1.简介
在做web自动化时,有些情况selenium的api无法完成,需要通过第三方手段比如js来完成实现,比如去改变某些元素对象的属性或者进行一些特殊的操作,本文将来讲解怎样来调用JavaScript完成特殊操作。
2.用法
创建一个执行 JS 的对象,也就是 JavascriptExecutor 对象,这个对象是由 driver 进行强制类型转换而来,即JavascriptExecutor js= (JavascriptExecutor)driver;然后这个对象 js 就可以调用 executeScript 方法来执行一段 JS,这段 JS 的语句是以一段字符串的形式给传参到 executeScript 中去的。
//执行方式 JavascriptExecutor jsExecutor = (JavascriptExecutor) driver; jsExecutor.executeScript("js代码");
3.项目实战
3.1场景一
1.时间插件限制手动输入的情况下,sendkeys无法写入数据,需要执行js来移除readonly属性!
详细参考博客:日历时间控件(https://www.cnblogs.com/du-hong/p/15479221.html)
3.2场景二
1.有些页面元素需要拉动滚动条才能获取到(因为拉取滚动条才加载),而selenium和webdriver都没有提供操作滚动条的方法,只能借助js来完成!
2.主要代码如下所示:
//执行方式 JavascriptExecutor jsExecutor = (JavascriptExecutor) driver; String js = "document.body.scrollTop=200"; jsExecutor.executeScript(js);//执行js
4.实际案例(场景二)
宏哥在这里直接就用博客园的滚动条给小伙伴或者是童鞋们来实战演示一下,大家可以注意宏哥录制浏览器动作视频的滚动条在向下滚动直到博客园的底部。
4.1代码设计
4.2参考代码
package lessons; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.ie.InternetExplorerDriver; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(三十九)-java+ selenium自动化测试-JavaScript的调用执行(详解教程) * * 2021年11月3日 */ public class ScrollTopTest { public static void main(String[] args) { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径 WebDriver driver = new ChromeDriver (); try { driver.get("https://www.cnblogs.com/"); driver.manage().window().maximize(); Thread.sleep(5000); //执行方式 JavascriptExecutor jsExecutor = (JavascriptExecutor) driver; //String js = "document.documentElement.scrollTop=200"; String js = null; for (int i = 0; i < driver.manage().window().getSize().height*3; i=i+3) { if(driver instanceof ChromeDriver) { js = "document.documentElement.scrollTop="+i; }else if(driver instanceof FirefoxDriver) { js = "document.documentElement.scrollTop="+i; }else if(driver instanceof InternetExplorerDriver) { js = "document.documentElement.scrollTop="+i; } jsExecutor.executeScript(js);//执行js } Thread.sleep(5000); } catch (Exception e) { e.printStackTrace(); }finally { System.out.println("执行结束,关闭浏览器!"); driver.quit(); } } }
4.3运行代码
1.运行代码,右键Run AS->Java Appliance,控制台输出,如下图所示:
2.运行代码后电脑端的浏览器的动作,如下小视频所示:
5.小结
1.获取浏览器滚动条滚动距离的问题,共有两种方法,
document.body.scrolltop//当没有DOCTYPE声明时,用它 document.documentElement.scrollTop//标准网页,用它
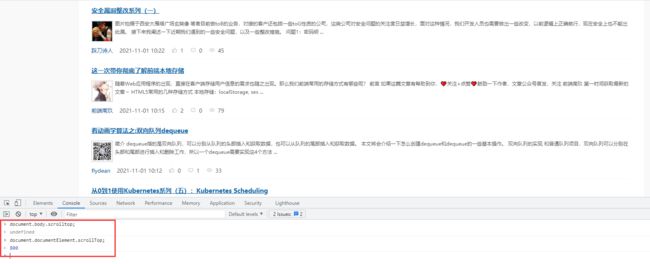
2.也有人说chrome只能使用document.body.scrollTop方法得到height值,本人试用了一下,得到的结果是
以此可见,Chrome依然遵循上面的标准,使用document.documentElement.scrollTop方式,得到height值
其实在实际使用中,为确保在各个浏览器中的正常使用,js代码可采用如下方法:
var height = document.body.scrolltop||document.documentelement.scrolltop
因为这二者只有一个值有效,因此保证了在各种情况下都能获取浏览器滚动条滚动的距离。当然了,我们也可以事先在控制台上试一下,或者是一个获取不到就是用另一个方法(二选一即可)。
好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢大家耐心的阅读!喜欢宏哥的别忘记支持一下哈!!!