起因
工作中的业务线比较复杂,每个业务线对应一个项目,经常会遇到多个需求并行开发或者在多个项目中排查问题的情况,需要频繁在不同项目之间切换。
日常接触到各种新工具自己也会上手试一下,有时候研究到一半可能会被其他事情中断导致忘记。
所以编写了一个简单的小工具满足自己的需求:
- 可以记录工作区目录,增加和删除
- 可以直接通过VS Code打开工作区进行编辑
小工具介绍
这个小工具使用了一年多,在大部分场景下满足我自己的需求,也提高了开发效率。小工具使用nodejs编写,使用了inquire.js来做交互提示,通过上下键选择,回车则使用VS Code打开。使用使用效果:
其他命令(recent可以简写为: r):
- recent add + dirname (相对地址或绝对地址)
- recent del + dirname
- recent ls 查看已添加的所有工作区数据
- recent ls + str 根据输入的内容筛选工作区数据
- recent + str 根据输入内容进行匹配并打开
具体使用
在环境变量中添加code命令
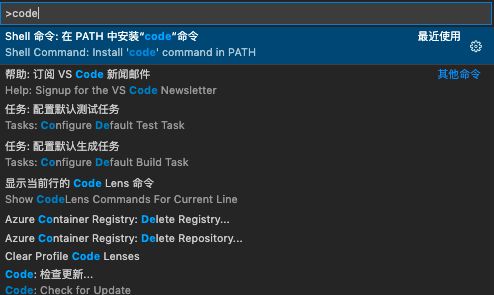
在VS Code中使用快捷键 Command/ + shift + P 打开命令行面板,执行安装code的shell命令。
安装完成后就可以在命令行中通过code .在VS Code中打开文件或文件夹。
link recent到全局命令
因为功能比较简单,并没有封装成npm包,代码放在了GitHub: tools
clone之后执行:
npm install && npm link就可以通过recent(或简写r)来管理工作区了,会调用code命令在VS Code中打开工作区。
其他
安装的code命令做了什么操作
# 查看code命令地址
which code
# 查看软连接指向
ls -a /usr/local/bin/code找到具体的文件之后,发现是一个shell脚本:
#!/usr/bin/env bash
#
# Copyright (c) Microsoft Corporation. All rights reserved.
# Licensed under the MIT License. See License.txt in the project root for license information.
function realpath() { python -c "import os,sys; print(os.path.realpath(sys.argv[1]))" "$0"; }
CONTENTS="$(dirname "$(dirname "$(dirname "$(dirname "$(realpath "$0")")")")")"
ELECTRON="$CONTENTS/MacOS/Electron"
CLI="$CONTENTS/Resources/app/out/cli.js"
ELECTRON_RUN_AS_NODE=1 "$ELECTRON" "$CLI" "$@"
exit $?在MacOS下查看了一下:
$ELECTRON是/Applications/Visual Studio Code.app/Contents/MacOS/Electron
$CLI是 /Applications/Visual Studio Code.app/Contents/Resources/app/out/cli.js
$@就是接收到的文件夹或文件地址
open命令
在MacOS下,我们可以通过open -a来指定的应用并传参:
# 使用Typora打开文件或文件夹
open -a Typora README.md
# 使用Chrome打开文件或文件夹
open -a open -a Google\ Chrome cat.png
open -a open -a Google\ Chrome .默认情况下,open命令会使用文件的默认应用程序打开。如果文件是 URL 形式,则文件将作为 URL 打开:
# 目录默认使用Finder打开
open .
# html会用默认浏览器打开
open index.htmls通过-a参数可以指定应用程序来打开文件或目录,其他支持的参数可以通过open -h查看。
为Open命令创建快捷命令
通过Open命令我们可以使用指定的程序打开指定文件或目录,但是open命令打开比较繁琐,需要输入完整的程序名称。
如果想直接通过typora打开markdown文件,我们可以为Open创建快捷命令。
Node.js版本:
#!/usr/bin/env node
// typora.js
const { spawn } = require('child_process')
const params = process.argv.slice(2)
spawn('open', ['-a', 'Typora', ...params]);创建软连接
直接创建软连接
# 添加可执行权限 chmod +x ./recent.js # 链接到全局 ln -s 源文件绝对路径 本地环境变量 ln -s /User/xxx/typora.js /usr/local/bin/typora或者放到单独的目录,在package.json中指定
{ "bin":{ "typora":"./typora.js", "t":"./typora.js" } }目录执行link,会自动添加可执行权限并添加软连接到本地环境变量
npm link
我们就可以在命令行中使用typora来通过Typora打开指定文件/文件夹了,类似的我们可以创建任何快捷命令来打开我们想使用的软件。