(保姆级教程)如何将个人博客部署到服务器上
(保姆级教程)如何部署个人博客到服务器上
前端:vue全家桶
后端:koa2
数据库:mongodb
运行环境:node.js
CDN:七牛云
服务器:(腾讯云)Ubuntu 18 + nginx
购买云服务器和域名
腾讯云、阿里云等都可以购买服务器和域名,网上有很多教程,在这里就不多说了,学生一般都有优惠哦。(以下主要是腾讯云的操作步骤)
买完后,可以在站内信里查看服务器的用户名和密码,如果觉得密码太复杂还可以重置。
- 配置安全组 :
安全组相当于一个虚拟的防火墙,在安全组内可以放行系统相应的端口号以及IP访问的权限。
配置文档可以看这里: 创建安全组. 添加安全组规则.
PS:如果用到mongodb,需要把安全组中的27017的 Mongodb 数据库端口打开 - 域名解析(需要时间生效) :
在我的域名中点击解析,然后选择添加记录
| 主机记录 | 记录类型 | 线路类型 | 记录值 | MX 优先级 | TTL |
|---|---|---|---|---|---|
| 填写域名的前缀,例如 “www” | 选择 “A” | 选择 “默认” 类型 | 请输入您的主机 IP 地址(公网 IP) | 不需要填写 | 默认为600秒 |
- 域名备案:根据你购买的域名提供的备案服务,一步一步提交信息就好
PS:云备案–>管局备案–>公安局备案,完成三个流程需要20天以上。
操作服务器
首先需要登录你的服务器,语法如下:
ssh 用户名@IP地址 -p 端口号也可以不添加-p 端口号
当然,如果不想用命令行,推荐两个图形化工具:
xshell 6可以连接远程服务器,xftp 6可以在本地和远程之间互相传输文件
(也可以用来连接虚拟机)
关于安装可以看这里(免费版)会把下载链接通过邮箱发送给你
在服务器上安装mongodb数据库
以下是在Ubuntu安装mongodb4.2版本的步骤
每个系统的安装步骤都不一样,如果之前有安装过其他软件包,需要先卸载干净,不然可能会起冲突,导致安装不成功
官方文档在这里,可以浏览一下
步骤1:导入MongoDB 的公钥
wget -qO - https://www.mongodb.org/static/pgp/server-4.2.asc | sudo apt-key add -步骤2:为MongoDB创建一个list文件
路径:/etc/apt/sources.list.d/mongodb-org-4.2.list
Ubuntu 18.04 (Bionic):
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.2 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.2.listUbuntu 16.04 (Xenial):
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu xenial/mongodb-org/4.2 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.2.list步骤3:更新本地资源包数据
sudo apt-get update步骤4:安装最新稳定版本MongoDB
sudo apt-get install -y mongodb-org默认路径为:
1)MongoDB存储的data数据路径为:/var/lib/mongodb
2)MongoDB的log日志文件存放的路径:/var/log/mongodb
也可以创建/etc/mongodb.conf,修改data和log的文件路径:
sudo vim /etc/mongodb.conf(按i插入代码,按esc :wq保存退出)具体vim操作请看这里
mongodb.conf 的内容如下:
dbpath=/var/lib/mongodb/data/db //data数据库的路径,根据你自己的路径配置
