小程序面试题
1.请谈谈微信小程序主要目录和文件的作用?
- App.js 项目的入口文件,写入全局的公共方法,像本地存储的数据;
- App.json 底部tab, 标题栏和路等设置;
- App.wxss 公共样式,引入iconfont等;
- pages 里面包含一个个具体的页面;
- index.json (配置当前页面标题和引入组件等);
- index.wxml (页面结构--模板文件);
- index.wxss (页面样式表);
- index.js (页面的逻辑,请求和数据处理等);
- project.config.json 项目配置文件,用得最多的就是配置是否开启https校验;
2 请谈谈wxml与标准的html的异同?到其他
相同:都是用来描述页面的结构;
不同:
- 多了一些 wx:if 这样的属性以及 { { }} 这样的表达式
- 循环遍历:小程序是wx:for="list",vue是v-for="inforin list"
- 调用data模型:小程序是this.data.unifo,vue是this.unifo
- WXML仅能在微信小程序开发者工具中预览,而HTML可以在浏览器内预览
- 都由标签、属性等构成;
- 标签名字不一样,且小程序标签更少,单一标签更多;
- 组件封装不同, WXML对组件进行了重新封装,
- 小程序运行在JS Core内,没有DOM树和window对象,小程序中无法使用window对象和document对象。
3.请谈谈WXSS和CSS的异同?
相同:都是用来描述页面的样子;
不同:
- WXSS 具有 CSS 大部分的特性,也做了一些扩充和修改;
- WXSS新增了尺寸单位,WXSS 在底层支持新的尺寸单位rpx;
- WXSS 仅支持部分 CSS 选择器;
- WXSS 提供全局样式与局部样式
4.你是怎么封装微信小程序的数据请求的?
1.在根目录下创建api目录及index.js文件和request.js文件;
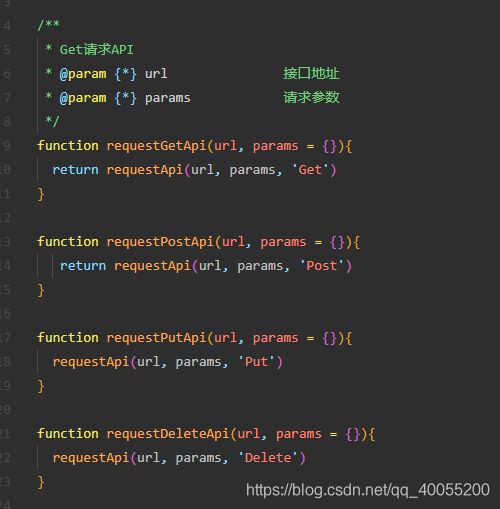
2.在request.js 封装基础的get, post 和 put,delete方法和一个请求公共的方法,创建函数设置请求体,带上token和异常处理等;
3.根据页面数据请求的需要, 导出增删改查4个方法
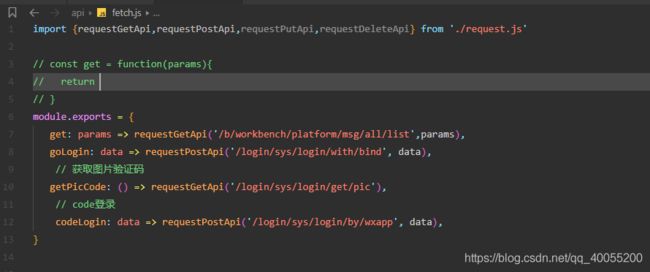
4.index.js-------------->是写请求接口的,引入4个方法,并根据不同接口使用不同函数
5.在具体的页面中导入;
5 小程序页面间有哪些传递数据的方法?
- 使用全局变量实现数据传递
在app.js中可以定义全局变量globalData, 旧页面将要传递的数据赋值存放在里面,新页面调用全局变量获取传递数据值。
- 使用的时候通过
getApp()拿到存储的信息 - 这种方式一般适用于多个页面或者全部页面都需要获取使用同一个数据,比如一开始进入首页就获取到的用户信息等;
// app.js
App({
// 全局变量
globalData: {
name: null
}
})
//pageA.js
···
getApp().globalData.name = "jake";
//pageB.js
···
this.setData({
userName: getApp().globalData.name
});- 页面跳转或重定向时,使用url带参数传递数据
在使用wx.navigateTo或者wx.redirectTo的时候,可以将部分数据放在url里面,在新页面onLoad的时候获取且初始化。
//pageA.js
// Navigate
wx.navigateTo({
url: '../pageB/pageB?name=jake&gender=male',
})
// Redirect
wx.redirectTo({
url: '../pageB/pageB?name=jake&gender=male',
})
// pageB.js
...
