《Java Web程序设计任务教程》简要复盘:第二章 JavaWeb概述
《Java Web程序设计任务教程》简要复盘:第二章 JavaWeb概述
- 第二章:Java Web概述
-
- XML基础
-
- XML概述
- XML语法
- HTTP协议
-
- 1.HTTP概述
-
- HTTP介绍
- WEB页面生成原理
- 2.HTTP请求消息
-
- HTTP请求行
-
- --HTTP请求方式
- HTTP请求消息头
- 3. HTTP响应消息
-
- 响应状态行
-
- --状态码
- HTTP响应消息头
- Tomcat
-
- 1.Tomcat的子目录介绍
- 2.Web应用
- 3.安装配置Tomcat环境
-
- Windows环境
- Linux环境
作者:氯磷Rolin
目录:
- 第一章:网页开发基础(无)
- 第二章:Java Web概述
- 第三章:Servlet基础
- 第四章:请求与响应
- 第五章:会话及其会话技术
- 第六章:JSP技术
- 第七章:EL表达式和JSTL
- 第八章:Servlet的高级特性
- 第九章:JDBC
- 第十章:数据库连接池与DBUtils工具
- 第十一章:JSP开发模型
- 第十二章:文件的上传和下载
第二章:Java Web概述
Java Web应用由一组Servlet、HTML页、类、以及其它可以被绑定的资源构成。它可以在各种供应商提供的实现Servlet规范的 Servlet容器 中运行。
XML基础
XML概述
可扩展标记语言,标准通用标记语言的子集,简称XML。是一种用于标记电子文件使其具有结构性的标记语言。
- 为什么要用XML
- 两个程序之间要进行数据通信
- 程序或者服务器启动时需要一个配置文件去读取端口号,连接数据库的用户名密码等
- 在XML语言中,它允许用户自定义标签。一个标签用于描述一段数据;一个标签可以分为开始标签和结束标签,在开始标签和结束标签之间,又可以使用其他的标签描述其他的数据,以此来实现数据关系的表述。
- XML的常见应用
- XML可以解决程序之间数据传输的问题。例如QQ之间的用XML进行数据传输,具有良好的可读性和可维护性
- XML可以做配置文件。XML普遍用作配置文件,例如Tomcat中的server.xml,web.xml等
- XML可以充当小型数据库。程序中可能会用到一些经常要人工配置的数据,放在数据库中会大大增加维护数据库的工作,使用XML充当小型数据库明显要比读取数据库来的简单快捷。
XML使用案例:
<中国>
<河北>
<城市>石家庄城市>
<城市>张家口城市>
河北>
<广东>
<城市>深圳城市>
<城市>佛山城市>
广东>
中国>
XML语法
1. 文档声明
在一个完整的XML文档中,必须包含一个XML文档的声明,并且该声明必须位于文档的第一行。这个声明表示该文档是一个XML文档,以及遵循哪个XML版本的规范。
XML文档声明的语法格式如下所示:
- 以
开头 以?>结尾 中括号[ ]括起来的参数是可选的 - version表示XML的版本,目前最常用的是XML1.0
- encoding属性用来说明XML文档所使用的编码格式,默认情况下使用的是UTF-8编码
- standalone属性用来声明这个文件是否为独立的文档,默认情况下值为no,表示文档依赖于外部文档
2.元素定义
在XML文档中,主体内容都是由元素(Element)组成的。元素一般是由开始标记、属性、元素内容和结束标记构成。
- 例如:
<城市>重庆城市>
- “<城市>“和”” 就是XML文档中的标记,标记的名称也就是元素的名称
- 在一个元素中可以嵌套若干个子元素
- 第一个元素没有嵌套在其他元素内,则这个元素称为根元素
- 一个元素没有嵌套子元素,也没有包含文本内容,则这个元素称为空元素,空元素可以不适用结束标记,但是必须在开始标记后面加一个正斜杠,例如:
3.属性定义
在XML文档中,可以为元素定义属性。 属性是对元素的进一步描述和说明。在一个元素中,可以有多个属性,并且每个属性都有自己的名称和取值。
<商品>
<名称>iphone12 Pro Max 128G名称>
<售价 单位="美元">899售价>
商品>
- 在上面的示例中,
<售价>元素中定义了一个属性“单位”。 - 属性值必须要用双引号
" "或者单引号' '引起来,否则视为错误
4.注释
如果想在XML中插入一些附加信息,比如作者的姓名,地址或者电话等信息,抑或是暂时屏蔽某些XML语句,这时,可以通过注释的方式来实现,被注释的内容会被程序忽略而不被解析处理。XML的注释写法和HTML基本一致
HTTP协议
1.HTTP概述
http是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开发和部署是那么的直截了当。
HTTP介绍
HTTP诞生之初主要是应用于WEB端内容获取,那时候内容还不像现在这样丰富,排版也没那么精美,用户交互的场景几乎没有。
对于这种简单的获取网页内容的场景,HTTP表现得还算不错。但随着互联网的发展和WEB2.0的诞生,更多的内容开始被展示(更多的图片文件),排版变得更精美(更多的CSS),更复杂的交互也被引入(更多的jS)。
用户打开一个网站首页所加载的数据总量和请求的个数也在不断增加。
今天绝大部分的门户网站首页大小都会超过2M,请求数量可以多达100个。另一个广泛的应用是在移动互联网的客户端APP,不同性质的APP对HTTP的使用差异很大。对于电商类APP,加载首页的请求也可能多达10多个。对于微信这类IM,HTTP请求可能仅限于语音和图片文件的下载,请求出现的频率并不算高。
WEB页面生成原理
- 当我们在浏览器地址栏中输入网址,然后点击回车,接着浏览器就会呈现出我们需要的web页面。
- 那么这个页面是怎么产生的呢?
