第五天(过滤器实现、分页功能实现、条件查询实现、教师管理-新增)
9.2.4 过滤器实现数据转换
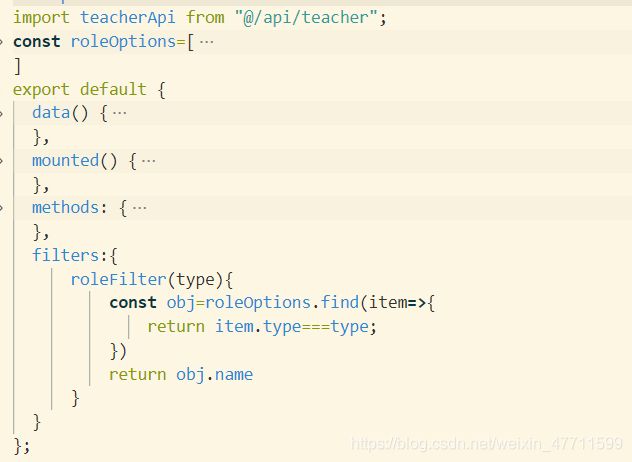
(1)渲染后发现支付类型是编号,应该将类型编号 转为名称。通过 filters 选项来定义过滤器来实现转换。 JS 脚本处声明一个全局支付类型数组, 组件对象的 filters 选项指定转换规则
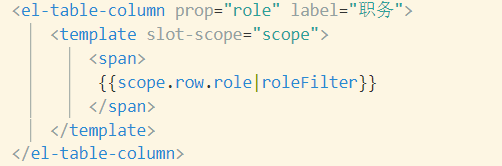
(2)修改模板代码
9.3 分页功能实现
9.3.1 nodejs添加会员模拟接口
router.js中添加方法
9.3.2 Api调用接口
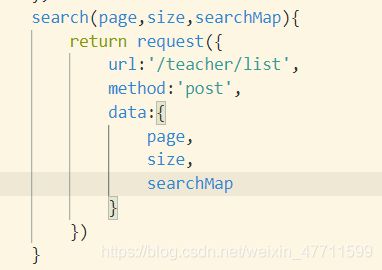
(1)修改src\api 下的 teacher.js , 在导出的默认对象中,增加分页查询方法
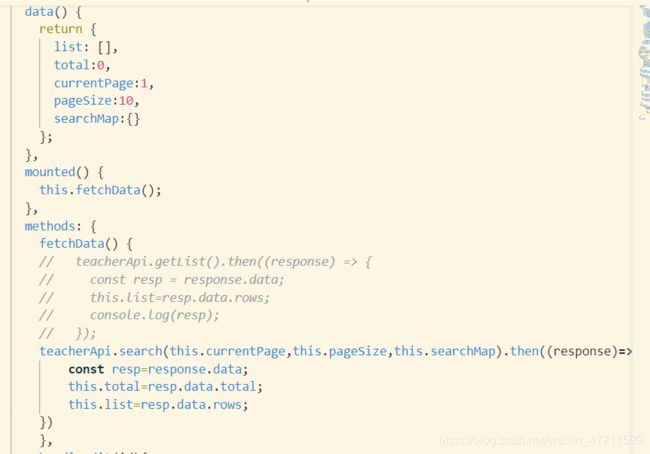
(2)在 src\views\teacher\index.vue 中, 添加 JS 代码如下: 声明分页属性, 调用 getList 改为调用 search 方法
9.3.3 分页模板
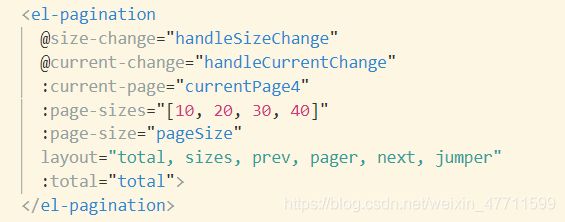
(1)修改 src\views\teacher\index.vue , template 标签中添加页面模板代码:
9.3.4 解决动态页码和当前页
问题:上面当你改变页码后,请求URL的 {page}/{size} 不会变,一直是初始值,那是因为没有监听到改变的值。
解决:
(1)将@size-change和@current-change事件处理的函数名改变为hangleSizeChange和handleCurrentChange
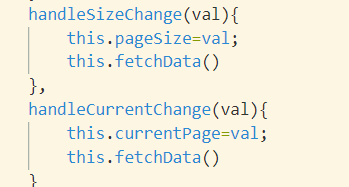
(2)在methods中添加函数
9.4 条件查询实现
9.4.1 条件查询模板
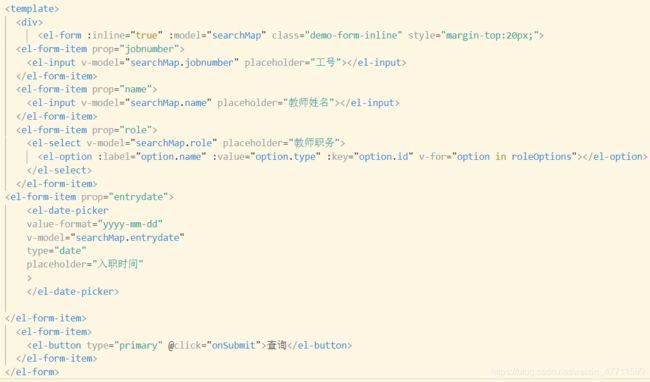
(1)修改 src\views\teacher\index.vue ,增加条件查询模板代码:
(2)在data选项声明roleOptions属性用于下拉框,并将全局的赋值给它
(3)methods中添加onSubmit方法
9.4.2 重置功能
在 条件查询区域添加 一个 重置 按钮
![]()
methods 选项中添加重置处理方法 resetForm
10 教师管理-新增
10.1 需求分析
(1)点击 新增 按钮后,对话框形式弹出新增窗口
(2)输入会员信息后,点击 确定 提交表单数据;
10.2 新增窗口实现
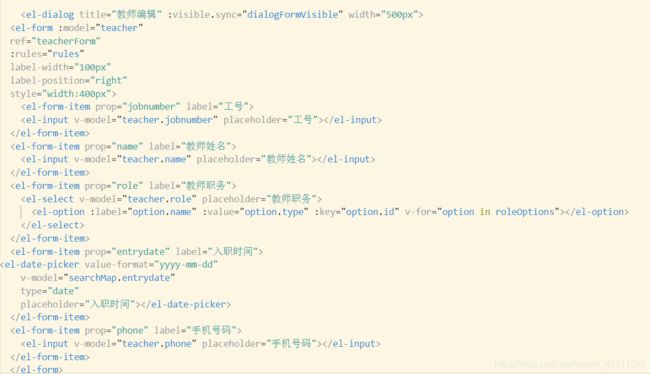
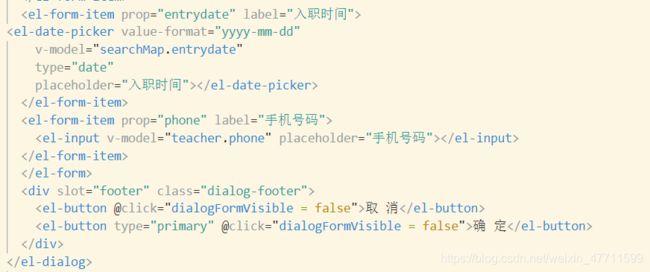
(1)在 src\views\teacher\index.vue 中分页区域的下方,新增对话框形式表单数据模板
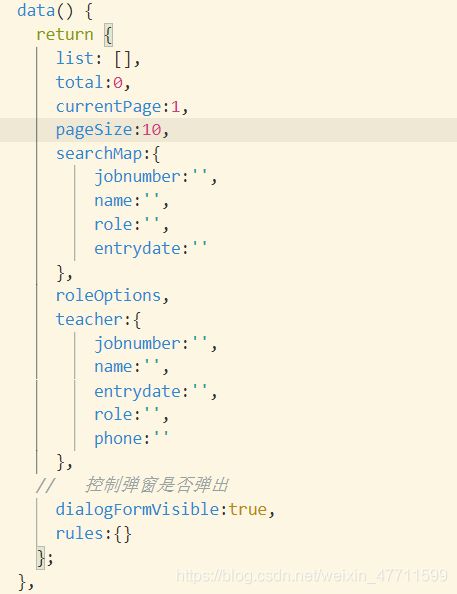
(2)data 选项中声明变量数据对象 teacher 和 dialogFormVisible 当它为 true 弹出,false 不弹。
(3)在 methods 中添加 addData() 函数,提交表单数据用的
