Python-web框架-Django创建一个应用(简单的博客)详细步骤总结(一)
目录
1 使用工具
2 安装Django
3 创建项目
4 运行开发服务器
5 创建应用,一个简单的博客
5.1 创建应用的模型
5.2 设置数据库
5.3 创建数据库表,进行数据迁移
5.4 管理界面本地化
5.5 创建超级用户
5.6 使用admin
5.7 自定义修改admin显示页面
6 设置博客的用户界面
6.1 创建模板
6.2 创建url模式
6.3创建视图函数
6.4 设置页面查询方式
1 使用工具
Pycharm,Windows平台
2 安装Django
打开Pycharm底部的Terminal, 输入命令:
pip install django3 创建项目
需要用到Django的工具:django-admin.py,它在Windows系统中通常安装在Scripts文件夹下,此文件夹在python安装目录下,需要将此路径添加到PATH变量,才能确保django-admin.py能够在命令行执行。添加方式:打开控制面板--系统--高级系统设置--高级--环境变量,编辑PATH项,添加路径,如下图,我的为D:\pythonanzhuang\Scripts.
完成后便可在命令行进行下一步:
django-admin startproject mypro完成后可以看到所创建的文件夹目录如下:
继续进入mypro:
manage.py:应用的命令行接口,项目运行入口
_init_.py:告诉python这是一个软件包
asgi.py:为了支持异步网络服务器和应用而新出现的 Python 标准
settings.py项目相关的各种配置
urls.py:全局URL配置文件
wsgi.py:web服务器和python程序之间的通信标准
4 运行开发服务器
命令行输入:
python manage.py runserver在浏览器窗口打开链接:http://127.0.0.1:8000/
Pycharm命令行终端出现:
从左到右依次表示:时间戳、请求、HTTP响应编码、字节数。
这些表示目前服务器运行正常,可以创建应用啦。
5 创建应用,一个简单的博客
还需要用到manage.py工具,在Pycharm的Terminal继续输入命令:
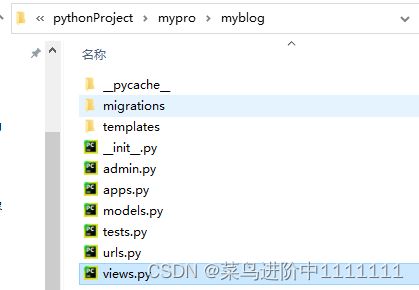
python manage.py startapp myblog所创建的文件目录如下:
_init_.py:告诉python这是一个软件包
models.py:数据模型
views.py:视图函数
tests.py:单元测试
添加应用:
需要把此应用添加到之前所创建的项目中,它才能正常使用。打开项目mypro中的settings.py文件,找到INSTALLED_APPS这个元组,在末尾添加新的应用名称:
还是这个文件,再找到 TEMPLATES项,添加DIRS:
5.1 创建应用的模型
进入myblog目录,打开models.py文件,添加模型类:
from django.db import models
# Create your models here.
class BlogPost(models.Model):
title = models.CharField(max_length=150) #博客的标题
body = models.TextField() #博客正文
timestamp = models.DateTimeField() #博客创建时间5.2 设置数据库
如果使用默认的SQlite:
打开mypro目录下的settings.py文件,找到DATABASES元组,如下图所示,默认使用SQlite。
如果使用MySQL数据库:
更改mypro目录下的settings.py文件,找到DATABASES元组,改为:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', #改为MySQL数据库
'NAME': 'mydb', #数据库名称
'USER': 'root', #数据库用户名
'PASSWORD': '123abc', #数据库用户密码
'HOST': '127.0.0.1', #主机地址
'PORT': '3306', #端口号
}
}在Django中使用MySQL数据库之前,要先确保已经建立了数据库mydb,并且上图使用的用户名和密码是已经存在的。还需在项目mypro中的_init_.py文件做修改,先下载模块pymysql,命令为:
pip install pymysql5.3 创建数据库表,进行数据迁移
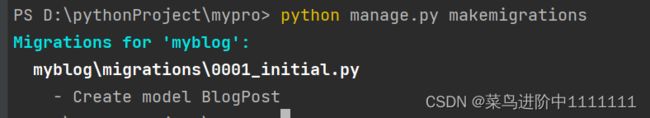
首先创建数据库表,命令如下:
python manage.py makemigrations然后执行迁移,命令如下:
python manage.py migrate注意:有些旧版使用的命令为:./manage.py syncdb,在新版已不能使用。
注意:每次在项目中增加新的应用,即在INSTALLED_APPS这个元组添加新的应用后,都需要进行数据迁移,即重复步骤7。
5.4 管理界面本地化
此处改为中国化(亚洲/上海时区)
打开mypro项目下的settings.py文件,找到如下设置:
修改以下两项:
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'5.5 创建超级用户
在Terminal命令行输入:
python manage.py createsuperuser按照提示一步步输入即可,密码过于简单的会进行提示。
5.6 使用admin
admin为自动后台管理,再次打开settings.py文件,找到INSTALLED_APPS这个元组,观察其第一行的‘django.contirb.admin'是否被注释(旧版好像会被注释,需要自己去掉注释,新版不会)。
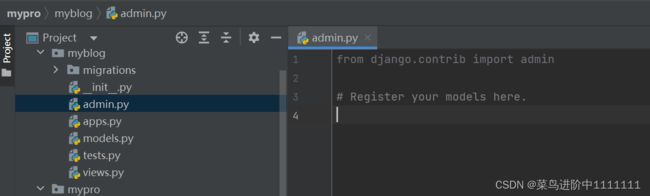
确认admin设置正确后,需要添加在admin页面显示的模型,即注册BlogPost。打开myblog下的admin,py文件,
添加以下代码,这样admin就可以管理已经注册的对象:
from django.contrib import admin #导入admin
from myblog import models #导入数据模型
admin.site.register(models.BlogPost) #使用admin注册BlogPost类然后启动服务器:
python manage.py runserver 打开浏览器,输入链接:http://127.0.0.1:8000/admin
打开浏览器,输入链接:http://127.0.0.1:8000/admin
注意:此时链接地址稍有改变,需要进入admin。
使用之前创建的超级用户进行登录,登陆成功后界面如下:
注意,如果你的blog界面此时没有添加的类,可能的问题为:1.没有在settings.py的INSTALLED_APPS中添加应用。2.应用的models.py中有错误 。3.没有在admin.py中进行模型注册。
单击MYBLOG进入Blogpost模型管理界面:
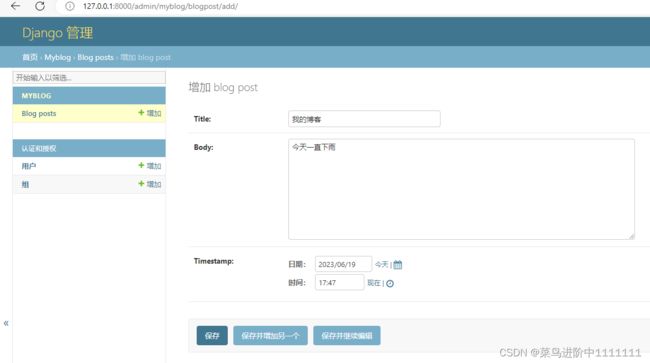
点击增加按钮,进入页面如下,可以自由编辑。
点击保存,出现以下页面:
5.7 自定义修改admin显示页面
修改myblog/admin.py文件,建立管理类BlogPostAdmin,并进行注册:
from django.contrib import admin
# Register your models here.
from django.contrib import admin #导入admin
from myblog import models #导入数据模型
class BlogPostAdmin(admin.ModelAdmin):
list_display = ('pk','title','body','timestamp') #设置要显示的属性,pk为索引。
admin.site.register(models.BlogPost, BlogPostAdmin) #使用admin注册BlogPostAdmin类6 设置博客的用户界面
之前的设置是用于开发者,现在需要设置面向用户的页面。Django中,web页面的经典组件有:
模板(templates):显示python类字典对象传入的信息
视图函数(view):从数据库获取信息,并显示结果
URL模式:将收到的请求映射到视图,也可以向视图传递参数
Django运行顺序:
1.先查找匹配的URL模式
2.调用对应的视图函数
3.将数据通过模板展现给用户
此次采用的构建顺序稍有不同:
1.先创建模板,以便有内容可以进行观察。
2.设计URL模式,这样Django可以立即访问
3.设计视图原型,在此基础上进一步开发。
6.1 创建模板
Django会在每个应用的子目录中搜索templates目录。
因此在应用myblog的目录下新建templates文件夹,并在templates文件夹中新建模板文件archive.html。如下图所示:
然后在archive.html文件中编写代码:
Title
{% for post in posts %}
{{ post.title }}
{{ post.timestamp }}
{{ post.body }}
{% endfor %}
6.2 创建url模式
url设置包括两处,一个用于项目,一个用于应用。
项目中(mypro/urls.py)的url设置如下:
from django.contrib import admin #导入对象
from django.urls import path
from django.urls import re_path as url,include #新版使用 re_path
urlpatterns = [
url(r'^myblog/', include('myblog.urls')), #引号表示传递字符串,匹配应用中的url
path(r'^admin/', admin.site.urls), #不用引号,表示传递对象,要确保已经导入该对象。
]
应用中(mypro/myblog/urls.py)的url设置如下:
新建文件mypro/myblog/urls.py,添加代码:
#from django.conf.urls.defaults import *
#改写法已被新版弃用,用下边的写法来代替
from django.urls import re_path as url
from . import views
urlpatterns = patterns(
url(r'archive$',views.archive)
)6.3创建视图函数
打开mypro/myblog/views.py
添加以下代码:
from django.shortcuts import render
from myblog.models import BlogPost
# Create your views here.
def archive(request):
posts = BlogPost.objects.all()
return render(request,'archive.html',{'posts':post})再次启动服务器:
python manage.py runserver浏览器访问http://127.0.0.1:8000/myblog/archive
6.4 设置页面查询方式
1.对myblog/views.py进行修改
按照时间逆序排列:
设置页面显示的博客最多为5篇:
2.对模型的默认排序方式进行修改,myblog/models.py修改如下:
from django.db import models
# Create your models here.
class BlogPost(models.Model):
title = models.CharField(max_length=150) #博客的标题
body = models.TextField() #博客正文
timestamp = models.DateTimeField() #博客创建时间
class Meta:
odering = ('-timestamp',)如果本文对您有帮助,欢迎关注收藏,谢谢!
下一章节将介绍如何处理用户的输入。