前端网页技术之 Vue
文章目录
- Vue
-
- Vue概念
-
- 同类产品
- 官网
- 特点
- 渐进式框架
- 入门案例.html
- 改造入门案例.html
- MVVM框架
- 基础语法
-
- 运算符 operator
- 方法 methods
- Vue解析数据
- 三种data值的写法
- 高级用法:v-命令
-
- 指令集
- 双向绑定 v-model
- 闪现 v-cloak
- 判断 v-if
- 循环 v-for
- 事件 v-on
- 绑定 v-bind
- 小结
- Vue组件
-
- 概述
- 使用
- 测试
- Vue路由
-
- 概述
- 使用步骤
- 入门案例
- Vue的Ajax
-
- Ajax概述
- Ajax原理
- axios
- 测试
- 常见错误
- 扩展:
-
- 观察者设计模式
- HBuilderX自定义模板
-
- 自定义html模板
- vue模板.txt
- 创建新文件调用模板
Vue
Vue概念
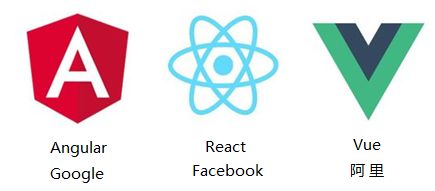
同类产品
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。近年来发展非常迅速,标准也在不断完善已经达到ES6时代。
ECMAScript 6.0(简称 ES6)是JavaScript语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标是让JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言,洗白其一直被"鄙视"的脚本语言的前身。

随着js的强大,三大巨头横空推出,形成鼎足之势。前端新三大框架:Angular/React/Vue,三种是目前主流js框架。国外企业多用React,国内企业多用Vue。
Vue是我们国人开发的,作者:尤雨溪,是一个基于JavaScript的渐进式前端框架,更符合中国人习惯,在中国很多大型一线企业中广泛应用。
Vue3.0使用TypeScript编写,TypeScript是JavaScript的超集,微软研发,语法更加细致严谨,改js脚本语言为向一线强语言java、c靠拢,可以构建大型项目,基于ES6标准。
官网
https://cn.vuejs.org/ #官网
https://cdn.jsdelivr.net/npm/vue/dist/vue.js #下载最新版本
特点
- 一个轻量级的mvvm框架,双向绑定,数据动态更新,gzip后大小只有20k+
- 是一个渐进式框架,其核心思想是数据驱动、组件化的前端开发
- 原生html页面是通过js 操作的是dom,而vue.js操作的是数据。
- 和传统前端开发开发的关注点完全不同,传统方式关注的是都像的document结构的api,而vue关注的是数据。
- 优点显而易见,从而屏蔽了使用复杂晦涩难记的dom结构api。
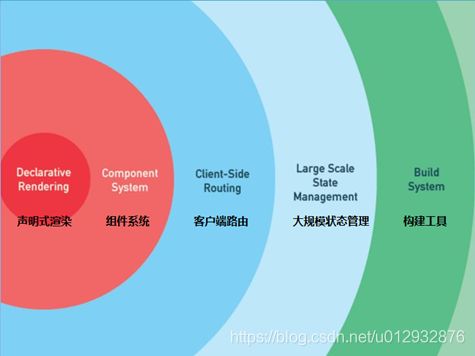
渐进式框架
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is very easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
Vue是一个用于构建用户界面的渐进式 SPA ( Single-Page Applications )**单一页面框架。与其它庞大而单一框架不同的是,Vue从一开始就被设计为按需搭建。
- 可以只使用核心vue.js
- 可以只使用核心vue.js + components组件
- 可以只使用核心vue.js + components组件 + router路由
- 可以只使用核心vue.js + components组件 + router路由 + vuex状态管理
- 构建大型vue项目:npm(包依赖) + webpack(打包、压缩、合并等)

入门案例.html
开发步骤:导入vue.js文件、准备数据渲染区、创建Vue对象
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vuetitle>
<script src="vue.js">script>
head>
<body>
<div id="app">{
{msg}}div>
{
{msg}}
<script>
var a = {
msg:"hello vue~"
}
var com = {
el:"#app" , /* 通过css选择器定位元素,挂载点*/
data:a /* 数据驱动,把数据加载到指定位置*/
}
var v = new Vue(com);
script>
body>
html>
改造入门案例.html
上面的案例是传统写法,并不是Vue的真面目,下面就看看真正的vue怎么写?
