博主是一枚Java菜鸡,今天在B站上看一些教程视频的时候偶尔看了一眼评论区,发现好多人在Node和Vue安装的位置卡住了,便决定今晚肝出一套最详细的NodeJS安装配置的教程
本文适合初次接触NodeJS的前端/后端程序员,博主本身也是后端程序员,对NodeJS了解其实并不算太多,只是将自己的经验和踩过的坑分享出来,如有错误请评论区喷我,我马上回来改!!!
致力于最详细,我会在较干净的系统(Windows10虚拟机)中在不使用代理的情况下操作,全程遇到问题都会进行记录
NodeJS的下载安装以及配置
下载NodeJS以及版本推荐
下载NodeJS可以去往他的官网进行下载
# NodeJS官网
https://nodejs.org/en/
# NodeJS中文官网
http://nodejs.cn/
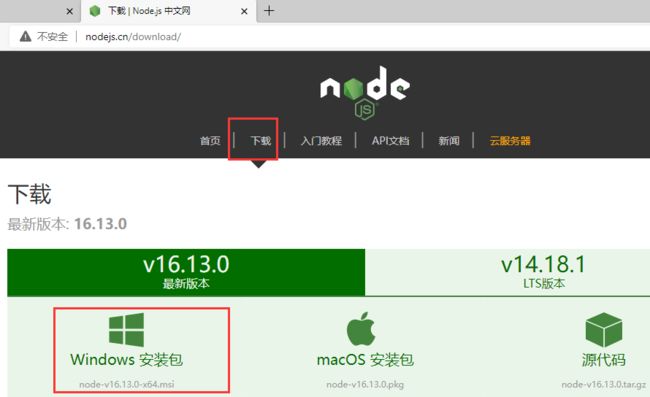
进入到首页后跳转到下载页面,选择操作系统后就开始下载了
如果不想下载最新版的,也可以直接在百度上查关键字NodeJS以往的版本进行下载
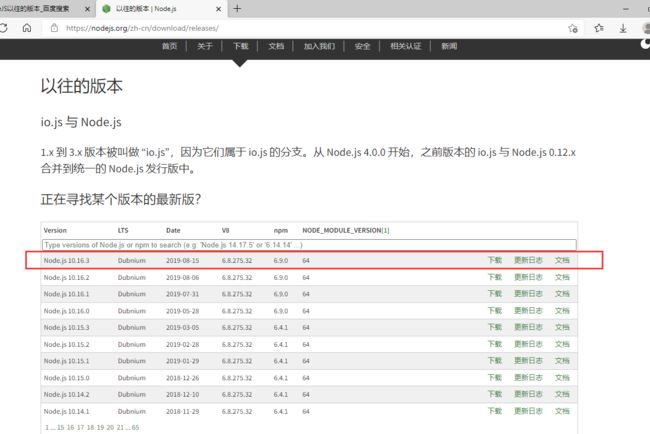
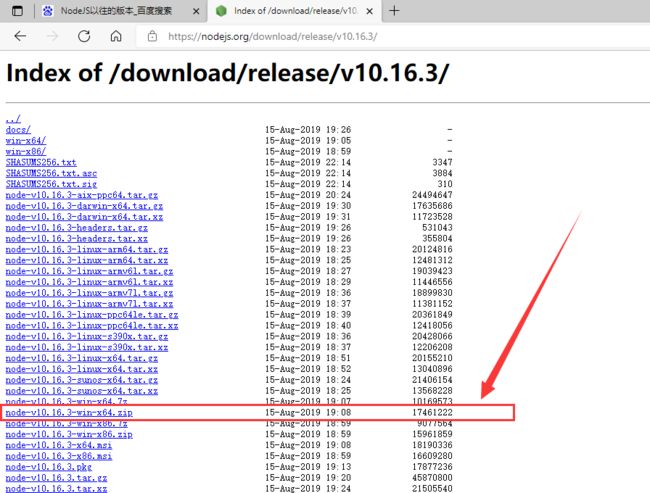
我个人推荐使用10.16.3这个版本,点击下载
点击下载按钮会跳转到这个页面,这里我选择windows64位的zip压缩文件安装,你们随意
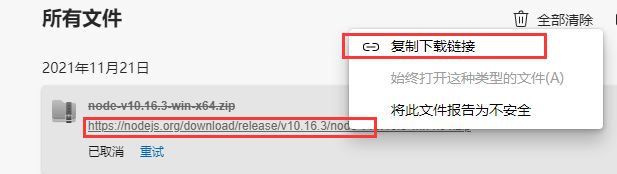
这里推荐一个下载小技巧,如果浏览器下载太慢的话,可以取消下载后将下载链接复制到迅雷中,迅雷的下载还是很Nice的
对于那些下载依旧很慢的,这里给出蓝奏网盘的下载地址,点击下载即可
安装和环境变量的配置
安装以及进行初始化操作
