- 在windows 11 中将运行文件(这里以nginx为例) 设为开机启动
慧香一格
系统运维管理windowsexe加入到开机启动任务中
要在Windows11中将Nginx设置为开机启动,您可以选择使用Windows服务的方式或者任务计划程序来实现。以下是两种方法的详细步骤:方法一:通过Windows服务实现开机自启下载并配置WinSW:首先,您需要下载一个名为WinSW的小工具,它可以帮助您将任何应用程序作为Windows服务运行。访问WinSWhttps://github.com/winsw/winsw/releases?sp
- 一份Python面试宝典
小夕Coding
Python大学作业汇总python面试开发语言
Python面试宝典文章目录Python面试宝典题目001:在Python中如何实现单例模式。题目002:不使用中间变量,交换两个变量`a`和`b`的值。题目003:写一个删除列表中重复元素的函数,要求去重后元素相对位置保持不变。题目004:假设你使用的是官方的CPython,说出下面代码的运行结果。题目005:Lambda函数是什么,举例说明的它的应用场景。题目006:说说Python中的浅拷贝
- 使用axios实现实时获取文件上传/下载进度。实现文件上传,下载进度条显示
三年模拟五年烧烤
javascriptjavascript前端
下载文件实现进度条显示利用axios封装的原生onDownloadProgress属性,该属性为一个回调方法,当axios请求将文件从服务器下载时会进行回调。接收一个回调参数,该回调参数中包含总下载进度,当前下载进度。不多比比直接上代码下载下载进度:{{downLoadProgress}}import{ref}from'@vue/reactivity';importaxiosfrom'axios'
- 基于STM32蓝牙智能温控风扇系统设计与实现(代码+原理图+PCB+蓝牙APP)
科创工作室li
毕业设计1stm32智能家居嵌入式硬件单片机物联网
STM32蓝牙智能温控风扇系统设计与实现资料齐全:源代码,原理图,PCB和机智云相关教程,参考lun文等!摘要:本文设计并实现了一种基于STM32F103C8T6单片机的蓝牙智能温控风扇系统。该系统具备OLED显示、自动/手动模式切换、温湿度检测、风扇档位调节、人体红外检测、倒计时以及蓝牙APP远程控制等功能。通过集成多种传感器和执行器,系统能够根据当前温湿度变化自动控制风扇转动,同时支持手机AP
- 关于修改 Ollama 及其模型默认路径、迁移已安装的 Ollama 程序和模型以及重启 Ollama 的操作指南
星沉大海@T
OllamaOllama迁移指南
以下是关于修改Ollama及其模型默认路径、迁移已安装的Ollama程序和模型以及重启Ollama的操作指南,以问答格式呈现,并将涉及命令操作的部分使用代码块按执行顺序和步骤形式展示:Q1:如何修改Ollama及其模型的默认路径?A1:Windows系统:创建新目录:在非C盘的磁盘中创建一个新目录,用于存放Ollama的模型文件,例如D:\AIModels。设置环境变量:右键点击“此电脑”或“计算
- XFlow 开源项目教程
余靖年Veronica
XFlow开源项目教程XFlowReactcomponentforbuildinginteractivediagrams.项目地址:https://gitcode.com/gh_mirrors/xf/XFlow1.项目介绍XFlow是由AntV团队打造的一个基于React的交互式图表构建组件。它旨在简化复杂图形界面的创建过程,让开发者能够更轻松地实现图形编辑和流程图设计功能。XFlow提供了统一的
- 基于改进ISODATA算法的负荷场景曲线聚类(matlab代码)
电力程序小学童
聚类matlabISODATA算法风电光伏
目录1主要内容聚类中心选取步骤核方法2部分代码3程序结果4程序链接1主要内容程序复现文献《基于机器学习的短期电力负荷预测和负荷曲线聚类研究》第三章《基于改进ISODATA算法的负荷场景曲线聚类》模型,该方法不止适用于负荷聚类,同样适用于风光等可再生能源聚类,只需要改变聚类的数据即可,该方法的通用性和可创新性强。该代码实现一种基于改进ISODATA算法的负荷场景曲线聚类方法,代码中,主要做了四种聚类
- VUE动态路由
qq_41164527
vuevue.js前端javascript