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vuetitle>
<script src="vue.js">script>
head>
<body>
<div id="app">{
{msg}}div>
<script>
<!-- 3. 创建Vue对象 -->
new Vue({
el : "#app" ,
data : {
msg : "hello vueeee~~~"
}
});
script>
body>
html>
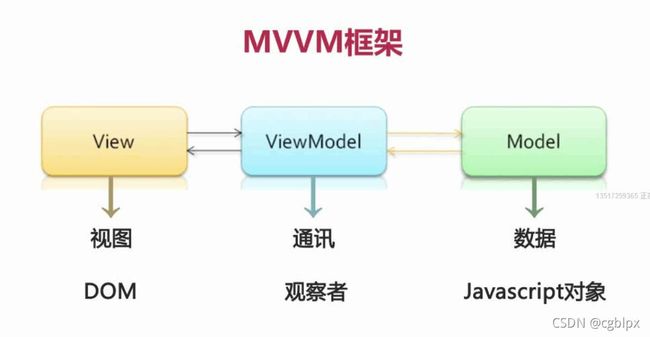
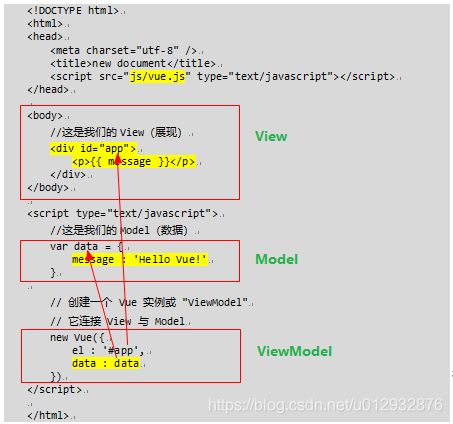
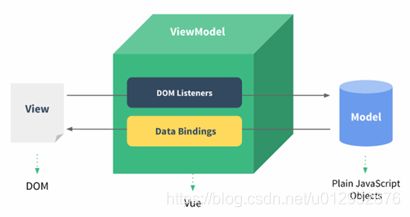
MVVM框架
上面看似结构非常简单,其实却深藏奥秘。和传统框架不同,Vue采用了最新的MVVM框架,它最大的特点就是:传统js机制操作的是页面,如我们之前写的html+css+js案例,大家会发现页面和页面里的数据混杂在一起。
而MVVM框架体系引入后端早已深入人心的分层思想,是后端MVC框架的延伸,实现把数据和页面分离。我们可以在页面布局好后,只对数据进行操作,当数据改变,页面上的内容会自动随之改变,而无需开发者开发专门的代码去改变,如之前ajax技术实现的局部刷新。
简而言之,MVVM框架实现了页面和数据的分离,代码结构更加清晰,责任更加明确,同时实现自动化,数据变化,页面随之变化,无需写代码,非常棒的一个改进。这是javascript、jquery、bootstrap等无法做到的,也是前端为何开始推崇Vue这些框架的根本原因,也标示着jquery的终结。

基础语法
运算符 operator
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的运算符title>
<script src="vue.js">script>
head>
<body>
<div id="app">
<p> 加法:{
{2+3}} p>
<p> 减法:{
{2-3}} p>
<p> 乘法:{
{2*3}} p>
<p> 除法:{
{3/2}} p>
<p> 取余:{
{10%2}} p>
<p> 三元表达式: {
{age>10?'yes':'no'}}p>
<p> 字符串操作: p>
<p> {
{str}} {
{str.length}} {
{str.concat(1000)}} {
{str.substr(3)}} p>
div>
<script>
new Vue({
el:"#app",
data:{
str:"hellovue~",
age:12
}
});
script>
body>
html>
方法 methods
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue数据的写法title>
<script src="vue.js">script>
head>
<body>
<div id="app">
按钮1:<button onclick="alert(100)">点我button>
按钮2:<button v-on:click="show()">点我button>
<h2> vue调用无参函数:{
{ show() }} h2>
<h3> vue调用含参函数:{
{ sysout(100) }} h3>
div>
<script>
new Vue({
el:"#app",
data:{
address:"北京",
name:"张三",
age:20,
person:{
name:"jack",
age:18,
salary:1100
},
hobby:["唱","跳","rap"],
url:"https://act.codeboy.com/"
},
methods: {
/* 必须在methods里,创建Vue函数 */
show:function(){
console.log('hello vue');
},
sysout: function(color){
console.log(color);
}
}
});
script>
body>
html>
注意:
- 方法必须写在methods代码段中
- 方法体中访问数据代码段中声 明的变量,前面加this
- 方法和属性声明方式的差异在于 function(){}
- 方法和属性调用的差异是 { {msg}} { {sayHello()}},名称后加小括号
Vue解析数据
