- 一个普通的vue权限管理方案-菜单权限控制
han_hanker
vue.js前端javascript
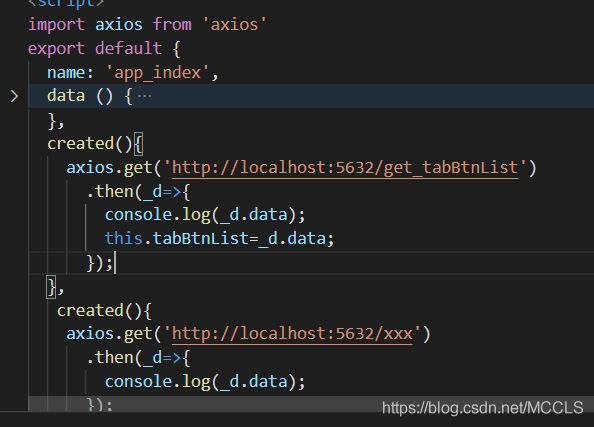
渲染左侧菜单0&&sidebar.name!==sidebar.children[0].name">{{sidebar.meta.title}}0">{{child1.meta.title}}{{child.name}}{{child1.name}}{{sidebar.name}}import{getUserFuncPerm}from'@/api/user'exportdefault{name:'
- Vue3-笔记002-Ref与Reactive
·焱·
vue3学习笔记笔记vue.jsjavascript
002-Ref与Reactive-目录Refref案例ref与RefifRefshallowReftriggerRefcustomRefdom元素的refReactive与ref的共同点与ref的不同点数组的异步赋值问题readonlyshallowReactivetoReftoRefstoRawRef接受一个内部值并返回一个响应式且可变的ref对象。ref对象仅有一个.valueproperty
- Vue3-day3-Ref-Reactive
金串串
vue.jsjavascript前端
Ref:创建基本类型的响应式数据作用:定义响应式变量语法:letxxx=ref(初始值)返回值:一个RefImpl的实例对象,简称ref对象或者ref,ref对象的value属性是响应式的注意点:js中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。对于letname=ref('张三')来说,name不是响应式的,name.value是响应式的。代码段姓名:{{name
- vue3 v-for循环子组件上绑定ref并且取值
华山令狐虫
javascript前端vuevue3
vue3v-for循环子组件上绑定ref并且取值//要循环的变量constviews=ref([])//数组存所有refdomconstitemsRef=ref([])constrefresh=(index)=>{//取出refdom子组件并且调用其方法itemsRef.value[index].initChart()}(itemsRef[index]=el)">
- vue使用el-select下拉框匹配不到值的优化方案,el-select显示,当选择框的选项无法与选择框的value值匹配时,不显示value值的处理办法
Kingsaj
项目实操vue.jselementuijavascript
问题描述:新建表单数据,下拉框选项一般从接口获取的数据列表,比如后期某个数据关停了,这条数据就会被删除,导致我们取不到这条数据。就会出现el-select下拉框匹配不到值的情况。所以我们要处理这种情况的。复现步骤:数据字典新增一条【数据项】新添加一条工单数据绑定这个新增的【数据项】,提交保存操作。保存成功后,删除数据字典新增的【数据项】。然后点击当前新添加的工单数据编辑,操作,查看工单数据字典这一
- VUE中的组件加载方式
catino
vue.js前端javascript
加载方式有哪些,及如何进行选择常规的静态引入是在组件初始化时就加载所有依赖的组件,而懒加载则是等到组件需要被渲染的时候才加载。对于大型应用,可能会有很多组件,如果一开始都加载,可能会影响首屏加载时间。如果某些组件在首屏不需要,比如弹窗或者标签页里的内容,那么懒加载会更好,减少初始加载时间,实现时使用动态导入和异步组件,同时注意处理加载状态和错误处理。。反之,如果组件在页面初始化时就必须显示,那么静
- vue中根据html动态渲染内容
今天吃了嘛o
vue.jshtmljavascript
需求:根据数据中的html,因为我是在做填空,所以是需要将html中的_____替换成input,由于具体需求我使用的是元素contenteditable代替的可编辑的inputhtml部分js部分//这个是为了保证输入的时候光标保持在最后constmoveCursorToEnd=(element:HTMLElement)=>{constrange=document.createRange();c
