移动端自适应布局和响应式页面兼容移动端布局
上篇博客讲到了移动端的常用布局模式之一:Flex布局,这篇博客咱们来了解一下移动端的另外两种布局——移动端自适应布局和响应式页面兼容移动端布局。
目录
一、移动端自适应布局
1.rem
什么是rem
rem布局原理
2.媒体查询
查询类选 (mediatype)
关键字
媒体特征(media feature)
媒体查询语法
3.less
变量(Variables)
嵌套(Nesting)
运算(Operations)
注释(Comments)
导入(Importing)
4.rem适配方案
二、响应式页面兼容移动端布局
1.媒体查询
2.Bootstrap
平均分的类前缀
列嵌套
列偏移
列排序
响应式工具
3.bootstrap组件的使用方法
一、移动端自适应布局
所谓前端适配,就是为了让移动设计稿在大部分的移动设备上看起来有一致的展示效果,目前比较流行的方法有两种。一种是强制meta viewport宽度为设计稿宽度,一种是使用rem自适应布局的flexible.js。
1.rem
-
什么是rem
rem和我们之前学过的em一样,都是css中的单位,并且都是相对单位。我们知道,em作为font-size的单位时,其代表父元素的字体大小,em作为其他属性单位时,代表自身字体大小。而rem单位是基于html中元素的字体大小。
了解到rem是什么之后,我们再来了解一下rem的布局原理。
-
rem布局原理
其实rem布局的本质是等比缩放,一般是基于宽度,当我们的屏幕变小了,如果里面的内容也会跟着等比例缩小,那么就可以实现在不同的屏幕大小呈现相同的效果,这不正是我们所希望的吗?
假设我们将屏幕宽度平均分成100份,每一份的宽度用x表示,x = 屏幕宽度 / 100,如果将x作为单位,x前面的数值就代表屏幕宽度的百分比。
p {width: 50x} /* 屏幕宽度的50% */ 当屏幕缩小时,p占的宽度也在相应的减小,在css并没有x这样神奇的单位,但我们可以通过rem作为桥梁,来实现这样的效果。我们发现,如果子元素设置rem单位的属性,通过更改html元素的字体大小,就可以让子元素实际大小发生变化,达到整体控制的效果。
2.媒体查询
我们可以通过rem来实现在不同屏幕下控制页面元素等比例缩放,那么问题又来了,我们怎么来识别此时的屏幕大小呢?通过什么方式识别呢?那么在这里就引入我们自适应布局的第二个知识点——媒体查询。
使用 @media 查询,可以针对不同的媒体类型定义不同的样式。也可以针对不同的屏幕尺寸设置不同的样式,在制作响应式布局时,媒体查询也会有很大的用处。
在重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
-
查询类选 (mediatype)
-
all 用于所以设备
- print 用于打印机和打印预览
- screen 用于电脑屏幕,平板电脑,智能手机等
-
关键字
关键字:将媒体类型或多个媒体特征连接到一起作为媒体查询的条件
- and 将多个媒体特征连接到一起,相当于”且“
- not 排除某个媒体特征 相当于”非“ 可以省略
- only 指定某个特定的媒体类型 可以省略
-
媒体特征(media feature)
-
width 定义输出设备中页面可见区域的宽度
-
min-width 定义输出设备中页面最小可见区域的宽度
-
max-width 定义输出设备中页面最大可见区域的宽度
-
媒体查询语法
@media mediatype and|not|only (media feature) {
CSS-Code;
}注:
- 用@media开头
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性,必须用小括号包含
- 多个区间建议从小到大或者从大到小,注意CSS的层叠性,相同属性执行就近原则。
了解完媒体查询的基本用法之后,我们可以通过该方法划分区间,实现在不同屏幕中元素大小发生改变的效果。
/*该案例实现了在不同大小下屏幕呈现不同的背景颜色*/
媒体查询案例
效果图如下:
可以看到在不同的区间有不同的背景颜色,实现了我们理想中的效果。
3.less
解决了如何区分屏幕大小后,那么问题又来了,我们使用rem单位进行布局时,需要将px单位转换为rem单位,简单的转换我们能够很快计算出来,那复杂的呢?这么看起来rem单位使用起来好像更加复杂了。
于是,在这里介绍一种新语言——less。less是一门向后兼容的 CSS 扩展语言,为CSS添加了一些新的功能。
-
变量(Variables)
