cgb2109-day18
文章目录
-
- 一,优化MyRequest类
-
- --1,测试
- 二,Maven
-
- --1,概述
-
- 1.仓库
- 2,坐标: 能够快速定位jar包
- 3.依赖
- 4.命令:
- --2,使用步骤
-
- 1, 解压apache-maven-3.6.3.rar
- 2, 打开解压好的文件夹,里面有一个conf,再里面有一个settings.xml
- 3, 在settings.xml中进行配置, 镜像仓库和本地仓库
- --3,把Maven整合到IDEA中
- 三,在IDEA中创建Maven工程
-
- --1,步骤
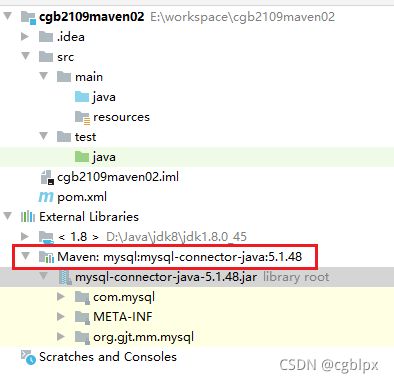
- --2,项目结构
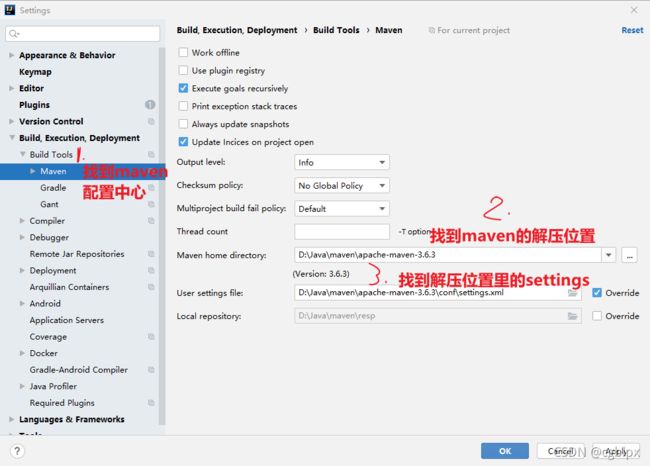
- --3,配置maven
- 四,使用Maven工程
-
- --1,修改pom.xml
- --2,创建测试类
- 扩展1:Filter过滤器
-
- --1,概述
- --2,使用步骤
- --3,创建过滤器
- --4,测试
- --5,Filter生命周期
- --6,测试
- --7,过滤器的匹配规则
- 扩展2:ElementUI
-
- --1,下载
- --2,修改main.js
- --3,使用ElementUI,修改Person.vue文件
- --4,测试
一,优化MyRequest类
–1,测试
package cn.tedu;
import java.util.HashMap;
import java.util.Map;
import java.util.concurrent.ConcurrentHashMap;
//模拟Servlet解析请求参数的对象Request
public class MyRequest {
public static void main(String[] args) {
//this是代表的本类对象,static里不能出现this,原因就是加载顺序
// this.getParamter();
MyRequest my = new MyRequest();
//查询指定参数名对应的值
String u = my.getParamter("pwd");
System.out.println(u);
}
//1,getParamter()获取每个请求参数
public String getParamter(String keyword){
String url="http://localhost:8090/cgb2109javaweb03_war_exploded/ServletDemo6" +
"?user=jack&pwd=123" ;
String[] data = url.split("\\?")[1].split("&");
//Map存数据有特性,数据必须以键值对的形式存在,可以根据key找value
Map<String,String> map = new HashMap<>();//{pwd=123, user=jack}
// 4,遍历数组,获取每个数据
for(String s : data){
//遍历两次,第一次s是user=jack,第二次s是pwd=123
// 5,按照=切割,得到数组 [user,jack],只要第二个元素
String[] ss = s.split("=");
String value = ss[1];
String key = ss[0];
map.put(key,value);//存入map
}
return map.get(keyword);//去map里找key对应的value,{pwd=123, user=jack}
}
}
二,Maven
–1,概述
目前我们管理jar包的方式: 搜jar包 , 下载 , 存放jar包 , 导入jar包, 编译jar包…太复杂
用Maven来管理jar包,帮我们处理以上所有流程.
1.仓库
远程仓库/中央仓库: 本质上就是一个 国外的 网址
镜像仓库: 本质上就是一个 国内的 网址,网站上存了去中央仓库下载好的jar包,常用的是阿里云
本地仓库: 就是你在电脑里创建的一个文件夹,存放从镜像仓库中下载的jar包D:\Java\maven\resp
2,坐标: 能够快速定位jar包
groupId: 组id,通常值是公司域名
artifactId: 项目id,通常值是项目名称
version: 版本
3.依赖
项目的运行需要依赖jar包,jar包间也有依赖关系.