- uniapp特有生命周期钩子
浪裡遊
uniappuni-appvue.js前端
生命周期钩子在UniApp中,页面的生命周期与Vue的生命周期钩子紧密相关,并且针对小程序平台,UniApp还扩展了一些额外的生命周期钩子。以下是重要的页面生命周期钩子及其简要说明:基础的Vue生命周期钩子beforeCreate在实例初始化之后,数据观测(dataobserver)和event/watcher事件配置之前被调用。created实例已经创建完成之后被调用。此时已完成数据观测,属性和
- cesium 文字避让
花归去
cesiumjavascript前端vue.js
token记得换成您自己的!!!申请cesium的token官网【Cesium:ThePlatformfor3DGeospatial】>import*asCesiumfrom'cesium';import{onMounted,reactive,ref,computed,nextTick}from'vue';//地图实例letviewer:any;constshowText=()=>{viewer.
- emit作用
肉肉不吃 肉
vue.jsjavascript前端
emit是Vue3中用于子组件向父组件传递事件和数据的机制。它允许子组件触发一个自定义事件,父组件可以监听这个事件并执行相应的逻辑。emit的作用子组件向父组件通信:子组件通过emit触发一个自定义事件,父组件监听这个事件并执行相应的逻辑。传递数据:子组件可以通过emit向父组件传递数据,父组件可以在事件处理函数中接收这些数据。解耦组件逻辑:子组件不需要知道父组件的具体实现,只需要触发事件,父组件
- 【致100位技术同路人:代码无边界,GIS×编程的双向奔赴!】
喆星时瑜
留言感谢你们的关注
今天在地理信息科学的坐标系里标记了一个闪亮锚点——我的CSDN粉丝破百啦!✨破百节点亮起的不只是GISer,还有无数程序员伙伴的坐标!感谢你们的关注,是你们的每一次的让这些文章有了生命力,每一次的都化作我深夜调试的动力。作为穿梭在GIS与通用编程之间的开发者,我始终相信:空间算法是经纬度的代码诗,而工程思维是让地理智能落地的坐标系。未来会继续用PostGIS的严谨写空间索引,用React/Vue的
- oceanbase与mysql性能对比_金融业分布式数据库:TDSQL、HotDB、OceanBase等原理、POC性能对比及选择是......
高中物理宋老师
本帖最后由Amygo于2020-3-1501:33编辑1、分布式的实现,是通过中间件实现分布式,还是源码级别引入分布式算法实现的?解答:(1)分布式数据库是至少由计算节点、存储节点、管理平台、备份还原程序四个部分组成,从数据库系统理论知识上说分成:全局自治和场地自治,也粗略认为:全局可理解为计算节点、场地可理解为存储节点(2)这个问题的标题“中间件实现分布式还是源码级别引入分布式算法”这个说法存在
- npm 命令使用文档
喆星时瑜
安装部署前端npm前端node.js
目录简介安装与配置基础命令依赖管理版本控制脚本管理包发布高级命令配置管理最佳实践常见问题1.简介npm(NodePackageManager)是Node.js的官方包管理工具,提供:130万+开源包的注册表访问依赖解析与版本管理项目脚本自动化私有包管理能力完整的包生命周期管理2.安装与配置2.1安装Node.js#通过官方安装包https://nodejs.org#验证安装node-vnpm-v2
- 免费界面库 python_一个非常简单好用的Python图形界面库(PysimpleGUI)
不妧
免费界面库python
前一阵,我在为朋友编写一个源代码监控程序的时候,发现了一个Python领域非常简单好用的图形界面库。说起图形界面库,你可能会想到TkInter、PyQt、PyGUI等流行的图形界面库,我也曾经尝试使用,一个很直观的感受就是,这太难用了。就去网上搜搜,看看有没有一些demo,拿来改改,结果很少有,当时我就放弃了这些图形库的学习,转而使用了vue+flask的形式以浏览器网页作为程序界面,因为我会这个
- 50个常见的python毕业设计/课程设计(源码+文档)