- web的界面是根据我们输入的URL,浏览器从服务器端获取对应的文件资源等信息,然后显示在浏览器上面。
- 像这样通过发送请求获取服务器资源的浏览器(browse),都可以称之为客户端(client)
HTTP使用的是可靠的数据传输协议,因此即使数据绕了地球好多圈,他也能确保数据在传输过程中不会被损坏或者产生混乱,用户在访问信息的时候不必担心其完整性
2.HTTP请求消息
在HTTP中,一个完整的请求消息是由请求行、请求头和实体内容三部分组成,其中,各部分都有各自不同的作用。
HTTP请求行
HTTP请求行位于请求消息的第一行,它包括三个部分,分别是请求方式、资源路径、所使用的HTTP版本,具体方式如下:
GET /index.html HTTP/1.1
- 其中
GET是请求方式/index.html是请求资源路径HTTP/1.1是所使用的HTTP版本
–HTTP请求方式
| 请求方式 | 含义 |
|---|---|
| GET | 请求获取请求行的URI所标识的资源 |
| POST | 向指定资源提交数据,请求服务器进行处理(提交表单或者上传文件) |
| HEAD | 请求获取由URI所标识资源的响应消息头 |
| PUT | 将网页放到指定URL位置(上传/移动) |
| DELETE | 请求服务器删除URL所标识的资源 |
| TRACE | 请求服务器回送收到的请求消息,主要用于测试或者诊断 |
| CONNECT | 保留将来使用 |
| OPTIONS | 请求查询服务器的性能,或者查询与资源相关的选项和需求 |
- 其中最常用的就是GET方法和POST方法
1.GET方式
当用户在地址栏里直接输入URL访问资源、单击网页上一个超链接或者以GET方式提交表单时,浏览器将会使用GET方式发送请求
如果浏览器请求的URL中含有参数信息,在浏览器生成的请求消息中,参数部分将附加在请求行中的资源路径后面。
http://rolin.org.cn/uCenter?id=4
在上述URL中,?后面的内容为参数信息。参数是由参数名和参数值组成的,并且中间用=进行连接,如果由多个参数,则参数之间要用&分隔开来
特别需要注意的是,使用GET方式传送的数据量有限,最多不能超过2KB
2.POST方式
如果网页上form表单的method属性设置为“POST”,当用户提交表单时,浏览器将使用POST方式提交表单内容。
另外,在使用POST方式向服务器递交数据时,Content-Type消息头会自动设置为“application/x-www-form-urlencoded”,Content-Length消息头会自动设置为实体内容长度
- 使用POST方式提交的请求头示例如下:
POST /javaForum HTTP/1.1
Host:rolin.org.cn
Content-Type:application/x-www-form-urlencoded
Content-Length:19
name=rolin&psd=gdip
需要特别注意的是,在实际开发中,通常都会使用POST方式发送请求,其原因主要由如下两个
- POST传输数据大小无限制
- GET请求方式是通共请求参数传递数据的,因此最多可以传递2KB的数据
- POST请求方式是通过实体内容传递数据,因此可以传递数据的大小没有限制
- POST比GET请求方式更安全
- GET请求方式的参数信息会在URL栏进行明文显示
- POST请求方式的参数信息隐藏在实体内容中,用户是看不到的
HTTP请求消息头
在HTTP请求消息中,请求行之后便是若干请求头。请求消息头主要用于向服务器端传递附加消息,例如客户端可以接受的数据类型,压缩方法,语言以及发送请求的超链接所属页面的URL地址等信息。例如:
Host:localhost:8080
Accept:image/gif,image/x-xbitmap,*
Referer:http://localhost:8080/rolin/
