标题内容。
thead定义了表格表头格式,内部只能嵌套tr(Table Rows)——表格行,tr内部嵌套th(Table Header)——表格表头。
tbody定义了表格主体格式,内部只能嵌套tr,tr内部嵌套td(Table Dock)——单元格,th除了比td多了表头语义,其余行为完全一致。
table、caption、thead、tbody、tr、td、th均属于容器级双标签,其中table标签具有属性border——设置表格边框(Unit:pix)、style——设置CSS样式;tr、td、th标签具有属性rowspan——上下跨行合并单元格数、colspan——左右跨列合并单元格数。
<table border="1" style="border-collapse:collapse">
<caption>
<p>各地区资产投资情况p>
<p>数据来源:网络p>
caption>
<thead>
<tr>
<th rowspan="2">地区th>
<th colspan="2">按总量分th>
<th colspan="2">按比重分th>
tr>
<tr>
<th>自年初累计(亿元)th>
<th>去年同期增长(%)th>
<th>自年初累计(%)th>
<th>自年同期(%)th>
tr>
thead>
<tbody>
<tr>
<td rowspan="3">全国td>
<td>283949.99td>
<td>9.8td>
<td>100.0td>
<td>100.0td>
tr>
<tr>
<td>283949.99td>
<td>9.8td>
<td>100.0td>
<td>100.0td>
tr>
<tr>
<td>283949.99td>
<td>9.8td>
<td>100.0td>
<td>100.0td>
tr>
tbody>
2.4.3 表单
表单是HTML中由一组标签组成的一种数据结构,由form引导定义,下面介绍主要的表单控件。
(1) 多功能输入框input
属于文本级单标签,用于构造单行输入框、单选框、复选框等丰富类型控件。
| 序号 | 关键字 | 含义 |
|---|---|---|
| 1 | value | 设置输入框缺省内容 |
| 2 | placeholder | 设置输入框没有内容时的输入提示文本 |
| 3 | type | 设置输入框类型 |
| 3.1 | text | 纯文本 |
| 3.2 | password | 密码样式 |
| 4 | radio | 单选样式 通过name属性进行分组,通过checked属性设置缺省选中项 |
| 5 | checkbox | 复选样式 |
input控件还可使用label标签定义标注。label元素不会向用户呈现任何特殊效果,其作用是当用户选择该标签时,浏览器自动聚焦到和标签相关的表单控件上,使在label元素内点击文本就会触发此控件,为鼠标用户改进了可用性。
(2) 多行输入框textarea
属于文本级双标签,用于构造多行输入框。
| 序号 | 关键字 | 含义 |
|---|---|---|
| 1 | placeholder | 设置输入框没有内容时的输入提示文本 |
| 2 | rows | 设置输入框可视区域行数,超出有滚动条 |
| 3 | cols | 设置输入框可视区域每行显示字节数 |
(3) 下拉菜单select
属于容器级双标签,内部只能嵌套文本级双标签option——下拉菜单项,option通过selected属性设置缺省选中项。
下面是表单控件的综合应用实例。
<form>
<p>用户名:<input type="text" value="winter" placeholder="enter name"/>p>
<p>密码:<input type="password" placeholder="enter pwd"/>p>
<p>
性别:
<label><input type="radio" name="sex" checked="checked"/>男label>
<label><input type="radio" name="sex"/>女label>
<label><input type="radio" name="sex"/>保密label>
p>
<p>
爱好:
<label><input type="checkbox" name="hobby" checked="checked"/>打球label>
<label><input type="checkbox" name="hobby"/>游泳label>
<label><input type="checkbox" name="hobby"/>跑步label>
p>
<p>
籍贯:
<select>
<option>北京option>
<option selected="selected">上海option>
<option>广州option>
select>
p>
<p>
自我介绍:
<textarea placeholder="enter personal introduction" rows="4" cols="40">textarea>
p>
form>
2.4.4 简单布局
HTML布局标签分为由div引导定义的跨度布局分割和由span引导定义的文字分割,前者为容器级双标签,后者为文本级双标签。布局标签仅用于区域或文本的结构化分类,无具体语义。
<font color=#000 size=4>下面是div的代码实例。
<div>
div>
<div>
<div>div>
<div>div>
div>
下面是span的代码实例。
<p>今天一共收入<span style="color: red;">300span>元p>
2.5 字符实体
在HTML中,某些字符为HTML语法预留而无法直接使用,例如HTML中的<和>会被认为是标签;某些字符通过键盘无法打出,例如版权声明符©。上述情况下建议在 HTML源码中使用字符实体以正确显示预留字符,常用的字符实体如表所示。
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ’ | 撇号 | ' | (IE不支持) ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
3 CSS
3.1 CSS基本概念
层叠式样式表(Cascading Style Sheet, CSS)主要用于配合HTML结构,添加页面样式、辅助布局。CSS主要由两个元素构成——样式和布局。其中样式分为文字样式和盒模型样式,布局指HTML结构无法完成的功能,例如并排显示、精确定位显示等。
3.2 CSS基本属性
3.2.1 颜色
CSS颜色由属性关键字color定义,用于修饰控件颜色。常用名称表示法、HEX表示法、RGBA表示法等来声明颜色值。
3.2.2 样式表
| 名称 | 优先级 | 位置 | 优点 | 缺点 |
|---|---|---|---|---|
| 行内式 | 0 | HTML标签内,多个属性用分号分隔 | 优先级高,样式设置更精确 | 无法避免重复设置,结构与样式强耦合 |
| 内嵌式 | 1 | HTML标签底部,由 |