微信小程序——常用功能2:微信小程序用户登录,申请用户授权并获取用户基本信息
微信小程序——常用功能2:申请用户授权并获取用户基本信息
为了更好的用户体验,很多时候我们想要获取用户的基本信息,从而实现将信息呈现到用户界面、给用户划分地域、给用户分类等功能。
但是要想获取用户信息的前提,就是我们需要先向用户申请授权。
当用户第一次进入小程序时,微信会自动申请用户授权,之后就进行申请。所以我们在需要授权操作的时候需要主动向用户申请授权。
所以今天的主要内容有两个:1.申请用户授权。2.获取用户基本信息。
如何新建小程序页面?微信小程序云开发——常用功能1:使用云函数获取用户openid,并使用1.setData加载到视图层 和2.setStorage缓存到本地
1.申请用户授权
微信调用接口:
1.wx.getSetting()查看用户是否授权
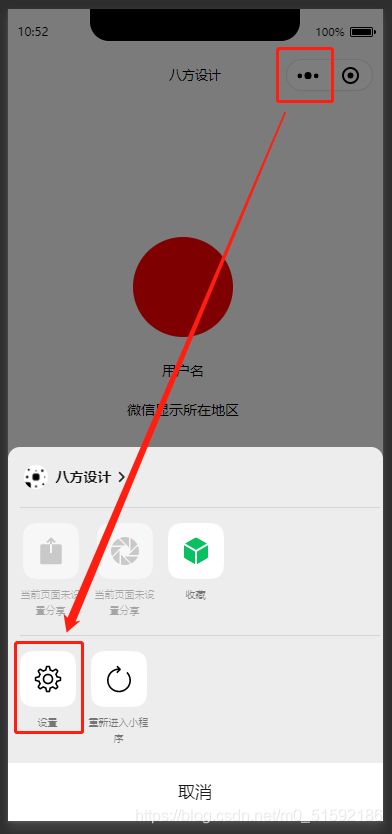
2.跳转申请用户授权页面
2.获取用户基本信息
微信调用接口:wx.getUserInfo()
js:
// 必须是在用户已经授权的情况下调用wx.getUserInfo({
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo //获取所有用户信息
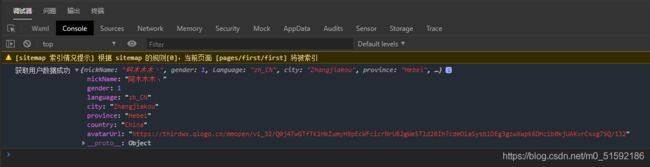
console.log('获取用户基本信息数据成功',userInfo) //显示获取结果到调试器
var nickName = userInfo.nickName //获取用户昵称
var avatarUrl = userInfo.avatarUrl //获取用户头像链接
var gender = userInfo.gender //获取用户性别 0:未知、1:男、2:女
var province = userInfo.province //获取用户省
var city = userInfo.city //获取用户市
var country = userInfo.country //获取用户国家
}
开始融合两个功能进行讲解:
逻辑:
因为只要点击跳转按钮就会跳转到用户授权页面,所以我们要增加一个方法,当用户已授权就不会跳转到用户授权页面,当用户没有授权时再跳转到有用户授权按钮的页面。
需要的页面:
1.我们的当前操作页面(pages/first/first)。查询用户是否已授权,如果已授权,直接进入首页,如果没有授权,跳转到授权页面 page/first/shouquan。
2.授权页面(pages/first/shouquan)。请求让用户开启授权。
方法(所有代码+讲解,大家可以直接复制到微信开发者工具进行研究):
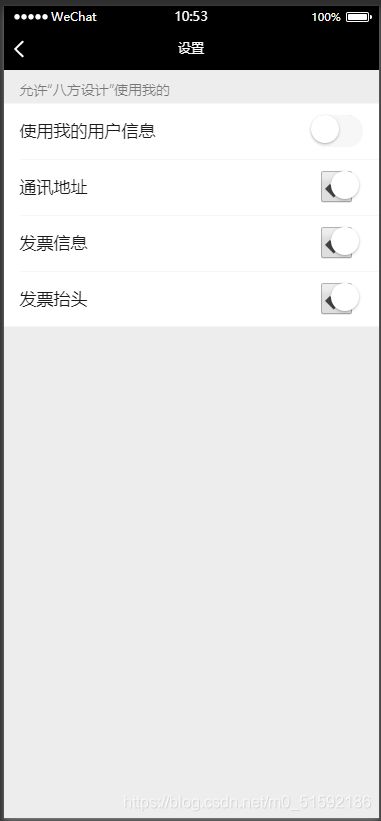
使用代码之前先将我们的授权方式改成“不适用我的用户信息”,开发者工具里边的样式不太好看,但大家可以用手机真机调试一下,可以看到正常的页面,挺好看的窝窝头一块钱四个嘿嘿


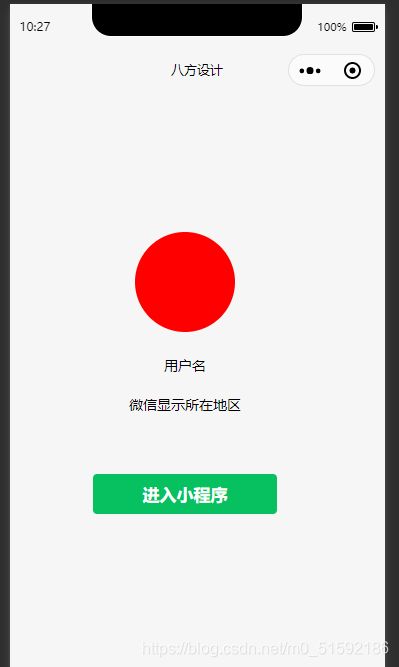
wxml(pages/first/first):
<view wx:if="{
{!loginOK}}" style="width:350px;text-align: center;">
<image class="touxiang" src="{
{touxiang}}">image>
<view class="yonghuming">{
{yonghuming}}view>
<view class="suozaidi">{
{suozaidi}}view>
<button type="primary" bindtap="login">用户授权button>
<button type="primary" open-type="openSetting">用户授权button>
view>
<view wx:else>
欢迎来到我的小程序:)
view>
wxml(page/first/shouquan):
<button type="primary" open-type="openSetting">用户授权button>
css(pages/first/first)
