第一个完整页面来啦~小米官网
不知不觉学习前端已经快4个月啦,之前没学JavaScript之前做的项目都只能看不能玩,小米官网这个页面算上写出的第一个相对完整一点的项目,虽然需要进步的地方还有很多,但是未来可期!
本篇博客主要是针对在书写这个项目时遇到的一些问题,找出对应的方法,记录一下自己在写这个项目时踩过的坑。
目录
一、首页的制作
1.下载APP的制作
2.导航栏的制作
3.轮播图的制作
二、登录、注册页面的制作
1.盒子布局
2.复选框样式更改
三、页面跳转
一、首页的制作
首页的主要效果有如下几个:
- 下载APP、购物车的制作
- 两个导航栏的制作
- 轮播图的制作
当我们把布局大致完成后,就需要开始使用JavaScript处理细节了。
1.下载APP的制作
这里需要一个怎样的效果呢,当鼠标移动到下载app时,下载二维码出现,移出消失。这跟我们之前做的很多效果都一样,但他特别吗?他特别。特别就特别在这个出现和消失都有一个动画效果。那么小米原版到底为什么那么丝滑呢?在纠结到底使用display属性还是动画时,突然想到一个很巧妙的属性!我们可以变化这个盒子的高度,搭配过渡效果和overflow:hidden属性,让效果直接拉满。
但是这里会有一个坑在里面。上面这个小三角,我们可以使用边框来做,然后定位在这个盒子外面。如果我们将这个小三角以这个二维码盒子(.download)里面的话,我们定位的top值为负,即会超出盒子,一旦超出就会隐藏掉,所以我们只能把小三角放在外面,然后定位到盒子上方,再配合display属性,完成效果。描述起来可能不太直观,上代码!
html代码:
下载APP
css代码:(less版)
li {
float: left;
padding:8px;
padding-right: 0;
a {
display: block;
height: 15px;
text-align: center;
padding-right: 8px;
border-right:1px solid #423c37 ;
font-size: 8px;
color: #b0b0b0;
&:hover {
color: #fff;
}
}
}
#download {
position: relative;
width: 68px;
i {
display: none;
position: absolute;
top: 20px;
left: 25px;
width:0;
height:0;
border-color: transparent transparent white transparent;
// border-color:transparent #ccc transparent transparent;
border-style:solid;
border-width:8px;
z-index: 9;
}
.download {
position: absolute;
top: 16px;
left: -28px;
margin-top: 20px;
width: 130px;
height: 0;
overflow: hidden;
box-shadow: 0px 1px 5px #aaa;
// border:1px solid #ccc;
background-color: #fff;
transition: height .3s;
z-index: 999;
a {
font-size: 14px;
color: #000;
border: 0;
&:hover {
color: #000;
}
img{
display: block;
width: 100px;
height: 100px;
margin: 15px;
}
}
}
}js代码:
var APP = this.document.getElementById('download')
var download = this.document.querySelector('.download');
APP.addEventListener('mouseenter', function () {
download.style.height = 160 + 'px';
APP.children[1].style.display = 'block';
});
APP.addEventListener('mouseleave', function () {
download.style.height = 0;
APP.children[1].style.display = 'none';
});注:该代码并不是完整代码可能导致无法运行,仅供参考
购物车也是同理制作。
2.导航栏的制作
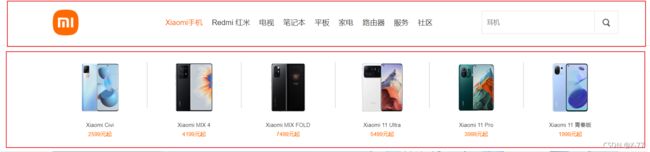
导航栏这个盒子我们也可以和上面一样,搭配高度完成,这个的主要点就是,当我们触摸上方的某一个导航栏,下面就会出现对应的商品栏,同时我们可以触摸这个商品栏里面的任何一个元素,而当鼠标移动到导航栏外面就会让商品栏消失。
看到这个效果我第一眼想的这不和tab栏切换一样么,把鼠标点击事件变成鼠标移入移出事件不就行了?但我属实还是想的太少,当鼠标移出导航栏想要去到商品栏时,商品栏会直接消失,那效果就是只能看不能摸。所以我们只能把商品栏写入对应的导航栏里面,就像这样。
对应的图:
接下来的事情就变得简单起来,改改样式,换换内容,把剩下的js代码补充上。
3.轮播图的制作
轮播图的方面,我们可以使用swiper插件直接编写。
网址:Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
在效果演示中选择一套自己喜欢的模板套上去,修修改改,比自己写代码要省事不少呢!既然有这种能够加开发的插件,我们当然要用起来!
二、登录、注册页面的制作
这个页面我做的时候是将左边固定定位,右边margin值挤过去的,但是后来验收的时候发现布局其实不够简洁,我们可以直接左右布局,将左边的图片使用百分比布局就好。
1.盒子布局
这个页面的核心内容就是中间的盒子,因为注册登录页面写在同一个页面里,那么他们的局部应该如下图:
让两个盒子并排放置,当我们点击上面的登录/注册时,下面的盒子做动画切换效果。
2.复选框样式更改
有关复选框更改样式,在网上查看到的方法中,有一个方法让我大为震惊!那就是再书写一个盒子,盖在原有的复选框上面。
我当时看到这个方法是满脑子问号,但别说,真实有效。代码见下:
#checkbox {
width: 20px;
height: 20px;
display: inline-block;
color: #ff6900;
margin: 0;
font-size: 14px;
}
input[type=checkbox]{
width: 20px;
height: 20px;
margin-top: 2px;
position: relative;
}
input[type=checkbox]::after {
position: absolute;
top: 0;
color: #000;
width: 20px;
height: 20px;
display: inline-block;
visibility: visible;
padding-left: 0px;
text-align: center;
content: ' ';
// border-radius: 3px;
}
input[type=checkbox]:checked::after {
content: "✓";
color: #fff;
font-size: 10px;
line-height: 20px;
background-color: rgb(255, 105, 0) ;
}三、页面跳转
到这里两个页面其实搭建的也差不多了,剩下的事情,就是把两个页面串起来。这时候我们就要用到BOM对象中的location属性了。(忘记的可以去前几篇博客查看相关用法哦~)。
当我们点击登录按钮会跳转到登录板块,点击注册会跳转到注册板块,但问题是登录注册是一个页面呀,所以我们这时候就要传递参数,判断我们到底点击了哪个按钮。
点击前:
![]()
点击后:
而![]() 中的?login就是我们传递过去的参数。我们将注册登录由a链接换成提交按钮(表单),当我们点击时,获取当前按钮的value值,并将这个值用变量存起来,在跳转时,将跳转地址和参数都传递过去,在注册页面获取刚传递过来的参数值,根据参数来进行操作。看代码!
中的?login就是我们传递过去的参数。我们将注册登录由a链接换成提交按钮(表单),当我们点击时,获取当前按钮的value值,并将这个值用变量存起来,在跳转时,将跳转地址和参数都传递过去,在注册页面获取刚传递过来的参数值,根据参数来进行操作。看代码!
html代码:
index页面的js:
var indexDL = this.document.getElementById('indexDL');
var indexZC = this.document.getElementById('indexZC');
var temp1 = null;
var temp2 = null;
indexDL.addEventListener('click', function () {
temp1 = indexDL.name;
var newurl = 'login.html';
// window.location.href = newurl;
// window.location.assign(newurl);
window.event.returnValue = false
window.location.href = 'login.html' + '?' + temp1;
// console.log(temp1);
});
indexZC.addEventListener('click', function () {
temp2 = indexZC.name;
window.event.returnValue = false;
window.location.href = 'login.html' + '?' + temp2;
});作用是传递参数。
login页面的js:
var temp3 = window.location.search.substr(1);
if(temp3 === 'register'){
ZC.click();
}作用是剪切字符串,并且判断是否为我们想要的参数。
总结: 第一个html+css+JavaScript的完整案例,在写的时候痛苦满满,但是通过这个案例还是学到了不少新的知识点,最重要的一点就是要记得,使用浮动后一定要清除浮动!


 小米商城APP
小米商城APP