使用dependency来指定需要的jar包坐标
4.命令:
clean: 清除maven缓存
install: 安装
–2,使用步骤
1, 解压apache-maven-3.6.3.rar
2, 打开解压好的文件夹,里面有一个conf,再里面有一个settings.xml
3, 在settings.xml中进行配置, 镜像仓库和本地仓库
<settings xmlns="http://maven.apache.org/SETTINGS/1.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0 http://maven.apache.org/xsd/settings-1.0.0.xsd">
<localRepository>D:\Java\maven\resplocalRepository>
<pluginGroups>
pluginGroups>
<proxies>
proxies>
<servers>
servers>
<mirrors>
<mirror>
<id>aliid>
<name>ali Mavenname>
<mirrorOf>*mirrorOf>
<url>https://maven.aliyun.com/repository/public/url>
mirror>
mirrors>
<profiles>
profiles>
settings>
–3,把Maven整合到IDEA中
三,在IDEA中创建Maven工程
–1,步骤
File -New -Project -选中Maven -next -设置项目名称并设置公司域名 - Finish
–2,项目结构
–3,配置maven
四,使用Maven工程
–1,修改pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>cn.tedugroupId>
<artifactId>cgb2109maven02artifactId>
<version>1.0-SNAPSHOTversion>
<dependencies>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>5.1.48version>
dependency>
dependencies>
project>
–2,创建测试类
package cn.tedu.test;
//测试 jdbc:导入jar包
//以前:找到jar包,复制到工程中,编译jar包
//现在:直接在pom.xml文件中,添加了jar包的依赖,maven自动下载自动保存自动编译
public class Test1 {
public static void main(String[] args) throws ClassNotFoundException {
//1,注册驱动
Class.forName("com.mysql.jdbc.Driver");
System.out.println(100);
}
}
扩展1:Filter过滤器
–1,概述
用来过滤请求或者响应
当A请求B时,可以在中间添加一个过滤器
当A给B做出响应时,可以在中间添加一个过滤器
–2,使用步骤
1, 创建类implements Filter接口
2, 重写抽象方法doFilter
3, 能否触发过滤器
–3,创建过滤器
package cn.tedu.filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import java.io.IOException;
//创建过滤器:implements Filter+重写抽象方法
@WebFilter("/*")//拦截所有请求
public class Filter1 implements Filter {
//销毁,执行1次
public void destroy() {
}
//类似于Servlet的service(),会被执行多次
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {
System.out.println("过滤器开始执行任务~~");
chain.doFilter(req, resp);//放行,解除阻塞状态
}
//初始化,执行1次
public void init(FilterConfig config) throws ServletException {
}
}
–4,测试
直接浏览器访问Servlet就可以触发过滤器的规则
–5,Filter生命周期
package cn.tedu.filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import java.io.IOException;
//创建过滤器:implements Filter+重写抽象方法
@WebFilter("/*")//拦截所有请求
public class Filter1 implements Filter {
//第三阶段,销毁阶段,Filter会自动调用destroy(),只会执行1次
public void destroy() {
System.out.println("filter被销毁~~~");
}
//第二阶段,类似于Servlet的service()服务阶段,会被Filter执行多次
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {
System.out.println("过滤器开始执行任务~~");
chain.doFilter(req, resp);//放行,继续访问目标资源,否则目标资源无法执行
}
//第一阶段,初始化阶段,Filter会自动调用init(),只会执行1次
public void init(FilterConfig config) throws ServletException {
System.out.println("filter被初始化完成~~~");
}
}
–6,测试
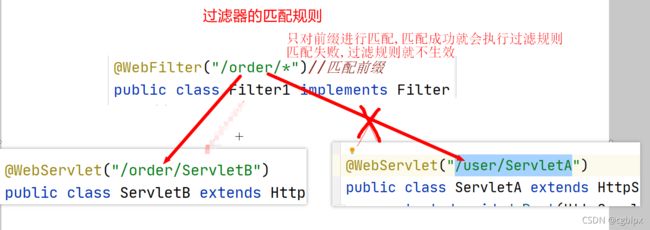
–7,过滤器的匹配规则
扩展2:ElementUI
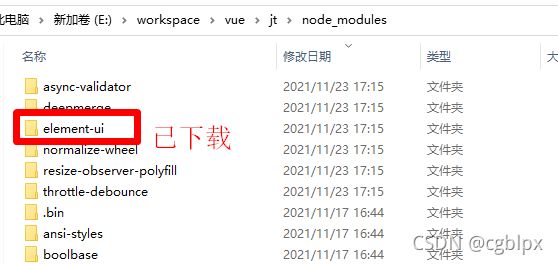
–1,下载
E:\workspace\vue\jt>npm i element-ui -S #参考官网的安装命令
–2,修改main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//引入了ElementUI相关的资源
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: {
App },
template: '–3,使用ElementUI,修改Person.vue文件
<template>
<div>
{
{msg}}
<el-button type="primary">主要按钮el-button>
<el-button type="success" round>成功按钮el-button>
<el-button type="danger" icon="el-icon-delete" circle>el-button>
<i class="el-icon-share">i>
<i class="el-icon-star-off">i>
<el-input placeholder="请在这里输入..." v-model="msg">el-input>
div>
template>
<script>
//表明 这个组件可以导出
export default{
name:'Person',//组件名
data(){
return{
msg :'hello vue project~'
}
}
}
script>
<style>
style>