在Vue.js中,路由是实现单页应用(SPA)的核心功能之一。Vue提供了vue-router库来管理路由。以下是Vue路由的几种常见方式:1.声明式路由导航(使用)是VueRouter提供的组件,用于声明式导航。它会被渲染成一个标签,点击后会跳转到指定的路由。HomeAboutto属性指定目标路由的路径。默认会渲染为标签,点击后不会刷新页面,而是通过VueRouter进行路由切换。2.编程式路由
- 百度站群收录2025最新:实战策略与趋势解读
SEO黑猫
百度dubbo
引言:重新认识站群生态最近接触到一个跨境电商案例:某服饰企业通过搭建15个行业细分站群,在2024年百度收录量同比提升380%。这不禁让人思考——2025年的站群运营,究竟需要哪些创新策略?一、2024实战案例拆解案例背景:某母婴用品品牌通过「三级站群矩阵」实现收录突破:1个品牌主站(权重培育)5个地域分站(长尾词覆盖)9个产品专题站(精准流量捕获)RewriteRule^(.*)/product
- Python实现自动提取目标文档的大纲(13)
写python的鑫哥
Python办公自动化python自动提取Word文档大纲编号
前言本文是该专栏的第13篇,后面会持续分享Python办公自动化干货知识,记得关注。大纲是一种用于组织和呈现内容结构的工具,它通过层次化的形式展示信息的框架和重点。其通常用于规划、整理和总结文档、报告、演讲、论文或其他任何形式的写作和表达。它可以帮助作者或演讲者清晰地梳理思路,确保内容的逻辑性和连贯性,同时也便于读者或听众快速了解整体结构和重点内容。而本文,笔者也重点来讲述通过Python,如何来
- 【C++经典例题】反转字符串中单词的字符顺序:两种实现方法详解
倔强的石头_
C++经典例题c++java算法
博客主页:倔强的石头的CSDN主页Gitee主页:倔强的石头的gitee主页⏩文章专栏:C++经典例题期待您的关注目录问题描述基于快慢指针的解法基于索引的解法两种方法的比较问题描述在处理字符串相关的问题时,反转字符串中每个单词的字符顺序是一个常见的任务,同时要保证空格和单词的初始顺序不变。给定一个字符串s,你需要反转字符串中每个单词的字符顺序,同时仍保留空格和单词的初始顺序。s包含可打印的ASCI
- 王者荣耀道具页面爬虫(json格式数据)
shix .
爬虫js逆向爬虫json数据库
首先这个和英雄页面是不一样的,英雄页面的图片链接是直接放在源代码里面的,直接就可以请求到,但是这个源代码里面是没有的虽然在检查页面能够搜索到,但是应该是动态加载的,源码中搜不到该链接然后就去看看是不是某个接口中返回的数据刷新了一下返回了一个json估计一些数据在这里面,我们下载下来试试没错,那接下来就是简单的拼接了下面是实现codeimportrequestsimportcsvfromurllib
- Unreal Engine开发:Unreal Engine基础入门_蓝图基础
chenlz2007
游戏开发2虚幻游戏引擎java前端网络
蓝图基础蓝图概述什么是蓝图?蓝图(Blueprint)是UnrealEngine中的一个可视化脚本系统,允许开发者通过拖拽和连接节点来创建游戏逻辑、关卡脚本和自定义行为。蓝图使得非程序员也能轻松地进行游戏开发,同时也为程序员提供了一个快速迭代和调试的工具。蓝图系统基于C++的底层架构,因此可以实现与使用C++相同的功能,但更加直观和易于理解。蓝图的类型UnrealEngine中的蓝图主要有以下几种
- 鸿蒙30道高频面试题总结
zero_godv
harmonyos面试华为
1.什么是弹性布局?Flex容器,弹性布局分为单行布局和多行布局,单行内:当子元素尺寸总和大于Flex容器尺寸是,子元素会自动挤压。多行内:用wrap属性控制自动换行2.绝对定位和相对定位的区别?绝对定位:position,相对父组件左上角进行偏移,不占位置相对定位:offset,相对自身左上角进行便宜,占位置3.什么是层叠布局?Stack:实现位置的固定定位与层叠,后一个子元素覆盖前一个子元素通
- 【CXX】6.11 函数指针
Source.Liu
CXXrustc++CXX
公共API://rust/cxx.htemplateclassFn;templateclassFnfinal{public:Retoperator()(Args...args)constnoexcept;Fnoperator*()constnoexcept;};限制:返回类型为Result的函数指针尚未实现。从C++向Rust传递函数指针尚未实现,目前仅支持从Rust向extern“C++”函数传