(4)在 template 中的查询按钮旁边添加一个 新增 按钮,用于打开新增会员对话框
![]()
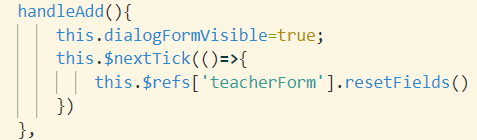
(5)在 methods 中添加 handleAdd() 函数, 打开新增对话框 关闭窗口后,再次打开窗口,会发现表单里依然有数据,应当清除数据。
10.3 表单数据校验
(1)在新增窗口的 el-form 上绑定属性 :rules="rules"
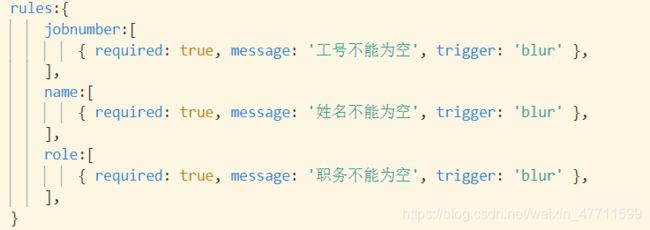
(2)在 data 选项中添加 rules 属性进行校验,对工号,姓名、职务 校验
10.4 表单数据提交
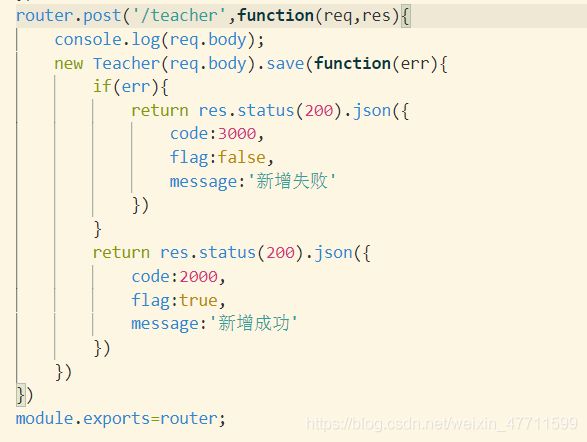
10.4.1 nodejs添加新增教师接口
10.4.2 API调用接口
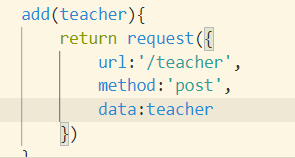
(1)src\api\teacher.js 导出的默认对象中,添加调用新增接口的方法
(2)在 src\views\teacher\index.vue 中的 addData 方法中提交数据,
心得: 掌握了过滤器的使用,通过过滤器完成了数据的转换,以前只会通过过滤器筛掉敏感文字,如今有了更深一步的了解;完成了分页功能,通过elementUI实现了分页功能,每天都会接触elementUI,从最初的生疏变成了现在基本能独立完成;实现了数据查询功能,按照条件来查询所需数据;完成了教师管理--新增功能,这一部分出现的错误最多,尤其注意要通过ref定义searchForm;