冷琴1996
Python系统设计python课程设计开发语言
计算机课程设计/毕业设计指南,为计算机相关专业毕业生提供源码、数据库安装、远程调试等相关服务,提供功能讲解视频。下面是50个基于python/django/vue的毕业设计/课程设计。1.网上商城系统这是一个基于python+vue开发的商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。整个平台包括前台和后台两个部分。前台功能包括:首页、商品
- 后端框架模块化
GIS程序媛—椰子
后端
后端框架的模块化设计旨在简化开发流程、提高可维护性,并通过分层解耦降低复杂性。以下是常见的后端模块及其在不同语言(Node.js、Java、Python)中的实现方式:目录1.路由(Routing)2.中间件(Middleware)3.数据库与ORM(models)4.迁移(Migration)5.服务层(ServiceLayer)6.配置管理(Configuration)7.依赖注入(DI)8.
- Redis缓存中间件(非关系型数据库)
小狼人发JO酸奶
缓存redis中间件
最近一段时间整理了关于一些知识的总结,其中就拿出Redis来说说,其他的整理的有些杂还在梳理,相信不久就会和大家见面,期待ne.......,不废话了,开始!Redis作为非关系型数据库,终是要涉及到持久化的,毕竟缓存可没落地,很可能丢失的。Redis持久化主要为:RDB全量持久,AOF增量持久:RDB耗时长非实时记录应配合AOF使用,从而避免停机大量丢失数据。Redis重启时:RDB重构内存+A
- 如何在 Vue 项目中实现动态组件加载,有什么应用场景?
前端大白话
大白话前端八股vue.jsjavascript前端
大白话如何在Vue项目中实现动态组件加载,有什么应用场景?什么是动态组件加载在Vue项目里,动态组件加载就是能够在程序运行时动态地决定要渲染哪个组件。打个比方,就像你去餐馆点菜,不同的时间你可能想吃不同的菜,动态组件加载就好比你可以随时更换菜单上的菜品,而不需要重新做一份新菜单。实现动态组件加载的步骤1.创建不同的组件首先,你得有几个不同的组件,就像餐馆里有不同的菜品一样。下面是三个简单的组件示例
- Dify - 架构、部署、扩展与二次开发指南
花千树-010
AIGC架构AIGCpromptembeddingllamagptagi
本文详细解析Dify的架构、部署流程、高可用中间件的独立部署方法,以及二次开发流程,帮助开发者更高效地管理和扩展Dify。1.本地DEMO部署安装Docker,执行下面脚本,可能需要配置镜像。gitclonehttps://github.com/langgenius/dify.gitcddifycddockercp.env.example.envdockercomposeup-d1.Dify部署后
- PakePlus支持将vue/react等项目打包为跨平台桌面软件了
1024小神
多端开发vue.js前端javascript
PakePLus介绍Turnanywebpage/Vue/ReactandsoonintoadesktopappandmobileappwithRust.轻松将任意网站/Vue/React等项目构建为轻量级(仅5M)多端桌面应用和多端手机应用。pakeplus开源地址:GitHub-Sjj1024/PakePlus:Turnanywebpage/Vue/Reactandsoonintoadeskt
- Vue.js 中的 Memoization:提升性能的缓存技术
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。随着应用规模的增大,复杂的计算和频繁的函数调用可能会导致性能瓶颈。Vue.js作为一个流行的前端框架,提供了多种优化手段,其中memoization(记忆化)就是一种非常有效的技术。本文将详细介绍Vue.js中的memoization,以及如何利用它来提升应用性能。什么是Memoization?Memoization是一种优化技术,通过缓存函数的结果来避
- Vue.js 性能优化:虚拟 DOM 与虚拟滚动