当我们页面中多次使用某一个值且希望更改时达到同时变更的效果,我们将这个值定为一个变量。通过例子来理解。
@width: 10px;
@height: @width + 10px;
header {
width: @width;
height: @height;
}
该段代码编译成css文件为:
header {
width: 10px;
height: 20px;
}当我们想要更改页面中所有width的大小时,直接更改@width后面的数值即可。
-
嵌套(Nesting)
Less 提供了使用嵌套(nesting)代替层叠或与层叠结合使用的能力。子元素的样式我们可以直接书写在父元素中。
注意:如果遇见(交集、伪类、伪元素选择器)需要加&符号
假设我们有如下CSS代码:
header {
color: black;
}
header .navigation {
font-size: 12px;
}
header .logo {
width: 300px;
}
header .logo:hover{
width:400px;
}使用less书写为:
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
}
.logo&:hover{
width:400px;
}
}使用less嵌套的话可以让代码逻辑更清晰,也更加简洁。
-
运算(Operations)
在CSS里面不能进行计算,于是在less中引入了运算。在less中可以进行+、-、*、/的运算。可以对任何数字、颜色或变量进行运算。如果可能的话,算术运算符在加、减或比较之前会进行单位换算。计算的结果以最左侧操作数的单位类型为准。如果单位换算无效或失去意义,则忽略单位。无效的单位换算例如:px 到 cm 或 rad 到 % 的转换。注意运算符左右需要用空格隔开。
// 所有操作数被转换成相同的单位 并以最左侧单位为最终单位
@conversion-1: 5cm + 10mm; // 结果是 6cm
@conversion-2: 2 - 3cm - 5mm; // 结果是 -1.5cm
// conversion is impossible 无效的单位换算
@incompatible-units: 2 + 5px - 3cm; // 结果是 4px
// example with variables
@base: 5%;
@filler: @base * 2; // 结果是 10%
@other: @base + @filler; // 结果是 15%
乘法和除法不作转换。因为这两种运算在大多数情况下都没有意义,一个长度乘以一个长度就得到一个区域,而 CSS 是不支持指定区域的。Less 将按数字的原样进行操作,并将为计算结果指定明确的单位类型。
@base: 2cm * 3mm; // 结果是 6cm
还可以对颜色进行算术运算:
@color: #224488 / 2; //结果是 #112244
background-color: #112244 + #111; // 结果是 #223355less运算可以大大减少在css中的计算量。
-
注释(Comments)
在less中行注释和块注释都可以使用 // 和 /* */ 这两种方式。
-
导入(Importing)
当我们需要在less文件中导入另一个文件时,我们使用@import进行导入。当导入文件为.less格式时,可以省略后缀名。
@import "library"; // library.less
@import "typo.css";
4.rem适配方案
至此,我们已经了解了自适应布局的核心内容。当我们使用rem进行布局时,有两种适配方案。
- less+媒体查询+rem布局
该方法的使用思路是利用媒体查询划出屏幕区间,设置在不同的区间下,根元素的大小不同,实现元素在不同屏幕下的缩放。我们可以为想要划分的份数定义一个变量,而屏幕宽度 / 划分的份数 就是根元素的font-size值。
- flexible.js+rem
rem的另一种适配方案就是搭配js使用,引入flexble.js文件,可以不适用媒体查询。flexble.js是将我们当前屏幕平均分成10份。另外在vs code里面有一个插件可以直接将px单位转为相应的rem单位,但是需要根据每次的设计稿更改根元素的font-size,一般我们以750px的设计稿为准。
总结:我们移动端响应式布局主要分为流式布局(百分比布局)、flex伸缩布局和rem布局,我们布局的核心思想是选取其中一种布局方式为主,其他方式为辅助布局。
二、响应式页面兼容移动端布局
