使用HLS协议连接nginx实现近实时流方式播放视频
文章目录
-
- 1. 流媒体
-
- 1.1 流式传输
-
- 1.1.2 顺序流式传输
- 1.1.3 实时流式传输
- 2. 点播
-
- 2.1 点播方案
- 2.2 什么是`HLS`
- 3. 视频编码
-
- 3.1 视频编码格式
- 3.2 `FFmpeg` 的基本使用
- 3.3 生成`m3u8`/`ts`文件
-
- 3.3.1 先将`avi`视频转成`mp4`
- 3.3.2 将`mp4`生成`m3u8`
- 3.4 码率的设置
- 4. 播放器
-
- 4.1 技术选型
- 4.2 `video.js`
- 5. 开始配置nginx
- 6. 编写测试页面`video.html`
- 7. 测试
- demo 地址
1. 流媒体
流媒体就是将视频文件分成许多小块儿,将这些小块儿作为数据包通过网络发送出去,实现一边传输视
频 数据 包一边观看视频。
1.1 流式传输
在网络上传输音、视频信息有两个方式:下载和流式传输。
下载:就是把音、视频文件完全下载到本机后开始播放,它的特点是必须等到视频文件下载完成方可播放,
播放等待时间较长,无法去播放还未下载的部分视频。
流式传输:就是客户端通过链接视频服务器实时传输音、视频信息,实现“边下载边播放”。
流式传输包括如下两种方式:
1.1.2 顺序流式传输
即顺序下载音、视频文件,可以实现边下载边播放,不过,用户只能观看已下载的视频内容,无法快进到未
下载的视频部分,顺序流式传输可以使用Http服务器来实现,比如Nginx、Apache等。
1.1.3 实时流式传输
实时流式传输可以解决顺序流式传输无法快进的问题,它与Http流式传输不同,它必须使用流媒体服务器并
且使用流媒体协议来传输视频,它比Http流式传输复杂。常见的实时流式传输协议有RTSP、RTMP、RSVP
等。
- 将原始的视频文件通过编码器转换为适合网络传输的流格式,编码后的视频直接输送给媒体服务器。原始的视频文件通常是事先录制好的视频,比如通过摄像机、摄像头等录像、录音设备采集到的音视频文件,体积较大,要想在网络上传输需要经过压缩处理,即通过编码器进行编码 。
- 媒体服务获取到编码好的视频文件,对外提供流媒体数据传输接口,接口协议包括 :
HTTP、RTSP、RTMP等 。 - 播放器通过流媒体协议与媒体服务器通信,获取视频数据,播放视频。
2. 点播
2.1 点播方案
- 播放器通过
http协议从http服务器上下载视频文件进行播放
问题:必须等到视频下载完才可以播放,不支持快进到某个时间点进行播放 - 播放器通过
rtmp协议连接媒体服务器以实时流方式播放视频
使用rtmp协议需要架设媒体服务器,造价高,对于直播多采用此方案。 - 播放器使用
HLS协议连接http服务器(Nginx、Apache等)实现近实时流方式播放视频
HLS协议规定:基于Http协议,视频封装格式为ts,视频的编码格式为H264,音频编码格式为MP3、AAC或者AC-3。
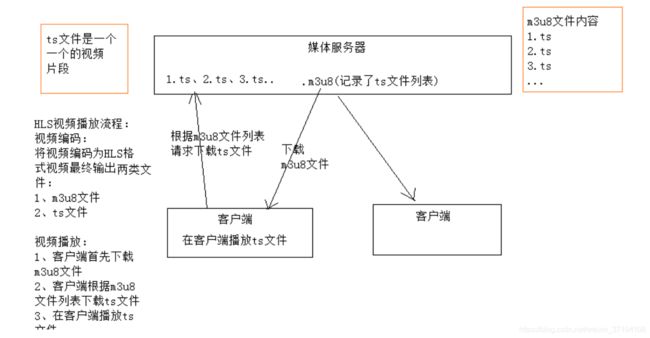
2.2 什么是HLS
HLS的工作方式是:将视频拆分成若干ts格式的小文件,通过m3u8格式的索引文件对这些ts小文件建立索引。一般10秒一个ts文件,播放器连接m3u8文件播放,当快进时通过m3u8即可找到对应的索引文件,并去下载对应的ts文件,从而实现快进、快退以近实时 的方式播放视频。
IOS、Android设备、及各大浏览器都支持HLS协议。
采用 HLS方案即可实现边下载边播放,并可不用使用rtmp等流媒体协议,不用构建专用的媒体服务器,节省成本。
3. 视频编码
3.1 视频编码格式
所谓视频编码方式就是指通过压缩技术,将原始视频格式的文件转换成另一种视频格式文件的方式。视频流传输中最为重要的编解码标准有国际电联的H.261、H.263、H.264,运动静止图像专家组的M-JPEG和国际标准化组织运动图像专家组的MPEG系列标准,此外在互联网上被广泛应用的还有Real-Networks的RealVideo、微软公司的WMV以及Apple公司的QuickTime等。
首先我们要分清文件格式和编码格式:
文件格式:是指.mp4、.avi、.rmvb等 这些不同扩展名的视频文件的文件格式 ,视频文件的内容主要包括视频和音频,其文件格式是按照一 定的编码格式去编码,并且按照该文件所规定的封装格式将视频、音频、字幕等信息封装在一起,播放器会根据它们的封装格式去提取出编码,然后由播放器解码,最终播放音视频。