Page({
onLoad: function(option){
console.log(option.name + 'is' + option.gender);
this.setData({
option: option
});
}
})- 使用组件模板 template传递参数
- 使用缓存传递参数
使用小程序中的本地缓存Storage,旧页面将传递数据存入缓存中,新页面通过调用获取缓存的API得到数据。
注意:
- Storage每次存入会覆盖掉原来该 key 对应的内容。
- 如果用户主动删除小程序或因存储空间原因被系统清理,Storage中数据将被清除。
- 单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
//pageA.js
···
wx.setStorageSync('sessionId', "session");
//pageB.js
···
var sessionId = wx.getStorageSync('sessionId');- 使用数据库传递数据
6.请谈谈小程序的双向绑定和vue的异同?
大体相同,但小程序直接this.data的属性是不可以同步到视图的,必须调用this.setData()方法!
7 请谈谈小程序的生命周期函数?
- 生命周期函数-onLoad: 页面加载;(一个页面只会调用一次)
- onShow() 页面显示/切入前台时触发,一般用来发送数据请求;(每次打开页面都会调用一次)
- onReady() 页面初次渲染完成时触发(一个页面只会调用一次,代 表页面已经准备妥当,可以和视图层进行交互)
- onHide() 页面隐藏(当navigateTo或底部tab切换时调用)
- onUnload() 页面卸载时触发,如redirectTo或navigateBack到其他页面时
8 简述微信小程序原理?
- 小程序本质就是一个单页面应用,所有的页面渲染和事件处理,都在一个页面内进行,但又可以通过微信客户端调用原生的各种接口;
- 它的架构,是数据驱动的架构模式,它的UI和数据是分离的,所有的页面更新,都需要通过对数据的更改来实现;
- 它从技术讲和现有的前端开发差不多,采用JavaScript、WXML、WXSS三种技术进行开发;
- 功能可分为webview和appService两个部分;
- webview用来展现UI,appService有来处理业务逻辑、数据及接口调用;
- 两个部分在两个进程中运行,通过系统层JSBridge实现通信,实现UI的渲染、事件的处理等。
9.小程序视图渲染结束回调?
使用setData(data, callback),在callback回调方法中添加后续操作代码
10.this.setData
赋值用的,会让页面重新渲染,如果直接用data里赋值,页面不会重新渲染,与vue的不同之处
11.方法传值
问题:点击方法怎么获得传的值?
可以data-参数名 = "传的值" wxml
e.currentTarget.dataset.属性值 js
接收值:options.属性值
12.小程序2点间距离
获取当前用的地理位置 wx.getlocal
用wx.getlocal拿到经纬度,再用后台返的经纬度,再在前端方法计算2点间距离
PC端
1.引入腾讯地图js文件
2.页面创建一个节点(div)
3.初始化新建地图实例的一个方法
搜索:通过调用腾讯地图的API实现
13.e:事件对象
14.json:小程序页面的配置
例如:页面标题,颜色什么的都可以在这里面设置
主要文件:
app.json 全局配置 tarBar
app.js 入口文件必须有的
15.小程序页面间有哪些传递数据的方法
var app = get App()
app:存储全局变量或者存在本地
缓存中:localStorage:用于微信小程序自己的方法
16.小程序跳转方式有几种?
- wx.navigateTo: 正常跳转可以返回
- wx.redirectTo 跳转后当前页面关闭
- wx:relanuch 跳转页面后所有页面
- wx.navigateBack:关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层
- wx:swichTab 调到tab页
- 前3个不能跳转到tab页
17.wxss和css有哪些不一样
在css上做了一些补充和修改
- 单位:rpx
- 用import引入外部样式
例如:2个页面相同样式比较多就可以用引入 的方式
18.如何提高微信小程序的应用速度?