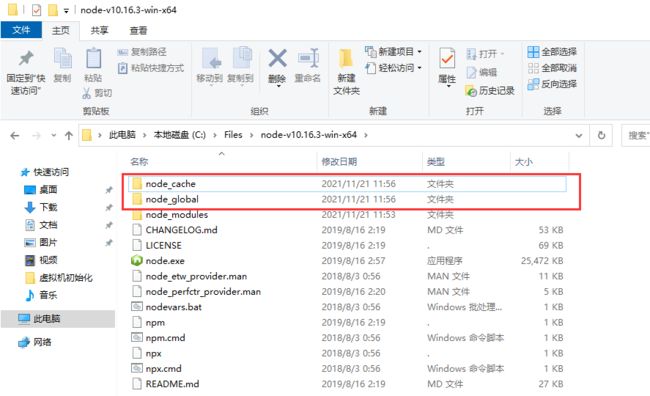
文件下载完成后,找个目录将文件进行解压即可
NodeJS安装时包含NPM的,而NPM是包管理工具,用于依赖的下载安装和管理,那么下载安装的依赖总要有一个位置存储,我个人习惯将文件都放在NodeJS安装目录下,在NodeJS安装目录创建node_global和node_cache两个文件夹
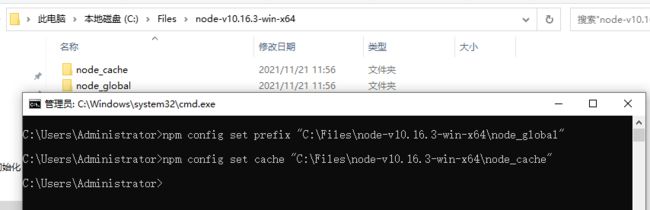
然后执行命令将NPM默认的目录修改为刚刚创建的这两个目录
npm config set prefix "C:\Files\node-v10.16.3-win-x64\node_global"
npm config set cache "C:\Files\node-v10.16.3-win-x64\node_cache"
配置环境变量
接下来开始进行比较重要的配置环境变量环节:
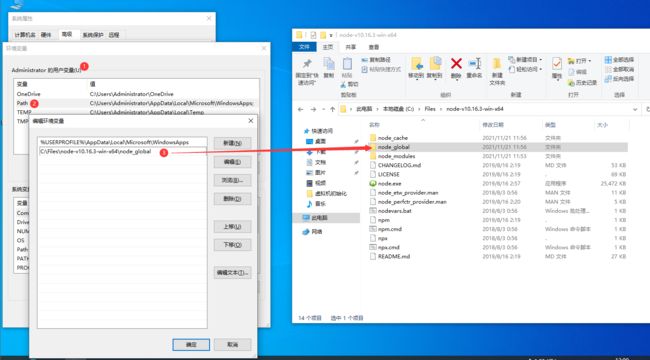
- 在用户变量中的
Path变量中添加刚刚创建的node_global地址,未来安装的所有依赖都会装在global中,通过该环境变量可以直接执行命令
- 在系统变量中新建
NODE_PATH变量,变量值为NodeJS自带的node_modules目录
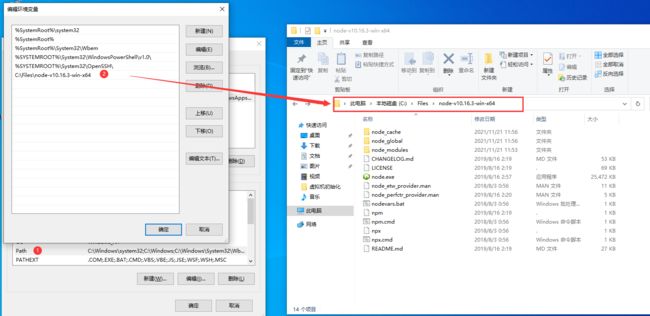
- 在系统变量中的
Path变量中添加NodeJS的安装目录,如果你使用的是smi安装程序安装的NodeJS,那么这个变量会自动添加进去,如果没有的话就手动添加
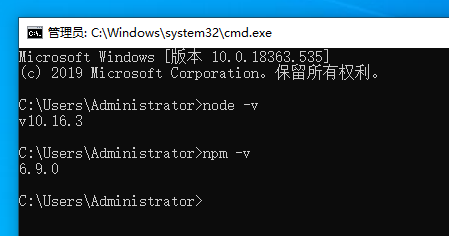
上面三个步骤走完之后,环境变量就配置完成了,可以查看安装的版本号来校验是否安装成功
NPM推荐设置
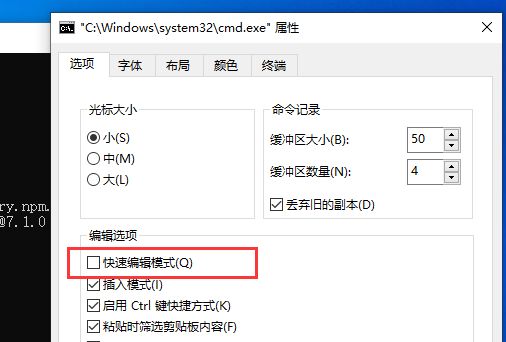
关闭快速编辑模式
这里顺便推荐大家关闭cmd窗口默认的快速编辑模式,在cmd窗口上右键编辑关闭即可,在开启快速编辑的情况下不小心点到窗口就会停止运行,需要回车后才可以继续,而且回车相当于复制选中的内容,剪切版就会被替换
安装cnpm
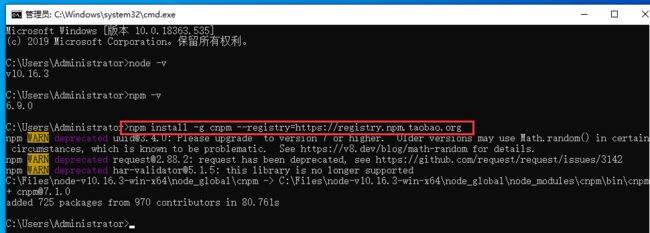
由于NPM源默认是国外的地址,所以我们在下载依赖包的过程非常慢,所以一般都会安装cnpm这个依赖来代替NPM进行依赖安装,这里我们也安装一下cnpm
# install代表安装,-g代表全局安装,--registry后面跟上url代表使用淘宝的源
npm install -g cnpm --registry=https://registry.npm.taobao.org
稍等片刻后就会安装成功,我们可以在之前创建的node_global目录中看到这个依赖
然后我们来验证cnpm是否安装成功,只要打印出版本号就说明安装成功
到了这里如果仍由于网络原因导致连cnpm也安装不了的话,你也先不要急,我会帮你解决,耐心往下看
提取离线版的依赖
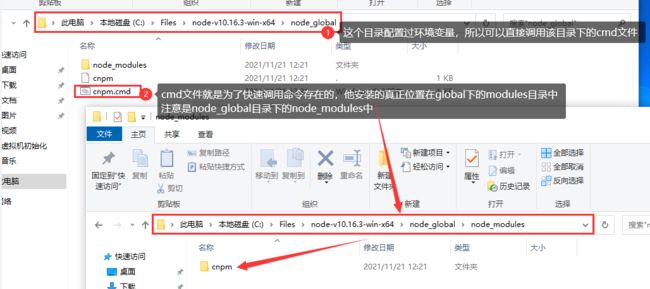
为什么直接在控制台直接输入cnpm -v就能调用?捋一下npm安装依赖以及调用的过程:
首先执行npm install -g xxx的命令全局下载依赖,下载的依赖就会安装到之前配置好的node_global目录中,而后又由于node_global配置好了环境变量,所以我们通过cnpm -v可以直接调用到node_global目录下的cnpm.cmd