我们之前学习的布局方式是将移动端和pc端分别进行布局的,而响应式页面兼容移动端布局是将pc端和移动端都用一套样式文件,不用另外书写移动端的样式。该方法书写起来需要注意更多的细节,所以在移动端布局时,主流方式还是采取流式布局、flex伸缩布局或者rem布局中的一种。
1.媒体查询
在本方法中,我们也需要通过媒体查询来识别当前屏幕大小,对不同宽度的设备进行布局和样式的设置,从而适配不同设备。
设备的划分情况:
-
小于768的为超小屏幕(手机)
-
768~992之间的为小屏设备(平板)
-
992~1200的中等屏幕(桌面显示器)
-
大于1200的宽屏设备(大桌面显示器)
我们可以使用一个父级作为容器,来配合子级元素来实现变化效果。我们通过媒体查询改变父容器大小,再改变里面子元素的大小和排列方式,以此来达到我们的目的。
父容器版心的尺寸划分如下:
-
超小屏幕(手机,小于 768px):设置宽度为 100%
-
小屏幕(平板,大于等于 768px):设置宽度为 750px
-
中等屏幕(桌面显示器,大于等于 992px):宽度设置为 970px
-
大屏幕(大桌面显示器,大于等于 1200px):宽度设置为 1170px
我们也可以根据实际情况进行划分。
2.Bootstrap
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
- Bootstrap的优点
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断地更新迭代
- 让开发更简单,提高了开发的效率
- 使用四步曲
1.创建文件夹结构 2.创建html骨架结构 3.引入相关样式文件 4.书写内容
- container容器
在bootstrap中,为我们提供了两种container容器。
- container类 响应式布局容器
- container-fluid类 流式布局容器
- 栅格系统
bootstrap的官方描述为:Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
简单来讲,就是bootstrap将我们的页面平均分为12份,并且bootstrap执行的是移动设备优先的策略,是从小屏幕设备(比如移动设备、平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑、台式电脑)上的组件和网格。而bootstrap是通过行与列的概念进行布局的。
平均分的类前缀
bootstrap将不同的屏幕尺寸的屏幕用不同的类名表示:
- 小于768px container最大宽度100% :clo-xs-份数
- 大于等于768px container最大宽度750px : clo-sm-份数
- 大于等于992px:container最大宽度970px :.col-md-份数
- 大于等于1200px:container最大宽度1170px :.col-lg-份数
注意点:
1.每一列默认有左右15px的内边距。
2.可以为一列同时指定多个设备的类名,实现响应式布局。例如 class="col-md-4 col-sm-6"可以实现在中屏幕下该区域占4份,在小屏幕下占6份。
列嵌套
在列嵌套时最好加一个行row,可以取消父元素的padding值,高度和父级一样高
小列
小列
列偏移
在栅格系统中,我们想要盒子与盒子之间有间隙,在container容器的12份没被瓜分完时,我们可以使用offset类,让盒子进行偏移。其原理就是给盒子加上一个左外边距,系统会根据当前屏幕的大小自动计算这个外边距的值。
1
2
列排序
当我们在开发中遇到想要给两边的盒子交换排列顺序时,我们可以使用push类和pull类。
.col-md-push
.col-md-pull 将右侧盒子拉到左边
左侧
右侧
排序前:
排序后:

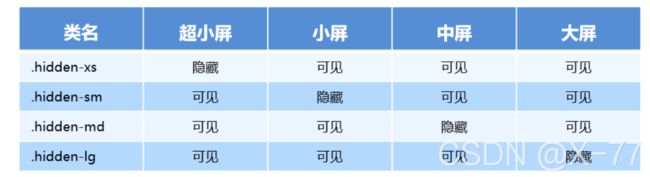
响应式工具
该工具能够帮助我们在不同的屏幕下对元素做一些隐藏和显示效果。
使用hidde隐藏元素,使用visible显示元素。
3.bootstrap组件的使用方法
在bootstrap官网中下载版本,在官网中有相应的css样式文档,还有一些组件,在样式文件中找到我们需要的部分,在我们的项目中引入的bootstrap的相关样式后,我们就可以将该部分的样式复制到我们的html代码中,再修改细节就可以了。
中文网 官网
注意:下载的版本、引入的版本和查询的相关样式版本需一致。
至此,移动端的常用布局都有所了解了,后面的就需要通过练习来加深印象,巩固学习。
希望本篇分享对前端学习的各位有所帮助,若有错误,希望留言指出~