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello vuetitle>
<script src="vue.js">script>
head>
<body>
<div id="app">
<h1>
vue解析变量:{
{str}} {
{str.length}}
{
{str.replace('l','666')}} {
{str.concat(123)}}
{
{num}} {
{num+10}} {
{num/3}} {
{num%4}}
{
{num>5?1:0}} {
{num--}}
h1>
<h2>vue解析对象:{
{p.name}} {
{p.age}} h2>
<h2>vue解析数组:{
{arrays[1].name}} {
{arrays[0].age}} h2>
<h2>vue调用函数的语法:{
{sout()}} h2>
<button v-on:click="add(1,2)">点我button>
<button @click="add(1,2)">点我button>
div>
<script>
var vm = new Vue({
el:"#app", //数据挂载点
data:{
str:"hello vue",
num:10,
p:{
//vue定义对象
name:"lisi",
age:20
},
arrays:[//vue定义数组
{
name:"zhangsan",
age:20
},
{
name:"wangwu",
age:30
}
]
},
methods:{
//vue定义方法
sout:function(){
console.log(100);
},
add:function(a,b){
//含参方法
console.log(a+b);
}
}
})
script>
body>
html>
三种data值的写法
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue里data的三种写法title>
<script src="vue.js">script>
head>
<body>
<div id="app">{
{msg}}div>
<script>
new Vue({
el : "#app" ,
// 数据的三种写法:标准写法
// 第一种形式
// data : {
// msg : "hello vueeee~~~"
// }
// 第二种形式:定义函数,返回对象
// data:function(){
// return {
// msg:"hi~vue"
// }
// },
// 第三种形式:定义函数,es6的简写法
data(){
return {
msg:"vue hi~"
}
}
});
script>
body>
html>
高级用法:v-命令
指令集
指令是带有 v- 前缀的特殊属性,以表示它们是 Vue 提供的特殊特性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。
常见的Vue指令:v-if v-for v-on v-bind v-model v-cloak等
双向绑定 v-model
通过指令v-model,实现双向绑定,修改一方同时修改相同的另一方,达到数据同时更新。MVVM是将"数据模型双向绑定"的思想作为核心,在View和Model之间没有联系,通过ViewModel进行交互,而且Model和ViewModel之间的交互是双向的,因此View视图的数据的变化会同时修改Model数据源,而Model数据源数据的变化也会立即反应到View视图上。

DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/vue.js">script>
head>
<body>
<h1>{
{address}}h1>
<div id="app">
<h2>{
{address}}h2>
<h3>{
{address}}h3>
<h4>{
{address}}h4>
<h5>{
{address}}h5>
<h6>{
{address}}h6>
<input type="text" v-model="address"/>
div>
body>
<script>
let vm = new Vue({
el: "#app",
data: {
address: "北京天安门"
}
});
script>
html>
闪现 v-cloak
F12打开Chrome的调试窗口,选中NetWork,在选择Slow3G,观察问题。
遇到插值表达式加载时闪烁对用户不好的现象,那怎么解决呢?