logpath=/var/lib/mongodb/log/mongodb.log //log日志的路径,根据你自己的路径配置
logappend=true
port=27017 //默认监听的端口号 27017
fork=true
noauth=true
bind_ip = 0.0.0.0
配置完,需要重新加载一下配置文件,直接运行 mongo 会出错。
mongod -f /etc/mongodb.conf
安装完成后:
启动 mongod服务:(一般启动在27017端口)
sudo service mongod start通过systemctl status验证MongoDB已成功启动:
sudo systemctl status mongod
开机自启动mongod服务:
sudo systemctl enable mongod.service以下两个命令也可以检查MongoDB是否已经启动:
netstat -anptu |grep 27017
ps -ef|mongodb
停止MongoDB:
sudo systemctl stop mongod
重新启动MongoDB:
sudo systemctl restart mongod
进入mongodb shell:
mongo如果命令行最左面变成’>'说明成功进入,接下来就可以操作数据库了
创建用户:
use admin
db.createUser({user:"root", pwd:"root123", roles:[{role:"root", db:"admin"}]})ps:用户名和密码可随意定,表示在admin数据库中创建一个用户,权限为root
输入exit退出MongoDB shell。
启用mongodb身份验证
mongodb默认是没有用户名和密码的,可以通过–auth来开启安全性的检查
vim /etc/mongodb.conf (添加一下配置):
auth = true然后需要重新启动MongoDB:
service mongod restart
本地连接远程服务器上的mongodb:
需要本地也安装了mongodb
mongo ip:27017
>use admin
>db.auth("root","root123")
>1出现1说明登录成功
后端连接服务器上的数据库:
mongodb://用户名:密码@ip:27017/数据库?authSource=admin如:mongodb://root:root123@localhost:27017/blog?authSource=admin
如果连接失败,可以用telnet测试:
telnet ip 27017
telnet连接不成功可能的原因有:
1.服务器防火墙没有开放27017或22端口
登录服务器,防火墙开放端口命令:
sudo ufw allow 27017查看本地的端口开启情况:
sudo ufw status然后防火墙需要重启:
sudo ufw reload2.bind_ip没修改为0.0.0.0
mongodb的配置文件中默认为127.0.0.1,默认只有本机可以连接。此时,需要将bind_ip配置为0.0.0.0,表示接受任何IP的连接。
打开/etc/mongodb.conf配置文件,修改bind_ip 为 0.0.0.0,保存。
3. 修改后没有重启mongod服务
ps:telnet连接成功后crtl+] 然后输入quit退出
连接成功之后就可以远程操作数据库了。
推荐两个图形化工具:
navicat for mongodb安装链接和 mongodb compass安装和使用链接
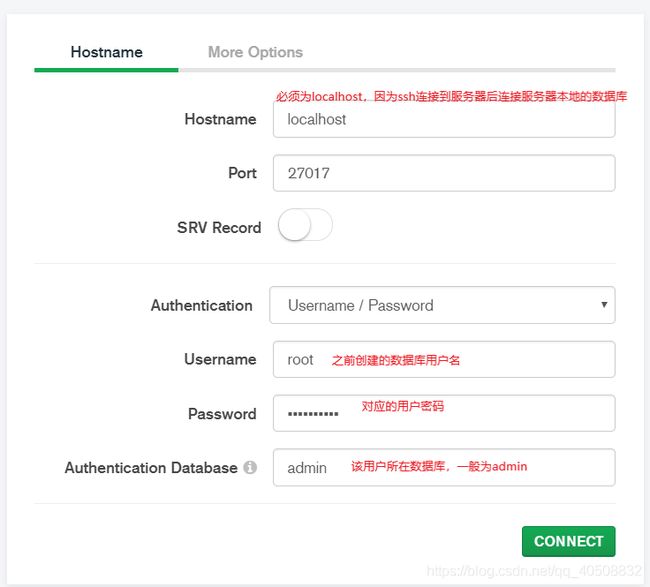
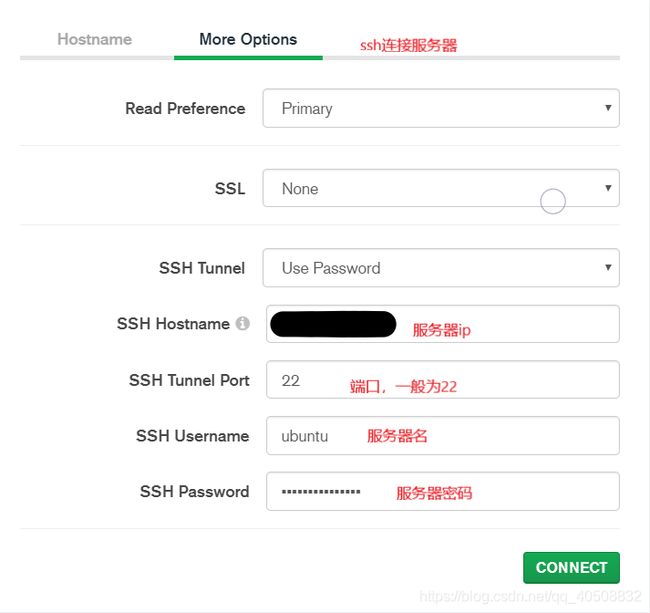
贴一个compass的连接:(通过ssh连接到服务器然后再连接服务器上的数据库)


然后插入博客的数据(可以使用导出导入功能)
配置nginx
安装在服务器上:
sudo apt-get install nginx过程会让选一个Y同意占用内存。