音视频编码格式:通过音视频的压缩技术,将视频格式转换成另一种视频格式,通过视频编码实现流媒体的传输。
比如:一个.avi的视频文件原来的编码是a,通过编码后编码格式变为b,音频原来为c,通过编码后变为d。
音视频编码格式各类繁多,主要有几下几类:
MPEG系列 (由ISO[国际标准组织机构]下属的MPEG[运动图象专家组]开发 )视频编码方面主要是Mpeg1(vcd用的就是它)、Mpeg2(DVD使用)、Mpeg4(的DVDRIP使用的都是它的变种,如:divx,xvid等)、Mpeg4 AVC(正热门);音频编码方面主要是MPEG Audio Layer 1/2、MPEG Audio Layer 3(大名鼎鼎的mp3)、MPEG-2 AAC、MPEG-4 AAC等等。注意:DVD音频没有采用Mpeg的。H.26X系列 (由ITU[国际电传视讯联盟]主导,侧重网络传输,注意:只是视频编码) 包括H.261、H.262、
H.263、H.263+、H.263++、H.264(就是MPEG4 AVC-合作的结晶)
目前最常用的编码标准是视频H.264,音频AAC。
3.2 FFmpeg 的基本使用
FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。采用LGPL或GPL许可证。它提供了录制、转换以及流化音视频的完整解决方案。它包含了非常先进的音频/视频编解码库libavcodec,为了保证高可移植性和编解码质量,libavcodec里很多code都是从头开发的。
FFmpeg被许多开源项目采用,QQ影音、暴风影音、VLC等。
下载:FFmpeg
下载 :ffmpeg.zip,并解压,本教程将ffmpeg解压到D:\program\ffmpeg-20191229-e20c6d9-win64-static
将ffmpeg配置到path环境变量中
检测是否安装成功
ffmpge -version
简单的测试:
将一个.avi文件转成mp4、mp3、gif等。
比如我们将test.avi文件转成mp4,运行如下命令:
ffmpeg -i test.avi test.mp4
转成mp3:
ffmpeg -i test.avi test.mp3
转成gif:
ffmpeg -i lucene.avi lucene.gif
3.3 生成m3u8/ts文件
使用ffmpeg生成 m3u8的步骤如下(这里以avi格式为例,其他类似):
3.3.1 先将avi视频转成mp4
ffmpeg.exe ‐i test.avi ‐c:v libx264 ‐s 1280x720 ‐pix_fmt yuv420p ‐b:a 63k ‐b:v 753k ‐r 18 .\test.mp4
下面把各参数意思大概讲讲,大概了解意思即可,不再此展开流媒体专业知识的讲解。
- -c:v 视频编码为
x264,x264编码是H264的一种开源编码格式。 - -s 设置分辨率
- -pix_fmt yuv420p:设置像素采样方式,主流的采样方式有三种,
YUV4:4:4,YUV4:2:2,YUV4:2:0,它的作用是根据采样方式来从码流中还原每个像素点的YUV(亮度信息与色彩信息)值。 - -b 设置码率,
-b:a和-b:v分别表示音频的码率和视频的码率,-b表示音频加视频的总码率。码率对一个视频质量有很大的作用。 - -r:帧率,表示每秒更新图像画面的次数,通常大于24肉眼就没有连贯与停顿的感觉了。
3.3.2 将mp4生成m3u8
ffmpeg ‐i test.mp4 ‐hls_time 10 ‐hls_list_size 0 ‐hls_segment_filename
./hls/test_%05d.ts ./hls/test.m3u8
- -hls_time 设置每片的长度,单位为秒
- -hls_list_size n: 保存的分片的数量,设置为0表示保存所有分片
- -hls_segment_filename :段文件的名称,%05d表示5位数字
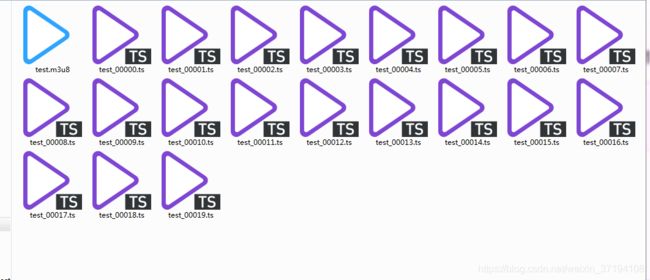
生成的效果是:将test.mp4视频文件每10秒生成一个ts文件,最后生成一个m3u8文件,m3u8文件是ts的索引文件。
经测试可以使用potplayer播放test.m3u8
3.4 码率的设置
码率又叫比特率即每秒传输的bit数,单位为bps(Bit Per Second),码率越大传送数据的速度越快。
码率的计算公式是:文件大小(转成bit)/ 时长(秒)/1024 = kbps即每秒传输千位数
例如一个1M的视频,它的时长是10s,它的码率等于
1*1024*1024*8/10/1024 = 819Kbps
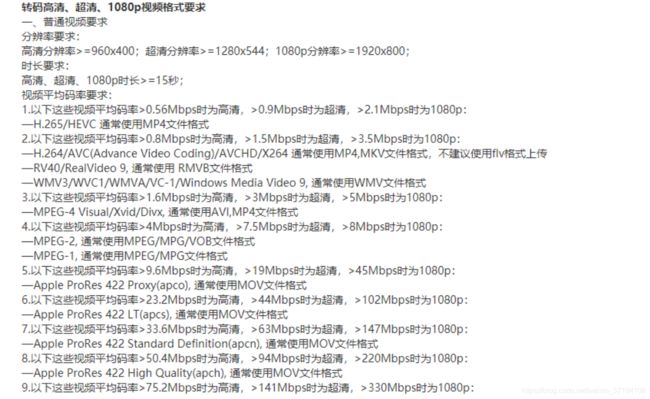
码率设置到多少才能达到最好,通过根据个人的经验或参考一些视频网台给出的参考,下图是优酷对码率的要求:
如果要将视频上传到优酷则必须按照上面的要求,如果是自己搭建视频服务器,码率设置不易过大,最终达到的视
频清晰度满足业务需求即可。
4. 播放器
4.1 技术选型
视频编码后要使用播放器对其进行解码、播放视频内容。在web应用中常用的播放器有flash播放器、H5播放器或浏览器插件播放器,其中以flash和H5播放器最常见。
flash播放器:缺点是需要在客户机安装Adobe Flash Player播放器,优点是flash播放器已经很成熟了,并且浏览器对flash支持也很好。
H5播放器:基于h5自带video标签进行构建,优点是大部分浏览器支持H5,不用再安装第三方的flash播放器,并且随着前端技术的发展,h5技术会越来越成熟。
4.2 video.js
本项目采用H5播放器,使用Video.js开源播放器。
**Video.js**是一款基于HTML5世界的网络视频播放器。它支持HTML5和Flash视频,它支持在台式机和移动设备上播放视频。这个项目于2010年中开始,目前已在40万网站使用。
官方地址:http://videojs.com/
下载video.js
Video.js : https://github.com/videojs/video.js
videojs-contrib-hls : https://github.com/videojs/videojs-contrib-hls#installation
(videojs-contrib-hls是播放hls的一个插件)
使用文档:http://docs.videojs.com/tutorial-videojs_.html
5. 开始配置nginx
正常使用video.js播放视频是通过一个网页,用户通过浏览器打开网页去播放视频,网页和视频都从web服务器请求,通常视频的url地址使用单独的域名。
下面配置是nginx服务器的配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
# 视频目录
location /video/ {
alias D:/test/video/;
}
}
}
6. 编写测试页面video.html
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>视频播放title>
<link href="./videojs/video-js.css" rel="stylesheet">
head>
<body>
<video id=example-video width=800 height=600 class="video-js vjs-default-skin vjs-big-play-centered" controls poster="http://127.0.0.1/video/add.jpg">
<source
src="http://127.0.0.1/video/test.m3u8"
type="application/x-mpegURL">
video>
<input type="button" onClick="switchvideo()" value="switch"/>
<script src="./videojs/video.js">script>
<script src="./videojs/videojs-contrib-hls.js">script>
<script>
var player = videojs('example-video');
//player.play();
function switchvideo(){
player.src({
src: 'http://127.0.0.1/video/test.m3u8',
type: 'application/x-mpegURL',
withCredentials: true
});
player.play();
}
script>
body>
html>
7. 测试
demo 地址
链接:https://share.weiyun.com/5FOQLhs 密码:9a5tyf