- 在标签中增加指令:v-cloak
- 增加style标签,[v-cloak]属性选择器,设置先不展示display:none;
实现在页面未渲染完成时先隐藏标签,渲染完成后在展示,这样就解决了闪烁问题
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js">script>
<style>
[v-cloak]{
display: none;
}
style>
head>
<body>
<div id="app" v-cloak>
…
div>
body>
html>
判断 v-if
v-if指令将根据表达式 seen 的值( true 或 false )来决定是否插入 p 元素
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue数据的写法title>
<script src="vue.js">script>
head>
<body>
<div id="app">
<p v-if="person.age>=18">成年人p>
<p v-if="person.age<18">未成年人p>
<p v-if="person.salary>=2000">金领p>
<p v-else-if="person.salary>=1000">白领p>
<p v-else>屌丝p>
<p v-show="person.age>=20">成年人p>
div>
<script>
new Vue({
el:"#app",
data:{
address:"北京",
name:"张三",
age:20,
person:{
name:"jack",
age:18,
salary:1100
},
hobby:["唱","跳","rap"],
url:"http://act.codeboy.com/"
}
});
script>
body>
html>
Tip: 什么时候用 v-if ,什么时候用v-show?
v-show靠页面的样式进行控制,未显示但内容已在页面上,而v-if内容是不在的
v-if判断是否加载,可以减轻服务器的压力,但在需要时加载有更高的切换开销;v-show调整DOM元素的CSS的dispaly属性,可以使客户端操作更加流畅,但有更高的初始渲染开销。如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
循环 v-for
v-for 指令可以绑定数组的数据来渲染一个项目列表
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue数据的写法title>
<script src="vue.js">script>
<script>
window.onload=function(){
new Vue({
el:"#app",
data:{
address:"北京",
name:"张三",
age:20,
person:{
name:"jack",
age:18,
salary:1100
},
hobby:["唱","跳","rap"],
url:"https://act.codeboy.com/"
}
});
}
script>
head>
<body>
<div id="app">
<p>地址:{
{address}}p>
<p>姓名:{
{name}}p>
<p>年龄:{
{age}}p>
<p>爱好:{
{hobby}} , 个数:{
{hobby.length}}p>
<p>数组的第一个元素:{
{hobby[0]}} p>
<p>数组的第最后一个元素:{
{hobby[2]}} p>
<p v-for="o in hobby">{
{o}}p>
<p v-for="o,i in hobby">下标是:{
{i}}---数据是:{
{o}}p>
<p v-for="(o,i) in hobby">下标是:{
{i}}---数据是:{
{o}}p>
div>
body>
html>
事件 v-on
@click为v-on:click的缩写
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js">script>
head>
<body>
<div id="app">
<p>{
{count}}p>
<button @click="count++">点我button>
<button onclick="show()">javascript 点我button>
<button v-on:click="show()">v-on:click 点我button>
<button @click="show()">简写的事件,点我button>
div>
body>
<script>
function show(){
alert("old show");
}
new Vue({
el: "#app",
data:{
msg : "hello vue",
count:1
},
methods:{
show : function(){
console.log(this.msg)
}
}
})
script>
html>
绑定 v-bind
当属性的值是变量而不是字符串时,通过v-bind进行标识,vue会自动处理
- 全称: v-bind:href
- 简称: :href 冒号开头就说明后面跟的是变量
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/vue.js">script>
head>
<body>
<div id="app">
<a href="http://act.codeboy.com">java培优a>
<a v-bind:href="url" target="_blank">{
{urlname}}a>
<a :href="url" target="_blank">{
{urlname}}a>
div>
body>
<script>
var vm = new Vue({
el: "#app",
data:{
name: "tony",
url: "http://act.codeboy.com",
urlname: "达内java培优"
}
})
script>
html>
小结
可以看到Vue这类为何称为框架,名副其实,当之无愧。写javaScript时,我们要先去学习其复杂的api(document.getElementById()),写jQuery时,又学一套复杂的api(一堆的选择器),特别它的写法虽然简洁,却晦涩难懂,需要死记大量英文单词,初学者极易写错,门槛很高,就现在很多企业的程序员依然被绊倒,说不明白,讲不清楚,使用中bug满天飞,一堆糊涂虫。
而Vue框架结构搭建好,就剩下修改数据和展示数据,而其结构非常简单,一看就会,如调用信息{ {message}},就是这么豪横,还等什么,快速拥抱它吧。