nginx -v查看是否安装成功
默认路径为:
- 所有的配置文件都在/etc/nginx下
- 程序文件在/usr/sbin/nginx
- 日志放在了/var/log/nginx中
- 并已经在/etc/init.d/下创建了启动脚本nginx
在etc/nginx/nginx.conf中添加配置:
http {
...
server {
listen 80; //前端运行在80端口
server_name 域名; //指向域名,可以用域名来访问项目
root /home/my-project/; //你的前端项目所在位置
index index.html;
location /api {
proxy_pass http://ip:port; //跨域,表示前端所有/api/xxx的请求都将发送给后端服务运行地址,本例中ip为localhost,port为后端启动所在的端口
}
try_files $uri $uri/ @router;
location @router{
rewrite ^.*$ /index.html last;
}
gzip on; //开启gzip压缩文件来提高页面加载速度
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types text/css text/xml application/javascript;
gzip_vary on;
}
...
}其中,下面这段代码的作用:
vue-router的mode为history时,设置的路径不是真实存在的路径。进入到内页后,再刷新浏览器,发现会404。所以为了刷新后还可以找到对应的路径,避免404。
try_files $uri $uri/ @router;
location @router{
rewrite ^.*$ /index.html last;
}如果前端有多个项目可以配置多个server,具体可以看这篇
开启nginx:
service nginx start注意:改变nginx.conf后一定要重启nginx:
sudo nginx -s reload用ps -ef列出进程列表,然后通过grep过滤
ps -ef | grep nginx 就可以看到Nginx进程是否存在了
关闭nginx: nginx -s stop
前端打包部署
本地项目npm run build 后 把dist中的文件发送到服务器/home/my-project下,注意:不要外面的dist文件夹
ps:传输失败的原因可能是普通用户对这个文件夹权限不够,xshell连接服务器,修改权限:
chmod 755 文件夹目录
后端部署
服务器需要安装node和npm,步骤很简单,网上有很多教程,就不赘述了
把后端整个项目除node_modules外都用xftp6传输到服务器/home下,(也可以先上传到github再在服务器上拉下来)
cd进入项目所在路径:
npm install 安装所有需要的依赖
npm start 试一下能不能运行成功
退出服务器后node进程就自动关了,项目也就自动关闭了所以我们需要 pm2 来守护进程。
全局安装pm2:
npm install -g pm2安装完成后切换到你项目所在路径
pm2 start ./bin/www --watch–watch参数,意味着当你的koa2应用代码发生变化时,pm2会帮你重启服务。
停止指令:
pm2 stop ./bin/www
监视每个node进程的CPU和内存的使用情况:
Pm2 monit
还可以通过下面这种方式杀死进程:
netstat -tpln
kill xxx
结束对应的进程,kill后面写的是进程号PID.
至此,个人博客搭建完成,浏览器中输入你的域名就可以看到你的博客了。
打个小广告我的博客Woc12138(持续更新中)
前后端代码Github
写这篇文主要目的是记录和分享,为了自己以后再回顾,也为了让跟我一样的小白们少踩一些坑~
如有错误,欢迎指正。