微信小程序之提高应用速度小技巧 - 程序员大本营![]() https://www.pianshen.com/article/3958856342/
https://www.pianshen.com/article/3958856342/
- 提高页面加载速度
- 用户行为预测
- 组件化方案
- 减少默认data的大小
19.组件间通信
小程序中父子组件间的通信与事件 - 与f - 博客园![]() https://www.cnblogs.com/fps2tao/p/11368357.html
https://www.cnblogs.com/fps2tao/p/11368357.html
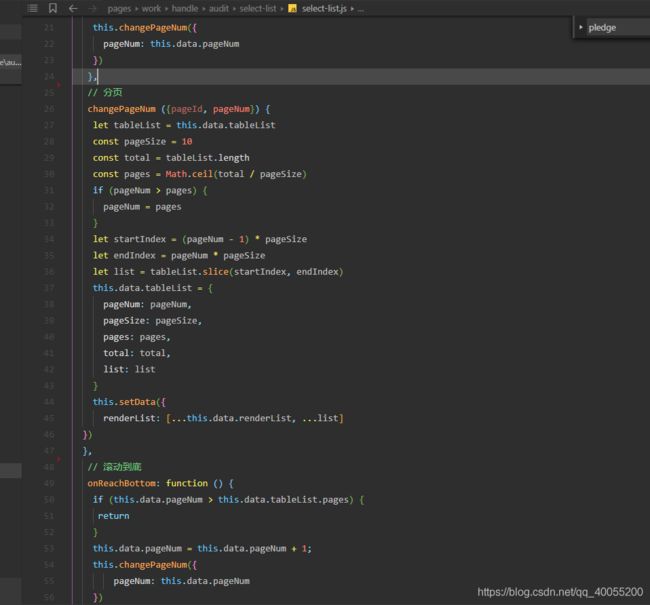
20.前端分页--分页
22.组件传值
1.父组件引用子组件
父组件json文件中(局部的)
"usingComponets":{
"customerSelector":"/compnents/customerSelector/index"
}子组件中json
{
"component": true
}2.父组件中给组件传的值
3.子组件接收
// 无数据
Component({
properties: {
tableList: {
type: Array,
value: []
}
}
})
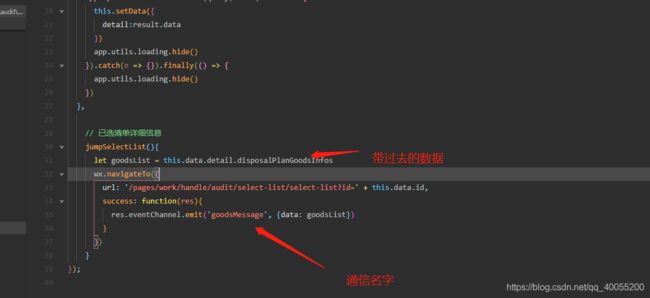
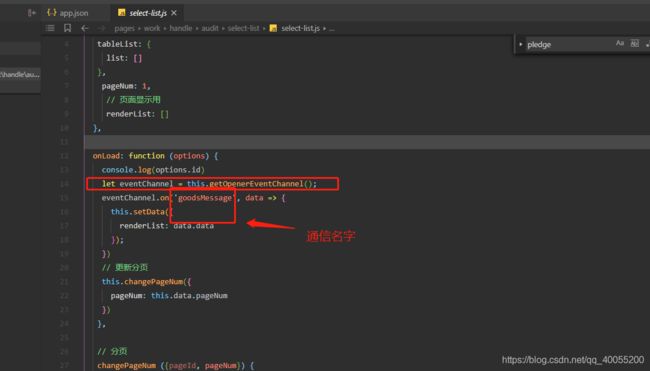
2:子组件传值给父组件
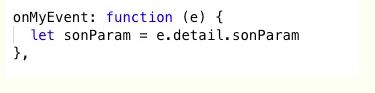
子组件在需要传值时,使用triggerEvent传给父组件一个事件( myevent ),并传递想要给父组件的值( sonParam )
在父组件中,子组件的引用处,通过这个myevent事件绑定一个方法( onMyEvent )
在父组件的js中,定义这个方法onMyEvent,在这个方法内就可以获取到子组件传递过来的值了
23.app.json 是对当前小程序的全局配置,讲述三个配置各个项的含义?
- pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
- window字段 —— 小程序所有页面的顶部背景颜色("navigationBarBackgroundColor": "#fff"”,),文字颜色定义在这里的
- tab字段—小程序全局顶部或底部tab
24.小程序的wxss和css有哪些不一样的地方?