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO
- Vscode niuhe 插件使用教程 - xorm 代码生成
诗意地回家
niuhe插件vscodeide编辑器
官方教程已经上线,请访问:http://niuhe.zuxing.net本文相关项目:vue3-element-admin基于niuhe插件的管理后台模板niuhe-mdbookniuhe插件示例项目在日常开发中,新增数据库表时通常需要编写大量重复的增删改查代码。为提高开发效率,niuhe插件0.3.4版本新增Xorm基础代码生成功能,可自动生成:数据库表对应的Golang模型结构体基础CURD操
- 响应式数据 和 Pinia 状态
肉肉不吃 肉
前端vue.jspinia
响应式数据和Pinia状态是Vue.js应用中用于管理数据的两种重要机制,它们之间有密切的关系。以下是它们的定义、特点以及关系:1.响应式数据定义响应式数据是Vue.js的核心特性之一,指的是当数据发生变化时,视图会自动更新。Vue.js通过Proxy或Object.defineProperty实现数据的响应式。特点自动更新:当数据变化时,依赖该数据的视图会自动更新。声明式:开发者只需关注数据本身
- 全网最详细!vue中使用flv.js 播放直播监控视频流
抄一下你代码
在vue中使用flv.js播放监控摄像头/直播vue.js
老规矩,先安装flv.js插件npminstallflv.js在组件中的使用**注意事项放后面我怕你们不看呐!!!!1.必须在dom加载完成后再执行直播视频流的填充方法!2.在一个网页中最多同时容纳6个监控视频播放!第七个绝对加载不出来!3.在离开这个页面的时候必须销毁播放容器,不然会占用TCP个数,导致其他页面的监控也播放不了**importflvjsfrom"flv.js";//页面代码//1
- [附源码]Python计算机毕业设计SSM基于B-S的心理健康管理系统(程序+LW)
Python、JAVA毕设程序源码
java开发语言
环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.IDE环境:
- 亿级分布式系统架构演进实战(一)- 总体概要
power-辰南
java技术架构师成长专栏高并发分布式系统微服务架构设计springcloud
前言不说废话,这次分享是某500强企业真实亿级流量业务中台技术架构演进过程实战。核心目标构建一个兼具高性能、高可用、强一致性的分布式系统,支撑亿级流量场景下的稳定运行。演进路线大纲阶段一:横向扩展(应对万级QPS)核心目标:突破单机性能瓶颈,建立弹性基础[Nginx]/|\[App1][App2][App3]←无状态服务集群\|/[DBProxy]←读写分离中间件/\[Master]←写节点[Sl
- 3分钟带你了解Vue3的nextTick()
嫣嫣细语
vue.js前端javascriptvue.jsjavascript前端
前言Vue实现响应式并不是数据发生变化之后DOM立即变化,而是按一定的策略进行DOM的更新。简单来说,Vue在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新,nextTick()方法就会在这样的DOM更新循环结束后调用指定的函数。概念在Vue3中nextTick()方法的行为和Vue2中基本相似,但它进行了一些优化,以提高性能和稳定性。nextTick
- 自动驾驶中间件技术辨析:ROS、Apex.Grace、DDS、AutoSAR和AutoSAR Adaptive
赛卡
自动驾驶中间件人工智能
在自动驾驶技术的演进中,中间件作为连接硬件、操作系统与应用软件的核心枢纽,其安全性、实时性和可扩展性至关重要。当前市场上主流的中间件技术包括ROS/ROS2、Apex.Grace(Apex.OS)、DDS、AutoSAR(经典平台CP)和AutoSARAdaptive(自适应平台AP)。这些技术各有特点,但也存在交叉与互补。本文将从功能定位、技术架构、安全认证和应用场景等方面,深入分析它们的联系与
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc