Web前端开发工程师知识体系_39_vue(四)绑定样式、自定义指令
一、绑定样式
1.绑定内联样式
(1)将元素的style属性看做一个大的字符串来绑定
<元素 :style="变量名">
data:{
变量名:"css属性名1: 属性值1; css属性名2:属性值2;..."
}
//运行时vue把变量的字符串值,直接放到元素的style属性后,作为元素的内联样式
//该方法极其不便于只修改其中某一个css属性值,几乎不用(2) 使用对象语法灵活绑定每个css属性值
<元素 :style="{ css属性名1:变量1, css属性名2:变量2 , ... }"
data:{
变量1: 属性值1,
变量2: 属性值2
}
//此方法极其便于修改其中某一个css属性值
//缺点是如果多个元素刚好都需要绑定同一个css属性,则属性值的变量名易冲突
举例:绑定一架飞机的位置;

效果如下:
(3)将对象写在data中的绑定方式
<元素1 :style="变量1">
<元素2 :style="变量2">
data:{
变量1:{
css属性1:值1,
css属性2:值2
},
变量2:{
css属性1:值1,
css属性2:值2
},
}
//既便于修改任意一个元素的css属性,又避免多个元素的css属性发生冲突
如果有固定不变的css属性,就写在不带:的style里;而变化的css属性写在带:的style里。运行时,两个style是合并发挥作用的。不会发生覆盖。
<元素 style="固定不变的css属性" :style="可能变化的css属性">举例: 绑定两架飞机的位置;


2.绑定class
(1)将class属性看做一个普通的字符串变量绑定
<元素 :class="变量名"
data:{
变量名:" class名1 class名2 class名3 ..."
}
//该方法极不便于只修改其中某一个class
(2) 将class属性看做一个对象来绑定
<元素 :class="{ class名1: 变量1, class名2:变量2,... }"
data:{
变量1: true或false, //开关,true表示启用这个class
变量2: true或false
}
//该方法便于修改某一个class
//缺点是如果多个元素都绑定同一种class,但是启用或不启用的状态不同,class的变量名易冲突
举例:实现手机号带样式的验证;
手机号:
{
{msg}}
效果如下:
(3)将对象放进data中定义
<元素1 :class="变量1">
<元素2 :class="变量2">
data:{
变量1:{
class名1:true或false,
class名2:true或false
},
变量2:{
class名1:true或false,
class名2:true或false
},
}
//该方法可避免不同元素之间绑定同一class时互相影响如果有固定不变的class,应该放在不带:的class中,而变化的class则放在带:的class中,最终编译时,不带:的class会和带:的class合并为一个class共同起作用。
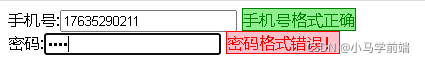
<元素 class="固定不变的class" :class="变化的class"举例:实现手机号和密码的带样式的验证;
手机号:
{
{phoneMsg}}
密码:
{
{pwdMsg}}
效果如下:
二、自定义指令
如果希望在开始时就能对HTML元素执行一些初始化DOM操作(如自动获得焦点),但是vue中没有提供对应功能的指令。这时就可以自定义指令。
自定义指令的创建:
(1)创建一个指令保存在Vue内存中备用
Vue.directive("指令名", {
//插入后: 当前带有指令的DOM元素被vue挂载到页面上之后,自动触发的回调函数
inserted(当前带有指令的DOM元素){
对当前带有指令的DOM元素执行原生的DOM操作
}
})
//注意:
//Vue中V必须大写
//定义指令时,指令名不加v-前缀(2)在页面上使用自定义的vue指令
<元素 v-指令名>
//注意:
//使用指令时,必须加v-前缀需要注意,自定义指令写在HTML中,而HTML只认识小写字母,所以不能使用驼峰命名法,如果包含多个单词,可以用”-“隔开。
原理:Vue.directive()是创建一个自定义指令对象,保存在Vue类型的内存中备用。new Vue()扫描时,发现v-开头的自定义指令,就去Vue内存中找同名的自定义指令,找到同名的自定义指令,就自动执行自定义指令对象中的inserted()函数,并将当前扫描到的带有自定义指令的元素对象传给inserted()的形参变量;在inserted()函数内,可对当前传入的带有自定义指令的DOM元素应用原生的DOM操作。
举例:自定义指令让元素自动获得焦点;
效果如下: