html5 list 拖拽排序,vue实现可拖拽排序的列表
在做友情链接管理功能的时候,考虑到有个对友情链接排序的需求,开始的时候 我是在这个list 里边加了rank字段,用户需要手动输入rank ,点击保存后,后台通过用户输入的rank序号进行排序,这显然体验不是很好,
我想到了使用拖拽功能来实现排序。
需要先学习w3cschool 关于拖拽的教程:http://www.w3school.com.cn/html5/html_5_draganddrop.asp
上方的教程是操作dom 的,而我的项目使用vue,vue是数据驱动视图的框架,下图中的列表是v-for遍历 友情链接数组 渲染出来的,因此 我这里的拖拽只需对 友情链接数组 进行操作就可以了。
这样的方法 同样也可以 应用在angular 等框架上,换汤不换药,,
这是渲染列表要用到的数组:
linkData: [
{name:'百度',url:'wwww.baidu.com',description:'baidu'},
{name:'腾讯网',url:'wwww.qq.com',description:'tencent'},
{name:'新浪微博',url:'https://www.weibo.com/',description:'weibo'},
{name:'今日头条',url:'https://www.toutiao.com/',description:'bytedance'},
{name:'哔哩哔哩',url:'https://www.bilibili.com/',description:'bilibili'}
]
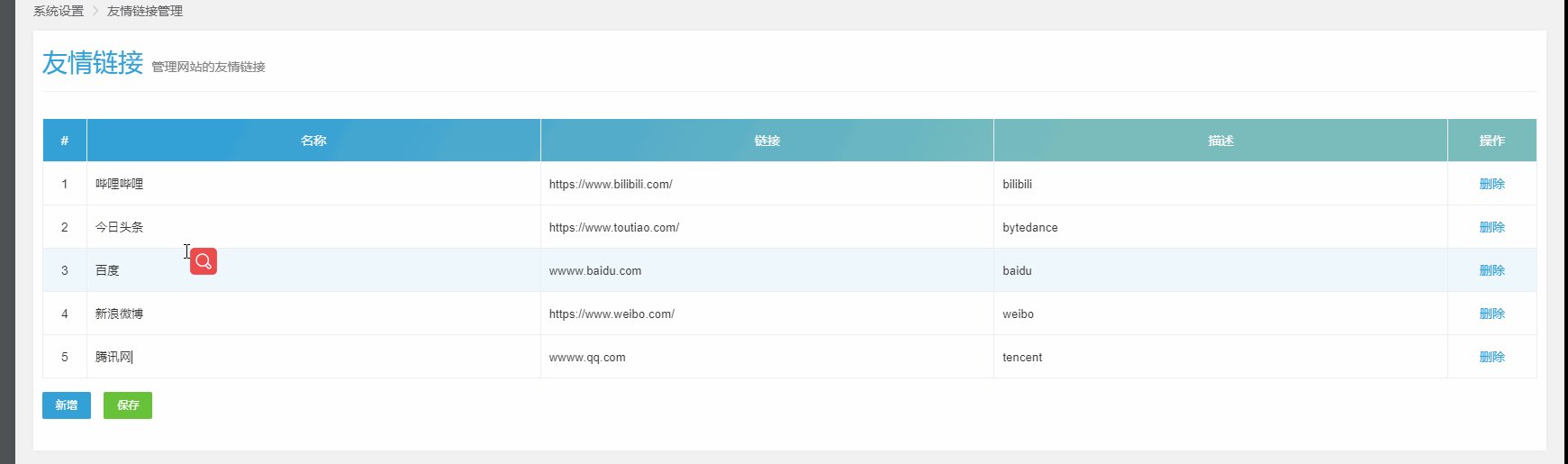
渲染后的效果图:
在需 循环渲染的li 标签上 加上draggable=”true” 使li 标签可以被拖放,然后加上 @dragstart=”drag($event,index)”
@dragstart="drag($event,index)" @drop="drop($event,index)" @dragover='allowDrop($event)'>
placeholder="链接需加上 http:// 或 https://">
删除
dragstart drop dragover 这三个事件 绑定的方法 这样写:
drag(event, index) {
event.dataTransfer.setData('index', index);
},
drop(event, index) {
event.preventDefault();
let startIndex = parseInt(event.dataTransfer.getData('index'));
let currentIndex = parseInt(index);
console.log("start", startIndex);
console.log("drop", currentIndex);
if (startIndex - currentIndex > 0) {
console.log("要拖拽的元素的索引 大于 当前位置的元素的索引");
this.linkData.splice(currentIndex, 0, this.linkData[startIndex]);
console.log("删除" + startIndex + 1);
this.linkData.splice(startIndex + 1, 1)
} else if (startIndex - currentIndex < 0) {
console.log("要拖拽的元素的索引 小于 当前位置的元素的索引");
this.linkData.splice(currentIndex + 1, 0, this.linkData[startIndex]);
this.linkData.splice(startIndex, 1)
} else {
console.log("什么也不用做");
}
},
allowDrop(event) {
event.preventDefault();
}
具体的这三个事件的用法在w3cschool 有讲,, 拖拽 li 标签,我们实际上是 操作的linkData 数组,利用数组的 splice方法 删除 添加元素,从而实现对数组的拖拽排序. 因为vue angular 等框架是数据驱动视图,数组变化了,界面也会变化.