Vue组件
概述
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
使用
注册一个全局组件(所有实例都能用)语法格式如下:
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
也可以注册一个局部组件(只能在这个实例中使用)
测试
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/vue.js">script>
head>
<body>
<div id="app">
<starter>starter>
<foot>foot>
div>
<script>
//全局组件
Vue.component('foot',{
template:'- 你好
- 你好
- 你好
'
})
new Vue({
el:'#app',
//局部组件
components:{
starter:{
//组件名
template:'哈哈
'
}
}
})
script>
body>
html>
Vue路由
概述
说明: 用户发起一个请求,在互联网中经过多个站点的跳转.最终获取服务器端的数据. 把互联网中网络的链路称之为路由. (网络用语)
VUE中的路由: 根据用户的请求URL地址,展现特定的组件(页面)信息. (控制用户程序跳转过程)
使用步骤
<script src="js/vue.js">script>
<script src="js/vue-router.js">script>
入门案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>routertitle>
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="vue-router.js">script>
head>
<body>
<div id="app">
<router-link to="/home">主页router-link>
<router-link to="/help">帮助页router-link>
<router-view>router-view>
div>
<script>
//1,定义组件
let home = {
template:"这是主页
"
}
let help = {
template:"这是帮助页
"
}
//2,创建路由的实例VueRouter,routes指定每个路由映射的一个组件
let router=new VueRouter({
routes:[
{
path:"/home",component:home},
{
path:"/help",component:help}
]
})
//3,通过router注入路由,从而让整个应用都有路由功能
new Vue({
el:"#app",
// router:router
router
})
script>
body>
html>
Vue的Ajax
Ajax概述
Ajax 即Asynchronous Javascript And XML( 异步的 )
Ajax并不是一种新的编程语言,而是多种技术的综合应用
Ajax是 客户端 的技术,它可以实现 局部刷新 网页
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
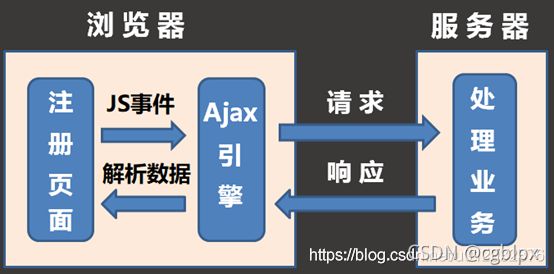
Ajax原理
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。

axios
1, Vue中封装了ajax并增强了它,在异步并发处理优于原生ajax。称为:axios(ajax input output system)
2, 使用步骤: 要使用一个单独的js文件,注意导入顺序
<script src="vue.js">script>
<script src="axios.min.js">script>
3, 语法
axios.get("url地址信息","参数信息").then(res=>{
console.log(res.data);
})
测试
引入js支持:从课前资料找axios.min.js文件,复制到js目录下
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajaxtitle>
<script src="js/vue.js">script>
<script src="js/axios.min.js">script>
head>
<body>
<div id="app">
<p>{
{info}}p>
<button @click="init()">点我获取数据button>
div>
<script>
new Vue({
el:"#app",
data:{
info:''
},
// 发ajax请求,用以获取数据
methods:{
init(){
axios.get('http://localhost:8080/car/get').then( //可以跨域请求服务器数据
a => ( //a就是访问成功后返回的数据
// this.info = a.data.name
this.info = a.data //data已经是js对象了
)
).catch(function (e){
console.log(e)
})
}
}
})
script>
body>
html>
Tip :axios请求头的 Content-Type 默认是 application/json,而postman默认的是 application/x-www-form-urlencoded。
ajax/postman一般采用@RequestParam接收参数:
@ResponseBody
public Result testpost(@RequestParam String username) {
}
axiso采用@RequestBody的json方式接收参数
@ResponseBody
public Result testget(@RequestBody Map map) {
}
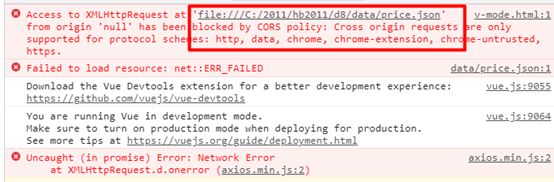
常见错误
注意:浏览时必须用服务模式浏览,否则报跨域错误
扩展:
观察者设计模式
设计模式是最精髓的东西,是软件思想的体现,是软件的灵魂。如三大框架SSM只所以傲视群雄,它的傲娇,它的底气就来自对经典设计模式的全面应用。所以如果只会应用不懂其义,那你只是个码农;如何能领会设计模式的奥义,你就有了高级程序员的潜力;如果你能自己仿写,你就有了架构师的入门证。
Vue这类为何称之为框架,就是其不是简单的编程,而是应用了经典的设计模式,那它应用了什么什么模式呢?它应用了"观察者设计模式"。
那什么是观察者设计模式呢?