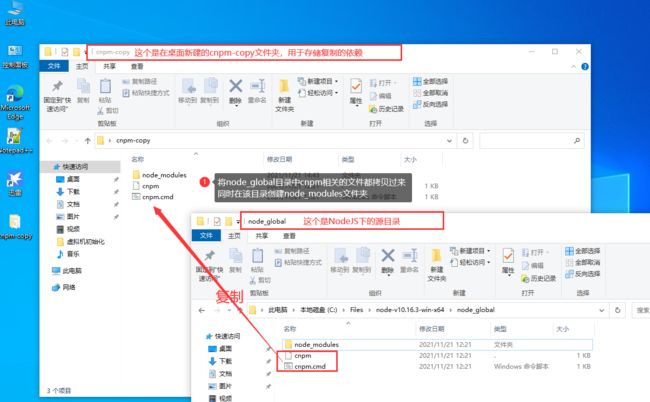
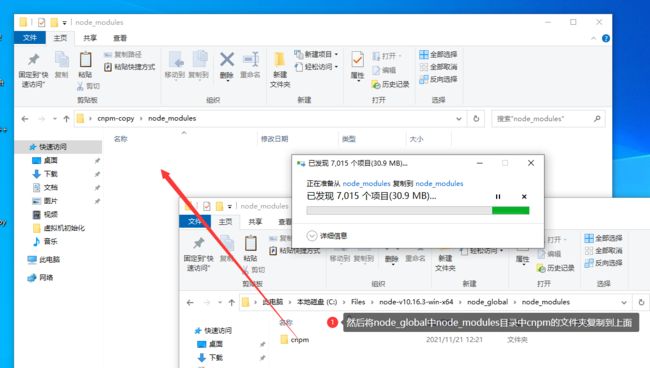
这样就得出了一个结论:通过npm将依赖安装在node_global,然后因为环境变量所以可以直接调用,为了验证这个结果是否正确,我们将node_global目录中安装好的依赖复制一份出来,复制时需要注意依赖的目录结构,如下图所示
global目录在安装的依赖过多时会有很多文件,这里只有cnpm是因为目前只安装了cnpm,复制依赖时一定要注意只复制与当前依赖相关的依赖,且记住依赖的目录结构
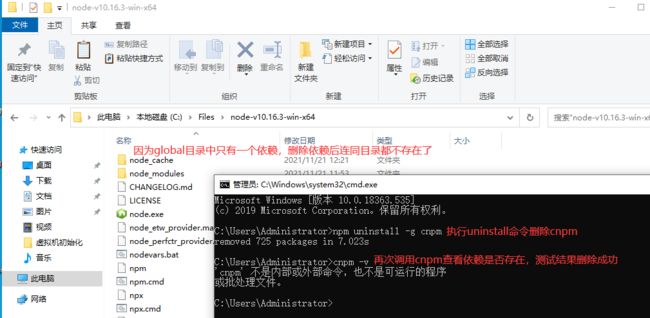
复制完成后我们通过NPM删除掉刚刚安装的cnpm依赖包,然后校验是否删除成功
现在我的电脑就是一台没有安装过cnpm的电脑了,现在我在将global目录创建回来,将刚刚复制出来的依赖按照正确的目录结构重新放回去,然后我们看看效果
通过备份复制的方式安装cnpm依赖测试成功!而复制出来的cnpm文件夹我将他称之为离线版的依赖
我会在文章结尾将本文中安装过的所有依赖打包为离线版的依赖,所以如果你安装失败也不要心急,下载我分享的离线版依赖就可以直接使用啦!不过NodeJS版本最好与我保持一致,跨版本的依赖拷贝我还没有尝试过
安装源管理器
有了cnpm后安装依赖会快很多,但是之间受过前辈指教,cnpm安装的依赖包结构和npm安装的依赖的包结构不一致,而且有些依赖cnpm下不到只能通过npm安装,所以我个人并不使用cnpm,但是npm在不挂代理的情况下的确很慢,这里推荐使用nrm源管理器
# 安装nrm源管理器,注意install可以缩写为字母 i
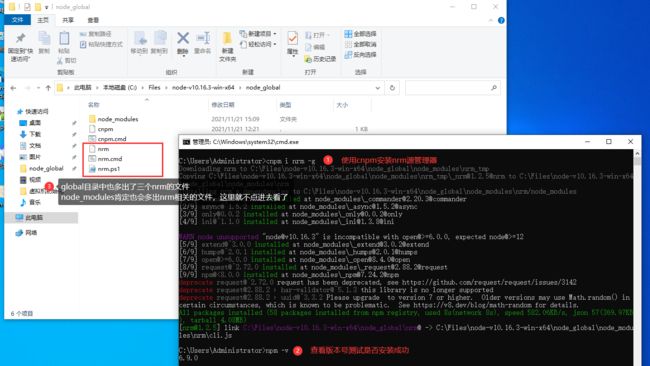
cnpm i nrm -g
安装成功后可以发现node_global目录中新增了nrm.cmd的文件,调用测试后也发现安装成功
nrm安装好后,只需要记住他的两个命令就可以了,一个是ls,另一个是use,使用方法如图所示:
选择淘宝作为npm的源后,npm的速度就会比之间快很多,如有需要可随时切换回去,对应的命令为
# 切换回npm原本的下载源地址
nrm use npm
nrm和cnpm二者并不冲突,可以同时安装他们两个,但是不建议混着使用,平时只使用某一个,另一个作为备用
测试安装Vue脚手架
这里分享一下百度找到的关于安装vue时选择版本的命令
# 安装vue脚手架,这个命令默认会安装最新版的vue脚手架
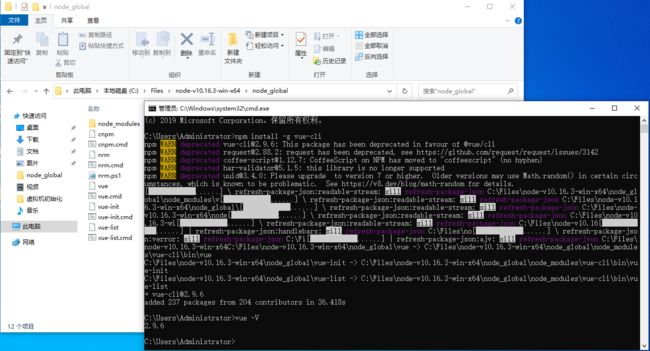
npm install -g @vue/cli
# 安装vue脚手架,这个命令默认安装vue3之前最高的版本,也就是vue2的最高版本
npm install -g vue-cli
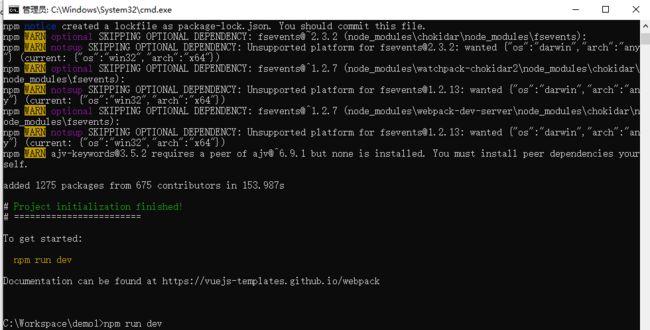
将npm的源修改为taobao后,30秒左右完成了vue-cli的安装,这个速度我还是很满意的
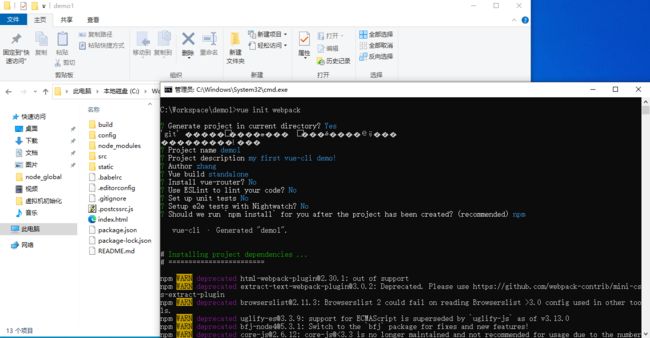
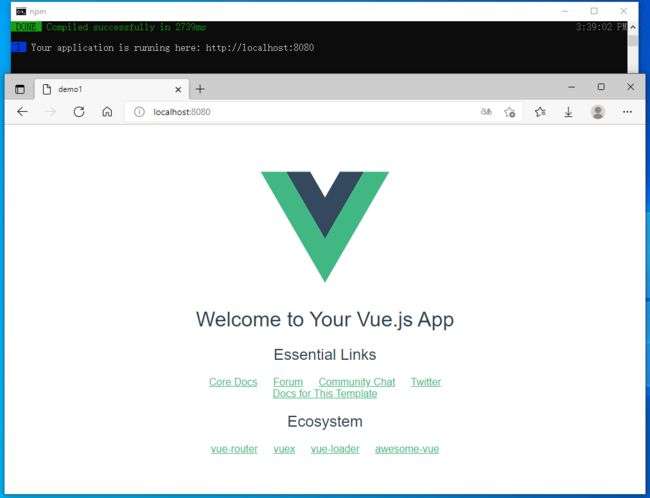
然后测试创建一个vue项目,过程就不细说了,毕竟这不是vue的教程,看结果就好了:
收尾
好了,到这里NodeJS的安装配置基本就完成了,其实使用NodeJS还有一个坑,不过不知道为什么这次没遇到...那既然没遇到的话就先不说了哈哈哈哈
最后将本文涉及到的离线版依赖链接放在这里,蓝蓝的链接点击下载即可