/* pages/first/first.wxss */
.touxiang{
width: 100px;
height: 100px;
border-radius: 500px;
background: red;
margin-top: 140px;
}
.yonghuming{
font-size: 14px;
margin-top: 20px;
margin-bottom: 20px;
}
.suozaidi{
font-size: 14px;
margin-top: 10px;
margin-bottom: 60px;
}
js(pages/first/first)
// pages/first/first.js
Page({
/**
* 页面的初始数据
*/
data: {
yonghuming: '用户名',
touxiang: '',
suozaidi: '微信显示所在地区',
loginOK: false,
},
login(){
//点击按钮调用该方法
let that = this //将当前页面全局数据this放到当前login方法的that变量中
//查询用户登录状态接口的调用
wx.getSetting({
success(res){
console.log("查询用户登录状态成功",res) //打印调用接口结果
//在调试器console中找到结果,打开后发现在res中authSetting数组下的scope.userInfo是用户登录状态
if(res.authSetting['scope.userInfo']){
//如果res.authSetting['scope.userInfo']为true
console.log("用户已授权")
that.setData({
//使用that变量
loginOK:true //将用户登录状态设置为true,默认为false
})
//用户授权成功后,查询用户信息
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo //获取所有用户信息
console.log('获取用户基本信息数据成功',userInfo) //显示获取结果到调试器
//将获取到的内容缓存到本地storage,方便日后在其他页面调用查询
wx.setStorage({
data: {
nickName: userInfo.nickName, //获取用户昵称
avatarUrl: userInfo.avatarUrl, //获取用户头像链接
gender: userInfo.gender, //获取用户性别 0:未知、1:男、2:女
province: userInfo.province, //获取用户省
city: userInfo.city, //获取用户市
country: userInfo.country, //获取用户国家
},
key: 'userInfo',
})
}
})
}else{
//如果res.authSetting['scope.userInfo']为false
console.log("用户未授权")
wx.navigateTo({
url: '../first/shouquan', //跳转到授权页面
})
}
}
})
},
})
setData()方法如何使用:查看往期文章微信小程序云开发——常用功能1:使用云函数获取用户openid,并使用1.setData加载到视图层 和2.setStorage缓存到本地
setStorage()方法如何使用:查看往期文章微信小程序云开发——常用功能1:使用云函数获取用户openid,并使用1.setData加载到视图层 和2.setStorage缓存到本地
wx:if显示用户登录状态逻辑如何使用:查看往期文章微信小程序——常用功能1:使用wx.if逻辑,根据data视图层在相同页面显示不同数据
用户授权页面就一个按钮:

还看什么呢,赶紧试试吧!记得打开调试器随时查看变化。
我不是专业程序工作者,在这里是把我的小程序设计经验分享给大家。
如果其中有用词不当的地方,请大家留言指正,我们共同学习。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————