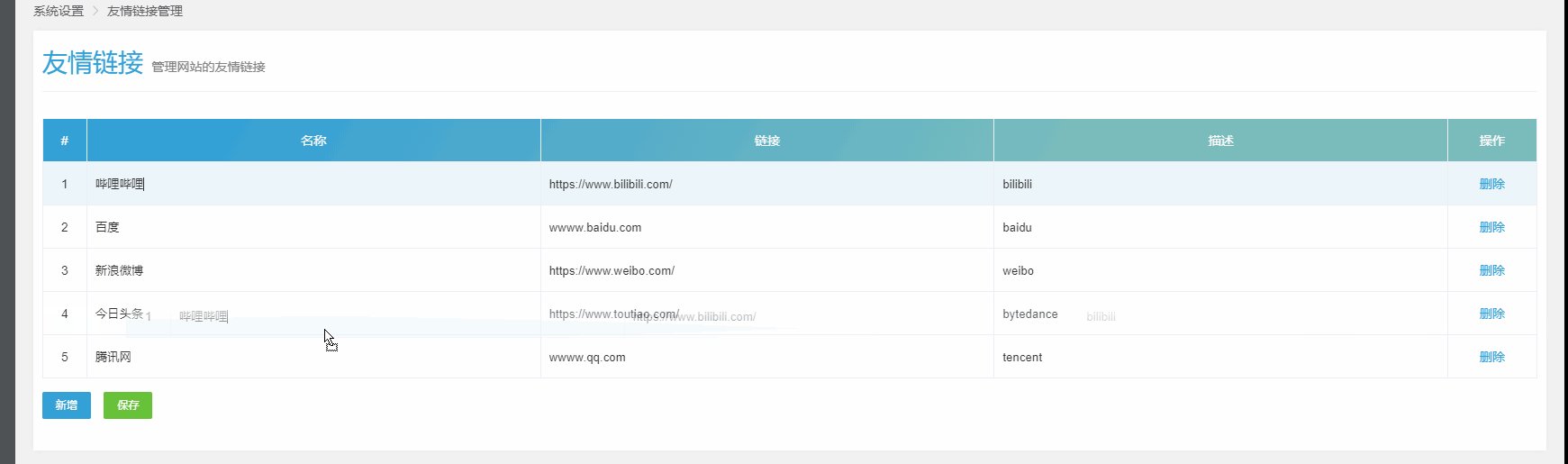
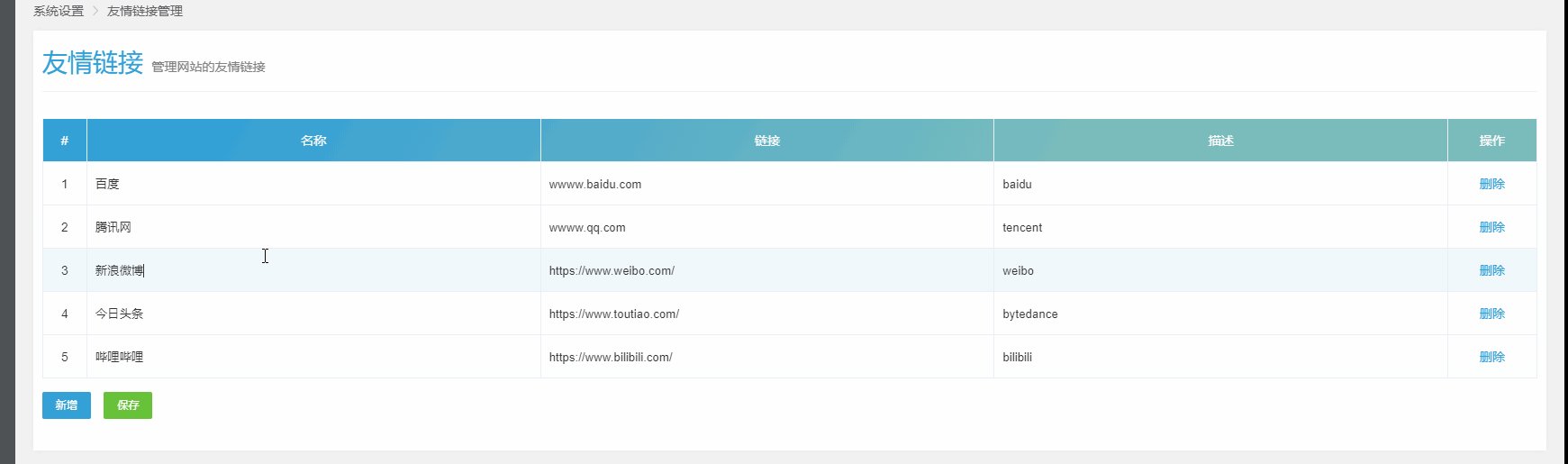
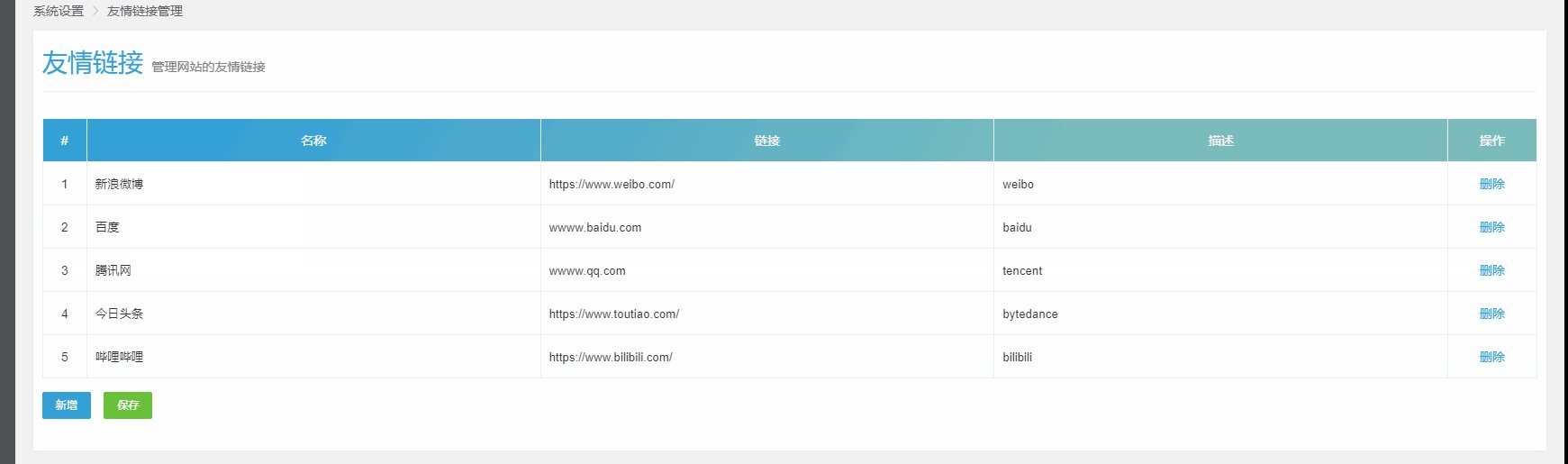
效果:
7+
1.如需转载本站原创文章,请务必注明文章出处并附上链接,非常感谢。
2.本站用于记录个人 工作、学习、生活,非商业网站,更多信息请 点击这里
发表评论邮箱地址不会被公开。
评论
名称
电子邮件
站点