django从零开始完成登录/注册:保姆级教程
完整项目
https://github.com/ksks14/lbs_xupt/tree/master/%E5%8D%9A%E5%AE%A2%E9%A1%B9%E7%9B%AE/%E7%99%BB%E5%BD%95_%E6%B3%A8%E5%86%8C
基于django的登录/注册
本篇文章就django实现的登录注册一步一步实现讲解。
文章目录
- 完整项目
- 基于django的登录/注册
- 一. django是什么?
- 二. 环境配置
- 三. django安装
-
- 1. pip命令拓展
- 2. 安装完成
- 四. 开始冻手,开始冻手
-
- 1. 创建一个项目
- 2. 配置文件
-
- 2.1 html文件路径
- 2.2 数据库配置
- 2.3 配置静态文件路径
- 五. 创建一个app
- 六. 后台架构测试
-
- 1. 编写后台测试
- 2. 编写system路由分发:
- 3. 编写主路由
- 七. 前端
-
- 7.1 在templates路径下创建一个system用于存储html文件。
- 7.2 配置静态文件
- 7.3 表单验证
- 7.4 连接后台整体代码
一. django是什么?
长话短说,Django就是一个开放源代码的 web 框架,由 Python 写成。
django 采用了 MVT 的软件设计模式,即模型(Model),视图(View)和模板(Template),但是事实上,这里与常见的MVC架构并没有很大的区别,所以写过MVC的小伙伴不需要担心有什么不适应的问题。
二. 环境配置
在开始之前,防止一部分同学环境出现问题,首先安装环境。
anconda-python38+pycharm2021百度云地址:
传送门
提取码:ctcz
三. django安装
ajango的安装还是常用pip指令,加上换源加速即可。
pip install django -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com
1. pip命令拓展
另外拓展一下,非常多的人都在使用pip指令,pip的功能并不单单是下载东西。
指令的实质是安装文件,当发现该文件不存在的时候就会去对应的地址下载。比如我们在安装pytorch_GPU版本的时候,我们知道它会特别的慢,我们就可以利用迅雷或者第三方工具下载包对应的whl文件,之后在whl文件的目录下,利用pip直接install那个whl文件,配置还好的电脑基本就是秒安装完成。

这里有一些常用的检查指令
pip list:检查环境下配置的库
pip show:检查对应库的信息
pip check:可以检查是否还有未安装配置的文件,或者是否有库的版本不对应。
以上命令在环境配置时非常有用,建议记住。
2. 安装完成
四. 开始冻手,开始冻手
配置:
| 配置 | 详情 |
|---|---|
| 语言 | python3.8+django3.2.4 |
| 开发工具 | pycharm2021企业版 |
这里一定要注意使用企业版,哪怕就用三十天免费,因为这三十天免费是可以一直重置的。
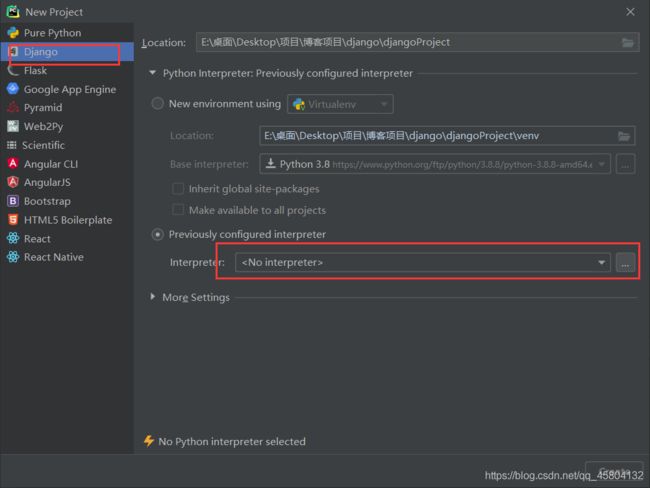
1. 创建一个项目
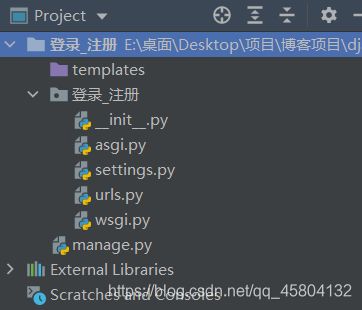
- setting:项目的主要配置文件。
- urls:执行路由分发。
- init:额。。。就。。。学过python的都懂。。哈哈哈,这里会配置一些其他比较特殊的信息。
- manage:执行各种django的指令。
2. 配置文件
确定我们的配置
- 数据库:mysql,执行带有后台的登录注册,一定是需要数据库的,这里使用myql。
- 配置主要在setting中设置
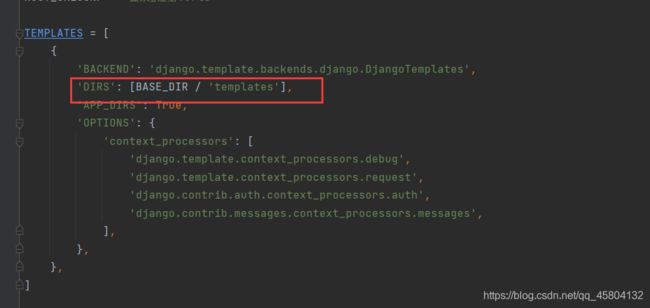
2.1 html文件路径
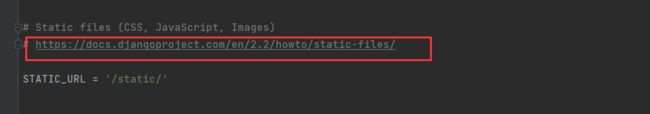
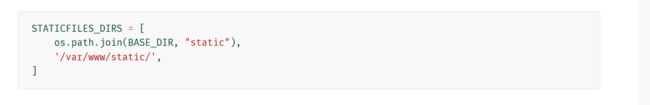
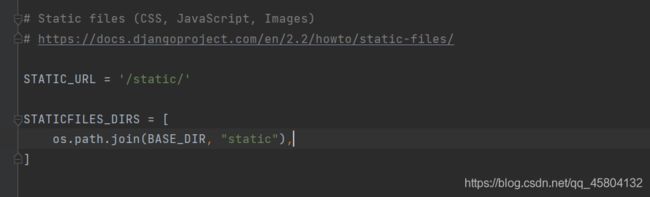
首先,templates内存放的是我们的html文件,在新版的语法中,这里默认的写法会报错,我们需要将框线处改为:
![]()
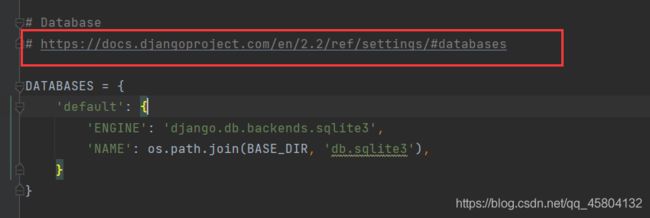
2.2 数据库配置
代码:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'log',
'USER': '***',
'PASSWORD': '***',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
接着进入cmd创建一个叫做log的database
'''
设置init.py 数据库管理类型
'''
import pymysql
pymysql.install_as_MySQLdb()
2.3 配置静态文件路径
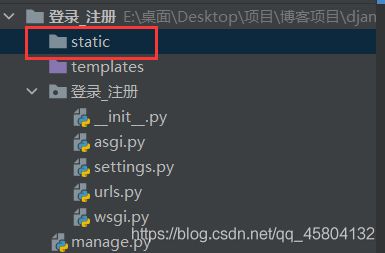
在项目根目录下,创建一个static路径,用于存储,jpg,png,css,js等文件。
ok,基本配置完成,先运行试试。

进入这个页面就说明配置没有问题了。
五. 创建一个app
命令:
python manage.py startapp [appname]
这里是app的名字,要创建一个名为system的app用于登录注册。则:
python manage.py startapp system
这里稍等片刻
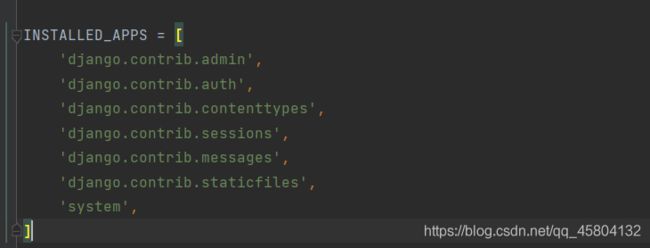
将system写入到setting中
如图:
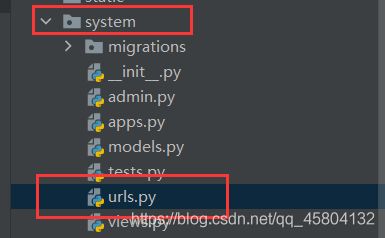
接着,在出现的system中创建一个urls.py用于执行路由分发
创建数据库映像
在models.py中创建数据库映像,用于与数据库文件做映射。
models.py:
from django.db import models
# Create your models here.
class Account(models.Model):
password=models.CharField(max_length=200)
name=models.CharField(max_length=20)
- models.CharField即理解为字符串类型数据。
这里就是id和密码了。接着同步数据库。两个指令
同步数据库:
python manage.py makemigrations
python manage.py migrate
六. 后台架构测试
1. 编写后台测试
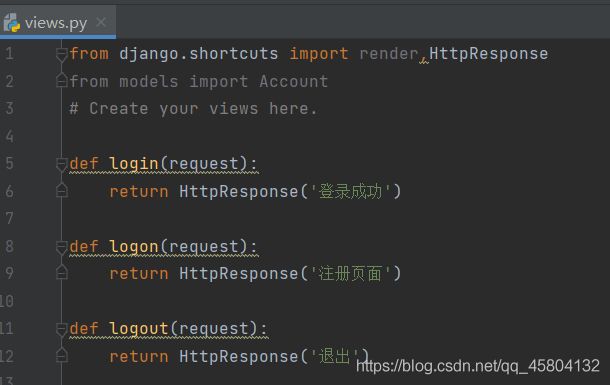
进入view.py,编写视图
from django.shortcuts import render,HttpResponse
from models import Account
# Create your views here.
def login(request):
return HttpResponse('登录成功')
def logon(request):
return HttpResponse('注册页面')
def logout(request):
return HttpResponse('退出')
def index(request):
return HttpResponse('主页面')
2. 编写system路由分发:
system/urls.py:
from views import logout,logon,login
from django.urls import path
urlpatterns = [
path('login/',login,name='login'),
path('logon/',logon,name='logon'),
path('logout/', logout, name='logout'),
]
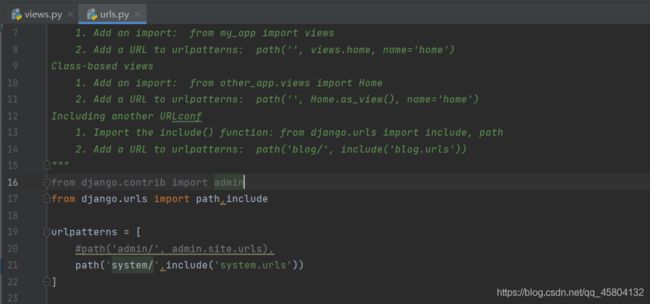
3. 编写主路由
from django.contrib import admin
from django.urls import path,include
from system.views import index
urlpatterns = [
#path('admin/', admin.site.urls),
path('system/',include('system.urls')),
path('',index,name='index')
]
这里的index做首页
运行:ok了。
没有问题,现在开始布置前端与完善后台。
七. 前端
7.1 在templates路径下创建一个system用于存储html文件。
7.2 配置静态文件
在static路径下,创建几个路径,分别为:
- img
- css
- js
7.3 表单验证
不用管它的样式,先写表单样式,down代码
log_in.html:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 登录 title>
<link rel="stylesheet" href="/static/css/reset.css" />
<link rel="stylesheet" href="/static/css/common.css" />
head>
<body>
<div class="wrap login_wrap">
<div class="content">
<div class="logo">div>
<div class="login_box">
<div class="login_form">
<div class="login_title">
登录
div>
<form action="{% url 'login' %}" method="post">
<div class="form_text_ipt">
<input name="username" type="text" placeholder="手机号/邮箱">
div>
<div class="ececk_warning"><span>数据不能为空span>div>
<div class="form_text_ipt">
<input name="password" type="password" placeholder="密码">
div>
<div class="ececk_warning"><span>数据不能为空span>div>
<div class="form_check_ipt">
<div class="left check_left">
<label><input name="" type="checkbox"> 下次自动登录label>
div>
<div class="right check_right">
<a href="#">忘记密码a>
div>
div>
<div class="form_btn">
<button type="submit">登录button>
div>
<div class="form_reg_btn">
<span>还没有帐号?span><a href="{% url 'logon' %}">马上注册a>
div>
form>
<div class="other_login">
<div class="left other_left">
<span>其它登录方式span>
div>
<div class="right other_right">
<a href="#">QQ登录a>
<a href="#">微信登录a>
<a href="#">微博登录a>
div>
div>
div>
div>
div>
div>
<script type="text/javascript" src="/static/js/jquery.min.js" >script>
<script type="text/javascript" src="/static/js/common.js" >script>
<style>
.copyrights{
text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden;}
style>
div>
body>
html>
log_on.html:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 注册 title>
<link rel="stylesheet" href="/static/css/reset.css" />
<link rel="stylesheet" href="/static/css/common.css" />
head>
<body>
<div class="wrap login_wrap">
<div class="content">
<div class="logo">div>
<div class="login_box">
<div class="login_form">
<div class="login_title">
注册
div>
<form action="{% url 'logon'%}" method="post">
<div class="form_text_ipt">
<input name="username" type="text" placeholder="手机号/邮箱">
div>
<div class="ececk_warning"><span>数据不能为空span>div>
<div class="form_text_ipt">
<input name="password" type="password" placeholder="密码">
div>
<div class="ececk_warning"><span>数据不能为空span>div>
<div class="form_text_ipt">
<input name="repassword" type="password" placeholder="重复密码">
div>
<div class="ececk_warning"><span>数据不能为空span>div>
<div class="form_text_ipt">
<input name="name" type="text" placeholder="验证码">
div>
<div class="ececk_warning"><span>数据不能为空span>div>
<div class="form_btn">
<button type="submit">注册button>
div>
<div class="form_reg_btn">
<span>已有帐号?span><a href="log_in.html">马上登录a>
div>
form>
<div class="other_login">
<div class="left other_left">
<span>其它登录方式span>
div>
<div class="right other_right">
<a href="#">QQ登录a>
<a href="#">微信登录a>
<a href="#">微博登录a>
div>
div>
div>
div>
div>
div>
<script type="text/javascript" src="/static/js/jquery.min.js" >script>
<script type="text/javascript" src="/static/js/common.js" >script>
body>
html>
7.4 连接后台整体代码
system.views.py
from django.shortcuts import render,HttpResponse,redirect,reverse
from system.models import Account
# Create your views here.
def login(request):
if request.method == 'POST':
print("进入页面")
email = request.POST['username']
password = request.POST['password']
corr_email = Account.objects.filter(email=email).first()
print("获取到信息")
if email == corr_email.email and password == corr_email.password:
print('登录成功')
return HttpResponse('登录成功')
return render(request,'./system/log_in.html')
def logon(request):
return HttpResponse('留作练习')
def logout(request):
return HttpResponse('退出')
def index(request):
print("进入index")
return redirect(reverse('login'))
```