Accept-Language:zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding:gzip,deflate
Content-Type:application/x-www-form-urlencoded
User-Agent:Mozilla/4.0
Connection:Keep-Alive
Cache-Control:no-cache
- 每一个请求头都是由一个头字段名称和值构成
- 头字段名称和值之间用
:和(空格)分隔,每个请求头之后用一个回车换行符标志结束 - 头字段名称不区分大小写,但习惯上将第一个字母大写
常用的请求头字段
| 头字段 | 说明 |
|---|---|
| Accept | 用于指出浏览器能够处理的MIME类型 |
| Accept-Charset | 用于告知服务器端客户端所使用的字符集 |
| Accpet-Encoding | 用于指定客户端能够进行解码的数据编码方式,通常指某种压缩方式 |
| Accept-Language | 用于指定客户端期望服务器返回哪个国家语言的文档 |
| Authorization | 当客户端访问受口令保护的网页时,Web服务器会发哦是那个401响应状态码和WWW-Authorization响应头,要求客户端用Authorization请求头来应答 |
| Proxy-Authorization | 用法和Authorization基本相同,只不过改请求头是服务端向代理服务器发送验证信息 |
| Host | 用于指定资源所在的主机名和端口号 |
| IF-Match | 当客户机再次向服务器请求这个网页文件时,可以使用该头字段附带以前缓存的实体标签内容,这个请求被视为一个条件请求 |
| If-Modified-Since | 同上,但是值为GMT格式的时间 |
| Range | 用于指定服务器只需返回文档中的部分内容和内容范围,这对较大稳定的断点续传非常有用 |
| If-Range | 只能伴随Range一起使用,其设置值可以是实体标签或者GMT格式的时间 |
| Max-Forward | 指定当前请求可以途径代理服务器的数量,没经过一个代理服务器该数值就-1 |
| Referer | 常被网站管理者用来追踪网站的访问者是如何导航进入网站的。同时还可用于网站的防盗链 |
| User-Agent | 中文名字为用户代理,简称UA,它用于指定浏览器或者其他客户端程序使用的操作系统以及版本,浏览器以及版本,浏览器渲染引擎,浏览器语言等,以便服务器针对不同类型的浏览器返回不同的内容 |
- Accept
如果浏览器和服务器同时支持png类型的图片,则浏览器可以发送包含image/png的Accept头字段
MIME(Multipurpose Internet Mail Extensions ,多用途互联网邮件扩展) 类型有很多种,例如:
Accept: text/Html 表明客户端希望接受HTML文本
Accept: image/gif 表明客户端希望接受GIF图像格式资源
Accept: image/* 表明可以可以接受所有image格式的子资源
Accept: */* 表明客户端可以接受所有格式的内容
- Host
Host:rolin.org.cn:80
指定资源所在的主机名和端口号,由于浏览器连接服务器默认使用端口号80,所以后面的端口号信息:80可以省略
在HTTP1.1中,浏览器发送到每个请求消息中必须包含Host字段,以便Web服务器能够根据该头字段中的主机名来区分客户端所要访问的Web站点
- Referer
浏览器向服务器发出的请求,可能是之间在地址栏中输入URL发出的;也可能是点击某个超链接而发出的请求。
对于前者,浏览器不会发送Referer请求头;而对于后者,浏览器会使用Referer头字段表示发出请求的超链接所在网页的URL。
当你在GET.html页面中点击了一个新页面,则该新页面会附加以下Referer头字段:
Referer:http://rolin.org.cn/login/GET.html
什么是盗链呢?
