Python之web开发(二):python使用django框架搭建网站之新建文件
本文为Django项目创建的简单介绍,更为详细的Django项目创建,编辑可以参考http://www.imooc.com/learn/790
Step 1. 点击 File --> New Project 弹出如下窗口:

说明:
1:存储位置所在文件夹
2:虚拟环境
3:使用的模板语言类型
4:保存项目页面HTML的文件夹名称,默认为templates
5:应用名,一般根据Web应用的实际功能来命名。
(本示例中,我们项目位置为D:\pycharm pro\Djangoweb,应用名为Djangoweb。
设置填写完毕后,点击右下角的Create,创建项目。)
点击“create”后会在虚拟环境中创建来时安装django如下图:
Step 2. 创建后项目的项目文件结构

【文件说明:】
可以看到,在项目根目录下,有三个文件夹:djandgo_web, Djangoweb和 templates,以及一个python脚本文件manage.py.
- django_wedb
是我们创建的**应用相关要素**应用相关要素的文件夹; - Djangoweb
是**** 整个Django项目相关元素****的文件夹。也就是说,对于一个Django项目,与项目名相同的文件夹只能有一个,应用对应的文件夹则可以有多个。 - templates
用来 保存HTML模板的内容;
****manage.py ****是系统自动生成的Django项目管理程序,Django项目创建和运行所需要的所有命令都能由这个脚本提供。如为项目创建数据库的makemigrations 和 migrate, 启动服务器的runserver等。在编程过程中,manage.py一般是不需要修改的。
djandgo_web, Djangoweb所包含的内容大致相同。
djandgo_web中编程中常用的是migration文件夹、models.py和views.py。
- migration文件夹 保存着models中的数据库表迁移之后的文件,一般不需要手工操作。
- models.py 是Web应用数据库的定义文件,以Python类的形式定义数据库中的各个表;
- views.py 是MVC框架中的V是Web应用后台的核心,定义了后台具体的响应动作和数据存取、操作动作的函数;
****除了djandgo_web中已有的文件之外,一般还需要新建一个urls.py文件,用来指定应用中出现的url所对应的响应函数。
在****Djandgoweb 中,常用的文件是setting.py 和 urls.py。
-
setting.py是项目的一些属性设置,如数据库连接、debug的方式等;
-
urls.p是url映射关系。
ALLOWED_HOSTS = []
# 在开发的时候 DEBUG = True,发布项目的时候设置为 False,ALLOWED_HOSTS = [*] 项目发布的时候,设置为 * 所有人都可以访问。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
django里面增加一个app 就需要在与项目同名的那个app的setting中Installed_app里面加入app名
其实django有点类似JAVA或者C#建立网站,采用的是MVC模型,对应到django中。
1.Manage.py是个管理角色,拥有的功能包括:
1)创建自己的app: python manage.py startapp myapp其中startapp是命令,myapp为app的名字
terminal键入:
python manage.py startapp myapp

得到如下图:

说明:
同样,对里面的文件进行解释.在该文件夹中除了init.py,其它文件与mySite文件夹下均不相同。
1.Admin.py: django 自带admin后面管理,将models.py 中表映射到后台
2.Apps.py:应用的相关配置
3.Models.py:用于设计数据库表
manage.py inspectdb
# 会反向生成表的代码, 然后直接复制进models里面
4.Tests.py:用于编写Django单元测试
5.Views.py:视图文件,处理用户发出的请求,从urls.py中对应过来, 通过渲染templates中的网页可以将显示内容,用户请求的数据,输出到网页,
Views.py配置路由:(思路)总路由找到app→app路由找到函数(url来表示路由)
这里只需要添加一个函数即可 (需要注意的是,这里def后接的名字需要和调用的网页名字一致,不要因为取名不同,网页始终都会报错):
2)管理数据库
Python manage.py sqlall myapp:查看myapp这个app下面所有的表
Python manage.py syncdb:同步数据库
3)管理服务器
Python manage.py runserver ip:port->更改访问的ip及端口号
可以借鉴:https://www.cnblogs.com/pangblog/p/3297186.html
2.Venv
要使用django,首先需要建立一个虚拟工作环境,在这个虚拟工作环境中可以安装包,将其与其他项目隔离,见《python 编程:从入门到实践》主要解决Python软件开发过程中版本与依赖性问题以使得每个项目有自己独立的安装目录环境。
3.Djangoweb
1)init.py
该文件默认是空的,只用定义了这个文件,python虚拟机才会认为当前文件夹是一个合法的package,代表目录下面的Python程序是module的一部分。所以它是package的标识
2)Settings.py
包括app路径,数据库配置,sql语句,静态文件目录,中间件,session存储的相关配置
3)Urls.py
a.所有网址的入口,会关联到views中的函数
4)Wsgi.py
import os
from django.core.wsgi import get_wsgi_application
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'Djangoweb.settings')
application = get_wsgi_application()
打开后,从字面意思看是设置环境的默认值。
Wsgi:Web Server Gateway Interface, 只是一种规范,描述web server与web application通信的规范,简单理解是一个配置文件,建立服务器与django程序之间的桥梁,网络通信接口
4.Templates
主要由html代码及逻辑控制块代码。
接下来就是在templates下新建一个.html文件,在网页文件下开始编辑网页代码,这里把外部的文件放到与templates同一级,我这里取的名字是static,表示外部的静态文件(里面可以放置css、images、js等文件),这里需要特别注意的是静态文件引用方法,需要在static前面加上“/”,让程序从当前文件的最外层找,因为static处于与tamplates同级。在编辑完.html文件与外部静态修饰之后,就可以开始改各种文件,然后在本机服务器显示完成的网页。
Step 3. 编辑Web应用详细内容
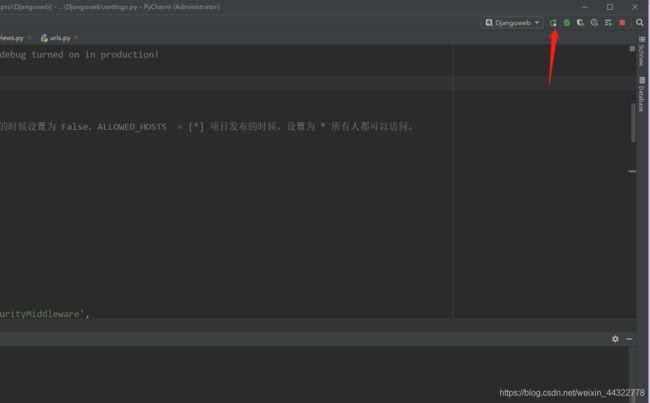
Step 4. 配置Django Server并启动服务器
点击图中所示绿色按钮,即可启动Web应用。

在浏览器输入:http://127.0.0.1:8000/就能得到如下测试窗口:

若未自动出现图示按钮,可以点击向下的灰色三角,选择 Edit Configurations ,弹出如下窗口
通过1,2 两步添加一个新的Django Server,在3处输入服务器名称,在5处输入启动页面。点击OK即可。