- JavaScript 浏览器对象实例
lsx202406
开发语言
JavaScript浏览器对象实例引言JavaScript作为一种广泛应用于网页开发的脚本语言,提供了丰富的浏览器对象模型(BrowserObjectModel,简称BOM)。BOM使得JavaScript能够与浏览器环境进行交互,从而实现各种动态效果和交互功能。本文将详细介绍JavaScript中的浏览器对象实例,包括其概念、常用对象及其使用方法。一、浏览器对象模型概述浏览器对象模型是JavaS
- Mysql - 锁常见问题
小杨xyyyyyyy
Mysqlmysql数据库面试
通过一些问题来讨论Mysql中的锁mysql有哪些锁,介绍一下?mysql是怎么实现乐观锁和悲观锁的?哪些情况下会使用乐观锁,哪些情况使用悲观锁,可以举一些sql例子吗?间隙锁的原理?什么时候会加间隙锁?1.Mysql有哪些锁,介绍一下?按照锁的粒度,可以分为全局锁,表级锁和行锁全局锁会使整个数据库处于只读状态,在做全库逻辑备份时经常用到;表级锁在操作数据数会锁定整张表或表结构,具体可以分为表锁,
- Spring AI Alibaba 应用框架挑战赛圆满落幕,恭喜获奖选手
云原生
第二届开放原子大赛SpringAIAlibaba应用框架挑战赛决赛于2月23日在北京圆满落幕。SpringAIAlibaba是一款Java语言实现的AI应用开发框架,用于加速和简化Java开发者的AI应用开发,定义Spring框架下的AI应用开发模式。本项目基于Pivotal公司开源的SpringAI开源项目构建,突出SpringAI与阿里云开源/商业生态的集成与最佳实践,集成范围涉及百炼、云原生
- 实现组件裁剪鸿蒙示例代码
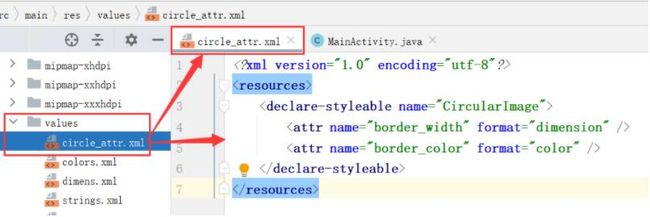
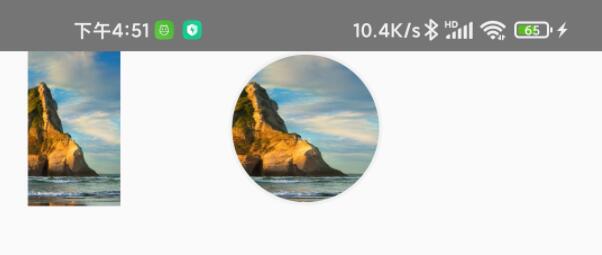
本文原创发布在华为开发者社区。介绍对Image组件设置clipShape属性,并通过PathShape传入不同的裁剪命令,将Image组件裁剪为不同形状。使用Path组件,通过设置commands属性,并传入不同的绘制命令,绘制出带圆角的不同形状的组件。实现组件裁剪源码链接效果预览使用说明安装到手机后点击应用图标即可进入本应用。点击不同按钮,查看clipShape裁剪组件和Path绘制圆角形状组件
- P11451 [USACO24DEC] It‘s Mooin‘ Time B(枚举算法)
爱干饭的boy
算法竞赛题目超详细解析算法c语言c++青少年编程贪心算法推荐算法
题目描述FarmerJohn正在试图向Elsie描述他最喜欢的USACO竞赛,但她很难理解为什么他这么喜欢它。他说「竞赛中我最喜欢的部分是Bessie说『现在是哞哞时间』并在整个竞赛中一直哞哞叫」。Elsie仍然不理解,所以FarmerJohn将竞赛以文本文件形式下载,并试图解释他的意思。竞赛被定义为一个长度为$N$($3≤N≤20000$)的小写字母字符串。一种哞叫一般地定义为子串$c_ic_j
- 高亮动态物体——前景提取与动态物体检测器(opencv实现)
WenJGo
AI学习之路Python之路opencv计算机视觉人工智能深度学习神经网络
目录代码说明1.导入库2.创建背景建模对象3.打开视频源4.逐帧处理视频5.应用背景建模获得前景掩码6.形态学操作去除噪声6.1定义形态学核6.2开运算去除噪点6.3膨胀操作填补前景区域空洞7.轮廓检测识别动态物体8.绘制轮廓和边界框9.显示处理结果10.退出控制与资源释放整体代码效果展示代码说明主要功能是通过背景建模检测视频中的运动目标。其工作流程如下:读取视频帧;利用MOG2算法生成前景掩码;
- 一文解秘Rust如何与Java互操作
编辑器
本博客所有文章除特别声明外,均采用CCBY-NC-SA4.0许可协议。转载请注明来自唯你使用场景JAVA与Rust互操作让Rust可以背靠Java大生态来做更多事情,而Java也可以享受Rust语言特性的内存安全,所有权机制,无畏并发。互操作的典型场景包括:性能优化:利用Rust处理计算密集型任务,提高Java应用的整体性能。系统级编程:结合Rust的底层控制能力与Java的高级抽象,实现更高效的
- Mmybatis xml 连接数据库的方法
墨香染城城
xml数据库