假设一个网站向显示一些图片信息,而向另外一个服务器通过请求图片后将其展示给浏览者,这就是盗链。
盗链提高了自己网站的访问量,却加重了被盗链接网站服务器的负担,损害了其合法利益,一个网站为了维护自己的资源,可以通过Referer头检测当前是从哪里来的资源,从而阻止访问或者跳转到指定链接。
- User-Agent
该头文字段能够识别客户端的设备类型,如果发现客户端是一个无线手持终端,则返回一个WML文档;如果是一个普通电脑浏览器,则返回HTML文档。例如MicroSoft Edge生成的请求信息如下:
User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.75 Safari/537.36 Edg/86.0.622.38
3. HTTP响应消息
当服务器收到浏览器的请求之后,会回送响应消息给客户端。一个完整的响应消息包括了响应状态行、响应消息头和实体内容
响应状态行
HTTP响应状态行位于响应消息的第一行,它包括了HTTP版本、状态码和对状态码进行描述的文本信息
例如 :HTTP/1.1 200 OK
每个部分都要以空格间隔,以回车换行结束
–状态码
状态代码由三位数字组成,标识请求是否被理解或者满足。HTTP响应状态码第一个数字定义了响应的类别,后面两位没有具体的定义,首数字分别有以下五种可能的取值
1xx:标识请求已经接收,需要继续处理
2xx:表示请求已经成功被服务器接收,理解和接受
3xx:为了完成请求,客户端需要进一步细化请求
4xx:客户端的请求有错误
5xx:服务端出现错误
- 常见的状态码
| 状态码 | 说明 |
|---|---|
| 200 | 最常见的状态码,服务器成功处理了客户端的请求 |
| 302 | 表示请求的资源临时从不同的URL响应请求,但请求者应继续使用原有位置来进行以后的请求。例如在请求重定向中,临时URL应该是响应的Location头所指向的资源 |
| 304 | 表示当前浏览器所缓存的页面是最新的,无须再次请求服务器 |
| 404 | 服务器找不到指定资源 |
| 500 | 服务器发生了严重的错误,无法处理客户端的请求,一般会在响应消息中提供具体的错误信息 |
HTTP响应消息头
Accept-Ranges: bytes
Cache-Control: max-age=3600
Connection: Keep-Alive
Content-Language: zh-CN
Content-Length: 21864
Content-Type: image/jpeg
Date: Fri, 16 Oct 2020 04:22:51 GMT
ETag: "5568-5a8bbd310d640-gzip"
Expires: Fri, 16 Oct 2020 05:22:51 GMT
Keep-Alive: timeout=5, max=98
Last-Modified: Tue, 23 Jun 2020 08:05:37 GMT
Server: VWebServer
X-Frame-Options: SAMEORIGIN
在HTTP响应消息中,第一行为响应状态行,紧接着的是若干响应消息头,服务器端通过响应消息头向客户端传递附加消息,包括服务程序名,被请求资源需要的认证方式、客户端请求资源的最后修改时间等,广东轻工职业技术学院官网的响应头示例如上所示
- 常用的响应消息头字段
| 头字段 | 说明 |
|---|---|
| Accept-Range | 用于说明服务器是否接收客户端使用Range请求头字段请求资源 |
| Age | 指出当前网页文档可以在客户端或者代理服务器中缓存的有效时间,以秒为单位 |
| Etag | 用于向客户端传送代表实体内容特征的标志信息,每个资源的实体标签是不同的,通过实体标签可以判断在不同时间获得的同一实体内容是否相同 |
| Location | 用于通知客户端获取请求文档的新地址,其值为一个使用绝对路径的URL地址 |
| Retry-After | 可以与503状态码配合使用,告诉客户端什么时候可以重发请求 也可以与任意一个3XX代码配合使用,告诉客户端处理重定向的最小延时时间(值可以是GMT格式时间也可以是秒为单位 |
| Server | 指定服务器软件产品名称 例如Server:Apache-Coyote/1.1 |
| Vary | 指定影响了服务器所生产的响应内容的那些请求头字段名 |
| WWW-Authenticate | 客户端访问受口令保护的资源时,服务器会返回401状态码,该头字段可以指定认证方式提供用户名和密码访问资源 |
| Proxy-Authenticate | 针对代理服务器的用户信息验证,用法和WWW-Authenticate 一致 |
| Refresh | 告诉浏览器自动刷新页面的时间,它的值是一个以秒为单位的时间数 |
| Content-Disposition | 如果服务器希望浏览器不是直接处理响应的实体内容而是保存到一个文件中,则需要使用该头字段 |
- Location
Location头字段和大多数3xx状态码配合使用,以便通知客户端自动重新连接到新的地址请求文档。由于当前响应并没有直接返回内容给客户端,所以使用该头字段的HTTP消息不应该有实体内容。
因而消息头中不能同时出现Location和Content-Type - Refresh