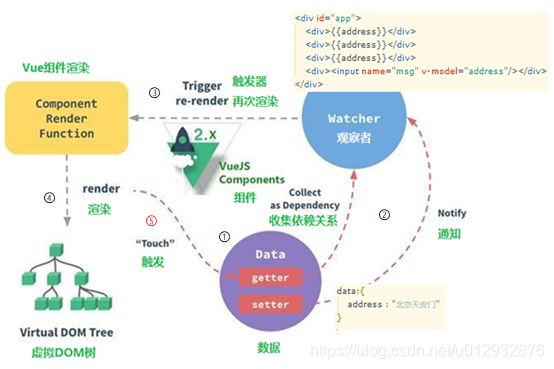
观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个目标对象,当这个目标对象的状态发生变化时,会通知所有观察者对象,使它们能够自动更新。

- 页面data中的address就是数据,get为获取当前数据,set为设置数据新值
- 观察者watcher就为那多个插值表达式和input文本框,在页面加载时这些关系进行绑定
- 当我们让数据变化时,如input文本框修改内容,其就调用数据的set的方法,把数据进行更新,其更新就被vue框架通知notify众多的观察者。如众多的插值表达式就会触发trigger,进行再次渲染re-render,修改虚拟dom树。最终vue框架局部宣传页面
- 同样,当我们利用谷歌浏览器改变数据v.address赋值时,就调用数据的setter方法进行数据更新,数据更新后,通知众多的观察者,观察者更新如上面的流程
可以看出Vue设计非常巧妙,我们页面展现的数据,必然会涉及到数据的读写,于是Vue实现了一整套机制,这套机制监控数据的获取(get),数据的更新(set),这样当数据变化,Vue就能知道。它知道有什么用呢?它就能控制当数据变化时就能重新进行页面的渲染,从而用户看到页面展现新的内容。
HBuilderX自定义模板
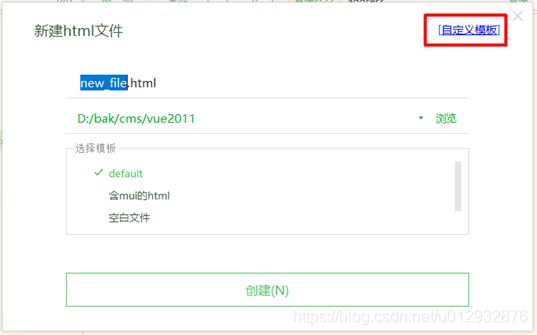
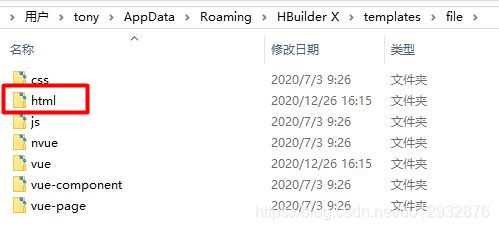
自定义html模板
注意:模板是根据选择的文件类型独立的,我们现在是创建的html模板,只有创建html时,才能选择这个模板。
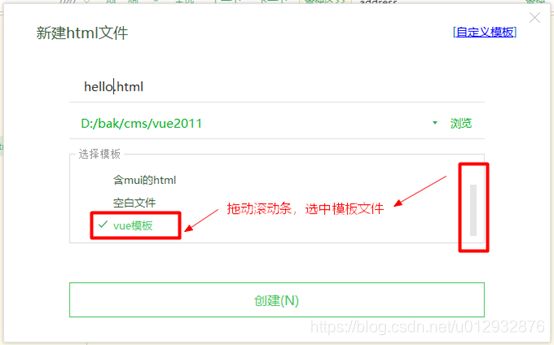
vue模板.txt
创建vue模板.txt,文件名自定义。这样就无需每次敲这些重复的代码,高效
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js">script>
head>
<body>
<div id="app">
{
{msg}}
div>
body>
<script>
new Vue({
el: "#app",
data:{
msg : "hello vue"
}
})
script>
html>