pyecharts x轴字体大小调整_可视化入门 | pyecharts全局配置项详解

OLDER BROTHER
大家好,我是你们的机房老哥!
计算机绘图是老哥很早就关注的领域,在老哥的设计师朋友们的强烈要求下,打算出几期可视化专题,详细讲讲python绘图那些事。
python可以绘制什么样的图呢?
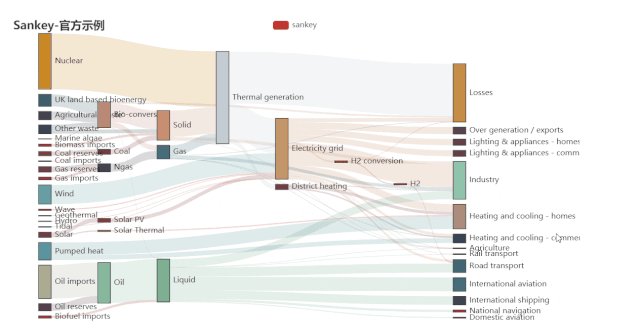
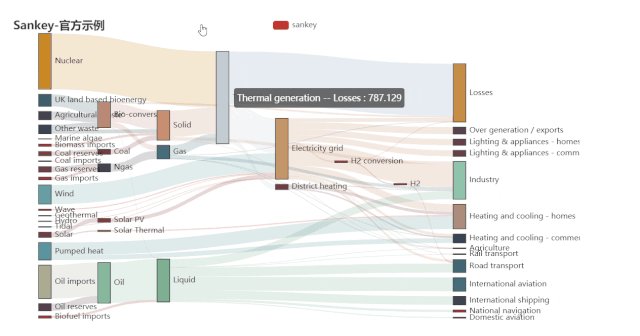
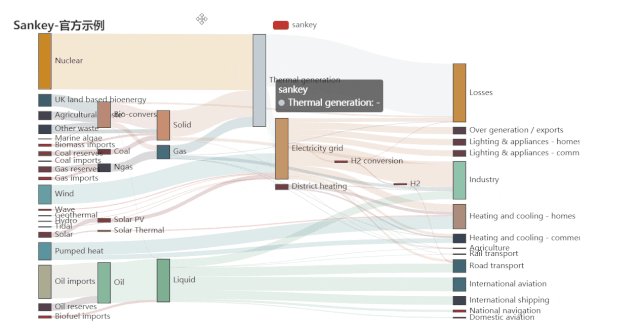
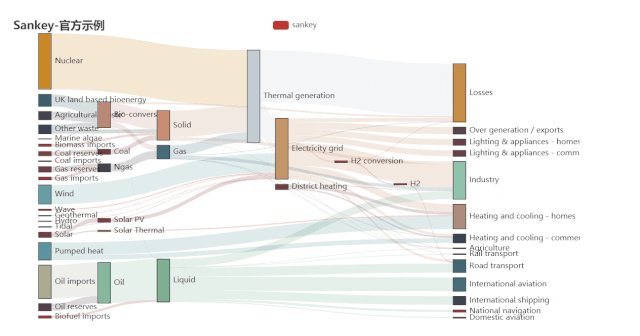
桑基图

网络图
日光图

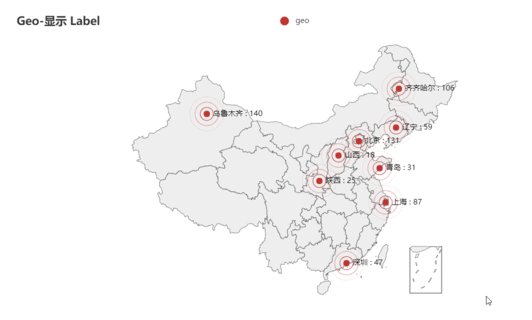
地理可视化

雷达图

饼状图

折线图

python的绘图库很多,底层库matplotlib、封装的高级API库Seaborn、bokeh、地理信息可视化basemap、cartopy等。
今天老哥使用的是基于百度开源数据可视化Echarts的pyecharts库。

http://pyecharts.org/#/zh-cn/?id=pyecharts
pyecharts的配色好看,图表类型丰富,交互性强,优雅而简洁,相比于matplotlib更易入门。
第一节
快速开始
安装pyecharts
绘制示例图表
安装pyecharts
pip install pyecharts可以使用清华镜像提高下载速度
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyecharts绘制示例图表
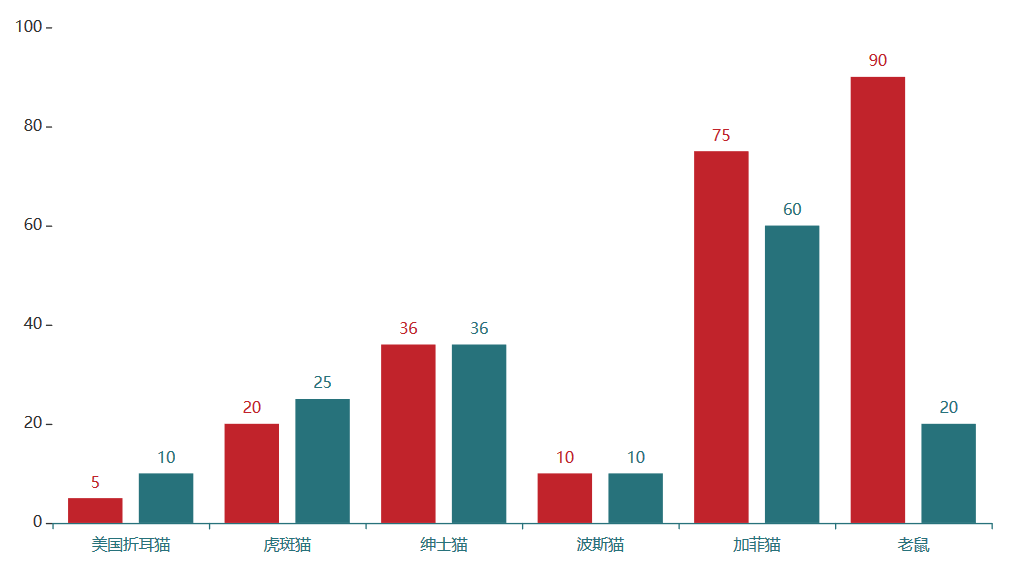
from pyecharts.charts import Barbar = Bar()bar.add_xaxis(["美国折耳猫", "虎斑猫", "绅士猫", "波斯猫", "加菲猫", "老鼠"])bar.add_yaxis("宠物店A", [5, 20, 36, 10, 75, 90])bar.add_yaxis("宠物店B", [10, 25, 36, 10, 60, 20])bar.render()
▲柱状图
从pyecharts.charts中调用Bar柱状图。
定义变量bar=Bar()。
bar.add_xaxis()添加x轴坐标,括号中加入列表。
bar.add_yaxis()添加y轴坐标,第一个元素是类别,第二个列表是数值。例如我们想对比宠物店A和B的数值,只需写两个bar.add_yaxis()即可。
bar.render()默认在当前目录生成render.html文件。也可以传入路径参数,如
bar.render("mycharts.html")这样,我们就绘制出了一个最简单的柱状图了。
第二节
配置全局项
为什么要设置全局项
如何看懂官方文档
标题配置
图例配置
视觉映射配置
提示框配置
坐标轴配置
初始化配置
动画配置项
工具箱配置
为什么要设置全局项
在快速开始中,老哥用6行代码绘制了简单的柱状图。
但是观察可发现,该图没有图例、工具栏、标题。

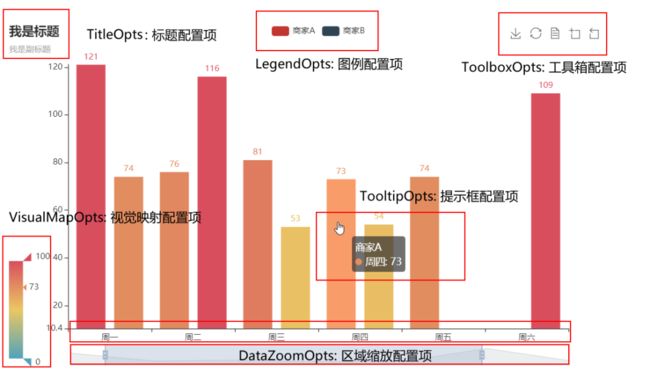
▲配置全局项
通过配置全局项,可以更好的设置个性化图表,为图表注入你的灵魂。
如何看懂官方文档

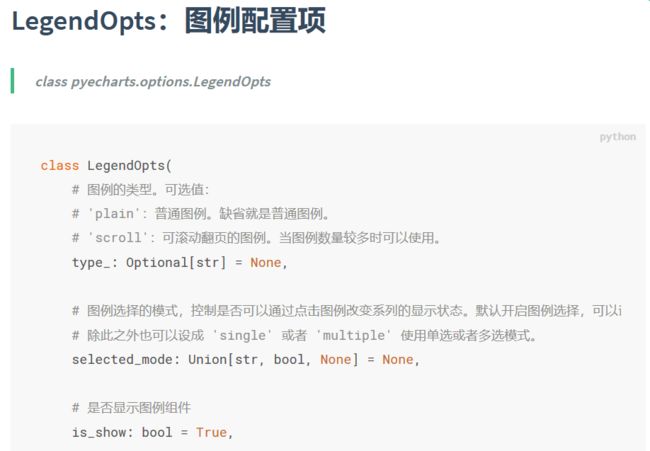
▲官方指南
本例中,命令继承自LegendOpts类,所以使用opts.LegendOpts()调用。参数配置,以type_举例:
type_: Optional[str] = None,type_是参数名称,冒号后的Optional[str]代表数据类型,等号后代表传入的默认参数。调用全局配置项代码示例:
from pyecharts.charts import Barfrom pyecharts import options as optsbar = Bar()bar.set_global_opts(legend_opts=opts.LegendOpts(is_show=False)首先从pyecharts导入options,并缩写为opts。
bar.set_global_opts()调用全局项函数。
opts.LegendOpts(is_show=False)设置图例项。
set_global_opts()函数可设置配置项如下:
全局配置项 |
功能 |
title_opts |
标题 |
legend_opts |
图例 |
tooltip_opts |
提示框 |
toolbox_opts |
工具箱 |
brush_opts |
区域选择组件 |
xaxis_opts |
X轴 |
yaxis_opts |
Y轴 |
visualmap_opts |
视觉映射 |
datazoom_opts |
区域缩放 |
graphic_opts |
原生图形元素组件 |
axispointer_opts |
坐标轴指示器 |
标题配置项
bar.set_global_opts(title_opts=opts.TitleOpts( , title_link="http://pyecharts.org/", sub, pos_left="20%"))
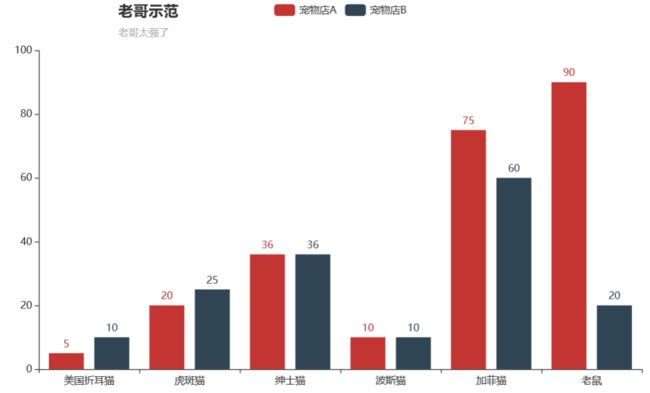
▲标题示范
如上所示,老哥成功设置了主、负标题,并且点击主标题可以超链接到网页。
title_opts = opts.TitleOpts()上述代码调用标题函数,常用参数如下:
参数 |
含义 |
title |
主标题文本,支持使用 \n 换行 |
title_link |
主标题跳转 URL 链接 |
title_target |
主标题跳转链接方式,默认值是: blank。 可选参数:'self', 'blank'。 'self'当前窗口打开; 'blank' 新窗口打开 |
subtitle |
副标题文本,支持使用 \n 换行。 |
pos_left pos_right pos_top pos_bottom |
title组件离容器左、右、上、下侧的距离。left、right、top、bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。 left、top值也可以是 'left','center','right'。 |
padding |
标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。 |
item_gap |
主副标题之间的间距。 |
图例配置项
bar.set_global_opts(legend_opts=opts.LegendOpts( type_="scroll", is_show=True, orient="vertical", legend_icon="circle"))
▲图例示范
legend_opts = opts.LegendOpts()上述函数调用图例参数,常用参数如下:
参数 |
含义 |
| type_ | 图例的类型,可选值:plain普通图例scroll可滚动翻页图例 |
| selected_mode | 控制是否可以通过点击图例改变系列的显示状态,默认开启。也可以设成“single”、“multiple”使用单选或多选模式。 |
| is_show | 是否显示图例组件 |
| orient | 图例列表的布局朝向,可选“horizontal”、“vertical” |
| pos_left pos_right pos_toppos_bottom |
title 组件离容器左、右、上、下侧的距离。left、right、top、bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。left、top值也可以是 'left','center','right'。 |
| padding | 图例内边距,单位px,默认各方向内边距为5。 |
| item_gap | 图例之间的间距。 |
视觉映射配置项
bar.set_global_opts(visualmap_opts=opts.VisualMapOpts( is_show=True, type_="color", range_text=("高","低"), range_opacity=80, orient="horizontal", pos_right="20%", pos_top="bottom", split_number=10))
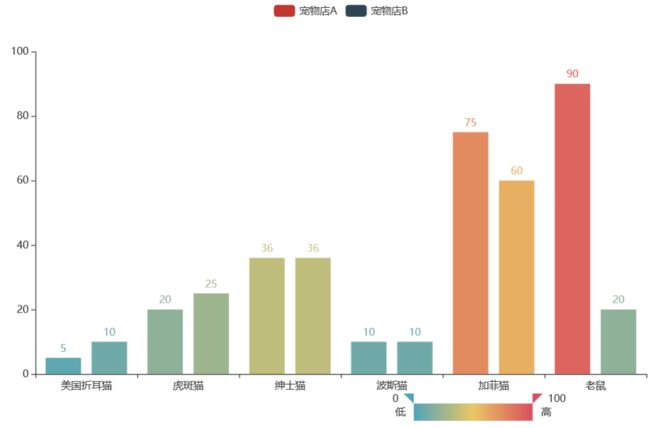
▲视觉映射示范
visualmap_opts=opts.VisualMapOpts()上述函数调用视觉映射参数。
参数 |
含义 |
| is_show | 是否显示视觉映射配置 |
| type_ | 映射过渡类型,可选,"color", "size" |
| min_max_ | 指定 visualMapPiecewise 组件的最小、大值。 |
| range_text | 两端的文本,如['高', '低'] |
| orient | 如何放置 visualMap 组件水平horizontal竖直vertical |
| pos_left pos_right pos_toppos_bottom |
title组件离容器左、右、上、下侧的距离。left、right、top、bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。left、top值也可以是 'left','center','right'。 |
| is_calculable | 是否显示拖拽用的手柄(手柄能拖拽调整选中范围) |
| pieces | 自定义的每一段的范围,文字,特别的样式。{"min": 900, "max": 1500},{"value": 123, "label": '123(自定义特殊颜色)', "color": 'grey'},表示 value 等于 123 的情况 |
提示框配置项
bar.set_global_opts(tooltip_opts=opts.TooltipOpts( is_show=True, trigger="axis", trigger_on="click", axis_pointer_type="cross", border_color="#FF0000", border_width=5))
▲ 提示框
visualmap_opts=opts.VisualMapOpts()调用提示框配置项。
参数 |
含义 |
| is_show | 是否显示提示框组件,包括提示框浮层和 axisPointer。 |
| trigger_on | 提示框触发的条件,可选:'mousemove': 鼠标移动时触发。'click': 鼠标点击时触发。'mousemove|click': 同时鼠标移动和点击时触发。'none':不在 'mousemove' 或 'click' 时触发, |
| axis_pointer_type | 指示器类型。可选'line':直线指示器、'shadow':阴影指示器、'none':无指示器、'cross':十字准星指示器。其实是种简写,表示启用两个正交的轴的 axisPointer。 |
| background_color | 提示框浮层的背景颜色。 |
| border_color | 提示框浮层的边框颜色。 |
| border_width | 提示框浮层的边框宽。 |
坐标轴配置项
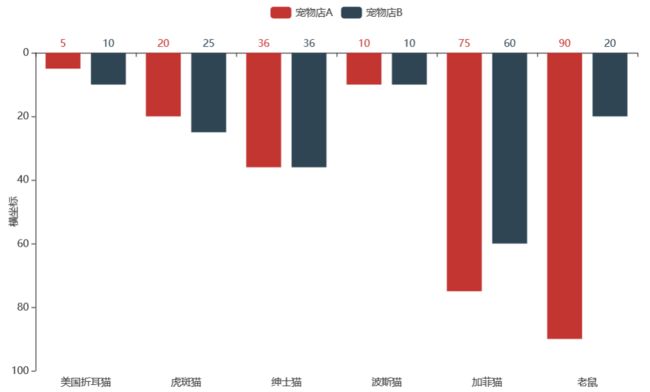
bar.set_global_opts(yaxis_opts=opts.AxisOpts( is_show=True, name="横坐标", is_inverse=True, name_location="middle", name_gap=20))
▲ 坐标轴
yaxis_opts=opts.AxisOpts()xaxis_opts=opts.AxisOpts()调用坐标轴配置项。
参数 |
含义 |
| is_show | 是否显示提示框组件,包括提示框浮层和 axisPointer。 |
| type_ | 坐标轴类型。可选:'value': 数值轴,适用于连续数据。'category': 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。'time': 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。'log' 对数轴。适用于对数数据。 |
| name | 坐标轴名称。 |
| is_inverse | 是否反向坐标轴。 |
| name_location | 坐标轴名称显示位置。可选: |
| name_gap | 坐标轴名称与轴线之间的距离。 |
| name_rotate | 坐标轴名字旋转,角度值。 |
| max_interval | 自动计算的坐标轴最大间隔大小。 |
初始化配置
from pyecharts.globals import RenderTypefrom pyecharts.globals import ThemeTypebar = Bar(opts.InitOpts( , , page_, renderer= "svg", theme= "dark"))常用的参数如上,对画布全局属性进行设置。
width宽度、height高度。要注意width承接字符串,必须写成“...px”的格式。
renderer为渲染风格,只有"canvas","svg"两个选项,据测试,svg清晰度高一些。
theme是图表主题,所有主题如下:
参数 |
风格 |
| light |  |
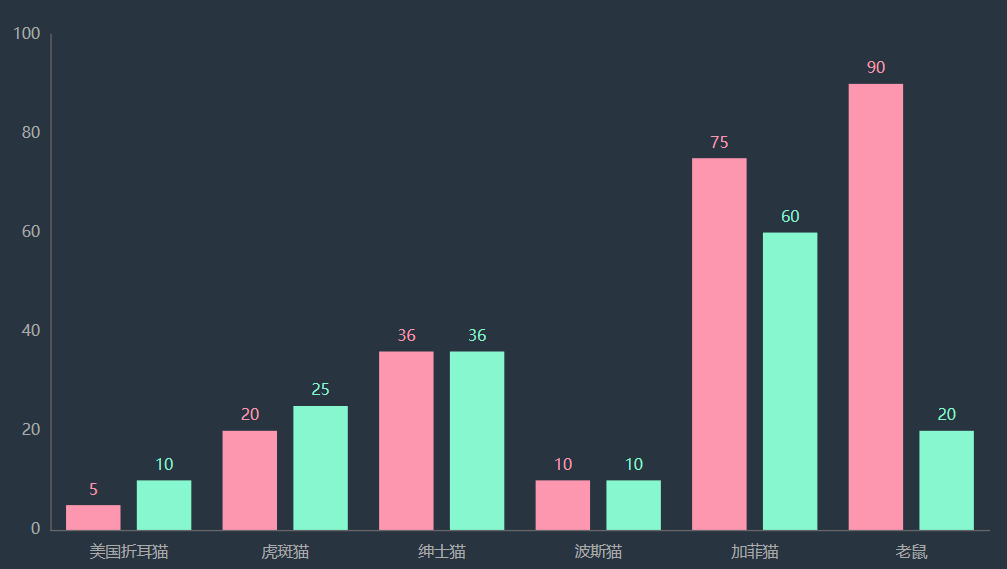
| dark |  |
| white |  |
| chalk |  |
| essos |  |
| infographic |  |
| macarons |  |
| purple-passion |  |
| roma |  |
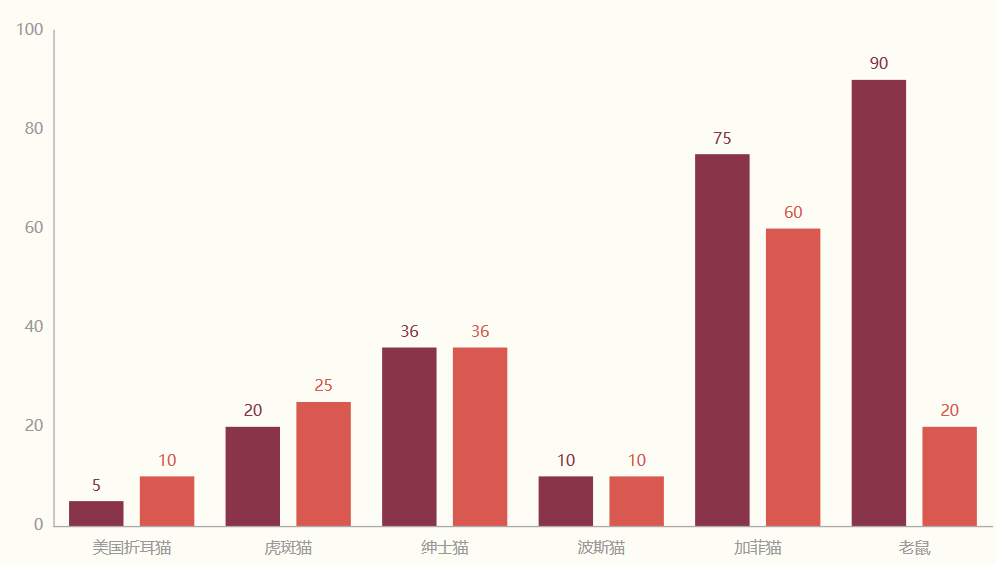
| romantic |  |
| shine |  |
| vintage |  |
| walden |  |
| westeros |  |
| wonderland |  |
动画配置项
bar = Bar(opts.AnimationOpts( animation=False, animation_duration=1000, animation_threshold=2000, animation_duration_update=30, animation_delay=0))使用opts.AnimationOpts()加载动画参数,将动画配置在Bar()函数中,相应设置如下表:
参数 |
含义 |
| animation | 是否开启动画,默认为 True 开启。 |
| animation_threshold | 是否开启动画的阈值,当单个系列显示的图形数量大于这个阈值时会关闭动画。默认 2000。 |
| animation_duration | 初始动画的时长,默认值为 1000。支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果: |
| animation_duration_update | 数据更新动画的时长,默认值为 300。 支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的更新动画效果: |
| animation_delay | 初始动画的延迟,默认值为 0。支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果。 |
工具箱配置

▲右上角为工具箱
bar.set_global_opts( toolbox_opts=opts.ToolboxOpts( is_show=True, orient="vertical", feature=opts.ToolBoxFeatureOpts( save_as_image=opts.ToolBoxFeatureSaveAsImageOpts(type_="jpeg", , icon=image://url, pixel_ratio=2), restore=opts.ToolBoxFeatureRestoreOpts(), data_view=opts.ToolBoxFeatureDataViewOpts(), data_zoom=opts.ToolBoxFeatureDataZoomOpts(), magic_type=opts.ToolBoxFeatureDataViewOpts(), brush=opts.ToolBoxFeatureDataZoomOpts(), ) ))老哥写了一个完整的工具箱配置demo,如上述代码所示。
toolbox_opts=opts.ToolboxOpts()调整工具箱基本参数,is_show=True显示工具箱、orient="vertical"工具箱垂直。
feature=opts.ToolBoxFeatureOpts()使用feature参数配置工具箱列表的6大功能:
参数 |
含义 |
| save_as_image | 保存图片 |
| restore | 还原 |
| data_view | 数据视图 |
| data_zoom | 区域缩放 |
| magic_type | 动态类型切换 |
| brush | 选框组件 |
你可以配置是否显示该功能、图标、标题文本、点击提示语等。
在上述demo中,老哥以保存图片功能举例:
type_="jpeg"保存为jpeg图片
点击按钮提示语为"保存为jpeg"
icon=image://url图标,其中 url 为图片的链接
pixel_ratio=2保存图片的分辨率比例,1为与原容器相同,2则更高

- End -
关注老哥,一起充电!
另:添加老哥微信进入粉丝群

往期文章链接:
哇,城市竞争力排行榜的秘密
前沿 | 地理图斑智能计算及模式挖掘
共享单车数据怎么分析?专业交通研究院给你答案
基于中心地和流空间理论的城镇空间联系强度分析
机房老哥
欢迎扫码关注!