Refresh用于告诉浏览器自动刷新页面的时间,它的值是一个以秒为单位的时间数
具体实例如下:
Refresh:3
表示三秒后刷新该页面
Refresh时间值后面还可以添加一个URL参数,之间用;分割开来,用于告诉浏览器在指定时间后跳转到其他的页面
Refresh:3;url=http://rolin.org.cn
- Content-Disposition
如果服务器希望用户下载该实体资源而不是浏览它,则应该使用该头字段,他告诉服务器这是一个可以下载的实体内容。
attachment是Content-Disposition的标准方式,attachment后面还可以指定filename参数,因为是作为实体内容而下载,所以还需要设置Content-Type头字段内容:
Content-Type:application/octet-stream
Content-Disposition:attachment; filename=bilibili.zip
Tomcat
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 规范。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。
1.Tomcat的子目录介绍
- bin:用于存放Tomcat的可执行文件和脚本文件(扩展名为bat或sh的文件),如startup.bat(Windows)或shutdown.sh(linux)
- conf :用于存放Tomcat服务器的各种配置文件,如全局的web.xml和server.xml
- lib : 用于存放Tomcat服务器和所有Web程序需要访问的JAR文件,如数据库依赖等
- log : 用于存放Tomcat的日志文件
- temp : 用于存放Tomcat运行时产生的临时文件
- webapps:Web应用程序的主要发布目录,通常将要发布的应用程序放到这个目录下(放入war包Tomcat会自动搜索并解压运行)
- work:Tomcat的工作目录,JSP编译生成的Servlet源文件和Class文件都在这个目录下
2.Web应用
- 什么是Web应用
应用程序有两种模式C/S、B/S。C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助IE等浏览器来运行。WEB应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用标准的程序语言,如C、C++等编写出来的程序没有什么本质上的不同。然而Web应用程序又有自己独特的地方,就是它是基于Web的,而不是采用传统方法运行的。换句话说,它是典型的浏览器/服务器架构的产物。
一个Web应用程序是由完成特定任务的各种Web组件(web components)构成的并通过Web将服务展示给外界。在实际应用中,Web应用程序是由多个Servlet、JSP页面、HTML文件以及图像文件等组成。所有这些组件相互协调为用户提供一组完整的服务。
- 配置Web应用默认页面
Tomcat的默认页面配置方式是通过conf目录下的web.xml来进行控制的
Tomcat是默认访问应用程序的index页面,你也可以自己设置为想要的页面
打开Conf目录下的Web.xml文件就可以看到如下代码:
<welcome-file-list>
<welcome>index.htmlwelcome>
<welcome>index.jspwelcome>
<welcome>index.htmwelcome>
welcome-file-list>
如果你想要默认访问Welcome页面,则可以将其改为:
<welcome-file-list>
<welcome>Welcome.htmlwelcome>
welcome-file-list>
下次直接访问域名或是地址就能够直接跳转到Welcome.html页面了
3.安装配置Tomcat环境
在https://tomcat.apache.org/上可以下载自己所需要的Tomcat版本,我用的是9.0.37版本
Windows环境
直接下载zip压缩包版本,解压到本地路径,基本上就已经安装完成了,Tomcat的环境配置可以交给Ecplise或者IDEA进行处理
Linux环境
如果想把自己制作的网页投放到网络上,那么你就需要购入一个服务器,服务器上常见的操作系统大多都是基于Linux的,那么Linux如何配置Tomcat呢,此处我用的是CentOS8.1
- 首先配置Tomcat之前需要先安装好JDK环境,这里暂时略过
tar zxvf apache-tomcat-7.0.68.tar.gz -C /usr/java/tomcat
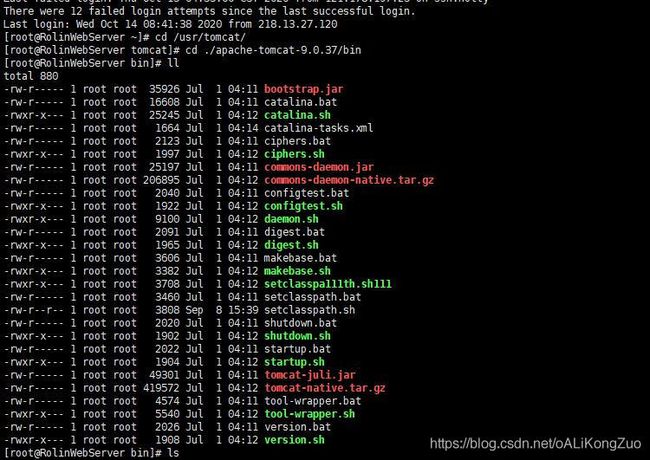
vi setclasspath.sh
添加如下内容:
export JAVA_HOME=/usr/java/jdk/jdk1.8.0_65
export JRE_HOME=/usr/java/jdk/jdk1.8.0_65/jre
回退到bin目录
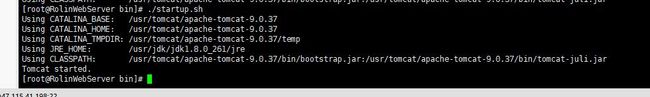
输入以下指令启动Tomcat服务:
./startup.sh