新像素单位 rpx样式可直接使用import导入
1、尺寸单位 rpx
rpx 是响应式像素,可以根据屏幕宽度进行自适应。规定屏幕宽为 750rpx。如在 iPhone6 上,屏幕宽度为 375px,共有 750 个物理像素,则 750rpx = 375px = 750 物理像素
2、使用 @import 标识符来导入外联样式。@import 后跟需要导入的外联样式表的相对路径,用;表示语句结束
/** index.wxss **/
@import './base.wxss';
.container{
color: red;
}
25.小程序有哪些参数传值的方法?
1.给HTML元素添加data-属性来传递我们需要的值,然后通过e.currentTarget.dataset或onload的param参数获取。但data-名称不能有大写字母和不可以存放对象;
2.设置id 的方法标识来传值通过e.currentTarget.id获取设置的id的值,然后通过设置全局对象的方式来传递数值;
3.在navigator中添加参数传值(?传的值的名称=所传的值在onLoad(option)用option来接收并获取)
26.小程序简单介绍下三种事件对象的属性列表?
- 基础事件(BaseEvent)
- type: 事件类型
- timeStamp:事件生成时的时间戳
- target:触发事件的组件的属性值集合
- currentTarget:当前组件的一些属性集合
- 自定义事件(CustomEvent)
- detail
- 触摸事件(TouchEvent)
- touches
- changedTouches
27.小程序关联微信公众号如何确定用户的唯一性?
使用wx.getUserInfo方法 withCredentials为true时,可获取encryptedData,里面有union_id.后端需要进行对称解密。
28.微信小程序如何实现下拉刷新?
用view代替scroll-view,设置onPullDownRefresh函数实现,在json文件中设为enablePullDownRefresh:true
- 先在app.json或page.json中配置enablePullDownRefresh:true
- page里用onPullDownRefresh函数,在下拉刷新时执行
- 在下拉函数执行时发起数据请求,请求返回后,调用wx.stopPullDownRefresh停止下拉刷新的状态
29.bindtap和catchtap的区别?
- bind事件绑定不会阻止冒泡事件向上冒泡
- catch事件绑定可以阻止冒泡事件向上冒泡
30.rpx:小程序的尺寸单位,规定屏幕为750rpx,可适配不同分辨率的屏幕。
31.页面栈及路由跳转
路由是由一个栈维护的,这个页面栈的长度是有限的。小程序页面栈存放最多10个。
微信小程序——页面栈及路由跳转_五柳-CSDN博客_小程序中的redirect会不会进入路由栈
33.tabBar设置不显示
- tabBar的数量少于2项或超过5项都不会显示;
- tabBar写法错误导致不显示;
34.微信小程序登录流程
1.调用wx.login()获取临时登录凭证code,并回传到开发者服务器
35.授权
wx.getSetting
36.微信小程序与H5的区别?
- 1.运行环境不同(小程序在微信运行,h5在浏览器运行);
- 2.开发成本不同(h5需要兼容不同的浏览器);
- 3.获取系统权限不同(系统级权限可以和小程序无缝衔接);
- 4.应用在生产环境的运行流畅度(h5需不断对项目优化来提高用户体验);
1.浏览器的存储方式有哪些?
37.小程序的发布流程(开发流程)
- 注册微信小程序账号
- 获取微信小程序的 AppID
- 下载微信小程序开发者工具
- 创建demo项目
- 去微信公众平台配置域名
- 手机预览
- 代码上传
- 提交审核
- 小程序发布
38.简述小程序原理
小程序分为两个部分webview和appService,webview用来展现UI,appService用来处理业务逻辑、数据及接口调用,它们在两个进程中运行,通过系统层JSBridge实现通信,完成UI渲染、事件处理。
39.webview的页面怎么跳转到小程序导航的页面?
小程序导航的页面可以通过switchTab,但默认情况是不会重新加载数据的。若需加载新数据,则在success属性中加入以下代码即可:
success: function (e) {
var page = getCurrentPages().pop();
if (page == undefined || page == null) return;
page.onLoad();
}
//webview的页面,则通过
wx.miniProgram.switchTab({
url: '/pages/index/index'
})如何自定义头部?
如何自定义底部?