espwho-esp32cam-vscode开发使用
文章目录
- espwho简介
- vscode环境
- espwho代码拉取
- 以终端显示人脸识别示例
- 头文件等包含问题解决
-
- 添加menuconfig
- 验证效果
- 检测演示
-
- 人脸检测
- 猫脸检测
- 二维码检测
espwho github链接
espwho简介
ESP-WHO 提供了例如人脸检测、人脸识别、猫脸检测和二维码识别等示例。您可以基于这些示例,衍生出来的实际应用。ESP-WHO 的运行基于 ESP-IDF。ESP -DL为ESP-WHO 提供了深度的深度学习相关接口,配合各种外设可以实现许多单一的应用。
vscode环境
ctrl+shift+x 搜索IDF,点击安装

安装得后续步骤我就不重复说了,具体参照步骤
vscode-esp-idf-extension install
espwho代码拉取
两个方式
-
使用git
git clone --recursive https://github.com/espressif/esp-who.git -
直接下载包
点击下载
拉取完后,我们可以看见其构造如下
├── examples
│ ├── cat_face_detection // 猫脸检测示例
│ │ ├── lcd // 结果显示方式为 LCD 屏
│ │ └── terminal // 结果显示方式为终端
│ ├── code_recognition // 一维码/二维码识别示例
│ ├── human_face_detection // 人脸检测示例
│ │ ├── lcd
│ │ └── terminal
│ ├── human_face_recognition // 人脸识别示例
│ │ ├── lcd
│ │ ├── terminal
│ │ └── README.md // 示例的具体说明
│ └── motion_detection // 移动侦测示例
│ ├── lcd
│ ├── terminal
│ ├── web //显示结果方式为网页
│ └── README.rst
这里有5个例子:猫脸检测示例、一维码/二维码识别示例、人脸检测示例、 人脸识别示例以及移动侦测示例,其中显示方式分为LCD屏幕显示,终端显示以及网页显示
以终端显示人脸识别示例
因为涉及到开发环境,因此我们首先建立一个空白得模板,然后把模板中得部分环境相关配置复制到该文件夹中
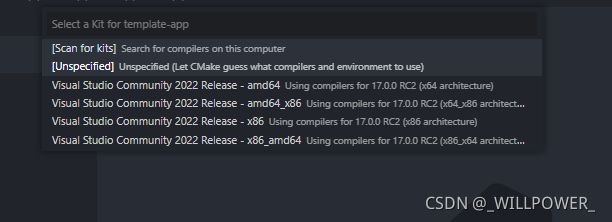
使用模板app

这个不用选择ESC即可

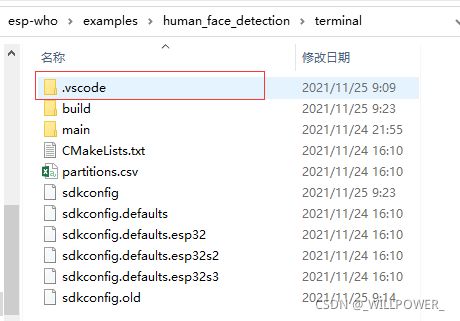
然后打开我们下载得espwho文件夹中,进入esp-who\examples\human_face_detection\terminal中
将我们新建模板工程的.vscode文件夹复制到该文件夹中

然后打开进入上级目录,用vscode打开terminal文件夹

头文件等包含问题解决

这个时候大概率你的程序会报找不到头文件等小警告,有些也不能补全,这是因为在espwho这个文件中有很多这个工程用到的头文件和函数,我们并没有配置环境变量去找到他们

打开c_cpp_properties在browse的path中增加你esphome的文件夹路径,注意后面是**表示递归搜索的含义,必须要这样写

完成后,就不会报头文件的问题了
因为我们需要使用menuconfig来配置工程,因此我们需要在任务中添加我们的menuconfig选项
添加menuconfig
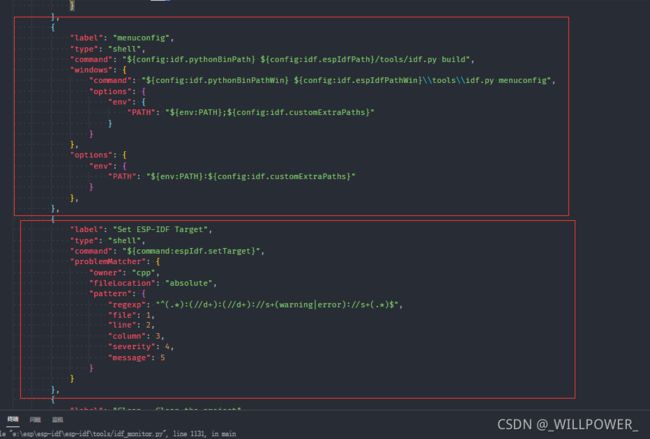
打开.vscode/tasks.json
在task中添加如下段
注意看一个花括符包起来的,前后的逗点不要少了,如果对这个感觉困惑的,查看json数据格式

{
"label": "menuconfig",
"type": "shell",
"command": "${config:idf.pythonBinPath} ${config:idf.espIdfPath}/tools/idf.py build",
"windows": {
"command": "${config:idf.pythonBinPathWin} ${config:idf.espIdfPathWin}\\tools\\idf.py menuconfig",
"options": {
"env": {
"PATH": "${env:PATH};${config:idf.customExtraPaths}"
}
}
},
"options": {
"env": {
"PATH": "${env:PATH}:${config:idf.customExtraPaths}"
}
},
},
完成后,我们就可以开始配置工程了,选择上方工具栏,点击终端->运行任务->menuconfig
(请注意你的默认终端一定要是powershell或者cmd,不能是gitbash之类的)



通过jk下上,通过空格选中,通过esc返回
我们需要配置Component config->ESP-WHO Configuration->Camera Configuration->Select Camera Pinout
选择我们的ESP32-CAM by AI-Thinker
然后一路ESC保存返回,Y同意退出
退出后使用ctrl+shift+b进行编译,或者还是刚才的运行任务Build build project
这里我已经编译过了
完成后,我们将esp32cam插入,然后点击下面状态栏选择端口

然后,选择flash进行烧录,这些功能在运行任务中都还是有的(注意esp32cam需要进行下载模式才能够烧录(IO0要连接GND重启一下就可以进入下载模式了))
![]()
验证效果
点击下面状态栏的monitor即可连接串口监视

将摄像头对准自己的时候,可以看到识别的你脸位置的信息