1.添加依赖(Maven项目)在pom.xml中添加MyBatis和数据库驱动的依赖(以MySQL为例):org.mybatismybatis3.5.13mysqlmysql-connector-java8.0.332.配置MyBatis核心文件在resources目录下创建mybatis-config.xml,配置数据库连接和全局设置:3.创建实体类定义与数据库表对应的实体类,例如User:pu
- 如何将rust日志输出到android终端
编辑器
本博客所有文章除特别声明外,均采用CCBY-NC-SA4.0许可协议。转载请注明来自唯你背景在Rust中,使用println!打印日志时,输出实际上是发送到标准输出(stdout),而AndroidLogcat专门用于处理和显示应用程序的日志信息,此环境下标准输出实现被重新定义。这意味着Rust日志输出不会出现在Logcat中。android_logger直接与Android的日志系统集成,确保日
- java web 安全,如何认证客户端?时间戳和noce如何抵御重放攻击?
ughome
java安全
技术问答整理1.JavaHMAC签名验签示例问题如何用Java实现HMAC签名和验签?答案importjavax.crypto.Mac;importjavax.crypto.spec.SecretKeySpec;importjava.nio.charset.StandardCharsets;importjava.util.HexFormat;publicclassHmacExample{//生成H
- 征程 6 VP简介与单算子实操
自动驾驶算法
1.如何理解VPVP,全称VisionProcess,指UCP中的视觉处理功能模块。Backends,指UCP框架中的可分配处理单元。VP模块主要用于模型的前后处理环节,在地平线统一架构中,多种硬件均已搭载了图像处理的算子,而VP模块将图像处理相关的硬件调用进行了封装,通过设置backend来选择不同的硬件方案(若不指定backend,UCP会自动适配负载更低的处理单元),从而平衡开发板负载。VP
- 压货压到哭 库存激活消化秘籍来啦
yarn
宝子们,开实体店或者做电商的,是不是都有被库存压得喘不过气的时候?看着仓库里满满的货,钱都压在里面,却卖不出去,那种焦虑真的太难受了今天就来给大家分享一些激活和消化库存的超实用方法,希望能帮到大家~00:00调整价格策略折扣促销:直接打折永远是最吸引人的!像设置“全场[X]折起”,对库存较多的商品加大折扣力度,比如从7折降到5折。可以在店铺显眼位置、社交媒体平台发布折扣信息,吸引顾客。还能搞个限时
- 报错Failed to load resource: net::ERR_FILE_NOT_FOUND--浏览器设置跨域
Biver__
工具js
浏览器报错Failedtoloadresource:net::ERR_FILE_NOT_FOUND代表此应用运行需要做跨域推荐使用火狐浏览器做跨域,之后也用火狐访问。在地址栏输入about:config点击接受风险并继续:输入security.fileuri.strict_origin_policy把true改为false重启浏览器跨域就做好了,上述问题也就解决了。如果你是内嵌的浏览器,可以把应用
- JavaScript 高频面试题
好运连连女士
JavaScriptjavascript
文章目录JavaScript手写防抖和节流CommonJS和ES6模块的区别this指向问题,如何修改this指向引申1:模拟bind引申2:为什么多次绑定,只指向第一次绑定的obj对象?有没有解决办法?引申3:一般函数和箭头函数的区别数据类型有哪些引申1:如何判断数据类型new操作的原理引申1:什么是闭包?引申2:内存泄露和内存溢出引申3:作用域和作用域链?JS实现数组扁平化深拷贝与浅拷贝的区别
- 《基于Workspace.java的Launcher3改造:HotSeat区域动态阻断文件夹生成机制》
KdanMin
【高通Android系统开发系列】开发语言android
1.需求背景与技术挑战在Android13系统Launcher3定制化开发中,需实现禁止HotSeat区域创建文件夹的功能。原始逻辑中,当用户拖拽应用图标至HotSeat区域相邻图标时,会触发FolderIcon的实例化。本文将深入分析Launcher3的文件夹创建机制,并提供可靠的解决方案。2.核心修改文件定位复制packages/apps/Launcher3/src/com/android/l
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu